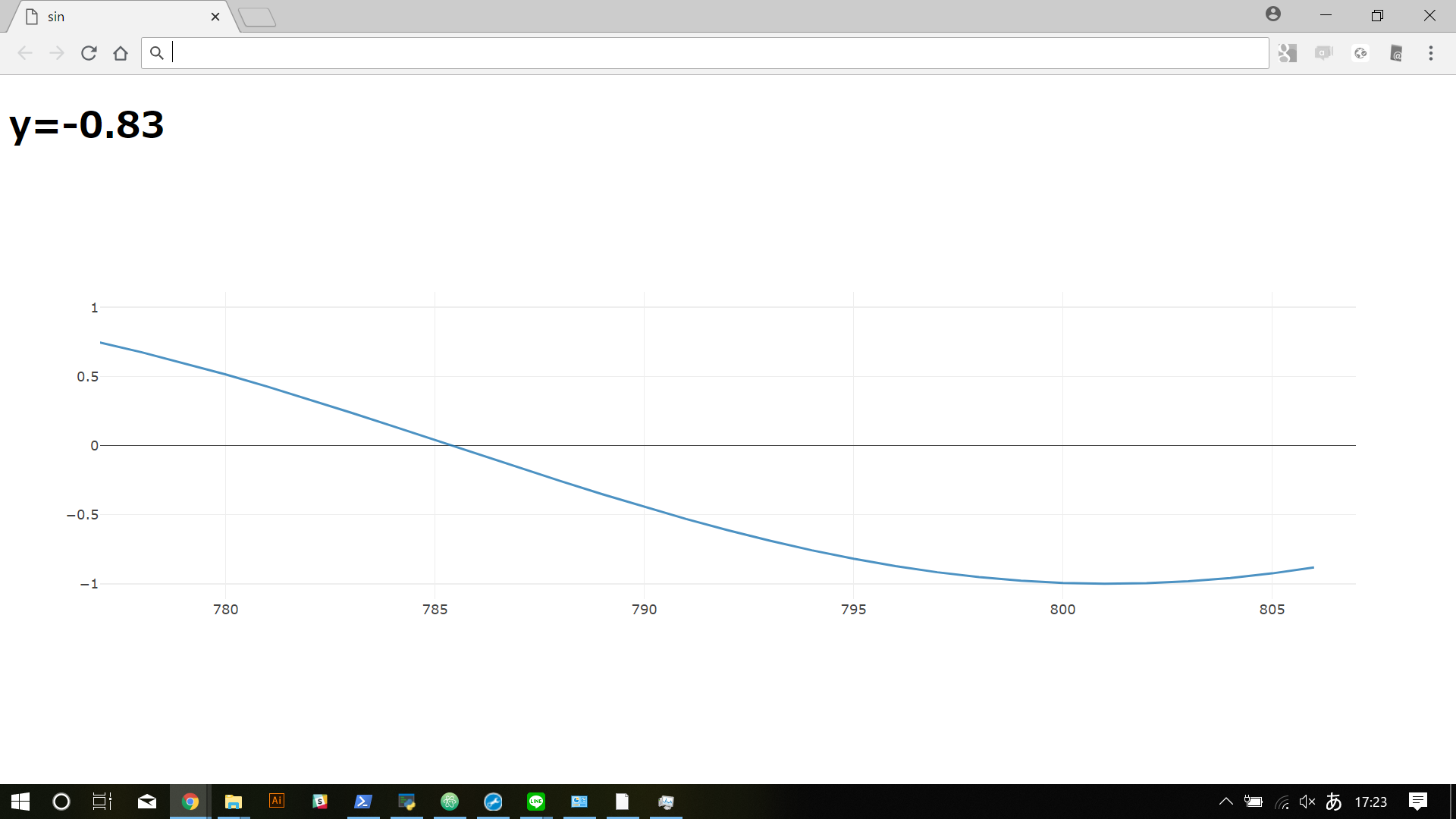
リアルタイムプロットを拡張
コード全文
20180912_sin.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sin</title>
<!-- URL:https://plot.ly/javascript/getting-started/ -->
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
</head>
<body>
<h1 id="y"></h1>
<div id ="myDiv"></div>
<script>
var t = 0;
var y = 0;
var t_array = new Array(); //tの配列
var y_array = new Array(); //yの配列
sin();
function sin(step){
var t_temp = t++; //localなinstanceを生成
var y_temp = Math.sin(t_temp/10);
t_array.push(t_temp); //tの配列に追加
y_array.push(Math.sin(t_temp/10)); //yの配列に追加
document.getElementById("y").innerHTML = 'y=' + y_temp.toFixed(2);//yの値を表示(小数点以下2桁に指定)
var data =[
{
opacity:0.8,//これは謎
type: 'scatter',//散布図に指定
mode: 'lines',//マーカーに指定
maker:{size:2, color:'rgb(55,122,122)',line:{width:0}},
//プロット時間を指定して動作を軽くする
x: t_array.slice(t_temp-100,t_temp),
y: y_array.slice(t_temp-100,t_temp),
}
]
//重要:x軸のストリーミングに関する設定
var window = 30; //x軸のウィンドウサイズ
var t_range_max = t_temp;
var t_range_min = t_temp-window;
var minuteView = {
xaxis:{
range: [t_range_min,t_range_max]
}
};
Plotly.newPlot('myDiv',data)
Plotly.relayout('myDiv', minuteView);
}
setInterval('sin()',10); //こいつでブラウザを更新
</script>
</body>
</html>
解説
htmlの基礎
<!DOCTYPE html>
<html lang="ja">//こいつでjavascriptに指定しているらしい
<head>
header
ここはメタ情報。日本語指定とか、bodyで使用したい外部のjsファイルとかをscrで埋め込んだりする。
今回はplotyのCDN?のURLを埋め込んだ。
</head>
<body>
body
ここに実現したいことをjsで書く
<body>
</html>
【HTML入門】headerとbodyの意味と書き方
http://programming-study.com/technology/html-header-body/
plotyについて
こちらの記事が参考になりました
plotly で 3D プロットを描く
https://qiita.com/ekzemplaro/items/d88bcca6dcc883107cf4
タグまわりの指定
<h1 id="y"></h1>
<div id ="myDiv"></div>
sin波生成のための変数を指定
var t = 0; //時間
var y = 0; //sin波の値
var t_array = new Array(); //tの配列
var y_array = new Array(); //yの配列
関数の処理とjs配列への追加
var t_temp = t++; //tを1ずつ加算する
var y_temp = Math.sin(t_temp/10);//function内でのインスタンス
t_array.push(t_temp); //tの配列に追加
y_array.push(Math.sin(t_temp/10)); //yの配列に追加
yの値をブラウザに表示
document.getElementById("y").innerHTML = 'y=' + y_temp.toFixed(2);//yの値を表示(小数点以下2桁に指定)
Plotlyに突っ込むデータの指定
var data =[
{
opacity:0.8,//これは謎
type: 'scatter',//散布図に指定
mode: 'lines',//マーカーに指定
maker:{size:2, color:'rgb(55,122,122)',line:{width:0}},
//プロット時間を指定して動作を軽くする
x: t_array.slice(t_temp-100,t_temp),
y: y_array.slice(t_temp-100,t_temp),
}
]
動作を軽くするためにプロットする配列の値をストリーミング範囲内(30個程度)限定しています。
重要:X軸のストリーミングに関する設定
//重要:x軸のストリーミングに関する設定
var window = 30; //x軸のウィンドウサイズ
var t_range_max = t_temp;
var t_range_min = t_temp-window;
//x軸の表示範囲を定義
var minuteView = {
xaxis:{
range: [t_range_min,t_range_max]
}
};
ストリーミング感覚を30に指定してあります。
実際にdataをプロット
先ほど定義したminuteViewを与えます
Plotly.newPlot('myDiv',data)
Plotly.relayout('myDiv', minuteView);//先ほど定義したminuteViewを与える
ブラウザを更新して10ms後に次のsin()の処理に移る
setInterval('sin()',10); //こいつでブラウザを更新
感想
次はもっと複雑な関数を与えてみたいと思います。