概要
VSCode拡張機能のPlantUMLが非常に便利なのですが、プレビューモードで正しく記載しているにもかかわらずプレビューが表示されないケースが多数発生。。。
調べた限り、あまり同じ解決方法が出てこなかったので、他にもハマっている人がいるのでは。。。
備忘のために渡しの場合の対処方法を記載します。
誰かの参考になれば 😀
対応方法①
結果を先に記載します。
ほとんどのケースでは、setting.jsonにPlantUMLのJava起動オプションを追加してあげると解決します
①設定画面を開く


②PlantUML設定へ移動する。

③CommandArgs追加画面へ移動する。


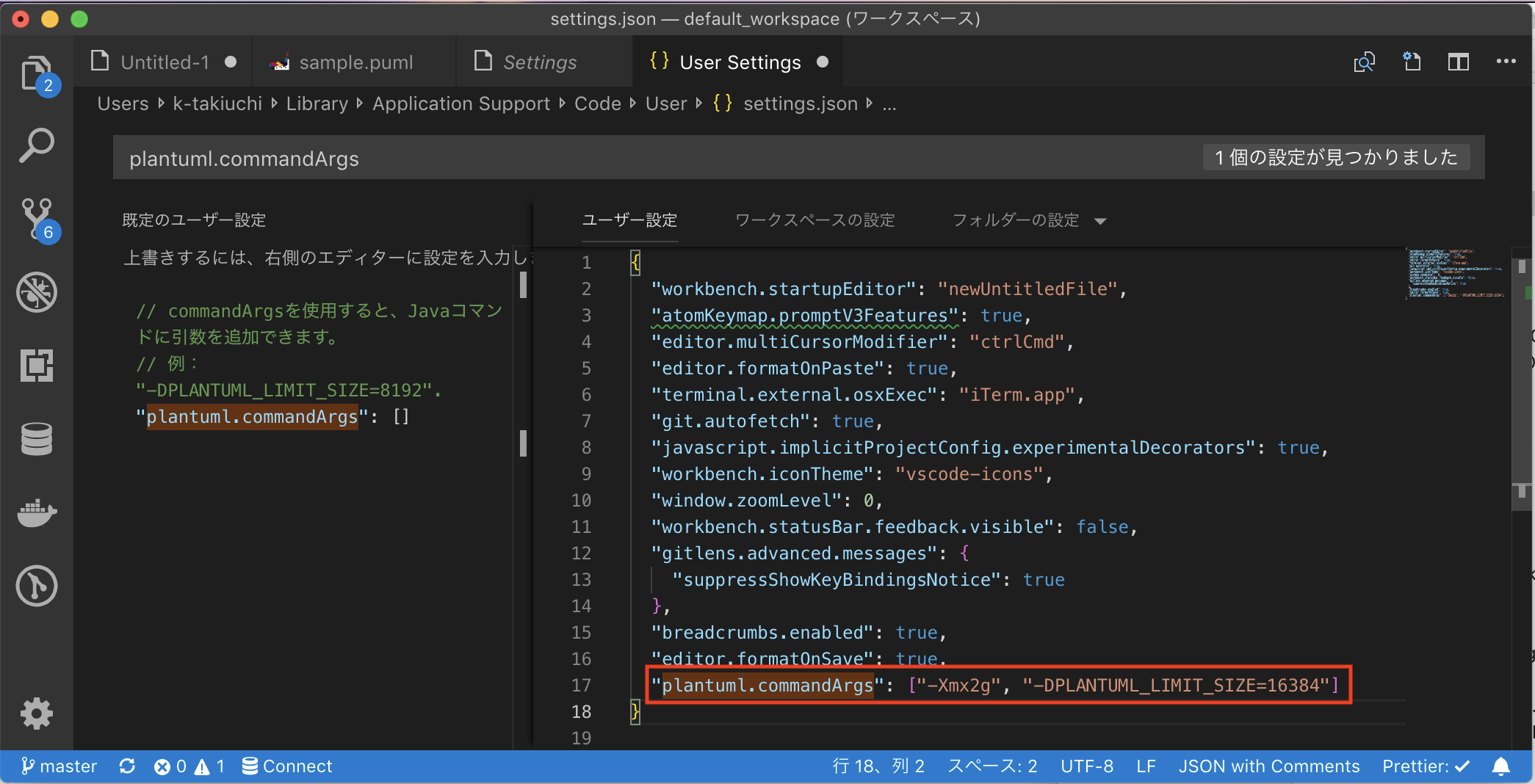
④plantuml.commandArgsを追加する。
以下の1行を追加します。
"plantuml.commandArgs": ["-Xmx2g", "-DPLANTUML_LIMIT_SIZE=16384"]
それぞれの引数の意味は以下のとおりです。
"-Xmx2g"・・・Java起動時の最大ヒープサイズ設定(ヒープサイズは各々の環境に合わせて変更ください。)
"-DPLANTUML_LIMIT_SIZE=16384"・・・表示ダイアグラムの最大height&width設定

対応方法②
前述の内容でもだめだった場合は、以下の設定をするだけで数倍は早くなります。
PlantUML公式サーバを利用する。
 上記のようにレンダリングするサーバに外部のサーバを指定します。
上記のようにレンダリングするサーバに外部のサーバを指定します。
PlantUMLは素晴らしいぞ!
とても便利なので一度使ってみてください!!
インストール方法などは他の方が記載してくださっていますので、それらをご参照ください。
- Visual Studio Code で UML を描こう! (Windows向け)
- PlantUMLを使ってみる(MacOS) ~Visual Studio Codeでもっと使いやすく~ (Mac向け)