kintoneのAdvent Calendarに参加するとのことで、久々のCO2可視化シリーズです。
ということでkintoneとGravioを連携してみます。
使用環境
- Raspberry Pi 4 Model B w/4GB RAM
- Ubuntu Server 20.04.3 LTS
- Gravio HubKit v4.4.0-6902
- Gravio Studio v4.4.4247.0
- Gracio CO2センサー (Gravio Standardの契約が必要)
- kintone (開発者ライセンス スタンダードコース)
事前準備
- kintoneの環境を準備しておいてください。環境がない場合は、こちらを参考に開発者ライセンスを取っておくといいですね。→「kintone 開発者ライセンス(開発環境)
」 - 「Gravio 4とPower BIでCO2を可視化する」を参考にCO2データを取得できるようにしておいてください。
手順
kintoneでの作業
アプリの作成
kintoneにログインし、アプリを作成します。



「はじめから作成」をクリックしましょう。
フォームの作成
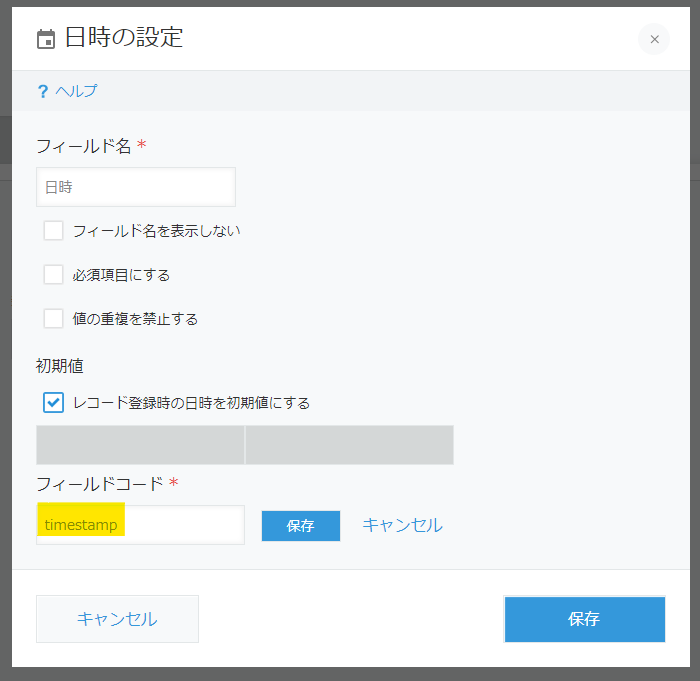
フォームに「日時」と「数値」をドラッグ&ドロップします。

あとでAPIを呼ぶのを簡単にするために、日時の設定画面でフィールドコードを timestamp としておきましょう。

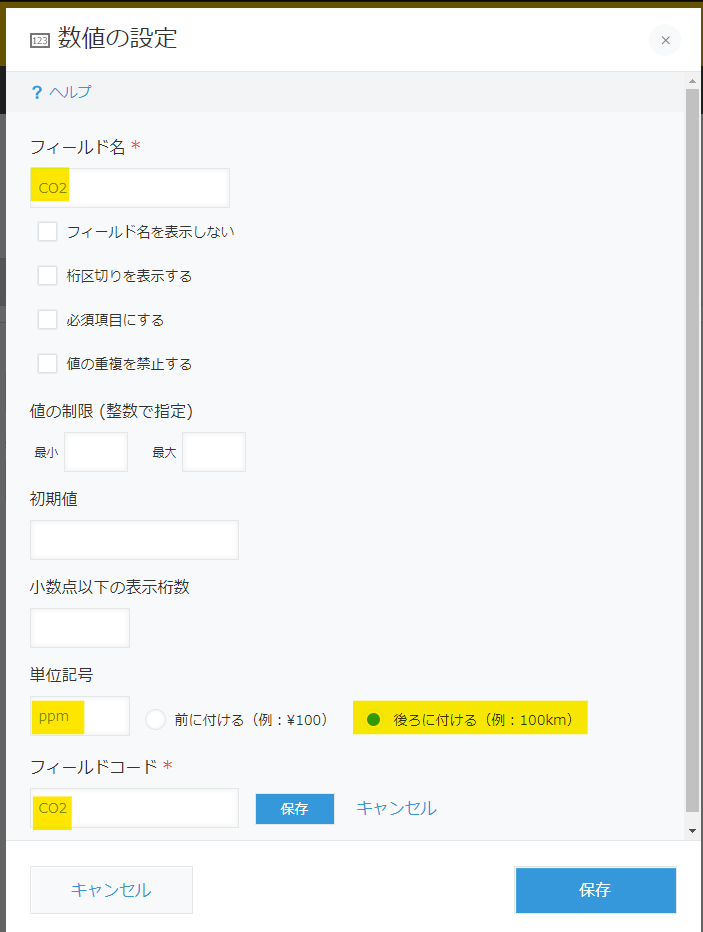
CO2の値の方も同様に。こちらはフィールド名や単位も変更しておきましょう。

最後に「フォームを保存」しておきましょう。

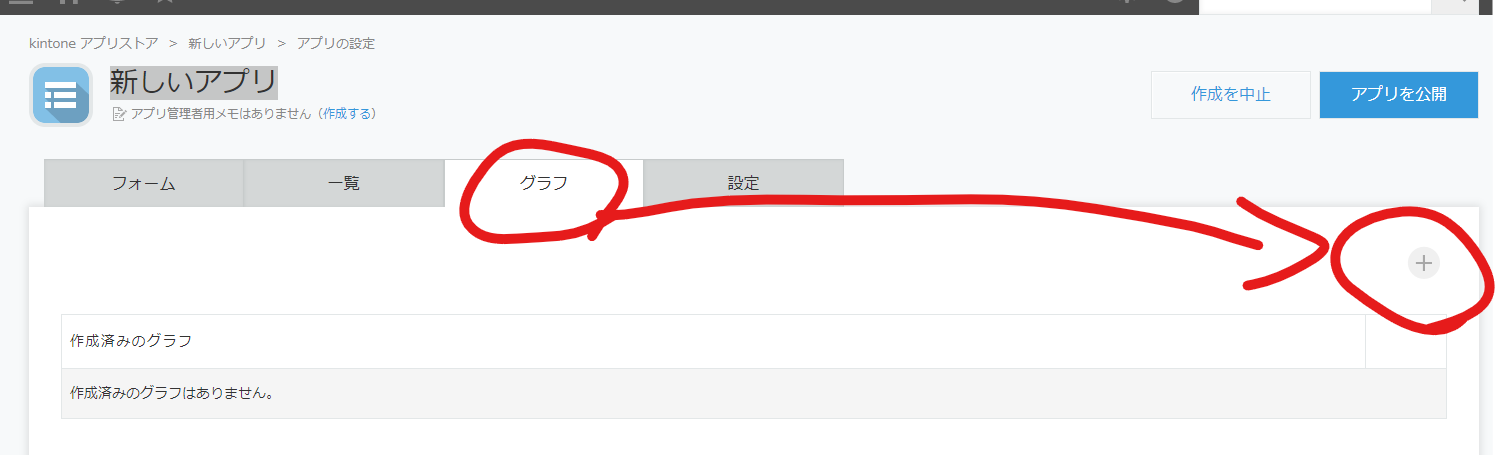
グラフの作成
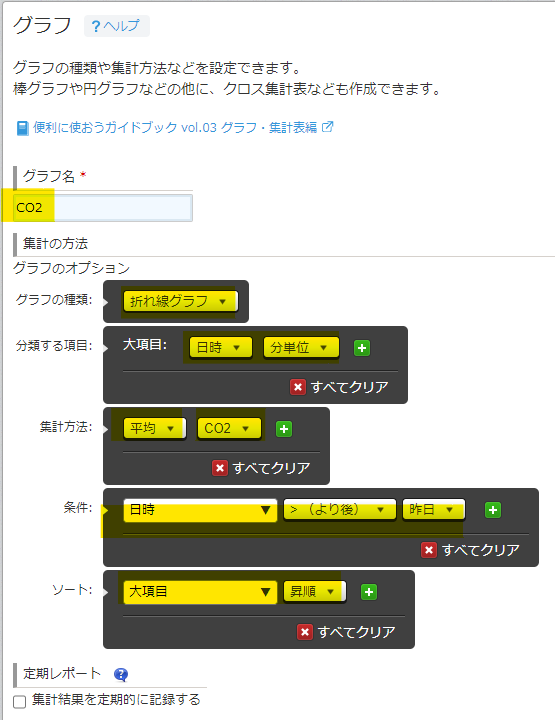
グラフの種類は 折れ線、大項目に 日時 、集計方法は 平均 、条件に 日時 >(より後) 昨日 、ソートに 大項目 昇順 を指定しておきましょう。あとから適当に調整してください。

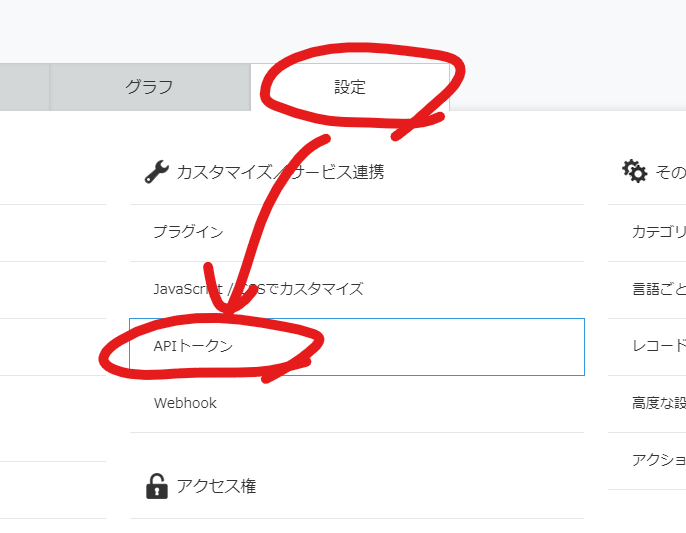
APIトークンの取得
最後に設定タブのAPIトークンからAPIトークンを生成して取得しておきます。

「生成する」ボタンをクリックします。
Gravioからはレコードを追加するだけなので、「レコード閲覧」のチェックは外し、「レコード追加」をチェックしてください。で、APIトークンはどこかに保存しておいてくださいね。

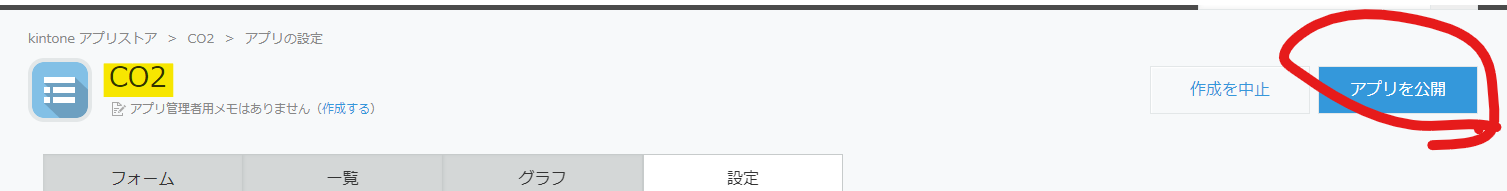
アプリ名をつけて公開
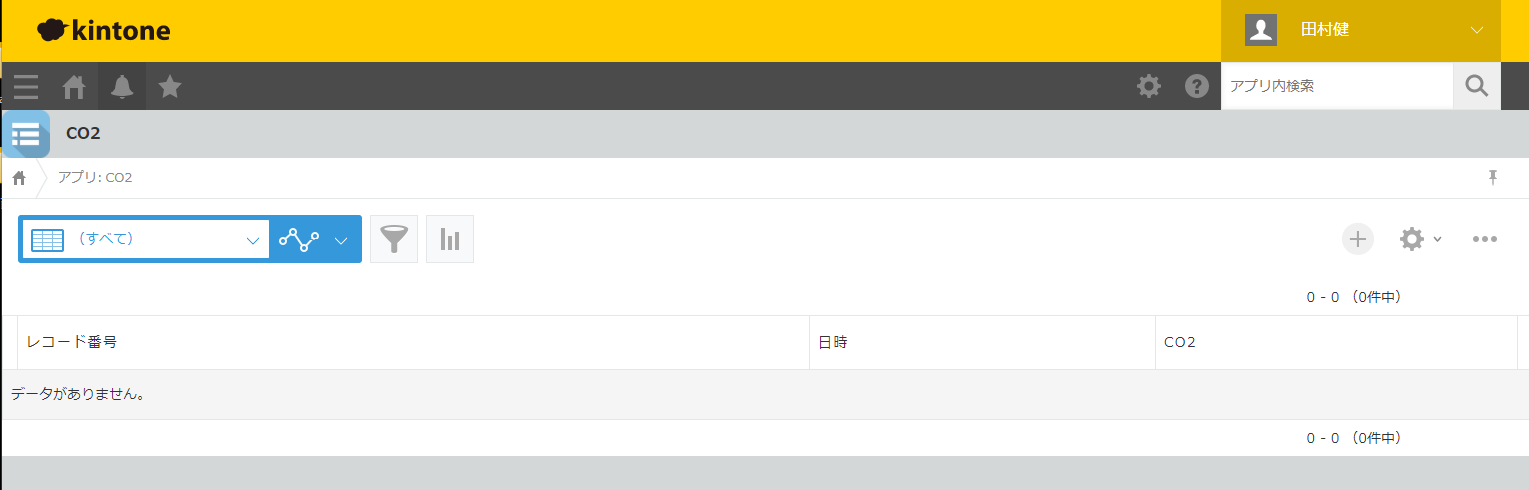
最後にアプリ名を CO2 にし、「アプリを公開」ボタンで公開します。

「OK」ボタンをクリックしてkintone側の設定は完了です。

Gravioでの設定
アクションを作成する
まずはアクションです。いつものようにHTTP Requestコンポーネントを配置します。
プロパティは次のように指定します。
| プロパティ | 値 |
|---|---|
| HTTPメソッド | POST |
| URL | https://<サブドメイン名>.cybozu.com/k/v1/record.json |
cp.Headers = {"X-Cybozu-API-Token": "dMezsbuJqhaBz5vS4bkFkmsCJ7JsloGCmQVg4brI"}
cv.Payload = {"app": 3, "record": {"timestamp": {"value": tv.Timestamp}, "CO2": {"value": tv.Data}}}
Pre Mappingsで認証情報をヘッダに、値をペイロードに指定します。

実行してみましょう。kintoneのテーブルに、現在時刻で値 0 が書き込まれたと思います。

トリガーで連携
最後にトリガーを作りましょう。CO2のデータが届いたら上で作ったアクションを実行するように設定します。

あまり多くのデータがkintoneに入ってきても困るので、1分毎くらいにしておきましょう。有効期限を 59000 にしておきます。
結果の確認
しばらくほっておくと、こんな感じでデータが入ってくるようになりますね。

グラフを見るともっとわかりやすいです。

ポイント
- kintoneのフィールドコードをASCII文字だけにするなど、わかりやすくしておくとPOSTデータを作りやすい
- データを書き込む頻度は1分毎くらいがちょうどいい