この記事は個人開発 #2 Advent Calendar 2018の11日目です。
昨日は @yuji_saito さんの 「ファンサイトの個人開発と、片手間運用のためのRPA」 でした。
作ったもの
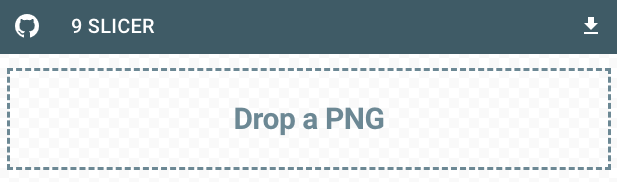
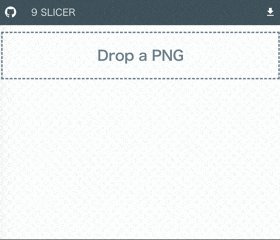
9 SLICER

https://zprodev.github.io/9-slicer/demo/
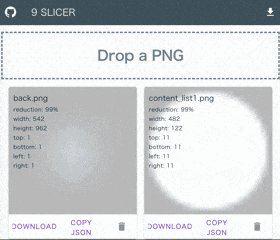
ドラッグ&ドロップで9スライス画像をサクッと生成できるWebアプリです。
全てフロントのJavaScriptで処理してます。裏で画像抜いたりしてないので安心してご利用ください。
生成した画像は、Unityなら9SliceSprite、Webサイトならborder-image、
HTML5ゲーム界隈ならPixiJSでNineSlicePlaneとして使用できます。
9 SLICER の使い方
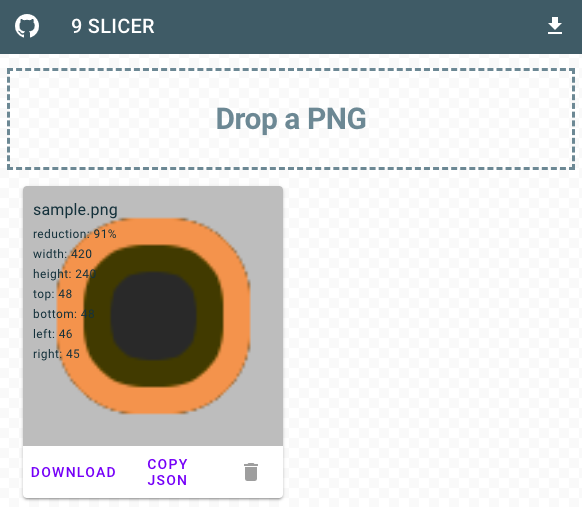
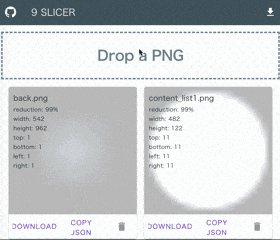
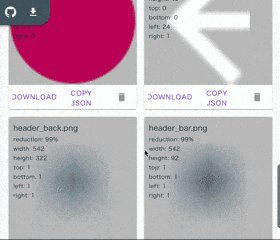
スライス結果として下記情報が画像上に表示されます。
- reducation : 削減率(スライスできない画像だと0%表示です)
- width : 元の画像の横幅
- height : 元の画像の高さ
- top/bottom/left/right : 境界
スライス後の画像は「DOWNLOAD」ボタン、情報は「COPY JSON」ボタンで取得できます。
右上のボタンから一括ダウンロードもできます。
9スライス画像の使い方
生成された画像とスライス情報の使い方を簡単に紹介します。
生成された画像とスライス情報
{"width":420,"height":240,"left":46,"right":45,"top":48,"bottom":48}
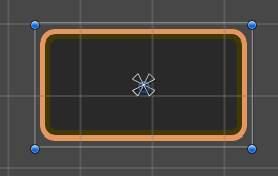
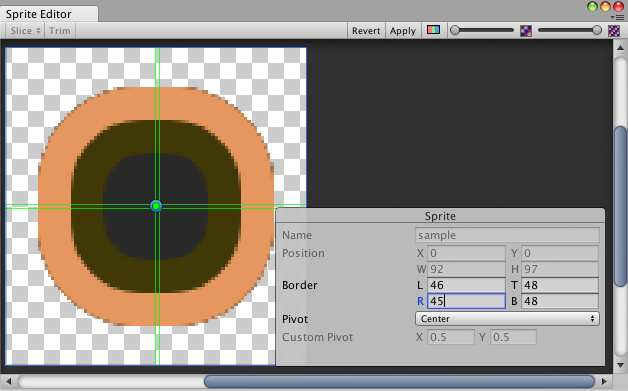
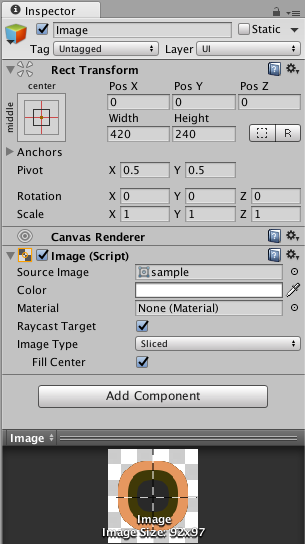
Unityで使う場合
スライス後の画像をプロジェクトに取り込み、Sprite Editorで top bottom left rightを設定します。

GameObject > UI > Image で作成したオブジェクトに画像をアタッチしてwidth heightを設定します。

CSSで使う場合
CSSでwidth height と top right bottom left を設定します。
# sampleDiv {
width: 420px;
height: 240px;
box-sizing: border-box; /* width height の内側にボーダーを納める設定 */
border-style: solid; /* 指定しないとボーダーが表示されない */
border-image: url(sample.png) 48 45 48 46 fill / 48px 45px 48px 46px; /* 数値は top right bottom left の順で書く */
}
CSSを適用する要素をHTMLに書きます
<body>
<div id="sampleDiv"></div>
</body>
PixiJSで使う場合
NineSlicePlaneに width height と top right bottom left を設定します。
import * as PIXI from 'pixi.js';
const SCREEN_WIDTH = 500;
const SCREEN_HEIGHT = 500;
const app = new PIXI.Application(SCREEN_WIDTH, SCREEN_HEIGHT);
document.body.appendChild(app.view);
/* 数値は left top right bottom の順で書く */
const nineSlice = new PIXI.mesh.NineSlicePlane(PIXI.Texture.fromImage('sample.png'), 46, 48, 45, 48);
nineSlice.width = 420;
nineSlice.height = 240;
app.stage.addChild(nineSlice);
おわりに
このWebアプリにはnpmで公開したモジュール「9-slicer」を使用しています。
9-slicerはNode.js環境でフロントエンド開発に使用することが本来の目的でしたが、せっかくJavaScriptで書くならブラウザでも軽量に動くものにしようと。
でもこのモジュールをブラウザで使ってくれるような人はまず現れないだろうなと。
ならせめてデモとして、ブラウザで動くようにした意味を持たせようということで、Webアプリ「9 SLICER」は生まれました。
ぜひ使ってやってください!