PWAとは
"Progressive Web Apps" 「革命的な(前進)Webアプリケーション」
ネイティブアプリケーションに近いUXを作ることができる
何がうれしいの?
Webアプリケーションの手軽さをそのままにして、ネイティブアプリの利点を獲得できる
具体的にはこんなこと
-
Webアプリだけどホーム画面にアイコンを追加できる
Web App Manifesst(後述)とService Worker(後述)を用意することで、スマホやタブレットのホーム画面に起動アイコンを追加できる。つまりApple StoreやGoogle Play Storeからインストールする必要がない。
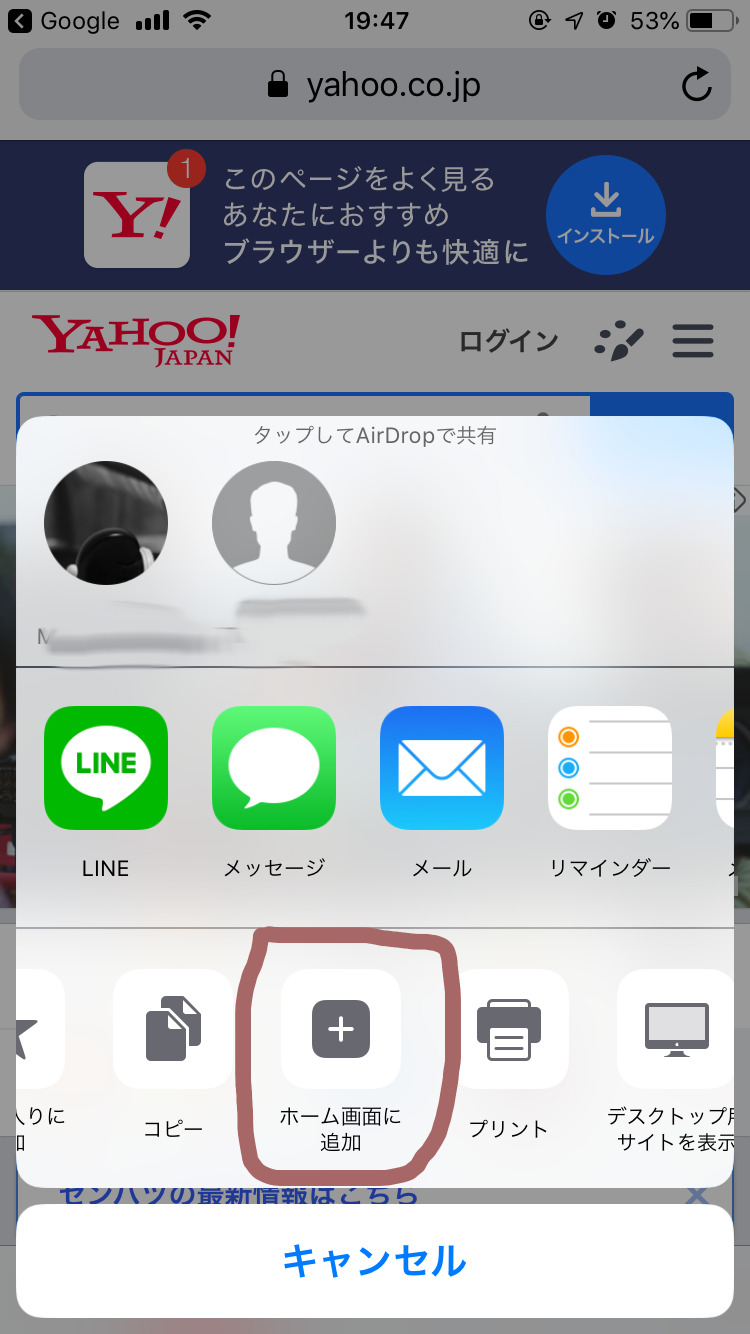
iOSで追加しようとするとこんな感じらしい。


(気づかんがな…(´・ω・`))
Androidだとブラウザ上に通知が出るから気づきやすくなっているそう。
-
オフラインでも動作する
Service Workerを利用してHTMLやその他リソース(画像、CSSファイル、JSファイルなど)をブラウザ上にキャッシュできる。そのため、オフライン環境や低速回線時でも高速にWebページを開くことができる。 -
ネイティブアプリに比べて開発コストが低い
ネイティブはiOS、AndroidといったようOSごとのチューニングが必要。 -
プッシュ通知
(iOSではまだできない模様?)
ちなみに
ユーザーがPWAに対応していないブラウザを使っていても、サイトが見れないというようなことはない。その場合は普通のwebサイトとして表示されるだけ。
PWAを支える技術
-
Service Worker
ブラウザがバックグラウンドでスクリプトを実行する仕組み。- バックグラウンドで動作するプログラミング可能なネットワークプロキシ Web Workerの一つ
- DOM(Document Object Model)の操作ができない
- Webページと異なるライフサイクル
-
manifest.json
Webアプリケーションの情報(アプリケーションの名称やアイコン)を記述する。JSON形式で記述して、HTMLファイルのhead要素に次のようにコードを追加すれば良い。
<link rel="manifest" href="/manifest.json"> -
HTTPS
なんでHTTPSじゃないとダメなのかをどこかで見た気がするのだけど、失念…。
PWAの価値を高めるAPI
- CSS3...GPUによるなめらかなレンダリング
- WebVR…よりImmersiveな体験
- WebPayments...独自決裁を可能に
-
Web Assembly(WASM)....高速な演算 (めちゃエモなので詳しく調べてしまった)
ブラウザからアセンブリ(機械語)を実行できるようにする技術。 C/C++/Rust といったプログラミング言語で記述したコードを WebAssembly に変換して使用する。バイナリコードをブラウザから扱えるようになることで、 JavaScriptに比べてファイルサイズを大幅に小さくすることができる。 JavaScriptとの連携も可能。-
いつ使うか…
部分的な処理の高速化をしたいとき。
ブラウザ上で高速な画像処理、動画処理が必要な場合とか。重たい処理をWASMで実装して、UIなどをWeb技術で実装する。 - コンパイル環境を作るのが面倒(らしい)
-
いつ使うか…
今後5G通信が発達してきて、ますますクライアント側のデータ処理速度は重要になるだろうから大事な技術になっていくんじゃないかなと思ったり。
閑話休題。
思ったこと
- 今すぐネイティブアプリに取って代わるものでもなさそう
(iOSは特にOS側がまだ追いついていない感じ) - PWAとしてアプリケーションを作り直すという感じではないので導入コストはとても高いわけでもなさそう
参考文献
WEB+DB-PRESS-Vol.103