2021/11/6 一部手順を修正
はじめに
独自ドメインでS3上のWebページにHTTPSでアクセスできるように構成していきます。
独自ドメインでのアクセスとするためにCloudFront経由での構成とします。
また、CloudFront - S3バケット間もHTTPS通信とするためにS3バケットではウェブサイトエンドポイントを使用せずにREST API エンドポイントを使用します。
また、S3のURLに直接アクセスしてもWebページが表示されないようにするためにオリジンアクセスアイデンティティ(OAI)を使用してアクセス制御をしていきます。
証明書にはACM(AWS Certificate Manager)を使用します。
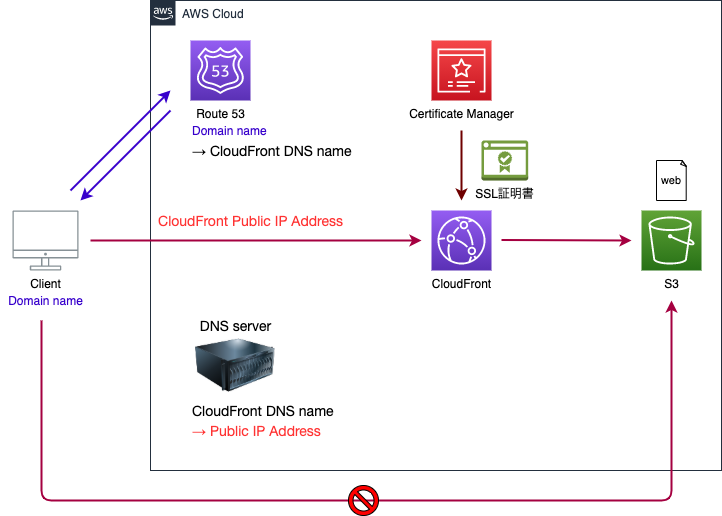
構成図
ドメイン取得/ホストゾーン作成
静的ウェブサイトの構成を進める前にドメインを取得し、Route 53でホストゾーンを作成しておきます。
手順については以下の記事を参照してください。
S3バケット 作成/ファイルアップロード
S3バケットを作成し、Webページを構成するファイルをアップロードします。
基本的な手順は以下の記事を参照してください。
※今回は静的ウェブサイトホスティング機能は有効化しません。
参照記事ではバケット名としてサブドメイン名としていましたが、今回は任意の名前でOKです。
また、単体のHTMLファイルを参照するのみでしたが、今回はCSS, JavaScriptを使用した簡易的なWebページをアップロードしてみます。
ボタンをクリックしたら文字色が変わるだけのページです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test Website</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="main">
<h1>S3静的Webページ テスト</h1>
<p class="text-red" id="text">ボタンをクリックすると文字色が変わります。</p>
<input type="button" value="Change" id="btn">
</div>
<script src="js/main.js"></script>
</body>
</html>
h1 {
color: #FF9900;
}
.text-red {
color: red;
}
.text-green {
color: green;
}
let text = document.getElementById("text");
let btn = document.getElementById("btn");
btn.onclick = function(){
if(text.className == "text-red"){
text.className = "text-green";
} else {
text.className = "text-red";
}
};
S3バケットにアップロードした index.html のオブジェクトURLにアクセスすると静的Webページにアクセスすることができます。
現時点では誰からでもアクセスできる状態となっています。
証明書 リクエスト
CloudFront経由でのアクセスを構成する前に証明書を作成しておきます。
CloudFrontに構成する証明書はバージニア北部リージョンで作成する必要がありますので、リージョンをバージニア北部に変更しておきます。

ACM管理画面の左メニューで[証明書をリクエスト]を選択後、証明書タイプで[パブリック証明書をリクエスト]を選択し、[次へ]をクリックします。

完全修飾ドメイン名にCloudFrontにアクセスする際のサブドメイン名を入力、検証方法を選択で[DNS 検証]を選択し、[リクエスト]をクリックします。

リクエストされた証明書をクリックし、ドメイン内の[Route 53 でレコードを作成]をクリックします。

レコード作成ができるようになるまでに少し時間がかかる場合があります。
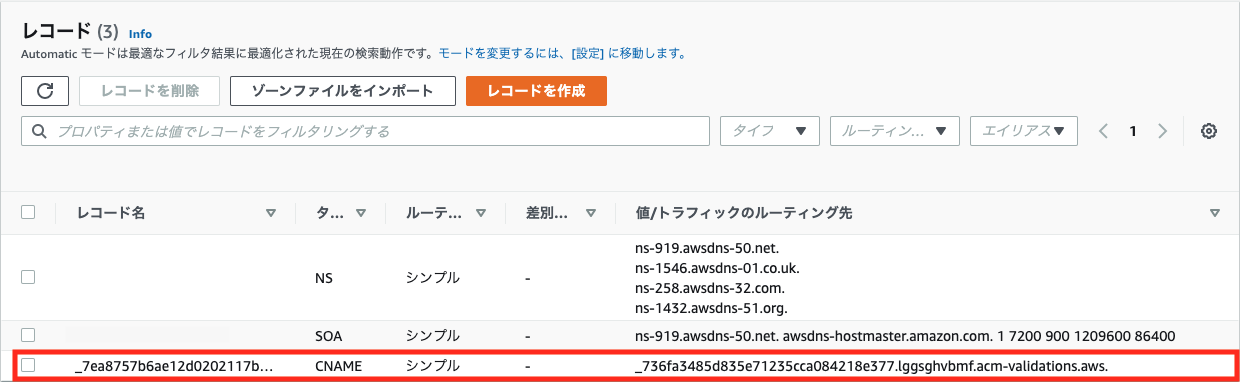
Route 53管理画面でCNAMEレコードが追加されていることを確認します。

CloudFront 構成
証明書が作成できたら、次にCloudFront経由でのアクセスを構成していきます。
CloudFront管理画面で[ディストリビューション]を選択し、[ディストリビューションを作成]をクリックします。

設定値を入力し、[ディストリビューションを作成]をクリックします。
今回は以下の設定値を使用します。
※OAIは別途作成するためこのウィザード内では作成しません。
※以下に記載のない設定値はデフォルトとします。
| 項目名 | 設定値 |
|---|---|
| オリジンドメイン | 作成したS3バケット |
| S3 バケットアクセス | OAI を使用しません |
| ビューワープロトコルポリシー | HTTPS only |
| 代替ドメイン名 (CNAME) | CloudFrontにアクセスする際のサブドメイン名 |
| カスタム SSL 証明書 | 作成したACM証明書 |
| デフォルトルートオブジェクト | index.html |
作成したディストリビューションのドメイン名であるディストリビューションドメイン名が自動的に付与され、そのドメイン名でHTTPSアクセスすることができますが、代替ドメイン名に指定したサブドメインではDNSレコードが存在しないためアクセスできない状態です。
続けて、サブドメインでのアクセスができるようにDNSレコードを作成していきます。
DNSレコード 作成
事前に作成したホストゾーンでCloudFrontにアクセスするためのレコードを追加します。
レコード作成手順は以下の記事を参照してください。
今回はルーティングポリシーを[シンプルルーティング]で作成します。
その他の設定値は以下を使用します。
| 項目名 | 設定値 |
|---|---|
| レコード名 | CloudFront ディストリビューション作成時に指定した代替ドメイン名 |
| レコードタイプ | A |
| 値/トラフィックのルーティング先 | CloudFront ディストリビューションのエイリアス |
| CloudFront ディストリビューション | 作成したディストリビューション |
レコード名に入力する値とディストリビューションで指定した代替ドメイン名が一致しないと、ディストリビューションの選択ができません。
アクセス確認
DNSレコードの作成が完了したら、ブラウザでhttps://<サブドメイン名>にアクセスします。
HTTPSを使用して、S3上のWebページにアクセスすることができます。
ただし、このままでは index.html のオブジェクトURLを直接指定してWebページにアクセスできる状態です。
CloudFrontのOAI(オリジンアクセスアイデンティティ)を設定して制限をかけていきます。
OAI 設定
CloudFrontの特別なユーザーであるOAIを作成し、OAIに対してのみS3バケットへのアクセスを許可するようにバケットポリシーを構成していきます。
作成したディストリビューションの詳細画面で[オリジン]タブを開き、オリジンを選択し、[編集]をクリックします。

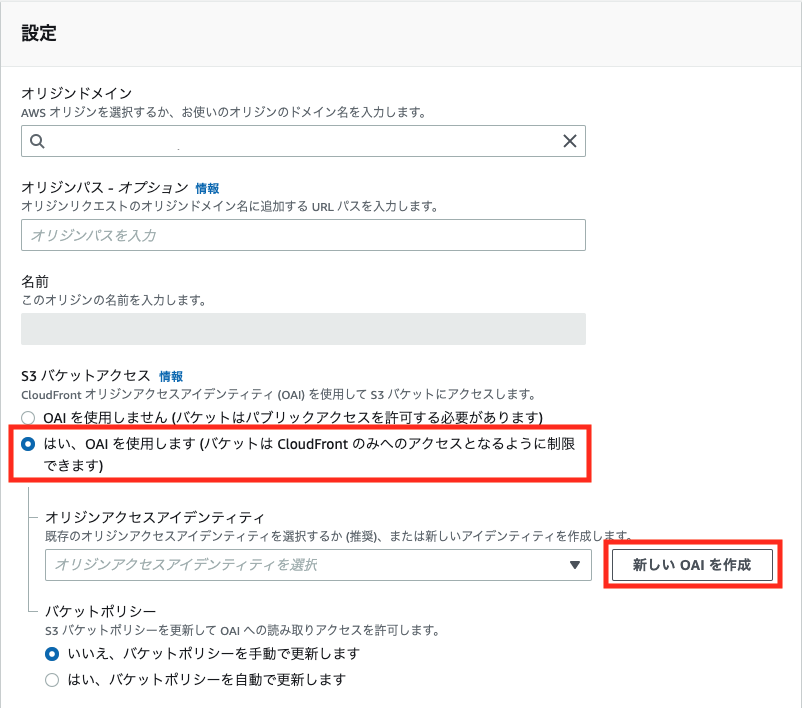
S3 バケット アクセスで[はい、OAI を使用します]を選択し、[新しい OAI を作成]をクリックします。

デフォルト値のまま[作成]をクリックします。
※画像では消していますが、本来はデフォルト値が表示されます。

編集ウィザードに戻り、オリジナルアクセスアイデンティティに作成したOAIが選択されることを確認し、バケットポリシーで[はい、バケットポリシーを自動で更新します。]を選択後、[変更を保存]をクリックします。
※画像では消していますが、自動的に作成したOAIが選択されます。

S3バケット詳細画面で[アクセス許可]タブを開き、バケットポリシーを確認すると、OAIへのアクセス許可を示すポリシーが自動的に追加されていることが確認できます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::zeems-website/*"
},
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E3SK4IDOTT1YJ1"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::zeems-website/*"
}
]
}
はじめに設定していたすべて(*)に対して許可しているポリシーを外さないと、今まで通りオブジェクトURLからアクセスできてしまうので、OAIに対する許可ポリシーのみに修正します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E3SK4IDOTT1YJ1"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::zeems-website/*"
}
]
}
また、パブリックアクセスを無効化します。
S3バケット詳細画面で[アクセス許可]タブを選択し、ブロックパブリックアクセス (バケット設定)の[編集]をクリックします。

[パブリックアクセスをすべてブロック]にチェックを入れ、[変更の保存]をクリックします。

これでオブジェクトURL直接ではアクセスできない状態になりました。
あとがき
この記事は CloudTech の課題として作成しました。
動画やハンズオン等で学習を進めることができるので、AWS初学者にはおすすめです。