この記事は個人開発 #2 Advent Calendar 2018 の10日目です。
趣味の開発でファンサイトを作成しており、利用した技術についての単発投稿はしていたのですが、今回のアドベントカレンダーの「個人開発」という括りに魅力を感じ、どういった経緯で何を考えサイトを作ったのかをまとめようと思い参加致しました。
ファンサイト?
ファンサイトとはウィキペディアによると
ファンサイトは、ある個人・団体やその作品についてそのファンが作成し運用されるウェブサイト。
と書かれております。好きな想いが溢れすぎた結果生まれるものだと思います。
今回の応援対象
カテゴリ:ゲーム好きなメンバー(タレント、声優、アナウンサー)が集まったグループ
活動内容:メンバーによるゲーム実況やイベントなど
所属メンバー数:5人
立ち上げ:2017年
メインコンテンツ:Youtubeの動画配信
投稿動画数:600件以上(2018.12現在)
知名度:まだまだこれから
なんで作ったの?公式サイトあるでしょ?
と思うじゃないですか。
しかしながら、アーティストにしてもアイドルにしても、超大規模だったり、凄くしっかりした事務所に属していたり、リーダーが何故かマーケティングに強いなどの奇跡が無い限り、導線や検索性や拡散性なども考えられた媒体を持つことは稀だと思います。
まして今回の応援対象は、まだイベントに来るファンの数も50人に満たないような感じです。
公式サイトやメンバーのTwitterからの発信を見ていると、だいたい以下のような課題感が出てきます。
イシュー
- まだ知名度が無いので盛り上げたい
- 発信される情報が多いので整頓したい
- 配信されたYoutube動画のアクセシビリティを向上させたい
Youtubeによる動画配信がメインコンテンツで、かつ各々のメンバーの魅力が溢れるグループなのですが「xxさんが出てる動画を観たい!」とか「このシリーズが観たい!」ということが中々難しく、私自身不便だなと思ってました。
また、Youtubeチャンネル自体も、動画数が増えていくと過去の動画は「存在を知っていないと探せない」という状態になりがちで、非常に勿体ない状況だと思いました。
つくったもの
今回はそのコンテンツの検索に特化したものを作ってみました。
- Youtubeチャンネルの動画を自動的に収集し、検索できるようにした検索サイト
- 検索用のタグ付けを、自動連係されたスプレッドシートで編集し自動連係で検索サイトに戻す
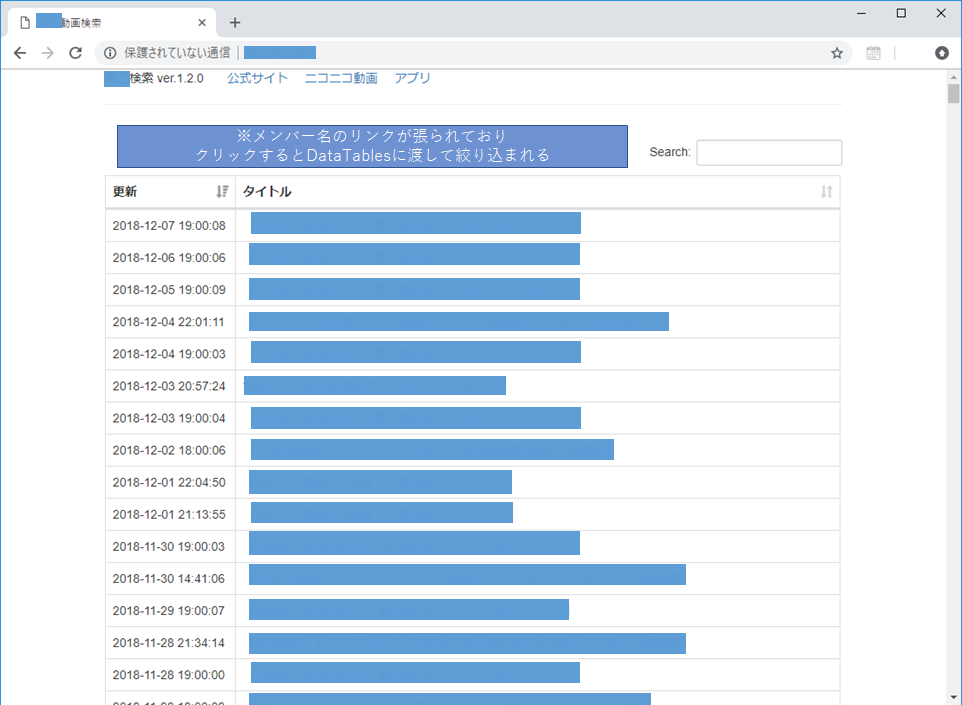
シンプルに動画一覧が並ぶだけ& 動画タイトルの他に、非表示で検索用タグが埋め込まれており、Searchに入力するとサーバ通信なしでDataTablesを利用した検索が走ります。
実際の画面ではメンバーごとにリンクが張られており、そこをクリックしてもDataTablesで検索されます。
※ここで公開しないんかい!と思いつつ、諸事情により伏せております。
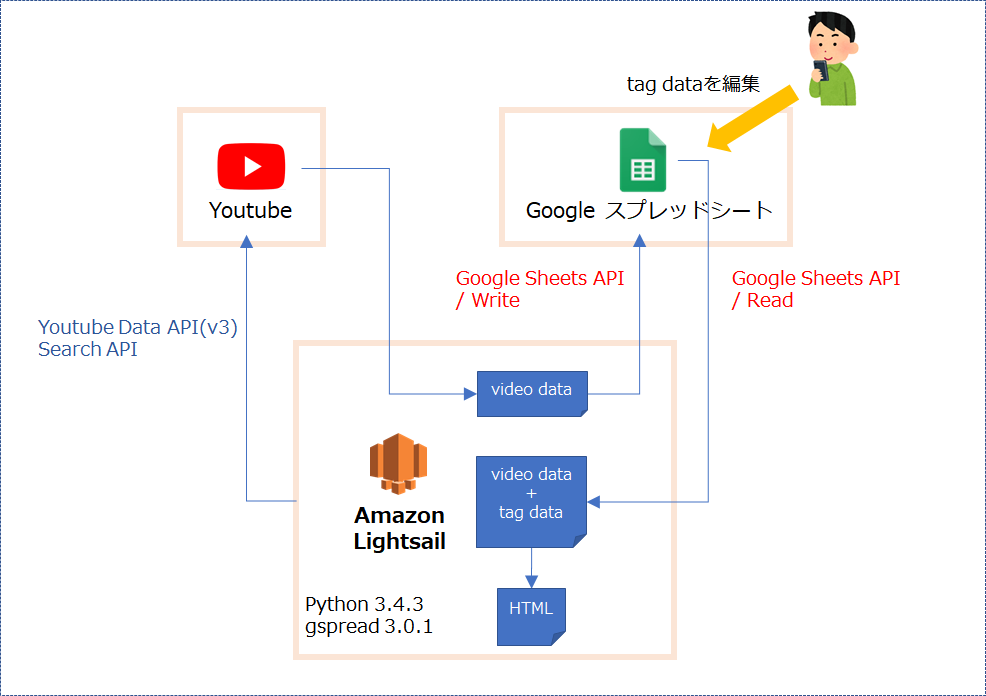
利用技術・構成
- Amazon Lightsail
- Google Sheets API
- YouTube Data API (v3)
- Python3
- JavaScript(DataTables)
趣味なのでAmazon Lightsail を利用してみました。
レンタルサーバー感覚なのにS3はじめAWSの機能が使えるのが良い感じだと思います。
スプレッドシートと連携も行うので、AWSからGoogleを跨ぐというなかなか楽し気なシステムになりました。
費用は、ドメインの料金などを除くと月額500円程度のコストとなります。
設計思想
ファンサイトは、おおよそ以下のような要件はあると思っています。
- 更新速度:最新の情報が閲覧可能なこと
- 正確さ:正確な情報が載っている事
- スマホから観られること
- 見たいものが探しやすい事
- ドメインが楽しげ
また、上記のトレードオフに以下の課題があろうかと思います。
- 運用工数が掛かってしまう
- やり過ぎると公式に迷惑がかかる
後者は、反応を見て様子を見ながらやるのが良いと思うので、今回は特に前者について設計を工夫しました。
アンチパターン
- サイトのHTMLを手で更新
- データベース(RDB, Excel, Text, JSON 問わず )への手動による追加
- CMS/ブログ更新(≒画面ベースによる操作)
これらを何故アンチパターンに挙げたかと言うと、主に要件の最初の2つ「更新速度」と「正確さ」に影響するためです。手動で行う限りミスは発生し、更に言えば如何に便利化しようと、便利化であるうちは本人が忙しいと最低限の情報も更新されなくなるためです。あと飽きた時点で更新が止まります。
なので、公式が発信したものを自動連係と言う形で解決してゆきます。
余談で、ライブやイベントの開場開演などの場合は、公式が情報を間違える可能性があるので目視チェックが無いと「正確さ」の部分が担保できませんが、今回のようなコンテンツの場合は自動収集がとても相性が良いです。
やったことと工夫
- データの取得の自動化
- データの加工の自動化
- 検索タグの付与(半自動化)
- HTML生成の自動化
こだわりとして「誰が動画に出演しているかを確認したのちタグを付けたい」という点が譲れず、そこだけ手動の運用が発生します。しかし、それをしなかったとしてもタグの付いてない状態で検索されるだけであり、また最新の動画ほどファーストビューに入るためサービスレベルへの影響がほぼありません
なので1~2週に1回、気楽にスプレッドシートで1分程度の操作を行えば運用完了なようにしています。
これらは総務省の定義するクラス1のRPAといって差し支えないと思います。
参考:RPA(働き方改革:業務自動化による生産性向上)
今回のファンサイト実装で使った技術
以下に個別の記事としてまとめています。
おわりに
今回は完全に趣味の話なのですが、個人開発においても業務開発と同じく作ったサービスは運用していく必要があるので、人が頑張るところとシステムが頑張るところの切り分けといった話は大事ですし、RPAの考え方も有効だと思いました。
ちなみに公開後、応援しているグループや応援しているご本人にリツイートされて感謝されました。良い時代ですね!。
明日は@zprodevさんの記事です!お楽しみに!