表題の通り、arsduo/koalaを使い、Facebookのページに自動投稿をしたかったのですが、トークンの取得などに迷う事が多かったので、まとめました。
2016/10/17時点での、Facebook Graph APIを使い、ページに投稿する方法を解説します。
開発者のページのレイアウトなどは頻繁に変わるため、適宜読み替えてください。
1. Facebook開発者登録を行う
こちらで開発者登録を行ってください。
この時、パーミッションの設定の関係で、自動投稿したいページの管理者のユーザーで作業する必要があります。
2. アプリを作成する
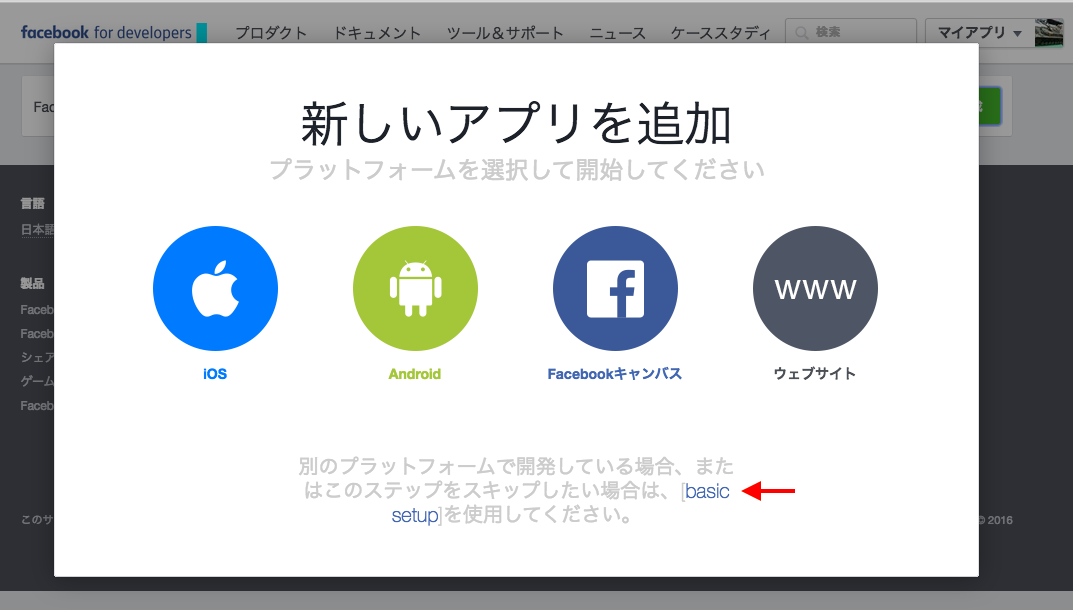
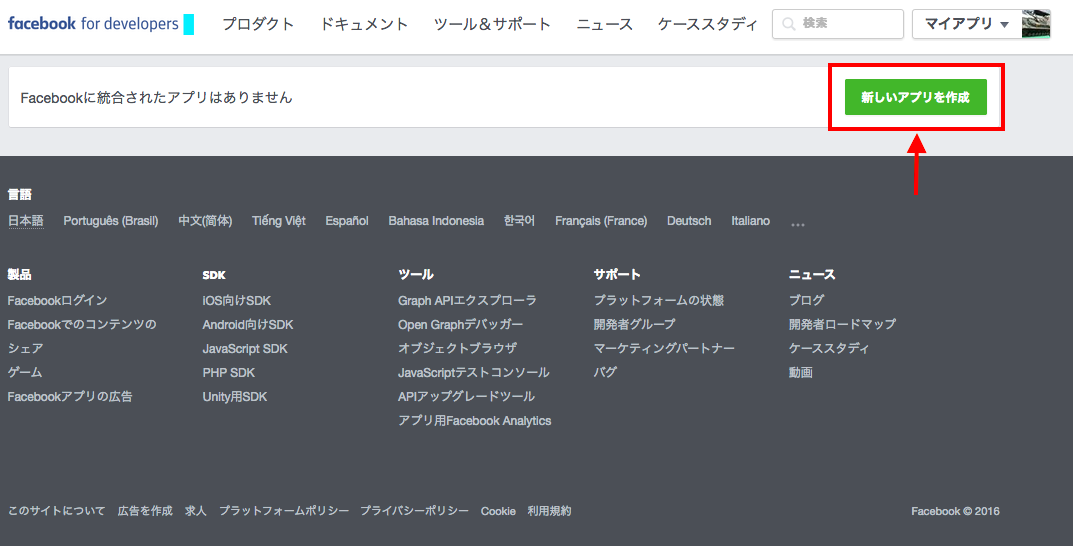
アプリの画面で、新しいアプリを作成します。

iOSでもandroidでもなく、Facebookキャンパスでもなく、Webサイトで使うわけではなく、Webシステムのバッチ処理から作成するため、BASIC SETUPを行いました。
3. アプリのトークンを取得する
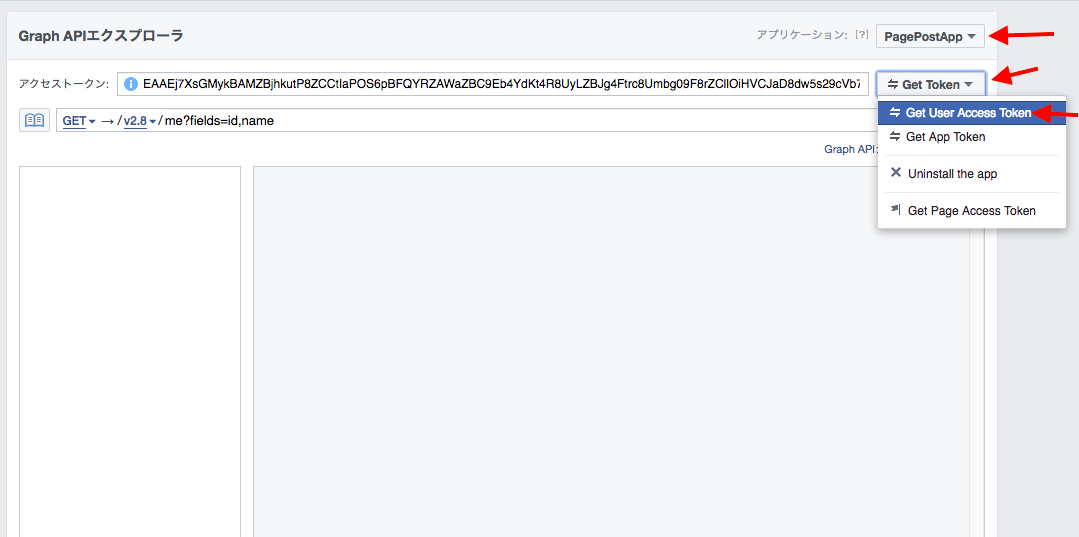
Graph API エクスプローラーでアクセス用のAPIを取得します。
アプリケーションに自分のアプリを入れ、Get Tokenから、Get User Access Tokenを選択します。

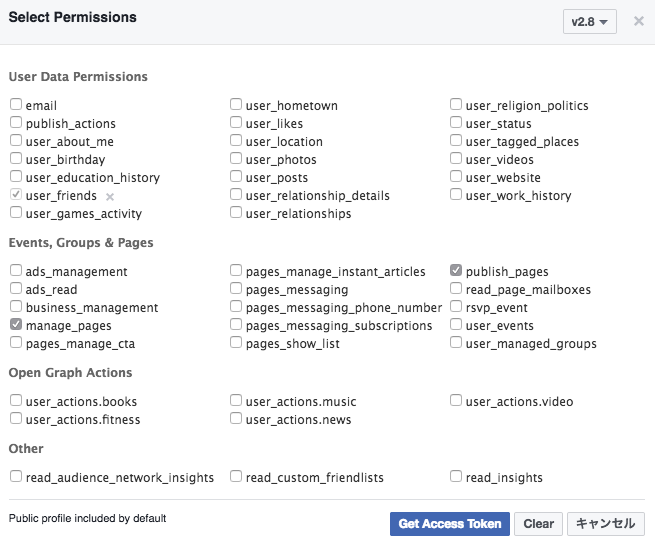
パーミッションの一覧が出て来るので、ページに自動投稿したい今回はmanage_pagesとpublish_pagesにチェックを入れて、登録します。

4. ページのアクセストークンを取得する
3で取得したアクセストークンを元に
https://graph.facebook.com/me/accounts?access_token=取得したアクセストークン
にアクセスすると、jsonデータとして、貴方の管理しているページのアクセストークンが出て来るはずです。
このアクセストークンを使うと、ページへの投稿ができます
5. ページに投稿してみる
koalaを使うと、↓のような形で投稿可能です。
require "koala"
@api = Koala::Facebook::API.new("ページのアクセストークン")
@api.put_wall_post("Hello there!", {
"name" => "Link name",
"link" => "http://www.example.com/",
"caption" => "{*actor*} posted a new review",
"description" => "This is a longer description of the attachment",
"picture" => "http://www.example.com/thumbnail.jpg"
})
実際に内部でやっているのは、
https://graph.facebook.com/me/feed
に対して、 access_tokenと message のパラメータと、その他オプショをPOSTしているだけなので、koalaを使わなくても、POSTしてあげることで投稿が可能です
6. アプリを公開する
ページに投稿なども成功しているのですが、このままだと開発中のアプリで投稿した状態になっているので、自分以外のアカウントでは見れません。
その為、アプリレビューのところから、アプリを公開しましょう。
この時、ページ投稿の権限が無いので、本来ならアプリがページ投稿できないのですが、Graph API エクスプローラーでアクセストークンを取得する際に権限を設定したので、そのアクセストークンに限り、投稿ができる様です。