はじめに
初投稿です。春から 大学院生の「zu」と言います。学部ではアルゴリズムやデータ構造、機械語などを学んできました。プライベートではPythonやGo言語等を触れてきましたがめぼしい成果物はありません💦フロントエンドについてもあまり経験がありません。卒論が書き終わり、春休みということである程度の時間が確保できたため、フロントエンドにも手を出してみました。また、モダンなIT企業ではCI/CDツールが使用されていると聞いていたため、色々な記事を見て判断した結果、CircleCIを使ってみることにしました。実際に作成してみた結果、Nuxt.jsとVuetifyが非常に強力なおかげで3日間で(一応)完成することができました!
ポートフォリオを作成した理由ですが、自分の技術や興味のあることを簡易的にまとめることができ、他との差別化が図れると考えたからです。今年は各企業のインターンにも参加する予定なので、その時に活用できたら嬉しいです。
制作物
サイト:https://zsp2088dev.netlify.com/
ソース:https://github.com/zsp2088dev/portfolio/
成果物一覧については今後何か作り次第、追加していく予定です🙆♂️
ポートフォリオ作成前のスキル
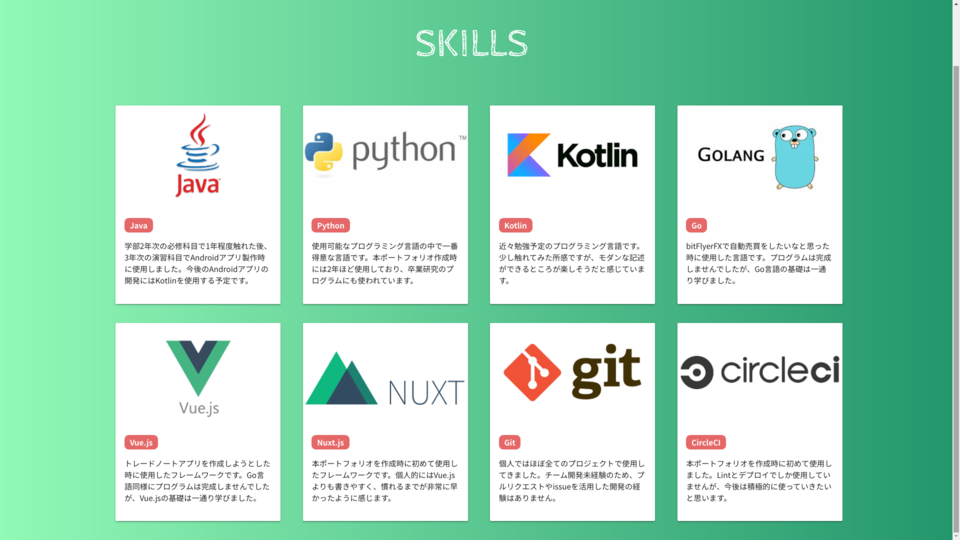
技術一覧にまとめた中で必要なことをピックアップしてみました。
https://zsp2088dev.github.io/portfolio/skills
- Java:学部の講義で1年程触った後、演習科目でAndroidアプリを作成
- Python:2年程使用しており、一番得意な言語
- Go:一通り基礎がわかる程度
- Vue.js:以前にWebアプリを作成しようと思った時に使用(結局できなかった💧)
HTMLとCSSに関してはVue.jsを触った時に少し勉強した程度でほぼ未経験で、jQueryに関しては使用したことすらありません笑
ポートフォリオ作成時は「わからないことがあったらその場で調べて解決!」スタイルを取っていたので体系的な知識が身についていないのが現状です。
使用技術
- Nuxt.js
- CircleCI
- GitHub Pages
Nuxt.jsを選んだ理由ですが、Vue.jsを以前にほんの少しだけ触ったことがあったからです。
Nuxt.jsはpagesディレクトリにvueファイルを配置するだけで自動的にvue-routerを設定してくれたり、
layout/default.vueに共通のレイアウトを設定できたりと、個人的にはかなりわかりやすかったです🌟
Vue.jsは使ったことがあるけれどNuxt.jsは使ったことがない!って方は是非Nuxt.jsを使ってみてください。
Nuxt.jsのインストールはこちら↓
https://ja.nuxtjs.org/guide/installation
CircleCIも初めてでしたが、YAMLの書き方で少し手間取った程度で簡単に扱うことができました。
下記記事がかなり参考になりました。
CircleCIで出来るコト
CircleCIを導入した話
いまさらだけどCircleCIに入門したので分かりやすくまとめてみた
CircleCIを選んだのは、「JenkinsからCircleCIへ移行してよかった」という記事をいくつか見てきたからです。
逆に、「CircleCIからJenkinsに移行しました!」みたいな記事は見たことがありません。
使用したこともないJenkinsを否定しているわけではありませんが、より優れたツールがあるのであれば、そちらを使うべきだと考えています。
開発環境
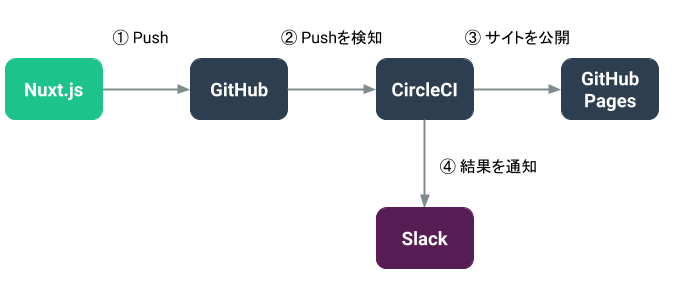
CircleCIを使用してNuxt.jsをGitHub Pagesにデプロイできるようにしました。
CircleCIでは下記2つのジョブを実行しています。
- pushされたNuxt.jsをESLintを使用して構文チェック
- masterブランチにpushされた場合、GitHub Pagesへデプロイ
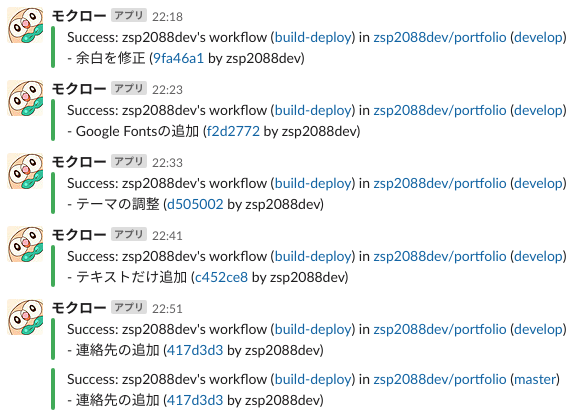
また、CircleCIでの実行結果をSlackへと送るように設定してみました。
構文チェックしかしていないため、当然ほぼ全てが成功します。(モクローかわいい!)
本来であればテストの実行等、色々できるようですが、特に思いつかなかったので簡素な構成です。
全体の構成図は下記図のようになっています。
(ほぼコピペですが)下記ページを参考に開発環境を整えました。
内容がよくまとまっており非常に読みやすかったです。
CircleCIを使ってNuxt.jsをGitHub Pagesへデプロイする
CircleCIの結果をSlackに通知する
開発の流れ
コミット履歴 を参考にその日何をしていたのかをまとめてみました。
3日間のほとんどをポートフォリオ制作に費やしています!(1日の睡眠時間は10時間くらいあるけど...)
3月2日:Webサイトのデザインを大まかに設計、CircleCIのテスト
3月3日:CircleCIの設定、各ページの作成、共通ヘッダーの作成等
3月4日:カードの作成、全体的な調整
2日目, 3日目に関しては1日の中でどこまで進めるかを決めておらず、疲れたら終わるといった感じでコーディングしていました笑
実装
意識したこと
ポートフォリオを作りにあたって、意識した3つのことをまとめてみました。
- 完璧より完成を目指すこと
- 新しい技術に慣れること
- 下手でもそれっぽく見せること
初めてWebサイト制作し公開したので、下手なのは重々承知です。
「完璧を追い求めて結局完成しなかった!」ということが何回かあったので、今回は完成させることを強く意識しました。また、自分の使い慣れてる技術ばかり使用して、それに満足したくはないなと思ったので、使ったことない技術を取り入れてみたました。これを繰り返すことで自分の使える技術の範囲が増えていくと思っています。そして、いくら下手とはいえ、十年前のWebサイトみたいな見た目は嫌なので、既存のフレームワークを取り入れて少しはまともにすることを意識していました。
レイアウト
基本的なタグや書き方については知っていましたが、HTMLやCSS、デザインについてはあまり知識がなかったため、自分で新しく作るくらいなら既存のフレームワークを使おうと考えてVuetifyを選択しました。BootstrapやElementUIといった各フレームワークの中からVuetifyを選んだのはなんとなくです笑
初日に色々なサイト見たりしながら作成したいポートフォリオのイメージを膨らませていました。。
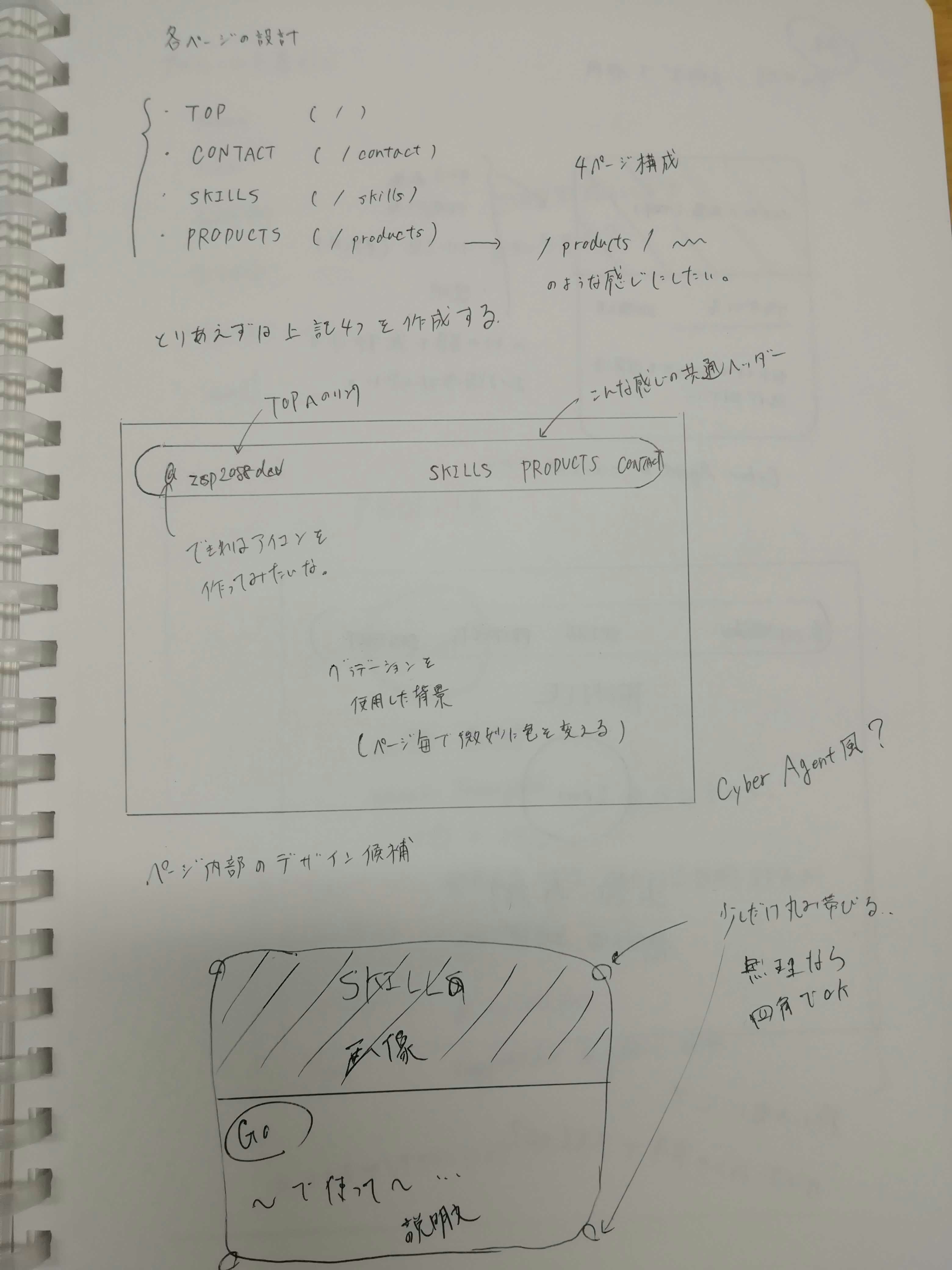
その後、ノートに具体的にどんな感じにしたいのかをまとめました。
その時に書いたノートの一部が下記画像です。雑ですがこれのほとんどがポートフォリオに反映されています🌟
コーディングしながら考えるよりも、先に設計した方が全体でかかる時間は短縮されますね。
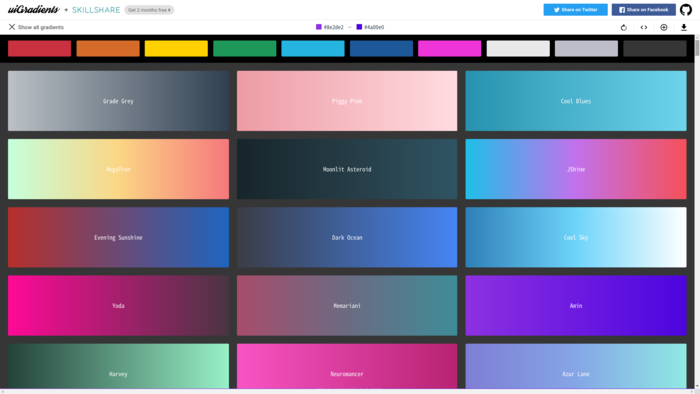
グラデーション
単一色の背景だと一昔前のwebサイトのようになるような気がしたので、モダン感を出すために作成したポートフォリオには背景にグラデーションが適用されています。グラデーションにはuiGradientsというサイトを使用しましたが、コードをコピペするだけで簡単にグラデーションを実装できます。
結果として「なんか微妙だな...」と言った感じですが本人にデザインセンスがないので諦めました🤣
デザインセンスがある人がグラデーションを使用すると一気にオシャレになると思います!
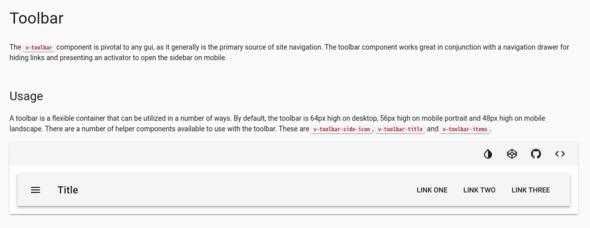
Vuetify
ポートフォリオでは、Vuetifyを活用して、ヘッダーとカードを作成しました。
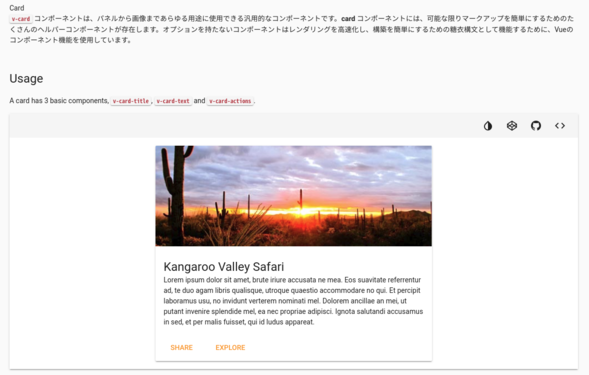
カードは画像とタイトル、テキストを渡すだけで使用できるようにコンポーネントの設計を行いました。
ドキュメントを見てわかるとおり、必要箇所を記述するだけで使用可能なので、デザインセンスのない自分にはピッタリでした!
Vuetifyのカードを作成時に画像が読み込まれないということで下記記事を参考にコンポーネントを作成しました。
Nuxt.jsで src="~assets/hoge.jpg" が変換されなくて困った
下記コードのように値を渡すことで簡単に同じカードを生成することができます!
{
src: require('~/static/skills-nuxt.png'),
title: 'Nuxt.js',
text: '本ポートフォリオを作成時に初めて使用したフレームワークです。'
}
反省点
完成を重視した結果、微妙なWebサイトになってしまったと思っています。テストを実行したり, Storybookを活用してソフトウェア品質を高めると良いのはもちろんですが、学習コストや実装時間を考えた結果、今回は諦めました。Pythonでunittestやpytestを使用した経験はありますが、Web系のテストに関しては勉強したことがないので何をしたら良いのかわかりません。今後はテスト重視の開発を意識していきたいと感じました。
さいごに
Nuxt.js, CirlceCIを初めて使用しましたが、特に戸惑うこともなく3日間でポートフォリオを作成することができました。
作成したコンポーネントを組み合わせるだけで簡単にWebサイトができたのでとても楽しかったです。
@plus_kyotoさんが2019年2月に投稿したフロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話 に影響されて自分もポートフォリオを作りたいなと思ったのが一番のきっかけでした。使用技術は異なるものの、似通ったポートフォリオになってしまったので、今後デザインの勉強もしたいと思っています。
今後はGo言語 + Nuxt.js でそれっぽいことしてみたり、Kotlinを使用してAndroidアプリを開発してみたりしたいな〜と思っています。
お付き合いいただきありがとうございました。