Missing Constraintsとは
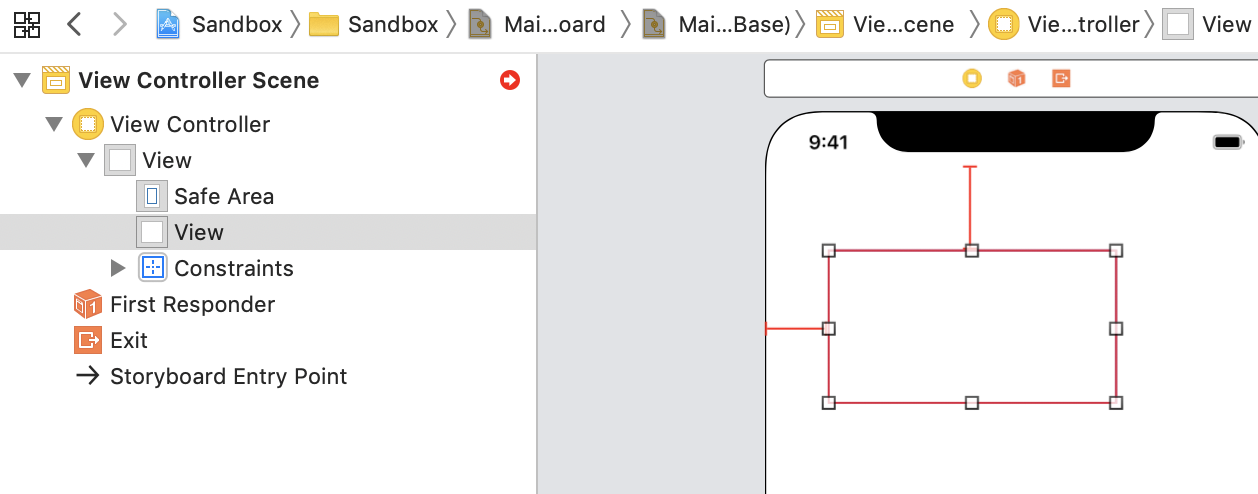
StoryboardでViewのConstraintsを設定している時に表示される赤いやつ(下図)。
Constraintsが足りていませんという警告。
無視するとStoryBoard上の配置と端末上の表示が一致しない原因になりえる。
Missing Constraintsになる原因
設定されているConstraintsだけでは、Viewの端末上の表示領域(x, y, width, height)を決められないから。
たとえば上図のケースでは、Viewのleading(左)とtop(上)方向のConstraintだけ設定している。
trailing(右)とbottom(下)方向のConstraintや、widthとheightのConstraintは設定していない。
なので、表示領域の内、xとyは決まるが、widthとheightは決まらない状態。
だから、Missing Constarintsという警告が出る。
Missing Constarintsへの対処
Viewの端末上の表示領域が決まるようにConstraintを追加する。
上図のように、Viewのleading(左)とtop(上)方向のConstraintだけ設定している状態なのであれば、widthとheightのConstarintを追加したり、trailingとbottomのConstarintを追加すればOK。
(ちなみに、widthとbottom, heightとtrailingのConstarint追加でもOK)
備考
Missing Constarintsはあくまで警告。無視しても問題ないこともしばしばある。
多分、Missing ConstraintsになっているViewを基準に、他のViewのConstarintを設定しなければ問題ないのかと。