Github Copilotとは
GitHub Copilot は AI ペア プログラマーです。 GitHub Copilot を使うと、エディター内で行全体または関数全体の候補を得ることができます。
Copilotの料金体系
プランは以下3つあるが、いずれも基本的には有料となる。
※個人用では無料トライアル期間があり、登録後30日間は無料。
- Copilot Individual(個人)…$10/月 または$100/年
- Copilot Business(企業)…$19/月
- Copilot Enterprise(エンタープライズ)…$39/月
プランごとにサポートや使用可能な機能に違いがある。
GitHub Copilotの個人プラン登録手順
下記ページの手順に従って登録していく。
※前提としてGithubアカウント作成済みであること
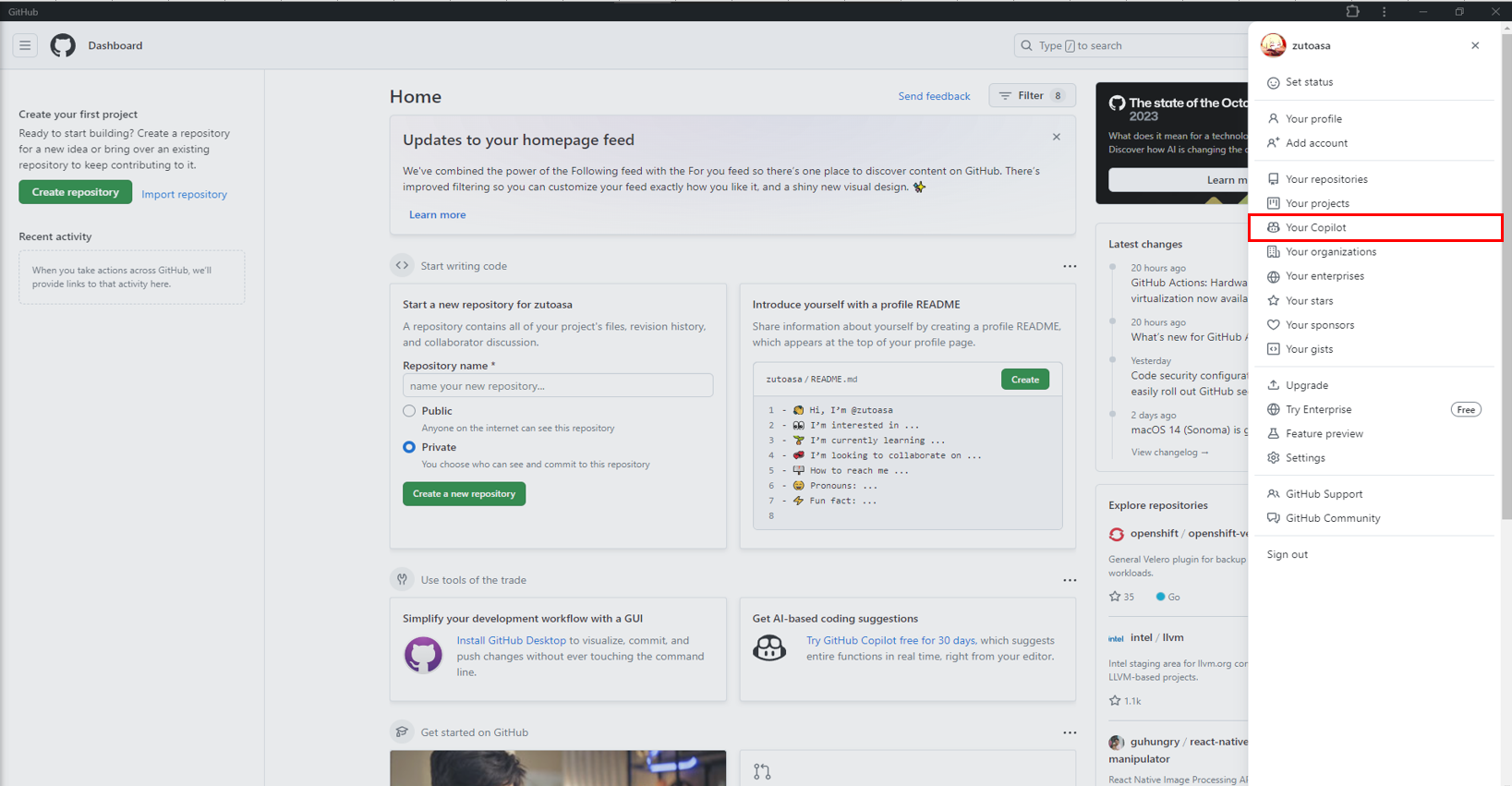
1. 任意のページの右上隅でプロフィール写真をクリックし、[ Your Copilot] をクリックします。
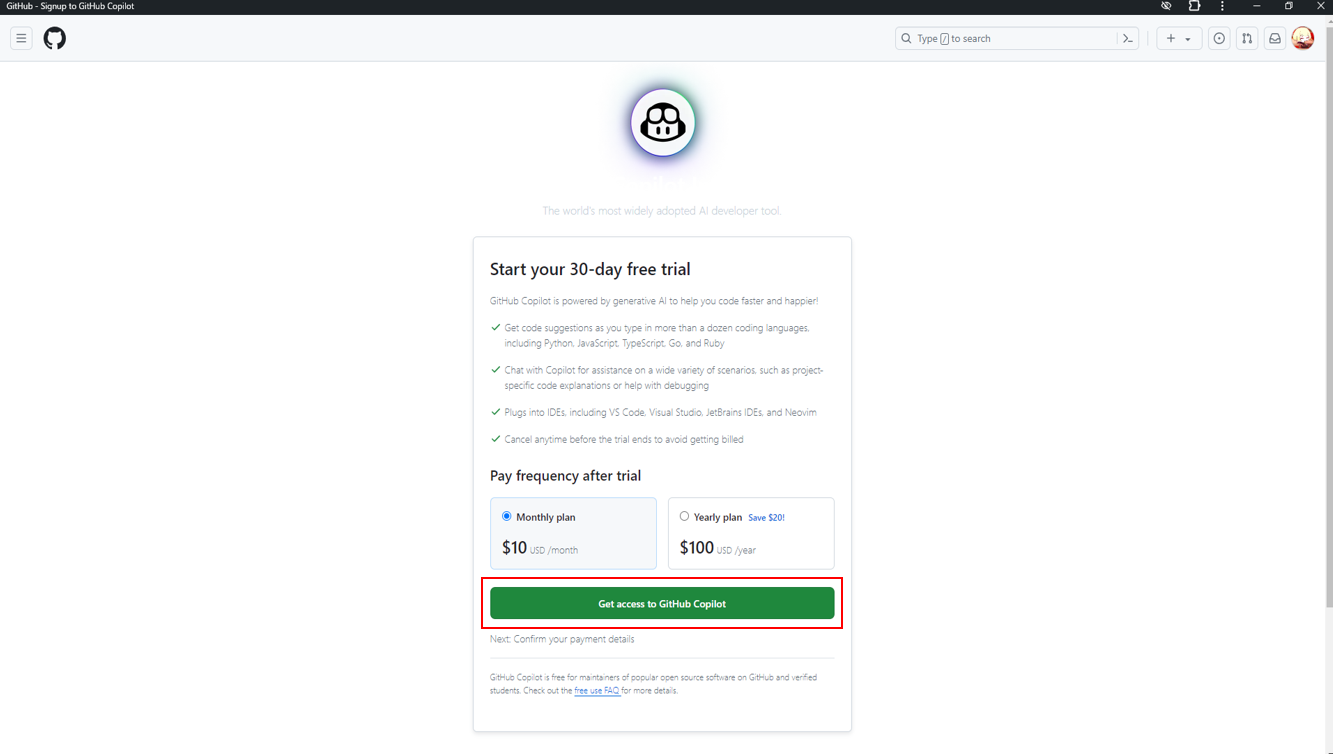
2. 月単位と年単位のどちらで支払うかを選択し、[Get access to GitHub Copilot] (GitHub Copilot にアクセスする) をクリックします。
※トライアル終了前にいつでもキャンセルでき、課金を回避できる
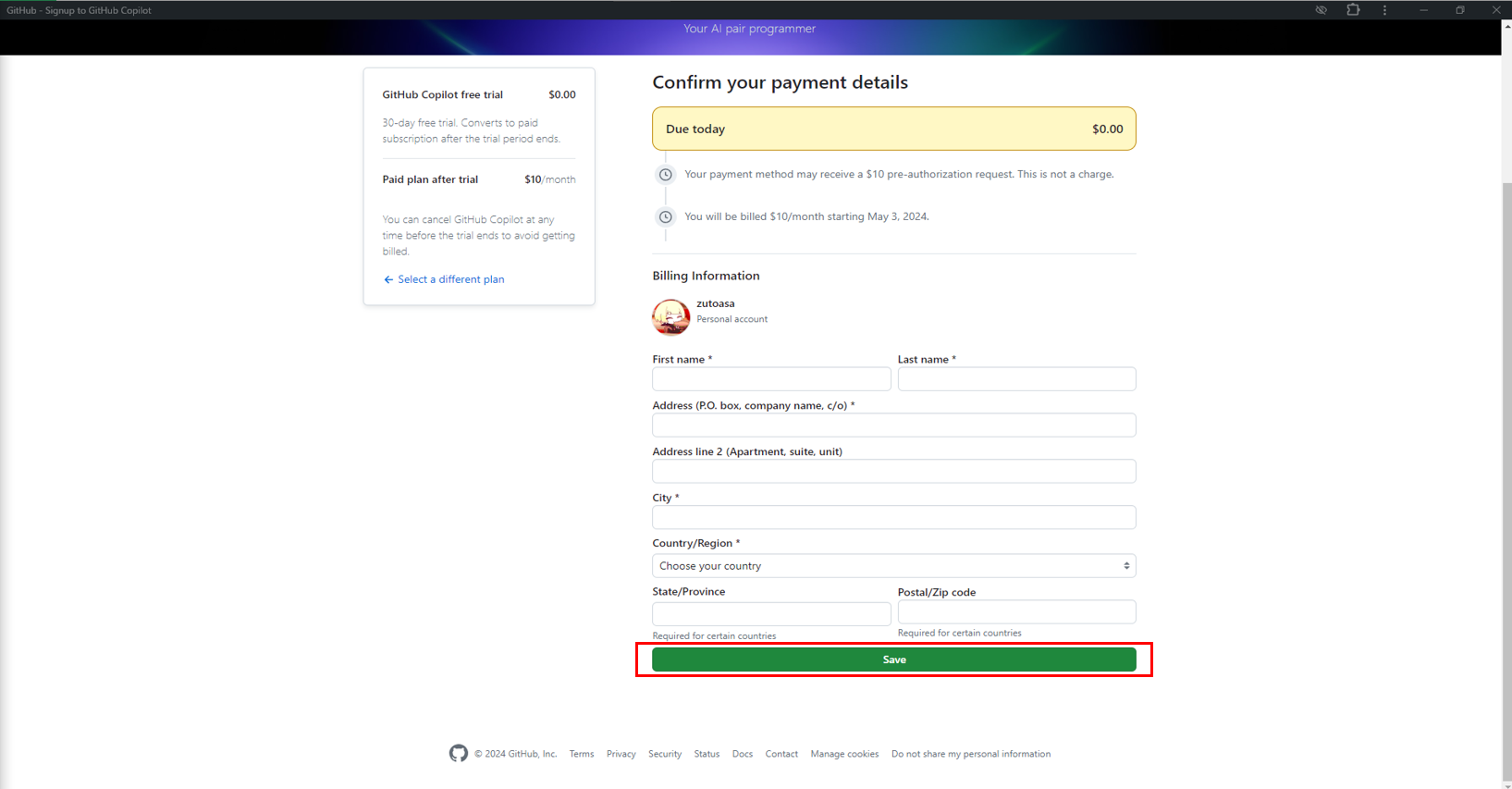
3.手順に従って支払いの詳細を入力して確認し、[送信] をクリックします。
住所情報の記入の仕方
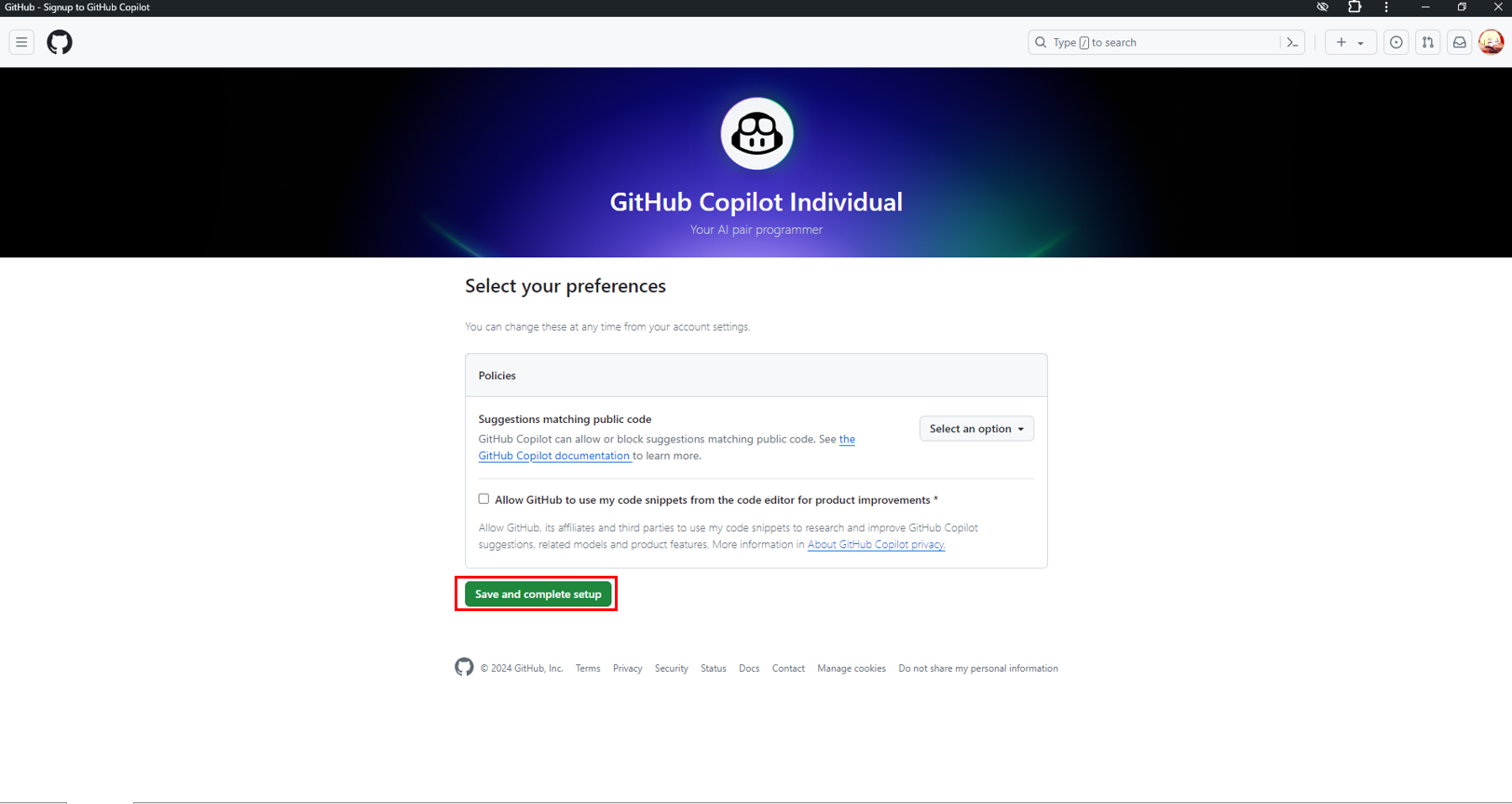
4.ユーザー設定を選択し、[Save and complete setup] (保存して設定を完了) をクリックします。
選択欄が2つ表示されるが、用途に応じて選択する。
オススメ:1つ目は「Blocked」を選択、2つ目はチェックを「外す」

5.登録完了
Visual Studio Code 用の GitHub Copilot 拡張機能をインストールする
下記ページの手順に従ってインストールする。
※前提としてVSCodeがインストール済みであること
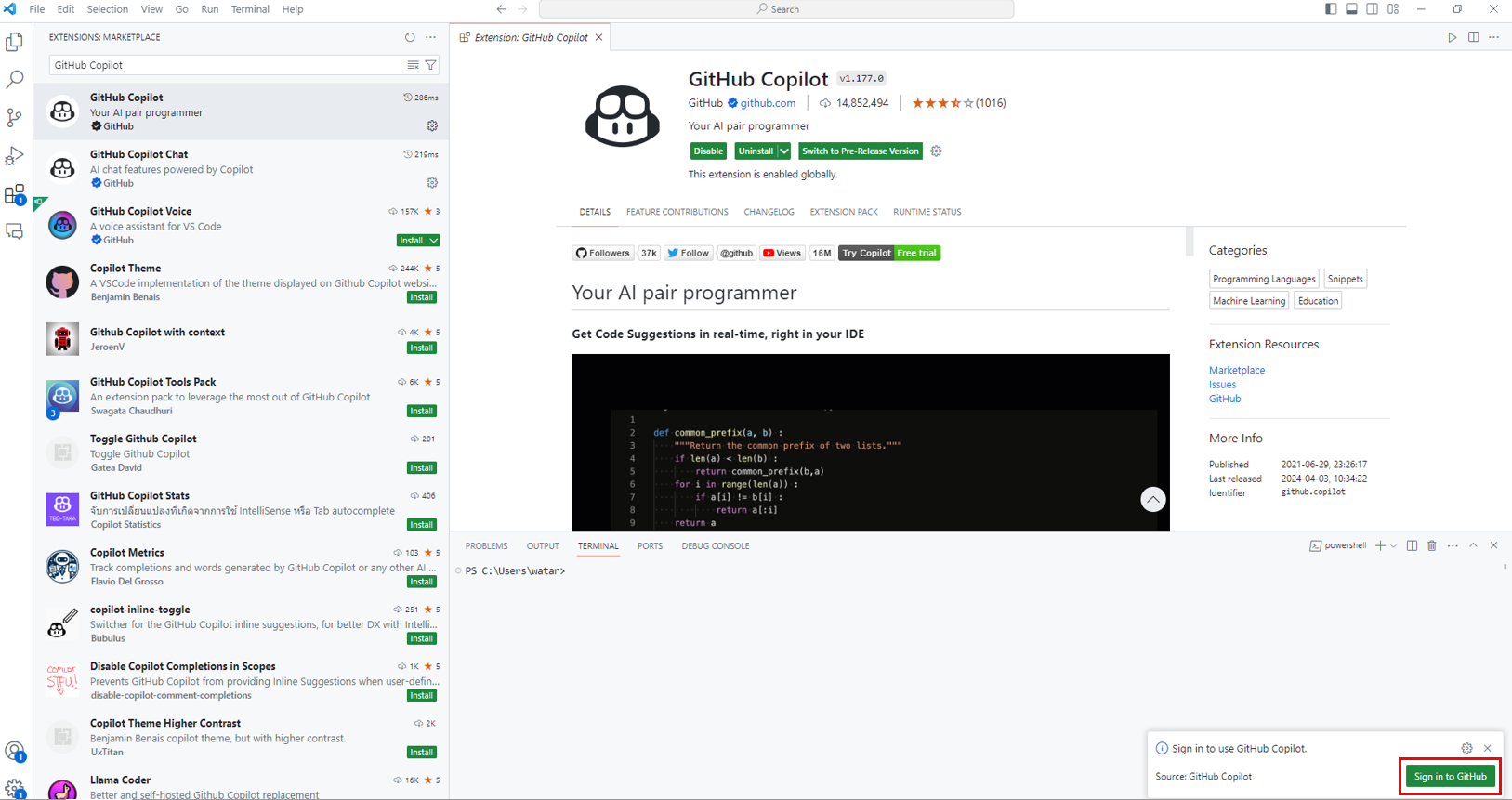
1.Visual Studio Code Marketplace で、GitHub Copilot 拡張機能ページに移動し、 Install をクリックします。
サイトまたはVSCodeからGitHub Copilot 拡張機能をインストールする。
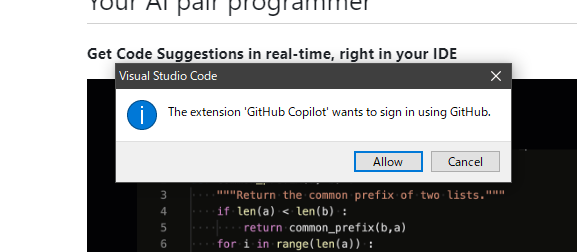
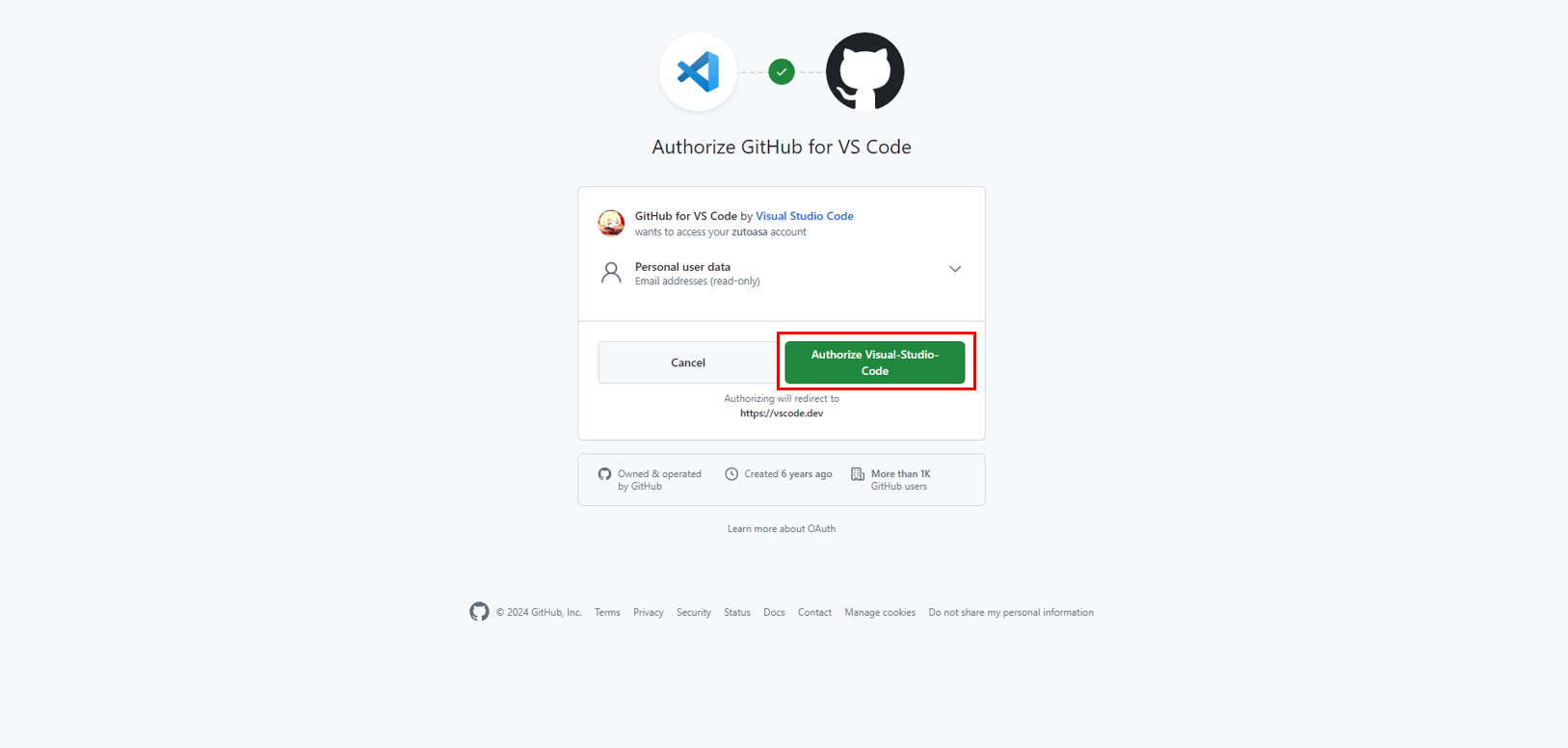
2.GitHub アカウントで Visual Studio Code を以前に認可していない場合、Visual Studio Code で GitHub にサインインするように求められます。
実際使ってみる
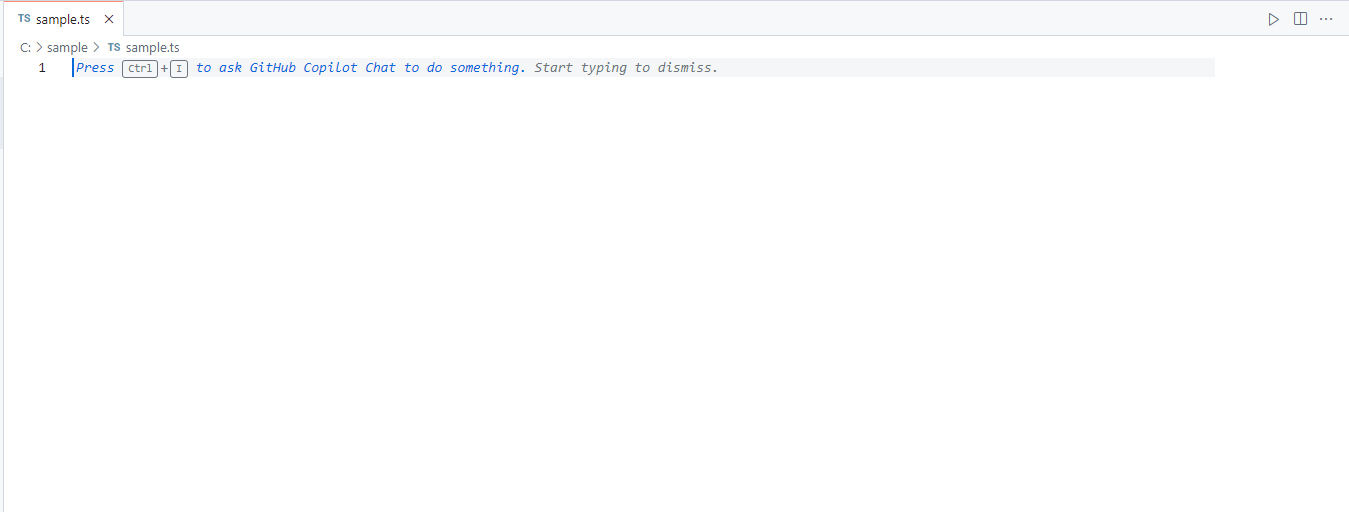
1.ファイル作成
今回はTypeScript(*.ts)ファイルを作成。
早速Copilotのメッセージが表示される。
2.Ctrl+Iを押下
インラインチャット機能が呼び出される。
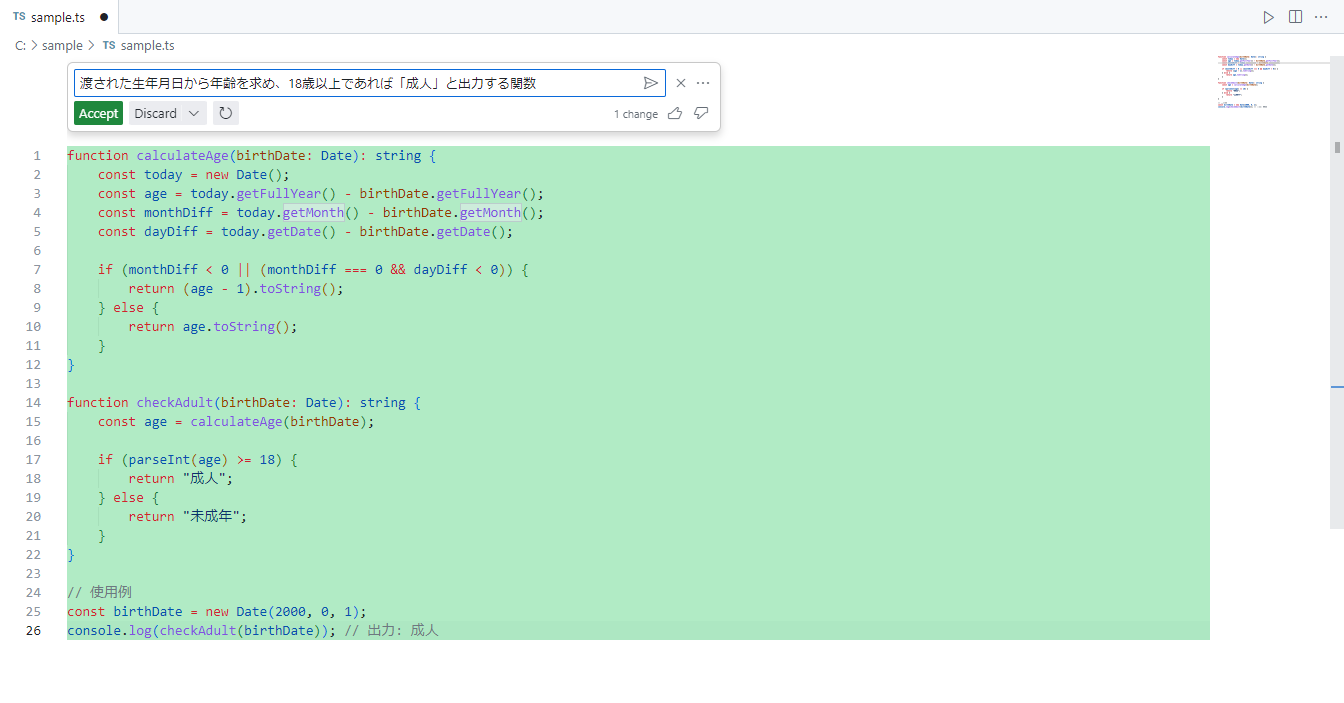
3.生成したい処理を入力
生成したい処理を入力しEnterを押下。
※日本語も可
4.生成完了
【参考】GitHub Copilotがシェア率トップの理由:徹底比較分析
各コード生成AIサービスのの中でもシェア率トップのGitHub Copilotについて、
なぜ他のサービスよりも優れているのか、詳細に比較分析していきます。
1.マイクロソフトの強力な基盤
GitHub Copilotは、マイクロソフトが開発・提供するサービスです。
マイクロソフトは、WindowsやOfficeといった世界中で利用されているソフトウェア製品を開発・販売しており、その技術力と豊富なリソースを背景に、GitHub Copilotの開発にも注力しています。
2.豊富な学習データ
GitHub Copilotは、GitHub上に公開されている膨大な量のコードを学習データとしています。
GitHubは、世界最大級のコード共有プラットフォームであり、数千万人の開発者が利用しています。
そのため、GitHub Copilotは、他のサービスよりも多様なコードパターンを学習することができ、より高精度なコード生成が可能になります。
3.豊富な機能
GitHub Copilotは、コード生成だけでなく、コード補完、コード修正、コードレビュー、テスト生成など、様々な機能を提供しています。
これらの機能を組み合わせることで、開発者の作業効率を大幅に向上させることができます。
4. シームレスな統合
GitHub Copilotは、Visual Studio CodeやVimなどの主要なエディタとシームレスに統合することができます。
これにより、開発者は、普段使いのエディタ上で、違和感なくGitHub Copilotの機能を利用することができます。
5.積極的なマーケティング
マイクロソフトは、GitHub Copilotのマーケティングに力を入れており、開発者向けのイベントやブログ記事などで積極的に情報発信しています。
そのため、GitHub Copilotは、他のサービスよりも多くの開発者に認知されており、利用者数を増やすことに成功しています。
GitHub Copilotと他のサービスの比較
| 項目 | GitHub Copilot | Codeium | Replit GhostWriter | Amazon CodeWhisperer | その他 |
|---|---|---|---|---|---|
| 開発元 | マイクロソフト | Codeum | Replit | Amazon Web Services | 各社 |
| 学習データ | GitHub上のコード | オープンソースのコード | オープンソースのコード | AWS上のコード | 各社の独自データ |
| 機能 | コード生成、コード補完、コード修正、コードレビュー、テスト生成 | コード生成、コード補完、コード修正 | コード生成、コード補完 | コード生成、コード補完、コード修正 | コード生成、コード補完、コード修正など |
| 統合環境 | Visual Studio Code、Vimなど | Visual Studio Code、Vimなど | Visual Studio Code、Vimなど | Visual Studio Code、Vimなど | 各社独自のIDEなど |
| 価格 | 月額$10 | 月額$29 | 無料プランあり | 月額$10 | 各社プランあり |
| シェア率 | 35% | 15% | 10% | 8% | 5%以下 |
GitHub Copilotは、マイクロソフトの強力な基盤、豊富な学習データ、豊富な機能、シームレスな統合、積極的なマーケティングといった強みを持つため、他のサービスよりも高いシェア率を獲得しています。
ただし、GitHub Copilotはあくまでもツールであり、開発者の創造性を代替するものではありません。
開発者は、GitHub Copilotを活用しながらも、常に新しい知識や技術を学び、自身のスキルを磨いていくことが重要です。