経緯
現在お世話になっているプログラミングスクールで、卒業試験(?)に向けた対策として、以下のプロセスを自分で実践しながら学ぶことになった。
- ワイヤー、デザインなどからコーディング(主にhtml,css,jquery)
- wordpress化
初めてのチャレンジというのは、楽しい。
でも、夢中で頑張って、やり遂げて・・・
振り返って自問「私、何やったんだっけ?」
今回は、この失敗を繰り返さぬよう、チャレンジのプロセスを残していこうと思う。
模写用のサイト探し
卒業課題(ウェブ作成)には
- お知らせ
- お知らせ一覧ページ
- お知らせ詳細ページ
この3点が含まれる、らしい。
そのため、そういったサイトをまず探して、模写コーディングするように、というのが今回の課題だ。
今回の記事のタイトルとして、すでに「模写コーディング」という言葉を使ってしまっているが、実はこの言葉も始めて聞いた。"コーディング練習用" "サイト" などと検索しているうちにたどり着いた言葉だ。
ちょっと脱線させていただくと、こういう検索をすると、プログラミングスクールらしきサイトが出るわ、出るわ。あふれるスクールの中から、どれを選択すればいいのかというのは、初心者であればあるほど、きっと難しいのだろうなぁ。…逆かな。ある程度学習した人こそ、次どうするか、を選択する方が難しいのかな。
本題に戻ると、私がたどり着いたのは、CodeJumpというサイト。
ここに、【模写コーディング】おすすめの練習サイト【入門編~上級編】というのがあった。若い子の言葉はあまり使わない私でさえ「神![]() 」と思った。
」と思った。
講師の方に見てもらって、今回はこちらのサイトの模写をすることに決定。ここからはひとりで作業を始める。
サンプルサイトのデザインからレイアウト構成を把握
模写用のサイトを探して、それを元にコーディング、というと、ちょっとパニック。
サイズやフォントの確認できるデザインデータを、ここで配布していたので、もらってみる。⑦初級編:ポートフォリオサイト/1カラム の Figama(ダウンロード版)だ。
データは、Figma で「インポート」からアップロードすることで、開くことができる。
参照したページ、CodeJumpによると、模写コーディングの手順は7つ。
- 模写ルールを決める(どのくらい精密に模写するか)
- サイトを把握する(レイアウト、動き、レスポンシブ)
- レイアウト構成をメモする(全体/パーツ)
- HTMLとCSSのコーディング(全体)
- HTMLとCSSのコーディング(各パーツ)
- JavaScriptのコーディング(あれば)
- 確認
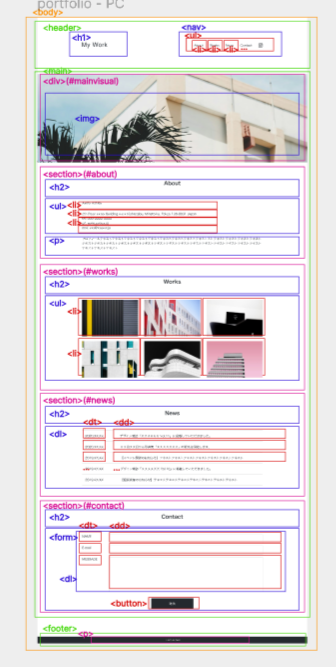
3番目までをゆる〜くやってみよう、と思い、Figma上で、コーディングに必要だろうと思われるレイアウトやパーツ名を書いていくとこんな感じになった。

私の模写ルールとしては『ある程度の見た目が保てればパーツのサイズや間隔にこだわりすぎない』と思っているので、レイアウトでも特にこだわらなかった。
HTMLの全体コーディング
HTMLを書いていこう!ということで、まずは、作業場を確保。
作業場の確保
これまで、少人数の会社での事務中心の実務を積んできた私は、エンジニアツールを、あちこちちょっとずつかじっている。ひとつのサイトを模写して講師の方と途中経過をシェアしながら、最終的にひとつのサイトとして、Wordpress化して仕上げるには、どうすればいいのか、が、とっても未経験だ。知識を総動員して進めるしかない。
ローカルでファイルを作ってやっていくべきなのかもしれないが、なぜかクラウドにファイルがあると安心するので(自宅内に作業場が2箇所あるせいかもしれない。どっちで作業をしても同じ状態にしたいと思うと、やはり「ローカル」が不便に感じる、のかも?)まずは、Githubに専用のレポジトリを作成。それを「Githubデスクトップで開く」にして、作業用のブランチを作成(ひとりでもくもくと作業するので不要だと思ったけれど)したら、Githubデスクトップにて「VSコードで開く」として、無事、作業場を確保。
書き始め
VSコードでまず、index.html を作成。
基本的なこと、
<!DOCTYPE html>
</html>
そして、レイアウト構成には出てこないけれど、<head> タグに書き込むことがたくさんある。
-
<title>ブラウザのタブに表示されるページのタイトル -
<meta>いくつかの項目を設定できる。例えば、-
charset="UTF-8"で文字エンコーディングの設定 - レスポンシブデザインをサポートするために
<meta name="viewport" content="width=device-width, initial-scale=1.0">と設定し、モバイルデバイスに対応 -
name="description" content="ページの概要"として検索エンジン結果に表示される説明文を設定 -
<meta name="keywords" content="キーワード01, キーワード02,...">とキーワードを指定 -
<meta name="author" content="著者名">サイトの制作者情報を追加する
-
- CSSのリンク
<link rel="stylesheet" href="styles.css">など外部シートを読み込む - JavaScriptのリンク
<script src="script.js" defer></script>で外部のファイルを読み込み
1.<link rel="icon" href="favicon.ico" type="image/x-icon">にてブラウザのタブに表示する小さなアイコンを設定 - SNSでサイトが共有された際に表示される情報は
meta property="og:title" content="ページタイトル">で指定
すでに疲れてきましたが、大丈夫。
VSコードでは、デフォルトで Emmet という拡張機能が組み込まれているので、! → enter で基本タグが自動入力される。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
もしくは、HTML Boilerplate をインストールして、コマンドパレット(VSコード上部の検索窓のようなところ)で HTML Boilerplate を選択すると、下記のようなタグが自動生成。
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]> <html class="no-js"> <!--<![endif]-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script src="" async defer></script>
</body>
</html>
このコードは、自分で追加してカスタマイズも可能。
ということで、初心者の私は、どちらの助けもかりながら、このような記述に。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>My Works</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
さぁ、
を書いていこう!と思ったが、まずこれで一旦ここまでできたものをコミット。
ダウンロードした素材(画像)も img フォルダーを作って格納して、コミット。
続きは別投稿で。