めっきりオフィスには行かなくなったのですが、そんな中、妄想で始まった「Gravioでお茶出しくん」。よくよく考えると、どの部屋かってのと同時に、お茶いくつ持ってくの?ってのもわからないと、頼まれた方も困りますよね。もちろん、スケジューラーとか見ればわかるかもしれませんが、予定と違う人数が来てることなんて日常茶飯事。一度持っていったのに足りないとか、逆に面倒になるなら電話で~ってなりますよね。
そこで、ボタンを押す回数で、お茶をいくつ持ってきて~ってわかるようにしてみました。
TL;DR
- ボタンをクリックした回数だけお茶の数として扱う
- ボタンをダブルクリックするまでのクリックの数を数える
- クリックした回数はSensor Data DBでボタンレイヤーのデータを検索し、それをStatisticsでカウントする
- 回数はStatisticsのあと
cv.Statistics.Countで参照できるので、これをAWS Polly Speechに渡して喋らせる
使用環境
- Gravio HubKit v4.3.0-6722
- Gravio Studio v4.3.4162.0
- Gravio ワイヤレススイッチ
- Gravio Hub
- Bluetoothスピーカー
- Amazon Polly
事前準備
- 「Gravioでお茶出しくん」 を参考に、ボタンを押すと「XXにコーヒー持ってきてねー」的なことは言えるようにしておく
手順
アクションにコンポーネントを追加する
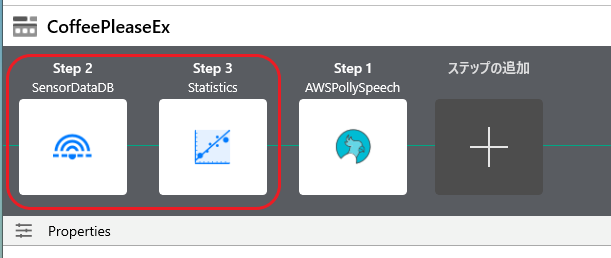
「Gravioでお茶出しくん」 で使っていたアクションに、クリック数を取得するためのSensor Data DBとStatisticsの2つのコンポーネントをAWS Polly Speechの前に追加します。
アクションは最後に追加されるので、ドラッグしてぐいっと前に持ってきてね。

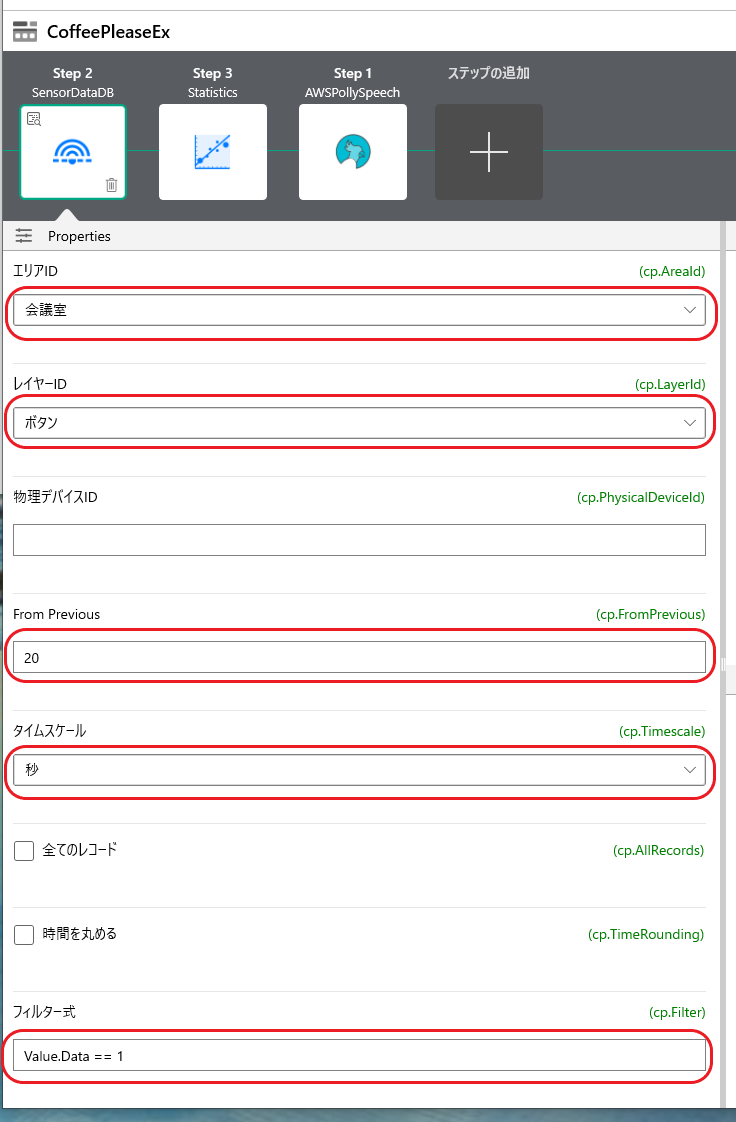
Sensor Data DBコンポーネントの設定
Sensor Data DBコンポーネントでクリックデータを取得できるように指定します。

エリア、レイヤーは対象ボタンのものを選びます。
あまり前のものを拾っても仕方ないので、ダブルクリックまでの20秒くらいのものを拾ってきましょう。「From Previous」には 20を入力、「タイムスケール」では 秒を選びます。
これだけだとだブルクリックのものも拾っちゃいますので、「フィルター式」を指定します。シングルクリックは 1 になりますので、Value.Data == 1と指定しましょう。
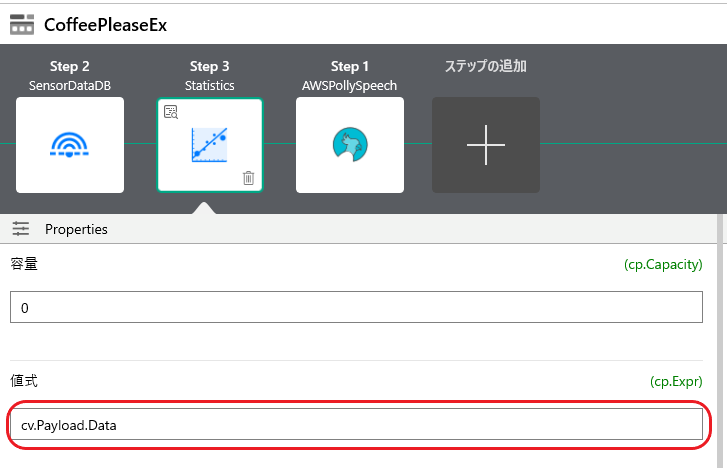
Statisticsコンポーネントの設定
Sensor Data DBのレコードを使って統計情報を計算するだけですので特別なことは何もありません。Sensor Data DBからのデータを使うので「値式」は cv.Payload.Dataとしておきます。

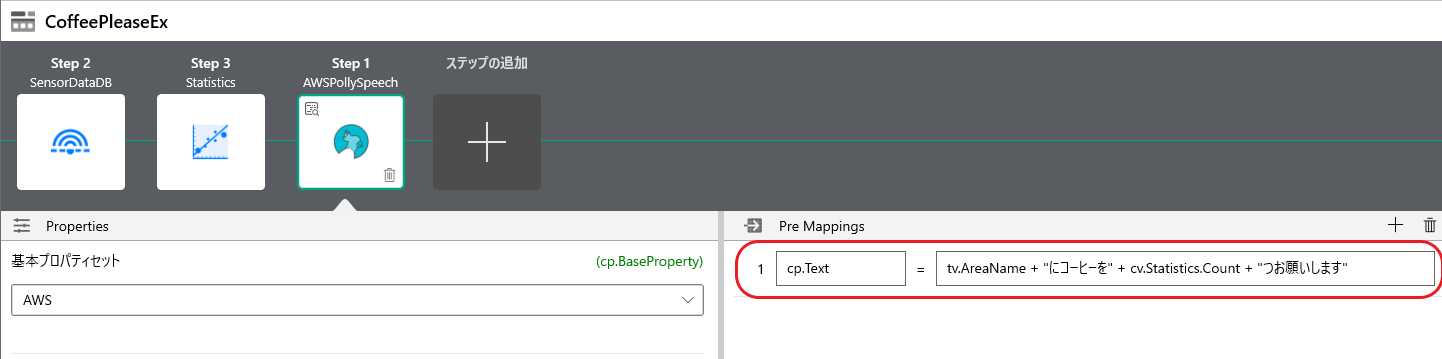
AWS Polly Speechの設定
メッセージに個数を入れましょう。Pre Mappingsの式をつぎのようにします。
cp.Text = tv.AreaName + "にコーヒーを" + cv.Statistics.Count + "つお願いします"
はい。10個以上になると「つ」はおかしいですが、1桁なら問題なく自然ですね。気になるなら「杯」や「個」を使ってみてください。ここは好みですね。
ちなみに、レコードがない場合はSensor Data DBで終わりますのでAWS Polly Speechは実行されません。
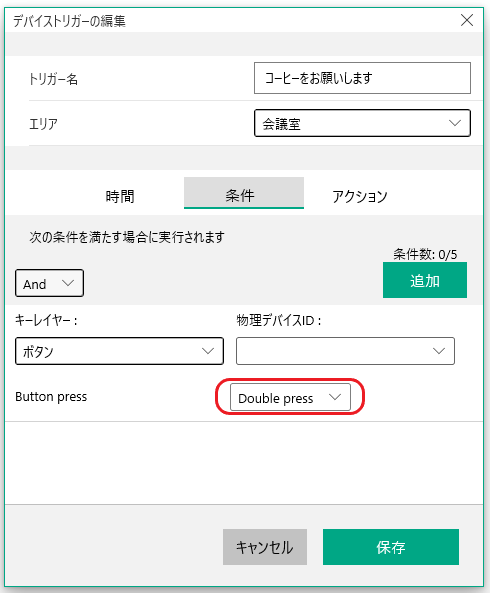
トリガーの変更
最後にトリガーの変更です。

「Gravioでお茶出しくん」ではシングルクリックでメッセージが流れましたが、今度はシングルクリックではなくダブルクリックになりますので、条件を変更します。
試してみる
ボタンを数回クリックしたあとにダブルクリックしてみてください。「会議室にコーヒーを3つお願いします」みたいな感じで個数も一緒にお願いされましたか?
ただ、これ、慌ててボタンを押すとシングルクリックがダブルクリックになったり、結構運用は大変そうです。ダブルスイッチの左右のボタンを使い分けるとか、最後はモーションセンサーを付けた札を倒すとか、アイデア次第でいろいろできそうですね。