この記事を書いている私について
インフラ系PMO歴半年でAWSクラウドプラクティショナーを取ったばかりの私が
AWS CloudTechという動画学習サービスに参加し、AWSエンジニアを目指すための備忘録です
構築→記事作成→指摘反映の中で間違いがあったら業務でも発生するので、これからも気を引き締めて行きたいと思います。
本記事の目標
前回の「HTTPS通信でアクセス可能にする」に引き続き、
今回はCloudFrontを使いキャッシュサーバーを設置します。
前回の記事ではHTTPS通信でブログサイトにアクセスして閲覧できる状態でした。
本記事ではCloudFrontを配置してHTTPS通信でブログサイトにアクセスして閲覧できるようにしていきます。
CloudFrontとは
データを効率良く配信できるキャッシュサーバーをフルマネージドで利用できるAWSのサービスです。
EC2のデータをCloudFrontにコピーしているようなイメージです。
ユーザーはEC2にデータを取りに行くのではなく、間にあるCloudFrontに取りにいきます。
これによって、ユーザーにとってはWebページの表示が速くなり、サーバーにとっては、データを渡す処理が減るため、負荷が軽減されるメリットがあります。
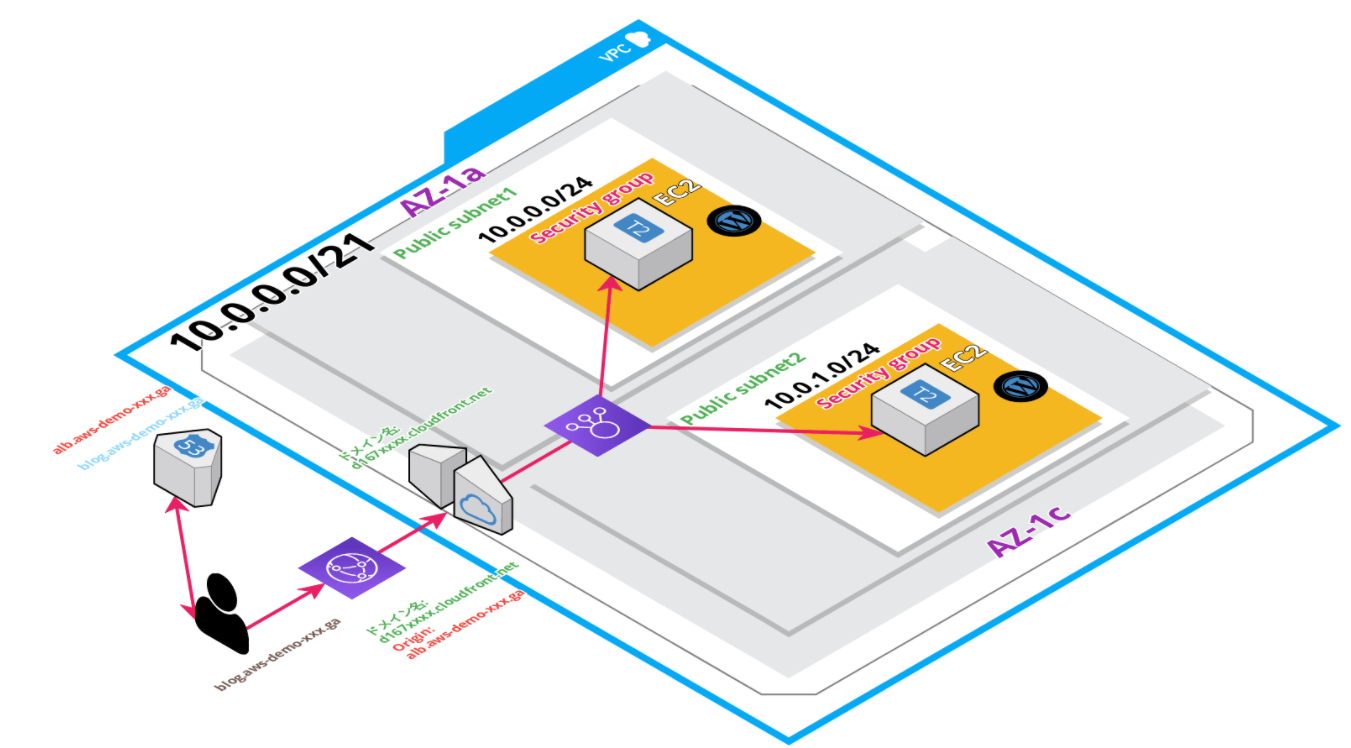
今回の構成図
※構成図の作成にcloudcraftを利用しています。
構築の流れ
以下の流れで構築を進めます。
・前回の環境を再構築
・S3バケットを作り直す
・Route53のレコードを修正
・ロードバランサーの証明書を作成
・Cloudfront用の証明書を作成
・Cloudfrontの作成
・Cloudfrontにでドメインを紐づけ
・動作確認
・前回の環境を再構築
前回の記事の構成がされている場合は割愛してください。
構成されていない場合は下記の環境を再構築しましょう。
・EC2インスタンスが2台立ち上がっていることを確認する。
・RDSを削除した場合はスナップショットから復元する。
・ALBを削除した場合は作成する。
・S3を削除した場合は作成する。
・HTTPS通信でブログを閲覧できることを確認する。
・S3バケットを作り直す
前回の記事で作成したS3バケットを削除し、
「alb.aws-demo-xxx.ga」という名前の(ドメイン名と一致した)S3バケットを作成します。
・Route53のレコードを変更
Route53で作成したレコード"blog.aws-demo-xxx.ga"を"alb.aws-demo-xxx.ga"に変更します。
・ロードバランサーの証明書を作成
ロードバランサーのリスナーからどのサブドメインからでも使用できる証明書を作成します。
証明書のドメイン名は下記のようにアスタリスクをつけます。
「*.aws-demo-xxx.ga」
*前回の記事で作成した証明書は不要ですので削除しておきましょう。
この時点でalb.aws-demo-xxx.gaにてブログを閲覧できることが確認できます。
・Cloudfront用の証明書を作成
[ここで注意があります]
CloudFrontの証明書はバージニアリージョンでしか作成ができないため、
ELBの証明書は東京リージョンでCloudFrontはバージニアリージョンで作成します。
ACMのドメイン名は先ほどと同様に「*.aws-demo-xxx.ga」とします。
・Cloudfrontの作成
alb.aws-demo-xxx.gaをOriginドメインネームとして作成を行います。
この時、プロトコルポリシーは「HTTPSのみ」となります。
キャッシュポリシーからキャッシュ時間を短く設定することも可能です。
SSL証明書に「*.aws-demo-xxx.ga」を選択します。
代替ドメイン名(CNAMEs)には「blog.aws-demo-xxx.ga」を記載します。
設定完了後、5分ほどでデプロイ完了となります。
*ディストリビューションドメイン名という聞きなれない値が表示されますが、
これはCloudFrontに直接アクセスするドメインとなります。
・Cloudfrontにてドメインを紐づけ
Route 53からCloudfrontまでのルーティングを定義
レコード名「blog.aws-demo-xxx.ga」
今までの設定で2種類のドメインは下記のように紐づいた状態になります。
「blog.aws-demo-xxx.ga」
→Croudfrontに紐づいている状態
「alb.aws-demo-xxx.ga」
→ロードバランサーに紐づいている状態
動作確認
2種類のドメインにアクセスし、動作に違いがあるか確認します。
「blog.aws-demo-xxx.ga」
「alb.aws-demo-xxx.ga」
ここでサイトトップページを変更した場合、albの方は直ぐ反映されることが分かります。
変更方法は過去記事を参照ください。
今回の動作確認で下記の事が分かりました。
・「blog.aws-demo-xxx.ga」はCloudFrontと紐づいておりCloudFrontでキャッシュされたページが表示されている。
・「alb.aws-demo-xxx.ga」は直接ロードバランサーのドメインを紐づいている。
今回の講座は以上となります。
サービス停止
お約束ですが、学習後は下記のサービスを停止しておきましょう。
■EC2(オンデマンド)→時間単位または秒単位で計算されるため停止中にすること。
■RDS(オンデマンド)→RDS の使用料は秒ごとに課金されるため、スナップショットを取って削除すること。
■ALB→実行時間に対して時間単位、または1時間未満で使用料を課金されるため、削除すること。
■S3→保存したオブジェクトのサイズ、保存した期間の長さによって課金されるため、削除すること。
■ACM→費用が発生することは無いですが、不要ですので削除すること。
ハンズオン6に発生する費用一覧
・EC2 x 2
・RDS x 1
・ALB x 1
・Route 53 x 1
・S3 x 1
・CloudFront x 1
1時間に14円ほど費用が発生します。
最後に
CloudFrontを設置する方法を学びました。
キャッシュサーバーを設置することでサイトの負荷がどのように軽減するのかとても気になりました。
効果があることが分かれば納得して使えますので、近いうちに実際に検証してみたいですね。
AWS CloudTechの課題としてこれらが残っていますので、
やったことを今後のQiita記事にして発信していきたいと思います。
これから始められる方の参考になれば嬉しいです。
今後の学習予定↓↓↓
・CloudFormationの作成、更新
・Lamda関数
・Docker
・ECS
内容に不備がございましたら、ご指摘いただけますと幸いです。
今後の励みになりますので、良ければ「LGTM」をお願いします。 
閲覧ありがとうございました。
この記事はAWS初学者を導く体系的な動画学習サービス「AWS CloudTech」のハンズオンを基に作成しました。
https://aws-cloud-tech.com/