Express で AngularSSR を利用する
table of contents
- Angulr のプロジェクトを作成する
-
@nguniversal/express-engineを利用して SSR を実装する
before development
環境
| Package | Version |
|---|---|
| @angular-devkit/architect | 0.1303.8 |
| @angular-devkit/build-angular | 13.3.8 |
| @angular-devkit/core | 13.3.8 |
| @angular-devkit/schematics | 13.3.8 |
| @angular/cli | 13.3.8 |
| @nguniversal/builders | 13.1.1 |
| @nguniversal/express-engine | 13.1.1 |
| @schematics/angular | 13.3.8 |
| rxjs | 6.6.7 |
| typescript | 4.6.4 |
1. Angular の Project を作成する
ng commandを利用して Angular のプロジェクトを作成します。
% ng new angular-ssr-express
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss
% cd angular-ssr-express
起動して、angular が動くか確認します。
% npm run serve
localhost:4200を起動して確認します。
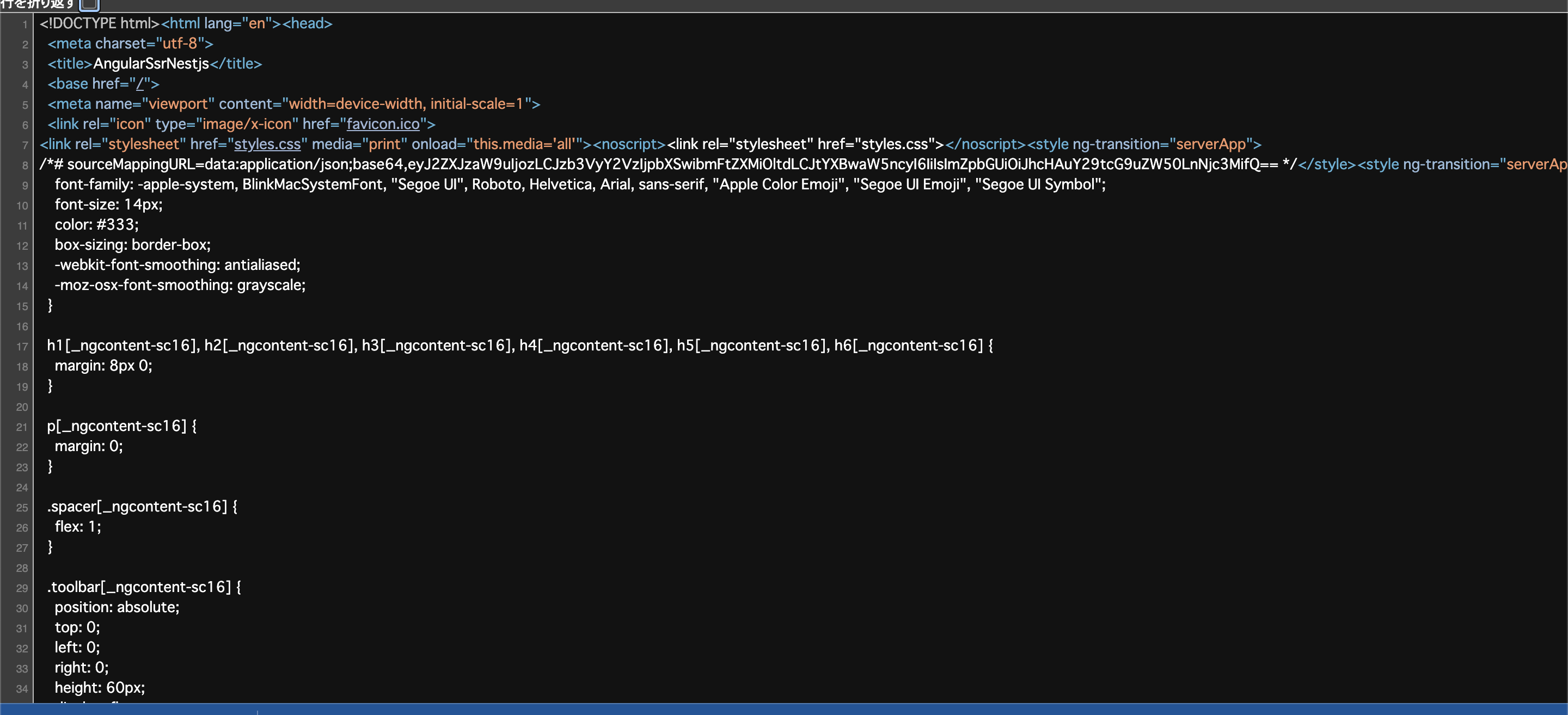
また、serverからの返却データも同様に確認します。
2. @nguniversal/express-engine を利用して SSR を実装する
@nguniversal/express-engineを install して環境を整える。
% ng add @nguniversal/express-engine
The package @nguniversal/express-engine@13.1.1 will be installed and executed.
Would you like to proceed? Yes
Manual インストールではないため、SSR の環境も同時に設定されます。
設定ができたか確認するため、Server を起動してみます。
% npm run dev:ssr
Browserからは同様に変更がないことを確認します。
SSR Localhost:4200で Server からのデータを確認します。