こんにちは。
withでiOSアプリを開発している @zrn-ns です。
早速ですが、個人的にはConflueceはQiitaなどと比較すると視認性が低く感じてしまいます。
今回は、簡単にConfluenceの記事の見出しのスタイルを変更し、視認性を向上させるTIPSをお伝えします。
今回の記事ではChrome Extensionを使用した方法について解説していますが、組織によってはサードパーティ製ソフトのインストールが禁止されている場合もあると思います。各組織のルールに従いつつ、自己責任のもと実施してください。
何をしたいのか
Confluenceの記事の見た目について、個人的に一番気になっているのは 見出しが目立たないという点です。
Confluenceでは見出しの装飾が少なく目立たないため、 全体的に単調で、一見セクションがどこで切れているのか分かりづらく感じます 。
Qiita のように、見出しに程よい上下余白が設けられていたり、下線が引かれていたりしたなら、視認性が高まるのではないかと思いました。
公式の機能で改善できないのか
2023/10現在、この問題をConfluence(Cloud版)の標準機能で解決する方法はありません。
Confluenceのコミュニティにもこの件は起案されていますが、対応時期は未定となっています。
(上記ページで言及されているissueにvoteしていただければ、修正を行ってくれるかもしれません!)
もちろん各自で記事を書く際に見出しの背景色や文字色を弄る事はできますが、すべての記事で細かくスタイルを当てていくのはかなり骨が折れます。
対応方針
なので今回は、 Chrome Extensionを用いてCSSを強制的に上書き し、すべての記事の見た目を一括で変更したいと思います。
今回の対応をすることで、以下のように記事が見やすくなります。
左が対応前、右が対応後です。


h1, h2の見出しのフォントサイズやweightを調整して下線を引いたことで、各セクションの切れ目が明確になり、視認性が向上したように思います。
では、実際に対応手順を見ていきましょう。
やり方
1. Chromeの拡張機能「Stylebot」をインストールします。
こちらのリンクから、Stylebotをインストールします。
(不具合を避けるため、ここでChromeを再起動することをおすすめします)
ちなみにこのExtensionはOSSのため、コードが公開されています。
2. スタイルを適用
Confluenceで作成された任意の記事を開きます。(どの記事でもよいです)
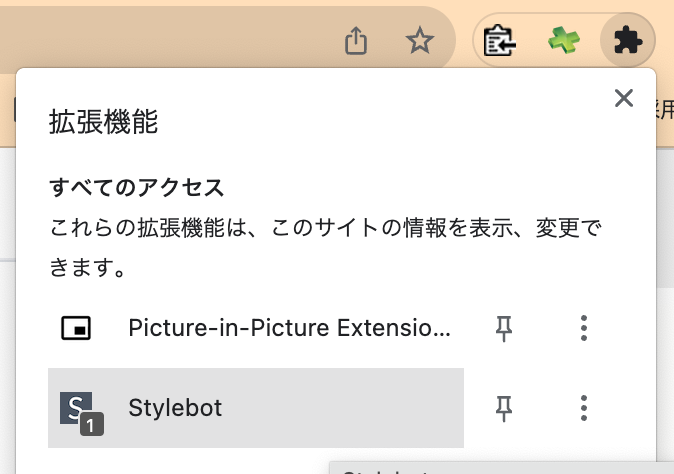
拡張機能(Chrome上部のジグソーパズルアイコン)を開き、【Stylebot】 > 【Stylebotを開く】の順にクリックし、設定ウィンドウを開きます。


表示された設定ウィンドウの下部にある【コード】タブを選択した後、エディタ領域に以下のコードを貼り付けます。

h1:nth-child(n+2) {
font-size: 1.8em;
line-height: 36px;
font-weight: 700;
font-style: normal;
border-bottom: 2px solid gray;
padding-top: 8px;
padding-bottom: 8px;
}
h2 {
font-size: 1.45em;
color: #666666;
font-weight: 600;
font-style: normal;
border-bottom: 2px solid gray;
padding-top: 8px;
padding-bottom: 8px;
}
これで見出し部分の見た目が変化したかと思います。
(表示が変化しない場合、必要に応じて画面をリロードしてください)
仕組み
StylebotはWebサイトのCSSを任意に変更する事ができる拡張機能です。
今回は見出し部分のみカスタマイズしましたが、他の要素についても変更する事ができますので、CSSをいじってみると面白いかもしれません。
またCSSを強制的に上書きしているため、ダークモードにした際などに見づらくなるような事があるかもしれません。この辺もカスタマイズのし甲斐がありそうですね。
PR
withではエンジニアの採用を行っています。
興味がありましたら、ぜひお問い合わせください!
