概要
前回はサーバの安全性を高めるため TCP Wrapper で SSH のアクセス制限 をしました。次は、クラウドを使ってインフラ(IaaS)の操作を行う前段階(の続き)です。
実際のアプリケーション動作環境を想像しやすいように、開発環境から整えます。コンテナを使った開発・実行環境である Docker をセットアップし、WordPress (PHP+MySQL)のコンテナを Docker Compose で実行する手順と、サーバに対する電源操作手順を学びます。
解説
アプリケーション開発と操作を簡単にする Docker とは?
Docker 普及前後で、サーバを準備した後の環境構築方法が大きく変わりました。Apache(アパッチ) や PHP(ピーエイチピー) などウェブサーバや言語開発環境を整える前に、今は「Docker」(ドッカー)をセットアップする方法があります。Docker があれば、yum (ヤム)や apt (アプト)を使わなくても、1つのホスト上で複数のサーバ機能や開発言語の環境を同居できます。 Docker についての詳細は、 こちらのスライド資料をご覧ください 。
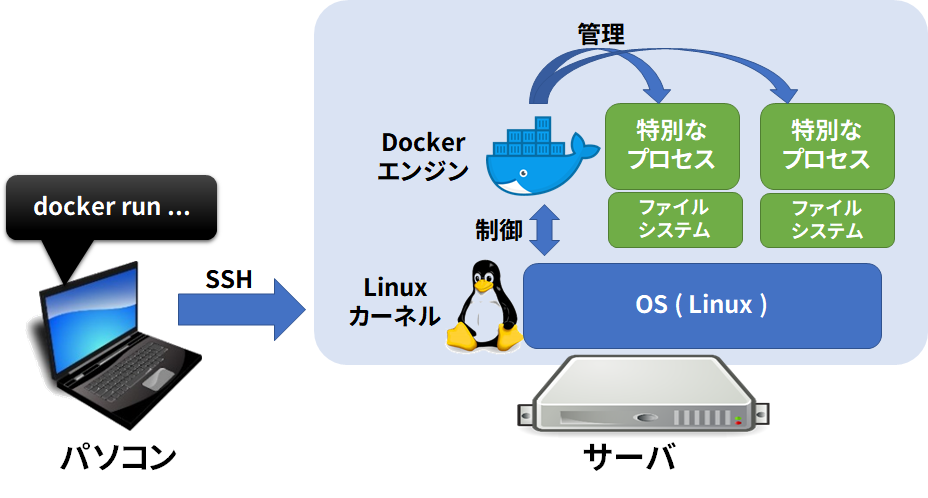
Docker は、アプリケーションを簡単迅速に開発・移動・実行するためのプラットフォーム(プログラム群)です。Docker Engine(エンジン)というプログラムを通して、アプリケーションをコンテナ(と呼ばれる、名前空間やリソースを分離する技術の組み合わせた、プロセス間の隔離という「特別な状態」)として操作できます。Docker は 2013 年に dotCloud, Inc.(当時のドットクラウド社、現在 はDocker, Inc.)によってオープンソースとして公開されており、誰でも自由に使えます。
Docker でコンテナを操作するには Docker Engine をセットアップする必要があります。セットアップ後は docker コマンドを使うだけで、コンテナ化したアプリケーションを操作できます。
Docker のインストール用スクリプトの利用
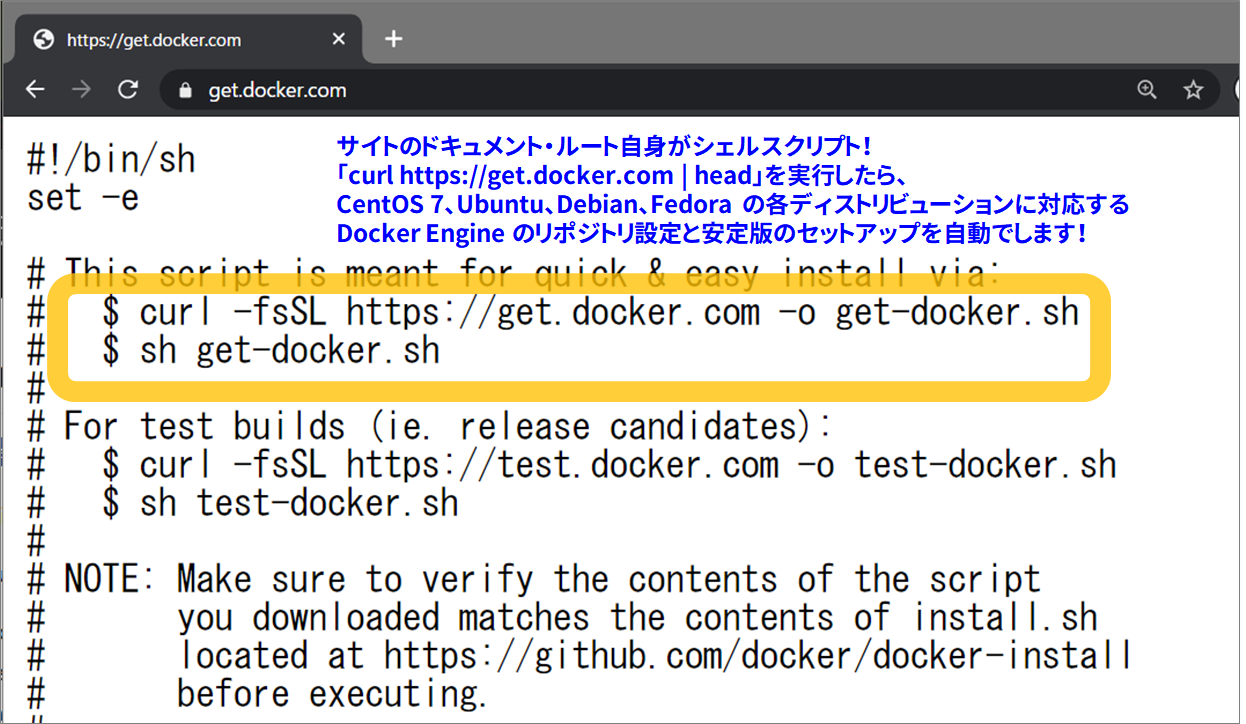
CentOS 7 での Docker インストールは、 [get.docker.com])(https://get.docker.com) で配布されているインストール用スクリプトの利用が便利です。覚えておくのは get.docker.com というホスト名のみ。これをブラウザで開くと、インストール用スクリプトが表示されていて、さらに中にインストール用のコマンドも書かれています。
Docker Engine の正確な手順は、 パッケージ等のセットアップ が必要です。本番向けではないテストや検証用途であれば、Docker Engine のリポジトリと常に最新安定版の Docker Engine をセットアップする方法が簡単です(逆に言いますと、インストールする時点で Docker のバージョンが変わってしまうため、本番環境での利用は推奨されていません)。
インストールするには、サーバにログイン後、以下のコマンドを実行します。
curl -fsSL https://get.docker.com -o get-docker.sh
sh get-docker.sh
コマンド実行直後は 20 秒間の待機時間です。その段階で Ctrl+C をキー入力するとインストールを中断できます。進行後は、セットアップが完了するまで待ちます。
セットアップが終わったら、Docker Engine デーモン(dockerd)の起動と、サーバ起動時に自動起動するコマンドを実行します。
systemctl start docker
systemctl enable docker
それから、 docker version コマンドを実行し、Docker のバージョン情報に Engine: の項目が出るかどうかを確認します。もし Engine の項目が表示されず Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? が出る場合、Docker のセットアップが完了していない可能性があります。あるいは、 Docker Engine が停止している場合は、起動します。
以上で Docker のセットアップ作業は完了です。
Docker で Nginx を動かす
Nginx コンテナを起動して、ウェブサーバが表示できるかどうか確認しましょう。
次のコマンドは nginx:alpine という Nginx が Alpine Linux (アルパイン・リナックス)上で動作する小さな Docker イメージを使い、 --detach (デタッチ)モードというバックグラウンドでコンテナを実行し、かつ、 --publish 8080:80 でホスト側ポート 8080 をコンテナ内のポート 80 に割り当て(マッピング)し、 --name でコンテナ名を mynginx とします。
docker run --detach --publish 8080:80 --name mynginx nginx:alpine
それから docker ps コマンドを実行すると、 mynginx という名前でコンテナが実行中( Status が Up )になっているのがわかります。
この状態で、ウェブブラウザを使い、 http://<サーバのIPアドレス>:8080 を実行します。次のような「Welcome to nginx!」(nginxへようこそ!)と表示されれば正常です。

実行しおわった後の nginx コンテナは停止・削除します。
docker kill mynginx
docker rm mynginx
Docker Compose のインストール
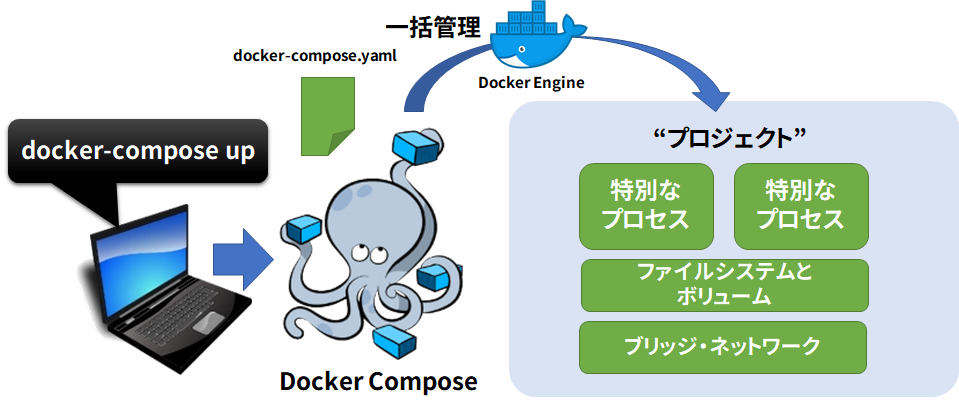
WordPress (ワードプレス)のようなアプリケーションは、複数のプログラムが動作します。複数のコンテナを扱うには、Docker Engine を単体で使うのよりも、Docker Compose(コンポーズ)という名前のツールと一緒に使うのが便利です。コンテナに関する情報などを YAML (ヤムル)ファイルに記述しておきます。
Docker Compose をインストールした環境であれば、コマンド docker-compose up を実行するだけで、複数のプログラムを同時に制御できます。
Docker Compose のインストール方法は複数ありますが、ここでは yum を使ってパッケージをインストールします。
yum -y install docker-compose
インストール後は、次のようにして、バージョン情報が表示されるかどうかを確認しましょう。
# docker-compose version
docker-compose version 1.18.0, build 8dd22a9
docker-py version: 2.6.1
CPython version: 3.6.8
OpenSSL version: OpenSSL 1.0.2k-fips 26 Jan 2017
Docker Compose で WordPress を動かす
Docker Compose でプログラムを動かすには、まず作業用のディレクトリを作成し、移動します。ここでは mywp をいう名前のディレクトリを作成して移動します。
mkdir mywp
cd mywp
それから、 vi docker-compose.yaml などを実行し、同じディレクトリ内に YAML ファイルを作成します。内容は以下の通りにします( 参考: Docker Hub の wordpress イメージのドキュメント(英語) )。
または、
curl https://gist.githubusercontent.com/zembutsu/e46c2a8f2ebb2ef4347a39914ba8e145/raw/9283112c756b7dfdc8066ca456b9adc4d987d909/docker-compose.yaml -o docker-compose.yaml
を実行して、 docker-compose.yaml を作成します。
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 80:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
ここまで準備すると、同じディレクトリ内に docker-compose.yaml が出来ています。その状態で、次のコマンドを実行し、 Docker イメージのダウンロード(pull) と、Docker Compose のサービスとして複数のコンテナを同時実行します。
docker-compose pull
docker-compose up -d
そして、 docker-compose ps コマンドを実行し、2つのコンテナ( mywp_wordpress_1 と mywp_db_1)の State が Up になっているのを確認します。
# docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------
mywp_db_1 docker-entrypoint.sh mysqld Up 3306/tcp, 33060/tcp
mywp_wordpress_1 docker-entrypoint.sh apach ... Up 0.0.0.0:80->80/tcp
今度はウェブブラウザで http://<サーバのIPアドレス> を実行します。今回の docker-compose.yaml の設定では、WordPress の wordpress コンテナを、ホスト側のポート 80 に割り当て(マッピング)するようにしました。そのため、ポート番号の入力は不要です(ウェブブラウザは、デフォルトのポート 80 を自動的に表示します)。
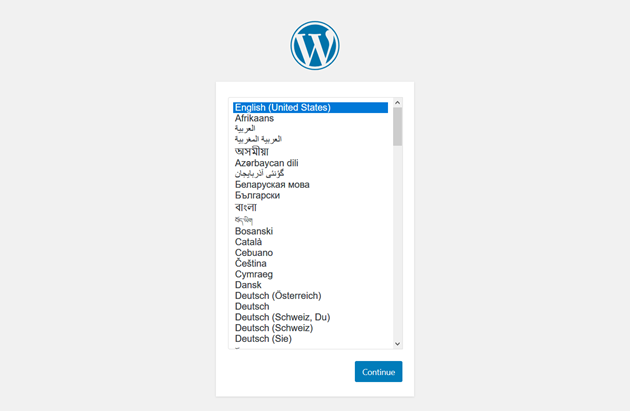
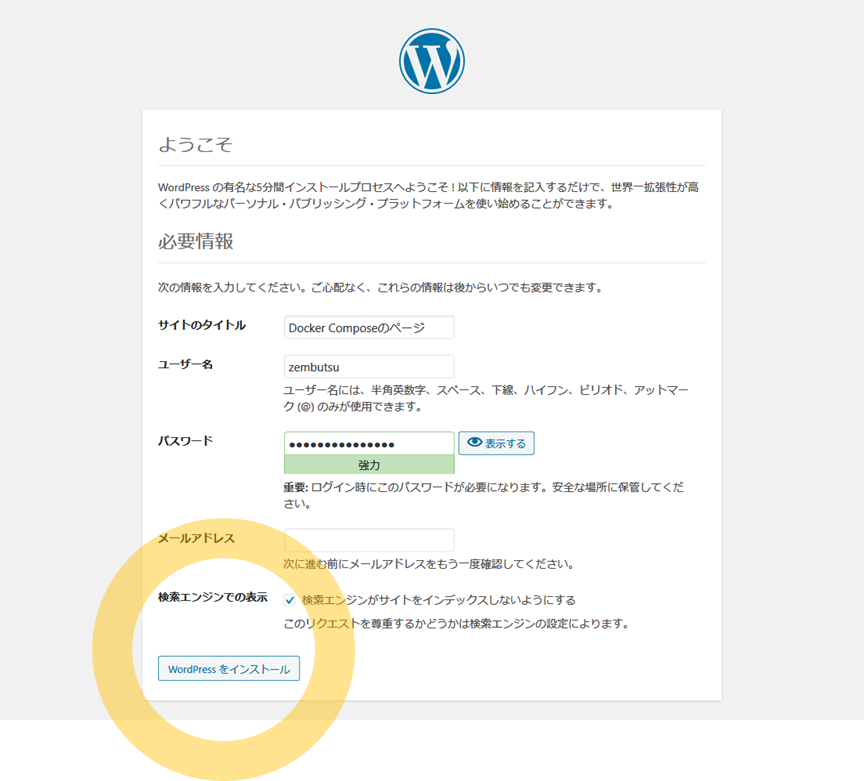
この図のように、WordPress 初期画面が表示されたら、初期設定をしてみましょう。
- 言語一覧では「日本語」を探し、「続ける」をクリックします。
- 次の画面では必要情報を入力の上「WordPressをインストール」をクリックします。
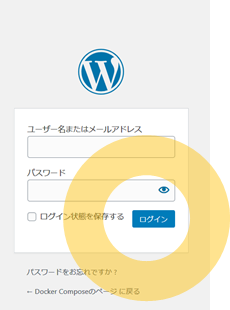
さらに次の画面では「ログイン」をクリックします。
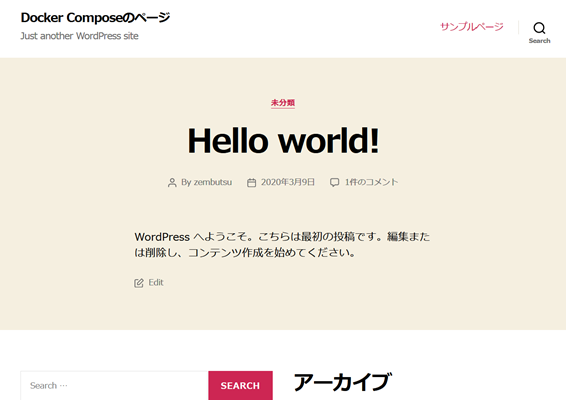
そして、ユーザ名とパスワードを入力して「ログイン」しましょう。WordPress の管理画面にログインできたら、サイト名を確認したり、投稿したり、操作してみましょう。
また、 http://<サーバのIPアドレス> を実行し、 WordPress のコンテンツが表示されるのも確認しましょう。
以上で Docker Compose を使った WordPress のセットアップが完了しました。
サーバ電源操作と WordPress の動作確認
あとは、サーバが再起動しても表示されるかどうか、仮想マシンの停止・再起動を行い確認します。
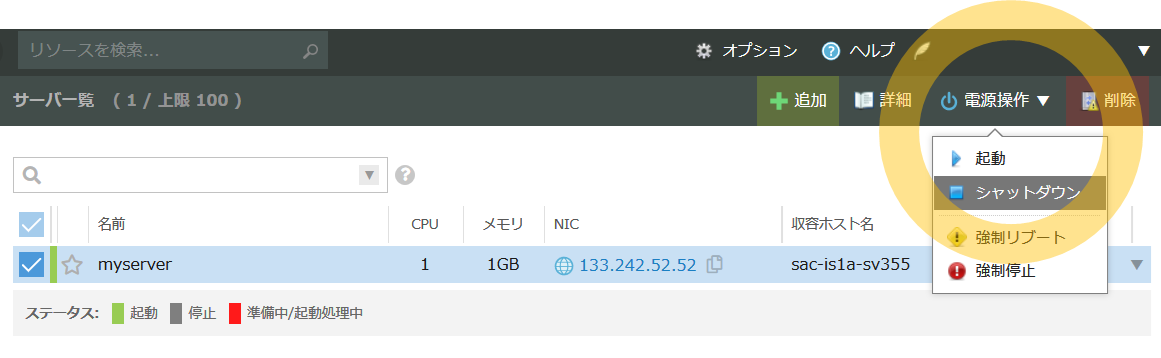
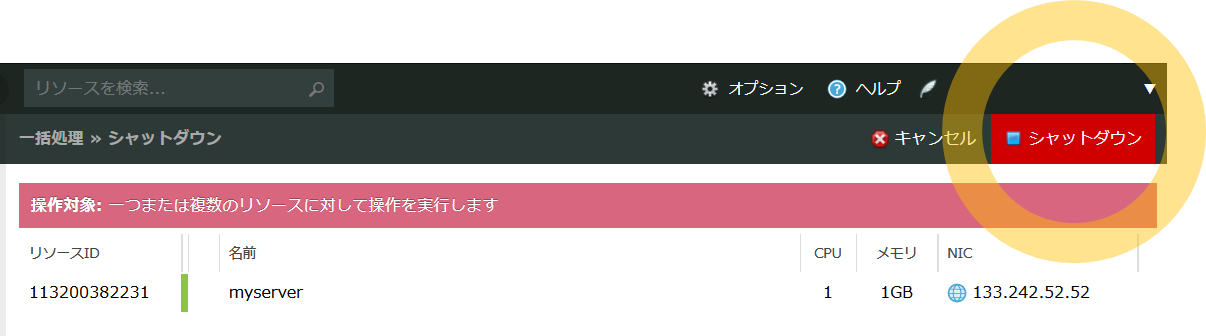
さくらのクラウドのコントロールパネルを、ウェブブラウザで開き、「サーバ」一覧で対象サーバの情報を確認します。それから「サーバの行」をクリックして、行頭にあるチェックボックスに印を入れ、「電源操作」→「シャットダウン」をクリックします。
確認画面が表示されますので、作業対象のサーバが違っていないのを確認し、「シャットダウン」をクリックします。
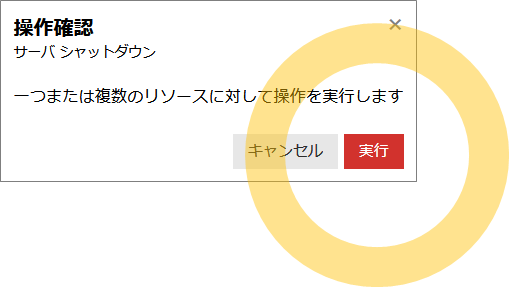
操作確認ダイアログでは「実行」をクリックします。
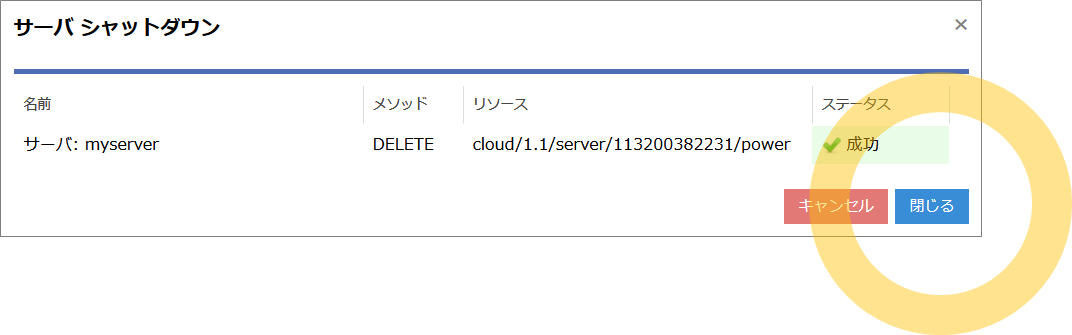
そうすると、シャットダウン(停止)命令がサーバに対して送られます。ステータスが「成功」になるまで待ってから、次の確認画面は「閉じる」をクリックします。
そのままお待ちいただくと、サーバの状態を表す「緑色」のステータス(起動)が、「赤色」(準備中)から「灰色」(停止)に変わります。もし変わらなければ、コントロールパネル上の再読込ボタンをクリックします。
停止後は、再び起動しましょう。再びサーバをクリックしてチェックを入れ、「電源操作」→「起動」をクリックします。
対象のサーバを確認し、「起動」ボタンをクリックします。
あとは、確認ダイアログでは「実行」をクリックし、次の画面ではステータスが「成功」になってから「閉じる」をクリックします。しばらく待ち、サーバが起動状態になれば SSH の接続も出来ますし、WordPress も自動的に起動します。
ブラウザから http://<サーバのIPアドレス> を開き、 WordPress のサイトが表示できるかどうか確認します。
振り返り
Docker でコンテナを実行するには、Docker Engineのセットアップが必須です。 get.docker.com のセットアップ用スクリプトを使って手軽にセットアップし、Nginx ウェブサーバをコンテナで起動しました。 また、複数のコンテナを簡単に扱うためには、Docker Compose が便利であり、WordPress アプリケーションを Docker Compose で実行しました。あわせて、サーバの電源操作の仕方も学びました。
次回以降は、ここで作成した環境を使って、サーバのコピー方法やディスクの操作方法、クローンの作成の仕方を学びます。