概要
今さら訊けないさくらのクラウド入門チュートリアル( 目次はこちら )。今回のシリーズは「ウェブアクセラレータ」です。ウェブサーバの前段に「ウェブアクセラレータ」を置くことで、短期間に大量のアクセスがあったとしても安定してサイトを表示できます。サイト内のファイルや画像等をウェブアクセラレータ上にキャッシュできるしくみがあるからです。ウェブサーバの設定変更と、ファイルや画像等のリンク先を修正するだけで利用できます。
今回は最低限必要なウェブアクセラレータ初期設定と、ウェブサーバ(Apache httpd)の初期設定済み Docker イメージを使います。
解説
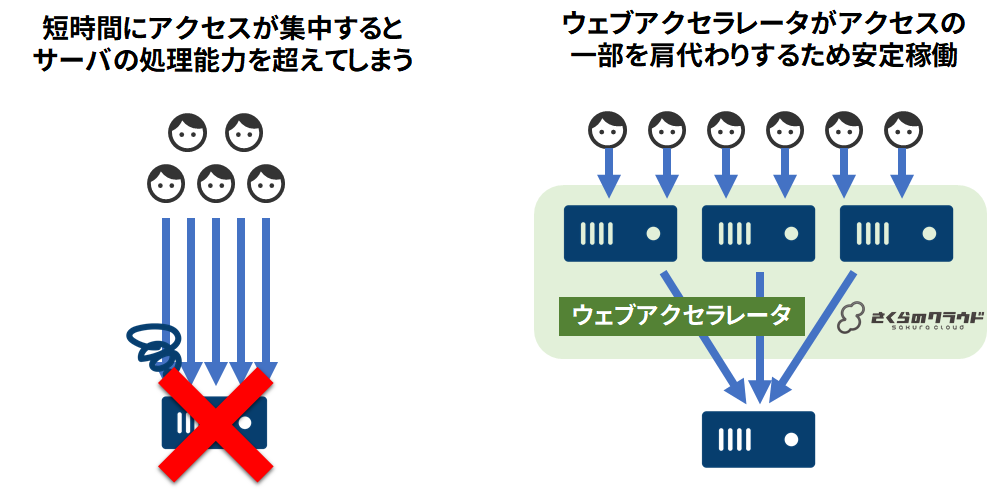
突発的なアクセス増があってもサーバを守る
ウェブサーバへのアクセスが短期間に集中すると、サーバ同時接続数の上限やネットワーク帯域を使い切ってしまい、まったくアクセスができなくなってしまう場合があります。事前にアクセスが出来る場合であれば、サーバを増やすなど対策を取れますが、不意の増加が発生してしまうと、短時間での対処が困難です。このような問題に対処するには、一般的には「CDN」(コンテンツ・デリバリ・ネットワーク)を利用します。
さくらのクラウドの CDN である「ウェブアクセラレータ」を設定しておけば、突発的なアクセス増があったとしても、ウェブアクセラレータ側でアクセスの一部(ファイルや画像)を肩代わりします。そのため、ウェブサーバ本体側は、事前に用意したサーバ台数よりも多くの通信を処理することができますし、サーバの負荷も抑えられます。安定して迅速な情報を提供したい場合には、事前設定をオススメします。ウェブアクセラレータの概要については サービスサイト を、設定方法の詳細については 公式ドキュメント をご覧ください。
設定手順
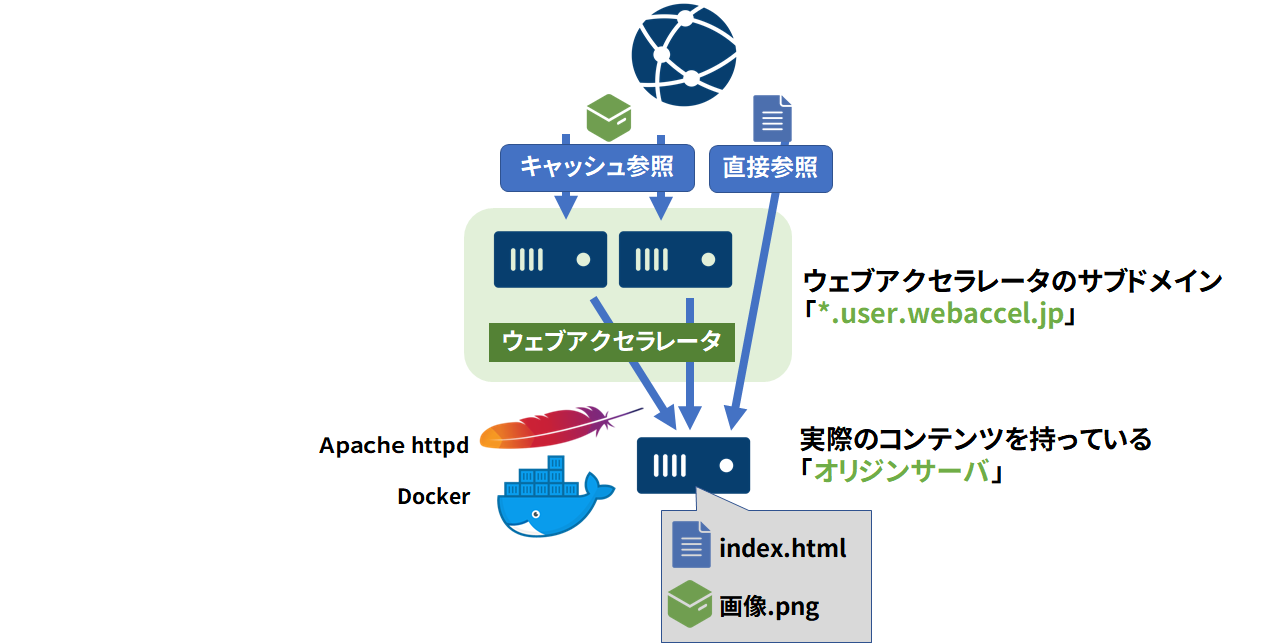
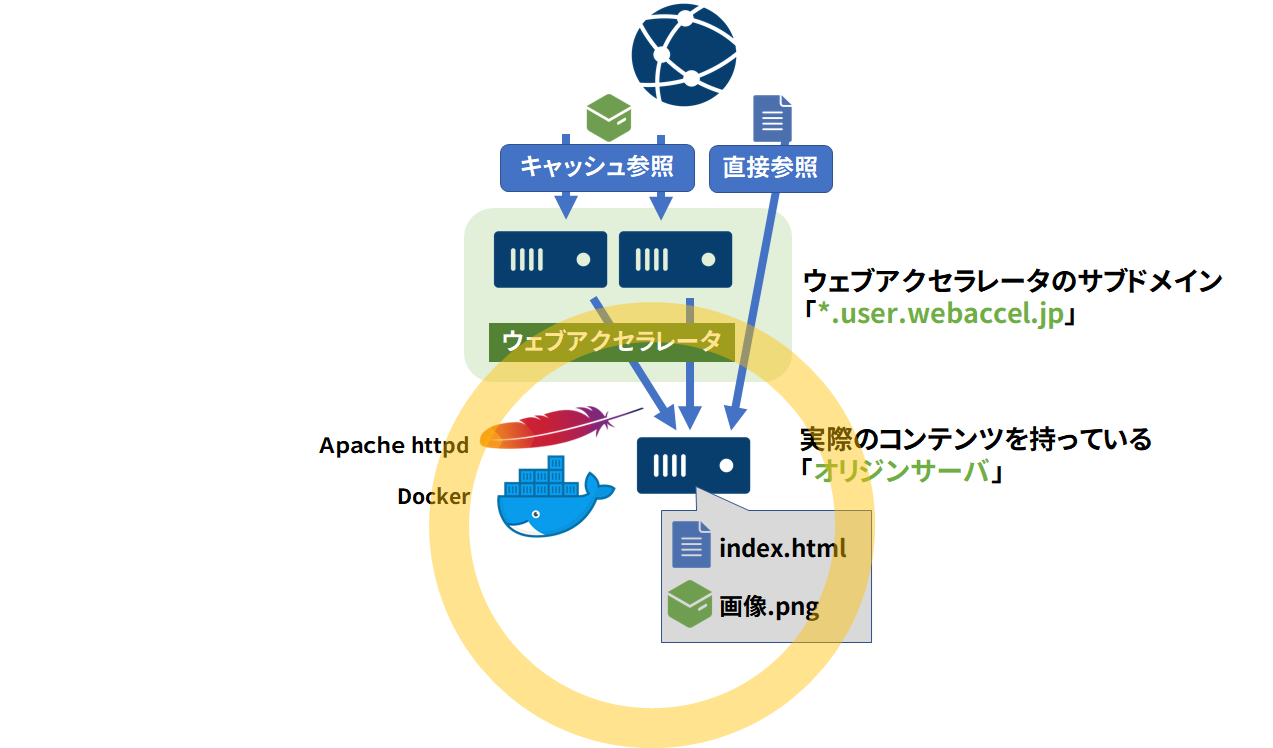
今回はウェブアクセラレータを素早く試すのを目的とするため Docker を使います。また、ウェブアクセラレータを使うために初期設定を行い、専用のサブドメイン *.user.webaccel.jp を作成します。それから、 コンテンツを実際に持つ「オリジンサーバ」上にDocker イメージをビルド(構築)し、予め準備したコンテンツ画像がウェブアクセラレータのサブドメインを向くように設定します。
ウェブアクセラレータの初期設定
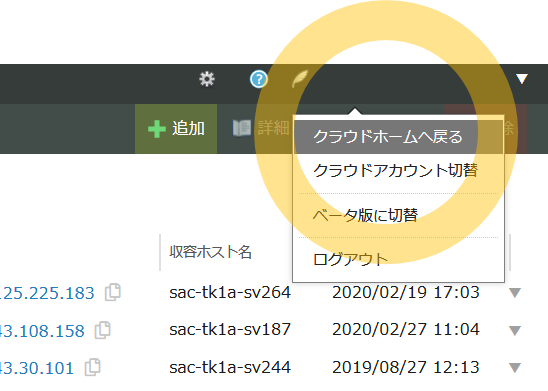
ウェブアクセラレータを使うには「クラウドホーム」画面に移動します。サーバ一覧画面など IaaS にログインしている場合、画面右上のアカウント名をクリックし、「クラウドホームへ戻る」をクリックします。
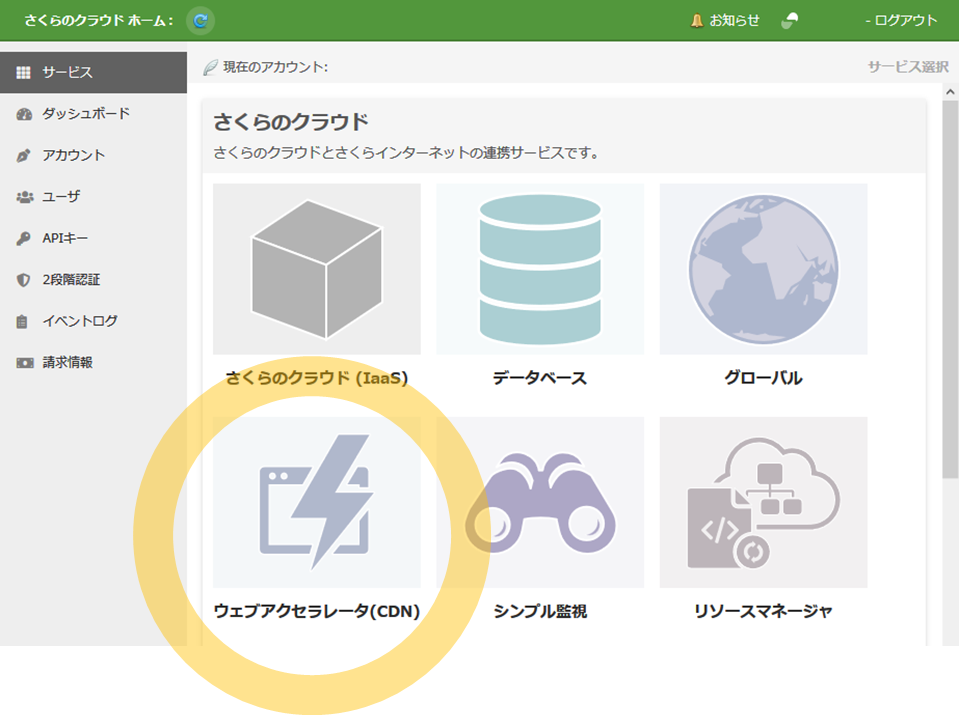
それから「サービス」メニュー内の「ウェブアクセラレータ(CDN)」をクリックします。
そうすると、ウェブアクセラレータ用の画面に移ります。「コントロールパネルへようこそ!」の表示がでます。初期状態ではサイトの登録が無いため、「サイト追加」画面を表示しています。
サイト新規追加の場所では、ドメイン種別を「サブドメイン」にします( .user.webaccel.jp のサブドメインを利用できるようにします)。
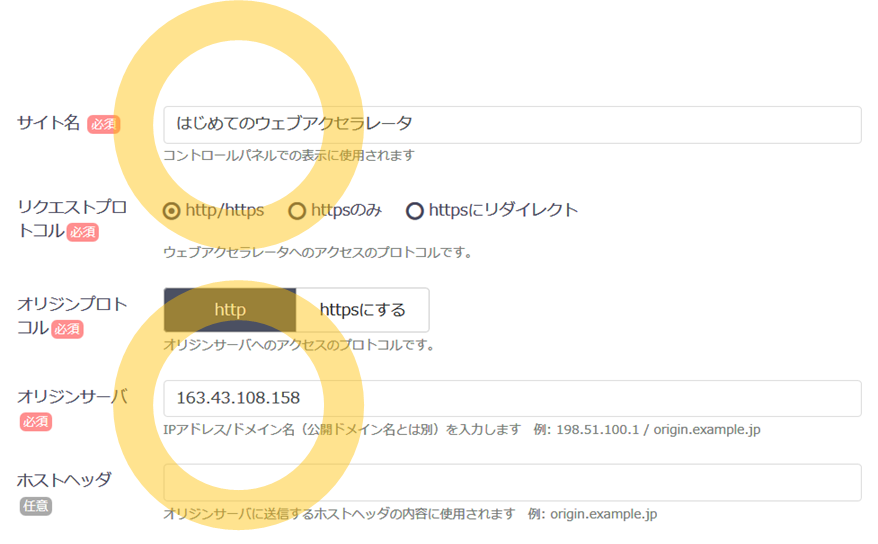
それから、各項目を入力します。
- 「サイト名」 … 「はじめてのウェブアクセラレータ」などを入力します。
- 「リクエストプロトコル」 … 「http/https」が選択されたままにします。
- 「オリジンプロトコル」 … 「http」が選択されたままにします。
- 「オリジンサーバ」 … 元のコンテンツを置いてあるウェブサーバの「IPアドレス」または「ホスト名」を入力します。
- 「ホストヘッダ」 … 今回は空白です。ウェブサーバでバーチャルホスト設定を行っている場合は、ここでホスト名の FQDN を入力する必要があります。
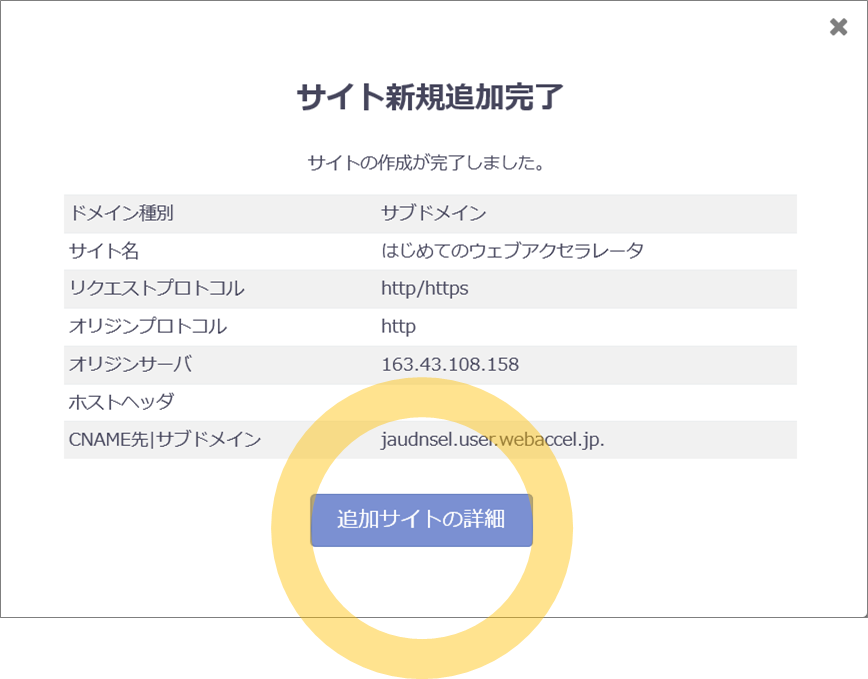
必須の項目を入力後、入力内容を確認して「保存」をクリックします。
追加完了画面に「CNAME先|サブドメイン」という項目があります。ここがキャッシュとして使う画像などのファイルを示す URL になります。その右側にある FQDN (ホスト名)を控えておきます。下図では「 jaudnsel.user.webaccel.jp」です。
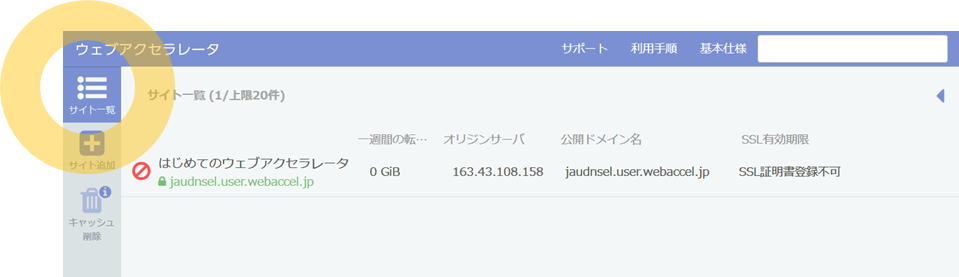
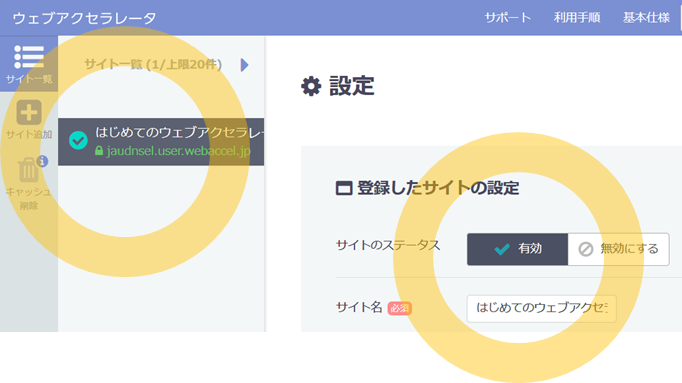
ここで「×」をクリックし、画面左上の「サイト一覧」をクリックすると、登録したウェブアクセラレータの情報が表示されています。
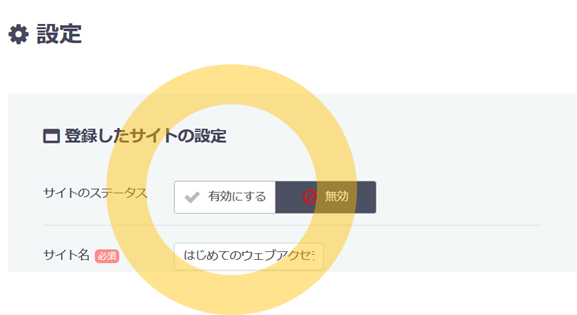
この状態では設定ステータス(状態)が無効なので「有効化」の作業をします。ウェブアクセラレータ名をクリックし、画面右上の「設定」をクリックします。
それから、サイトのステータスの「有効にする」をクリックします。
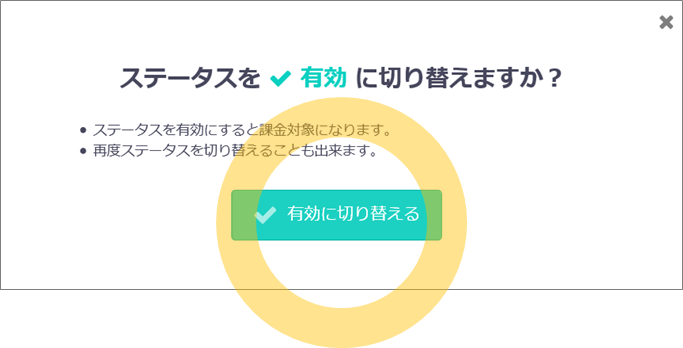
確認画面では「有効に切り替える」をクリックします。
これでウェブアクセラレータの設定が有効になりました。
以上でウェブアクセラレータの設定は完了です。引き続きオリジンサーバ側でコンテンツを置く準備をします。
オリジンサーバに Docker でコンテンツの準備
オリジンサーバでは Docker がセットアップ済みで、かつ、ウェブサーバとしてポート 80 番を使っているプログラムが存在しない前提で進めます。Docker のセットアップがまだの場合は、 こちらの環境構築チュートリアル を参考にして設定ください。
ここでは、コンテンツが入っている Docker イメージをベースに、ウェブアクセラレータにキャッシュした画像を読み込めるような Apache コンテナを構築・実行します。
まず、Docker イメージをビルドするためのディレクトリを作成し、移動します。
mkdir myhttpd
cd myhttpd
それから、次のような Dockerfile を準備します。
FROM zembutsu/webaccel-sample-httpd:latest
ARG path=${path:-.}
WORKDIR /usr/local/apache2
RUN sed -i "s#URL#${path}#" htdocs/index.html
RUN cat htdocs/index.html
次のコマンドを実行して myhttpd イメージを構築しまず。この時、 「FQDN」には皆さんの環境に合わせて書き換える必要があります。
docker build --build-arg path=<FQDNをここに入力> -t myhttpd .
今回の例では、ウェブアクセラレータのサブドメインは jaudnsel.user.webaccel.jp でしたので、次のように実行します。
docker build --build-arg path=jaudnsel.user.webaccel.jp -t myhttpd .
このコマンドを実行すると index.html 内の画像の URL がウェブアクセラレータになるよう、自動的に書き換えが完了します。 docker build の処理中に index.html を表示しています。画像の URL が変わっているのを確認できます。
<img src="http://jaudnsel.user.webaccel.jp/webaccel-sample.png" />
zembutsu/webaccel-sample-httpd イメージの詳細について
(詳しく知りたい方向けのトピックです)この Docker イメージは、以下の Dockerfile でビルドしています。
FROM httpd:alpine
WORKDIR /usr/local/apache2
COPY ./contents/* htdocs/
RUN chmod 644 htdocs/*
RUN { \
echo '<Files ~ "\.(gif|jpe?g|png|ico|svg|css|js)$">'; \
echo ' Header set Cache-Control "s-maxage=86400, public"'; \
echo '</Files>'; \
} >> conf/httpd.conf
容量の小さな httpd:alpine イメージをベースにしています。 /usr/local/apache/htdocs に index.html や PNG 画像を配置し、パーミッションの変更をしています。それから Apache の設定ファイルである httpd.conf に ウェブアクセラレータ用のキャッシュ設定 を追加しています。設定情報の詳細については ウェブアクセラレータ公式ドキュメント をご覧ください。
ウェブアクセラレータの動作確認
あとは、 この Docker イメージを使ってコンテナを起動します。 --rm は実行終了後にコンテナを削除、 --name myhttpd は myhttpd という名前をコンテナに与えます。
docker run -d -p 80:80 --rm --name myhttpd myhttpd
あとは、ブラウザでオリジンサーバの IP アドレスを表示してみましょう。 index.html そのものはキャッシュしておらず、直接サーバ上の Apache httpd が応答します。画像のソースはウェブアクセラレータの URL ですので、このページを読み込んだあと、ウェブアクセラレータからオリジンサーバにアクセスがあり、画像データをキャッシュ・表示します。
設定が正しければ、次の様に画像が表示されます。
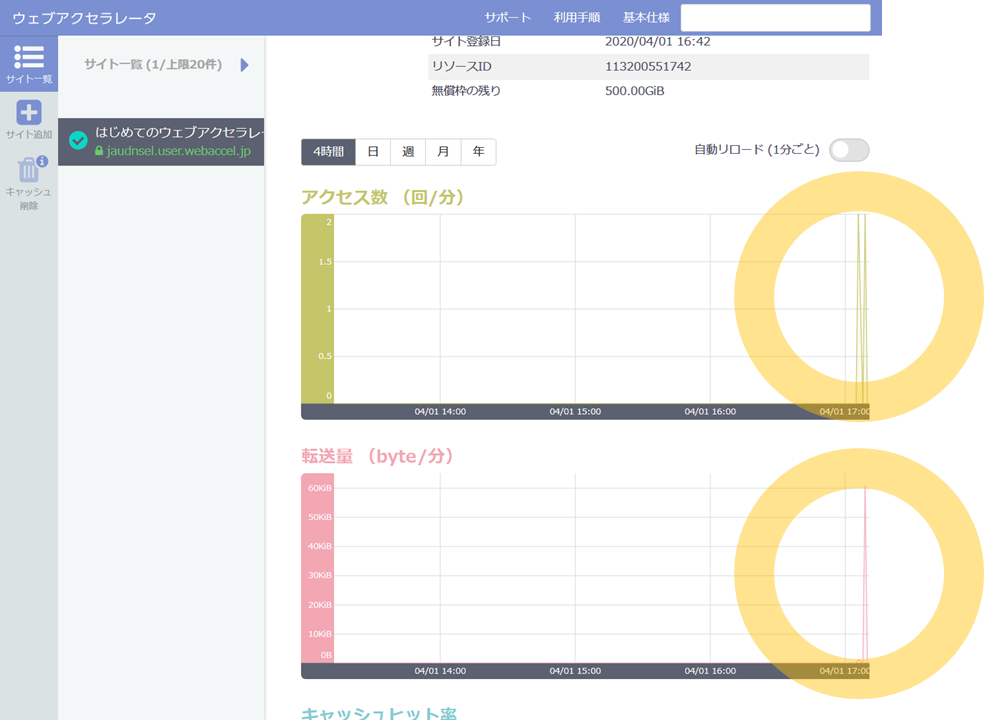
ウェブアクセラレータのコントロールパネル詳細画面を確認すると、画面を再読込するために、アクセス数や転送量が増えるのが分かります。
なお、ウェブアクセラレータで使う Docker コンテナを停止するには、次のコマンドを実行して終了します。
docker kill myhttpd
振り返り
ウェブアクセラレータを使うには、オリジンサーバの準備と、そのオリジンサーバ上のウェブサーバでファイルをキャッシュする設定(HTTPヘッダの設定)を追加する必要があります。今回は Docker イメージを使って簡単に確認しましたが、実際にはウェブサーバ上に設定を入れてお試しください。