説明の前提
XCode 10.2基準。
XCodeでiOSのプロジェクトは作れるが、StoryBoardで画面の見た目の作り方が分からない人向けの記事。
Debug Area(XCodeの下側), Inspector Area(XCodeの右側)は表示させている前提。
画面右上に、Areaの表示/非表示を切り替えるボタン(下図)があるのでそれで表示するように設定しておく。

1. Viewを置く(Buttonを例に説明)
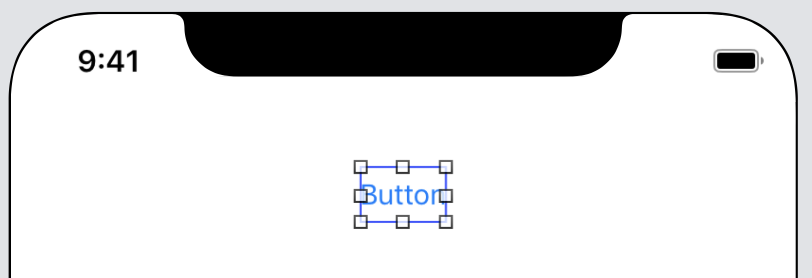
- StoryBoardを開く
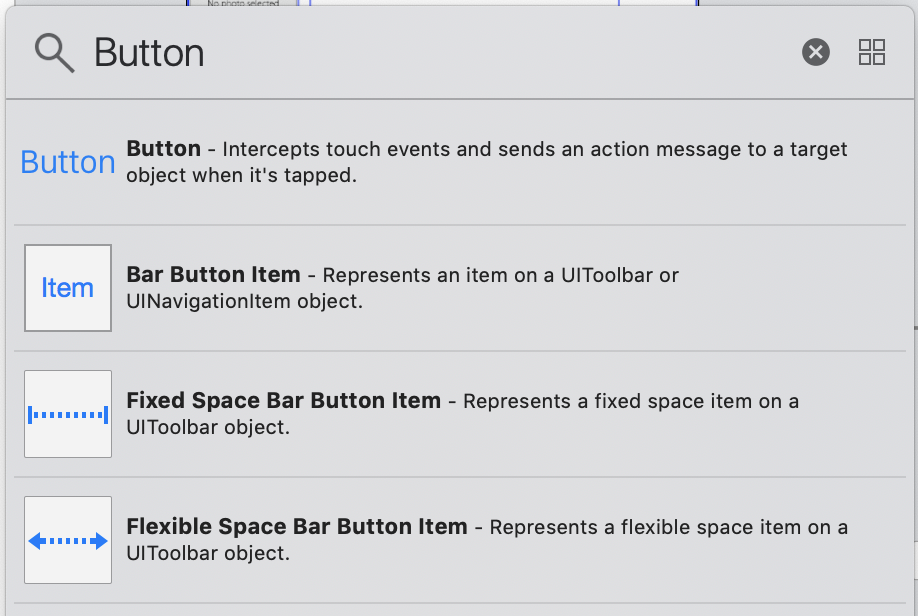
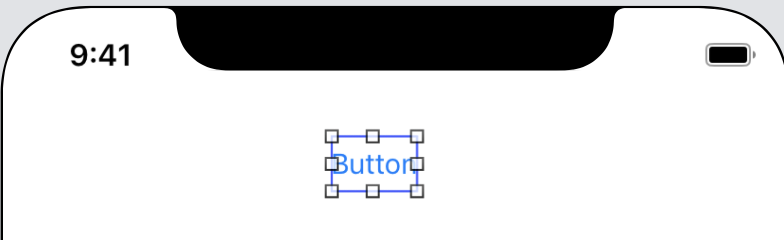
上記の画面の検索結果の"Button"をDrag&DropでStoryBoardに置く
2. ViewのConstraint(表示位置のルールのこと)を指定する
ほとんどの場合、Viewの位置を明示的に指定したくなるはず。
たとえば、画面の中央に置きたいとか、画面の左端から8pxの位置に置きたいとか。
その場合はViewに対して、Constraint(日本語で制約)を設定する。
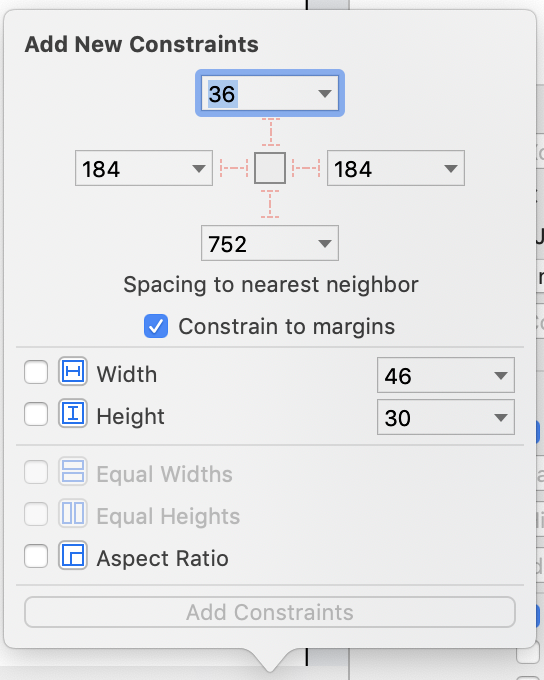
制約の設定の仕方を以下に示す。
このポップアップは3つの領域に分かれる。
一番上は、一番近いViewに対する位置を指定する領域。
真ん中(Width/Height)は、読んで字の如く、幅と高さを指定する領域。
下は、Viewのアスペクト比を指定する領域。
後は、ポップアップ上でConstraintを設定して、「Add Constarints」を押せば、Constarintの設定は完了。
設定の仕方によっては、Missing Constraintsという警告が発生することがある(ViewをStoryBoardで選択したとき、選択枠が赤くなる状態)。
その原因と対処方法はこちらを参照。
https://qiita.com/zigenin/items/b158439e6c4bd4c48d75
一番近いView以外のViewとのConstraintを指定する
ここまでに書いた方法だと、一番近いViewにしかConstraintを指定できない。
一番近いView以外にConstraintを設定する方法もある。
View AとView Bの間の垂直方向の余白を8pxに設定するケースを例に、手順を説明する。
Controlキーを押しながらView AをView Bにドラッグ&ドロップする
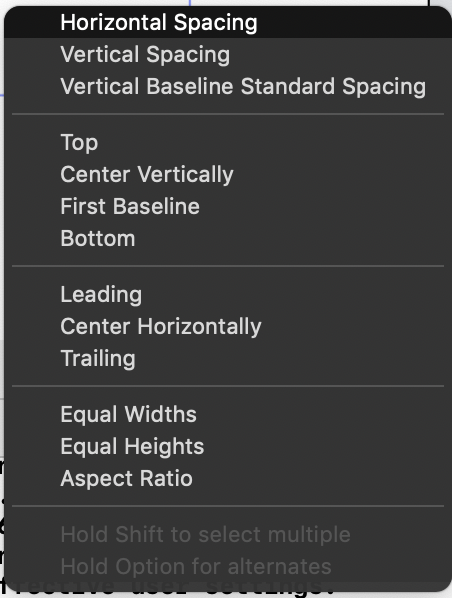
Constarintの種類を選択するポップアップが出るので、Vertical Spacingを選択。

Constarintの値を修正する
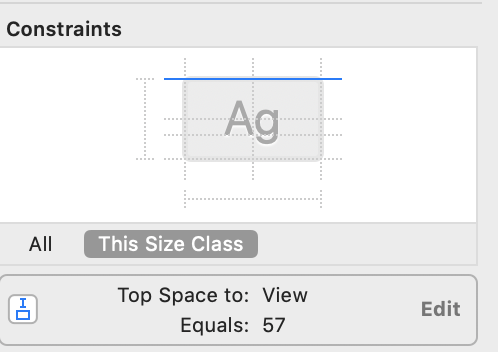
Size Inspector(右側)を見ると、選択中のViewのConstraintの一覧が表示されているはず(下図)。

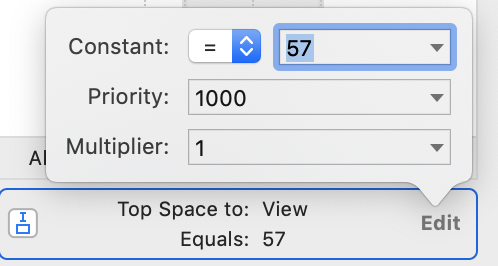
この一覧の内、先程設定したConstraintのEditボタンを押すと、Constarintの値を入力するポップアップが出る。

ポップアップのConstantの値に"8"を入力してEnterを押せば、View AとView Bの垂直余白を"8"に設定できたことになる。
3. ViewのAttribute(Buttonの文言などの見た目のこと)を指定する
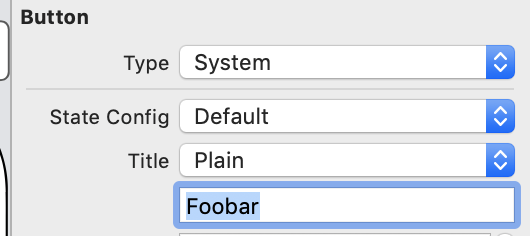
Buttonの文言を指定するケースを例に説明。
変更後にEnterを押すとStoryboardの表示が更新されるはず。

最後に
1~3を繰り返すだけでStoryBoardで画面の見た目は十分に作れる。
細かい所にこだわらなければ。