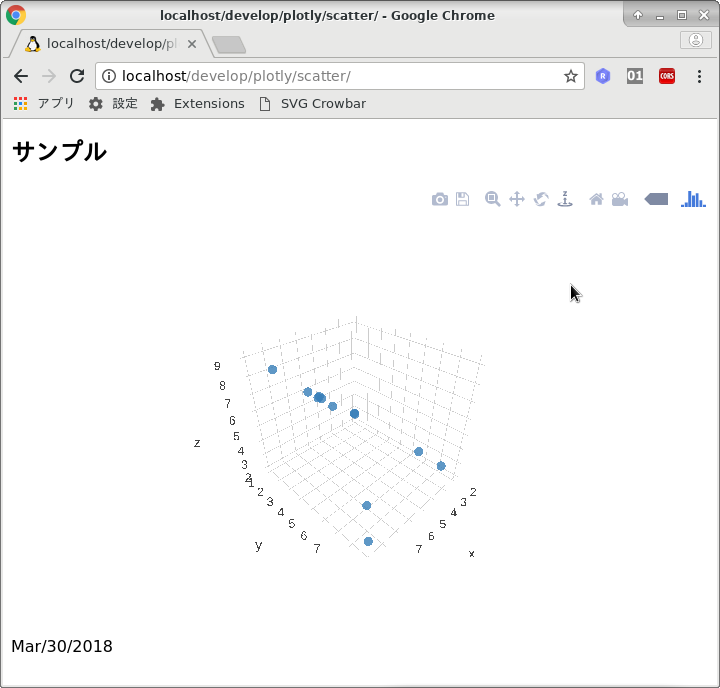
次のようなグラフを作成します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<!--
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
-->
<script src="/js/plotly-latest.min.js"></script>
</head>
<body>
<h2>サンプル</h2>
<div id="myDiv"></div>
<script src="scatter.js"></script>
Mar/30/2018<p />
</body>
</html>
scatter.js
// ---------------------------------------------------------------
// scatter.js
//
// Mar/30/2018
//
// ---------------------------------------------------------------
aa= [5,3,8,9,2,6,4,8,4,3,7,9]
bb= [1.2,7.2,4.2,3.2,8.2,2.2,3,5,1,2,7,9]
cc= [5.2,3.4,8.1,9.2,2.3,6.1,4.5,8.2,4.1,3.5,2,3]
var data=[
{
opacity:0.8,
type: 'scatter3d',
mode: 'markers',
marker: {size:3, color:'rgb(55,126,184)', line:{width:0}},
x: aa,
y: bb,
z: cc,
}
]
Plotly.newPlot('myDiv', data)
console.log(aa)
console.log(bb)
console.log(cc)
// ---------------------------------------------------------------