1. はじめに
VS CodeとMarkDownで作れるプレゼンテーション資料「Marp」のテンプレートについて、自分への備忘録としてまとめてみました。ご参考になれば幸いです。
2. 前提知識
- VS Code
- Marp(なくてもOK)
- Markdown
- CSS(なくてもOK)
3. 参考サイト
4. VS CodeでのMarpプレビュー
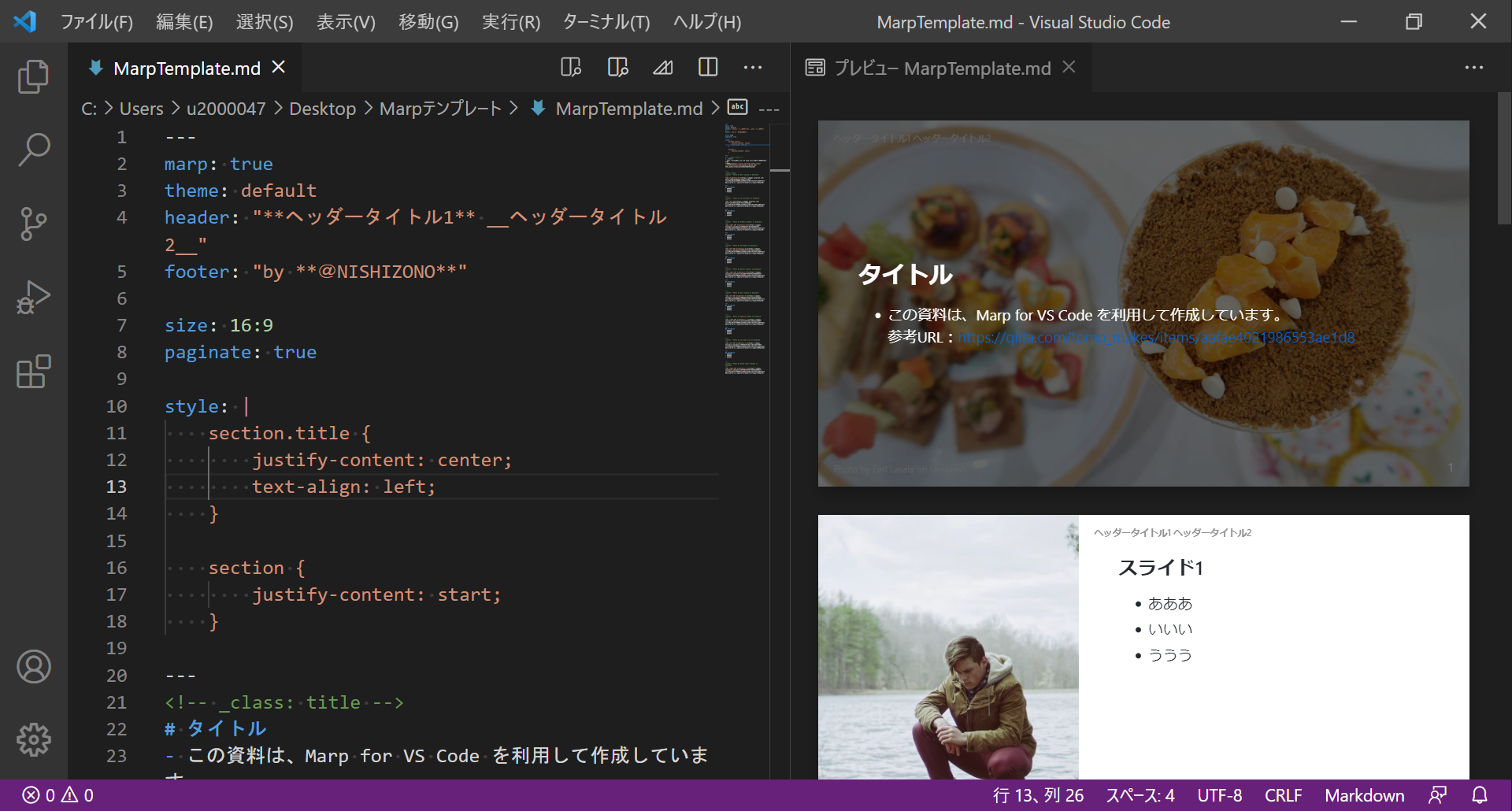
5. Marpテンプレート(おしゃれ風)
MarpTemplate.md
---
marp: true
theme: default
header: "**ヘッダータイトル1** __ヘッダータイトル2__"
footer: "by **@NISHIZONO**"
size: 16:9
paginate: true
style: |
section.title {
justify-content: center;
text-align: left;
}
section {
justify-content: start;
}
---
<!-- _class: title -->
# タイトル
- この資料は、Marp for VS Code を利用して作成しています。
参考URL:[https://qiita.com/tomo_makes/items/aafae4021986553ae1d8](https://qiita.com/tomo_makes/items/aafae4021986553ae1d8)
<!--
_color: white
_footer: 'Photo by Earl Lasala on Unsplash'
-->

---
## スライド1
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Tom Pottiger on Unsplash'
-->

---
## スライド2
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Frederic Köberl on Unsplash'
-->

---
## スライド3
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Peo Hedin on Unsplash'
-->

---
## スライド4
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Markus Voetter on Unsplash'
-->

---
## スライド5
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Earl Lasala on Unsplash'
-->

---
## スライド6
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Abdullah Ahmad on Unsplash'
-->

---
## スライド7
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by jet dela cruz on Unsplash'
-->

---
## スライド8
- あああ
- いいい
- ううう
<!--
_footer: 'Photo by Ralph (Ravi) Kayden on Unsplash'
-->

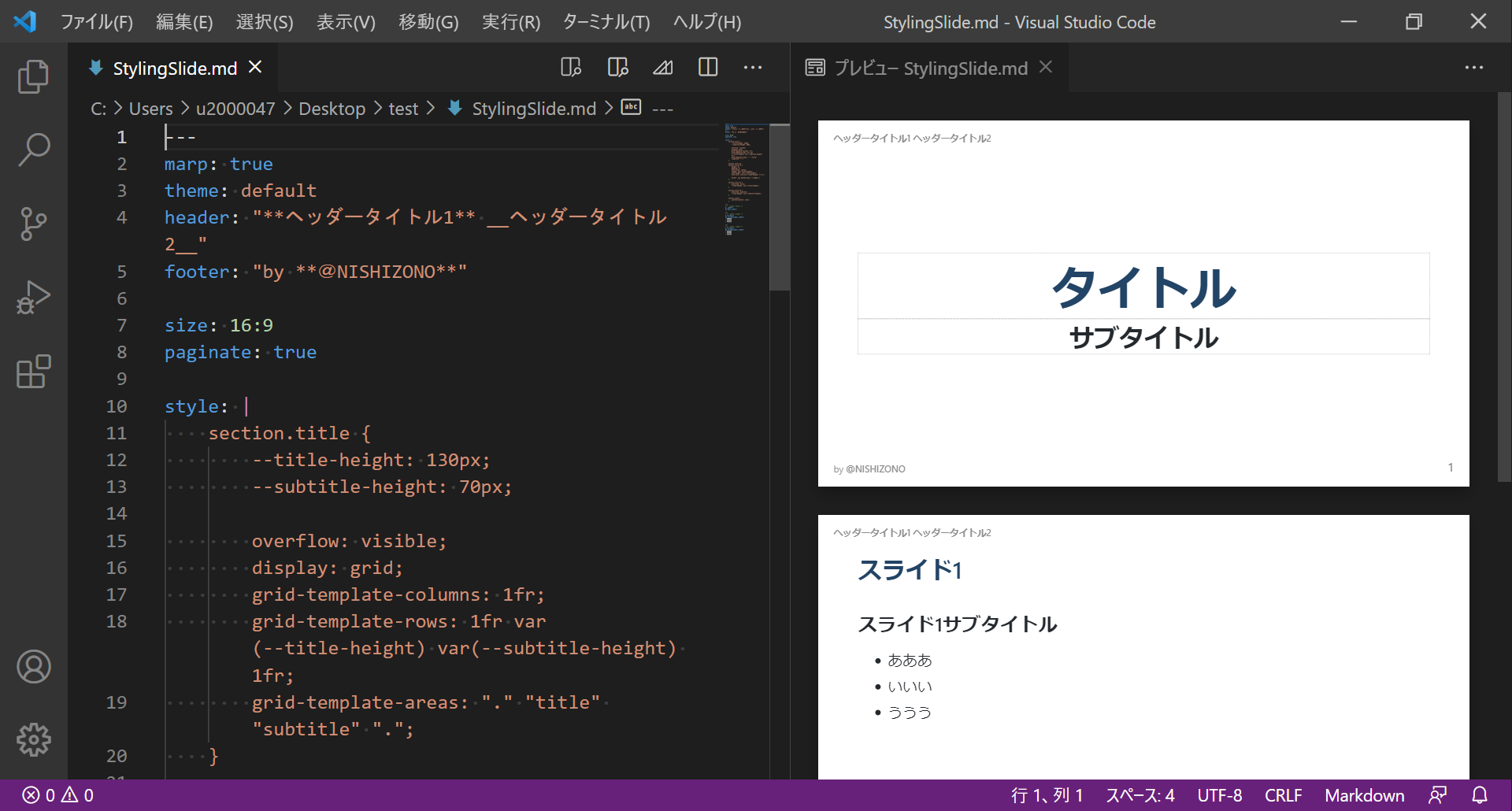
6. Marpテンプレート(タイトルのカスタマイズ)
- 参考サイト:Split slides #137
StylingSlide.md
---
marp: true
theme: default
header: "**ヘッダータイトル1** __ヘッダータイトル2__"
footer: "by **@NISHIZONO**"
size: 16:9
paginate: true
style: |
section.title {
--title-height: 130px;
--subtitle-height: 70px;
overflow: visible;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr var(--title-height) var(--subtitle-height) 1fr;
grid-template-areas: "." "title" "subtitle" ".";
}
section.title h1,
section.title h2 {
margin: 0;
padding: 0;
text-align: center;
height: var(--area-height);
line-height: var(--area-height);
font-size: calc(var(--area-height) * 0.7);
border: 1px dashed gray; /* debug */
}
section.title h1 {
grid-area: title;
--area-height: var(--title-height);
}
section.title h2 {
grid-area: subtitle;
--area-height: var(--subtitle-height);
}
section {
justify-content: start;
}
---
<!-- _class: title -->
# タイトル
## サブタイトル
---
# スライド1
## スライド1サブタイトル
- あああ
- いいい
- ううう
---
# スライド2
## スライド2サブタイトル
- あああ
- いいい
- ううう
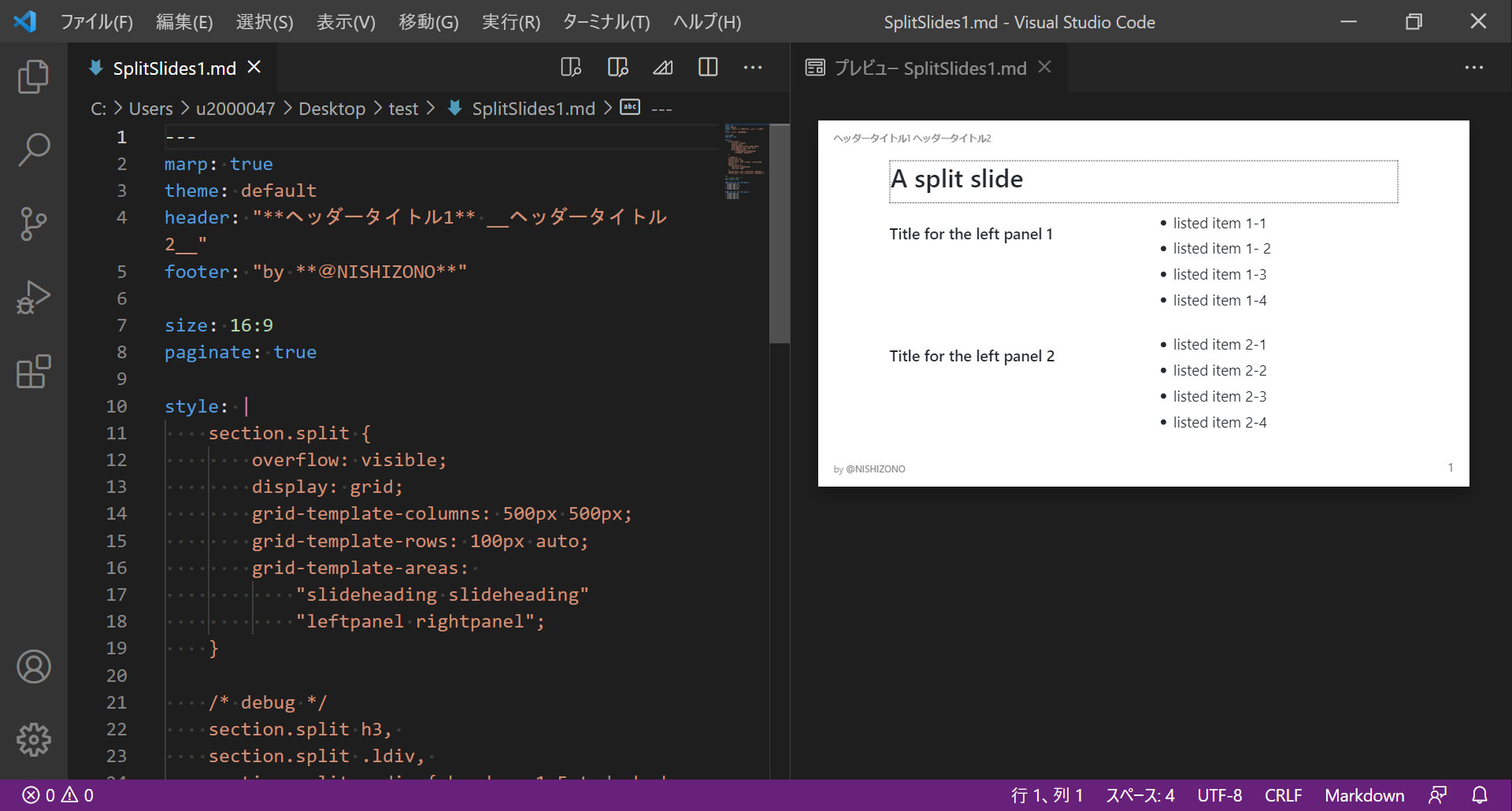
7. Marpテンプレート(2段組み)
- 参考サイト:Split slides #137
SplitSlides1.md
---
marp: true
theme: default
header: "**ヘッダータイトル1** __ヘッダータイトル2__"
footer: "by **@NISHIZONO**"
size: 16:9
paginate: true
style: |
section.split {
overflow: visible;
display: grid;
grid-template-columns: 500px 500px;
grid-template-rows: 100px auto;
grid-template-areas:
"slideheading slideheading"
"leftpanel rightpanel";
}
/* debug */
section.split h3,
section.split .ldiv,
section.split .rdiv { border: 1.5pt dashed dimgray; }
section.split h3 {
grid-area: slideheading;
font-size: 50px;
}
section.split .ldiv { grid-area: leftpanel; }
section.split .rdiv { grid-area: rightpanel; }
---
<!-- _class: split -->
### A split slide
#### Title for the left panel 1
- listed item 1-1
- listed item 1- 2
- listed item 1-3
- listed item 1-4
#### Title for the left panel 2
- listed item 2-1
- listed item 2-2
- listed item 2-3
- listed item 2-4
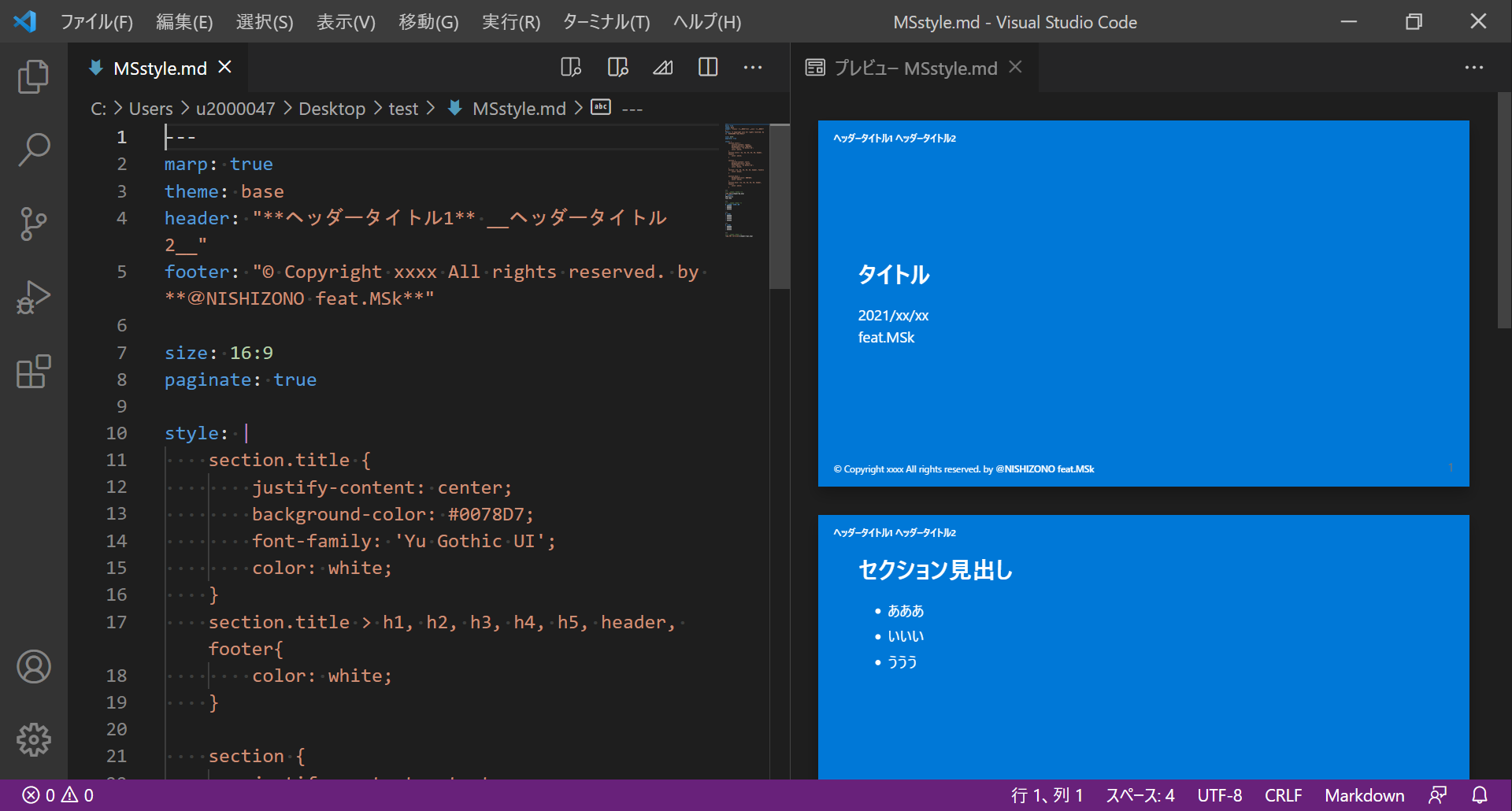
8. Marpテンプレート(MSスタイル)
- 参考サイト:Marp を使ってスライドを作ってみる
MSstyle.md
---
marp: true
theme: base
header: "**ヘッダータイトル1** __ヘッダータイトル2__"
footer: "© Copyright xxxx All rights reserved. by **@NISHIZONO feat.MSk**"
size: 16:9
paginate: true
style: |
section.title {
justify-content: center;
background-color: #0078D7;
font-family: 'Yu Gothic UI';
color: white;
}
section.title > h1, h2, h3, h4, h5, header, footer{
color: white;
}
section {
justify-content: start;
background-color: white;
font-family: 'Yu Gothic UI';
color: black;
}
section > h1, h2, h3, h4, h5, header, footer{
color: black;
}
section.blue {
background-color: #0078D7;
color: white;
}
section.blue > h1, h2, h3, h4, h5, header, footer{
color: white;
}
---
<!-- _class: title -->

# タイトル
2021/xx/xx
feat.MSk
---
<!-- _class: blue -->
# セクション見出し
- あああ
- いいい
- ううう
---
# 本文1
- あああ
- いいい
- ううう
- えええ
---
# 本文2
- あああ
- いいい
- ううう
---
<!-- _class: blue -->

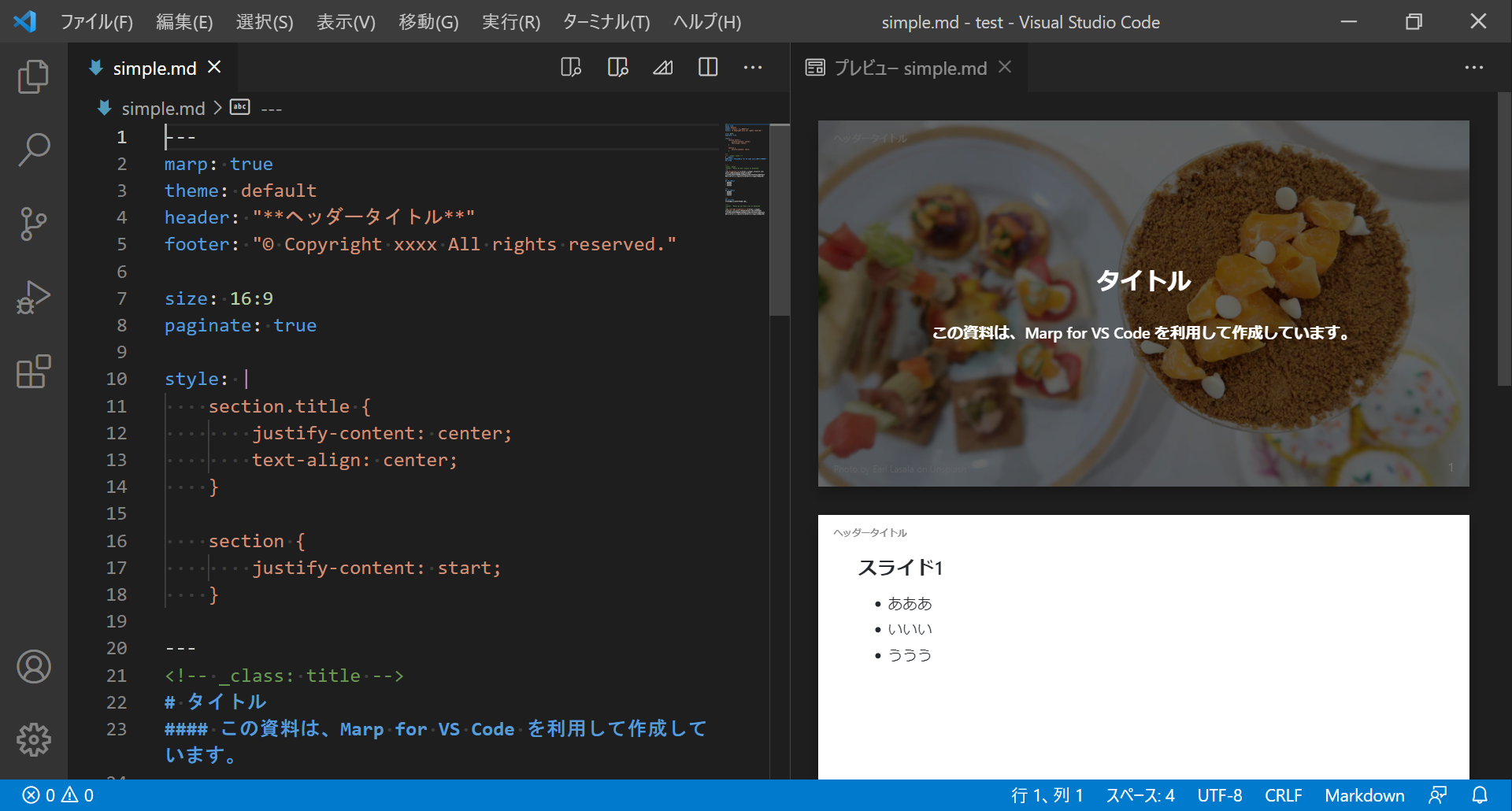
9. Marpテンプレート(シンプル、タイトル中央、文字上寄せ)
simple.md
---
marp: true
theme: default
header: "**ヘッダータイトル**"
footer: "© Copyright xxxx All rights reserved."
size: 16:9
paginate: true
style: |
section.title {
justify-content: center;
text-align: center;
}
section {
justify-content: start;
}
---
<!-- _class: title -->
# タイトル
#### この資料は、Marp for VS Code を利用して作成しています。
<!--
_color: white
_footer: 'Photo by Earl Lasala on Unsplash'
-->

---
## スライド1
- あああ
- いいい
- ううう
---
## スライド2
- あああ
- いいい
- ううう
---
## おわりに
ご清聴ありがとうございました
<!--
_footer: 'Photo by jet dela cruz on Unsplash'
-->

10. おわりに
Marpプレゼンテーションの参考になれば幸いです。
2021/02/18 TAKAHIRO NISHIZONO