はじめに
Webサイトに独自ドメインでアクセスできるようにRoute 53を使用して、ホストゾーンの作成・設定をしていきます。
また、Webサイトに障害が発生している時やメンテナンス中などに表示させるSorryページをS3の静的ウェブサイトホスティング機能を使用して構成していきます。
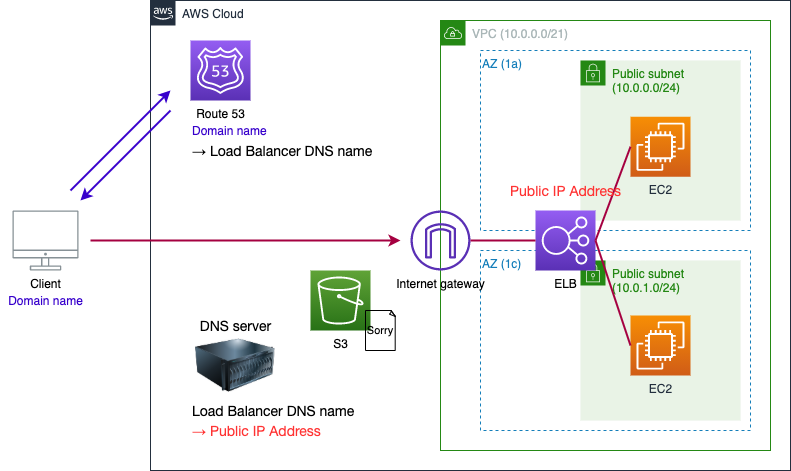
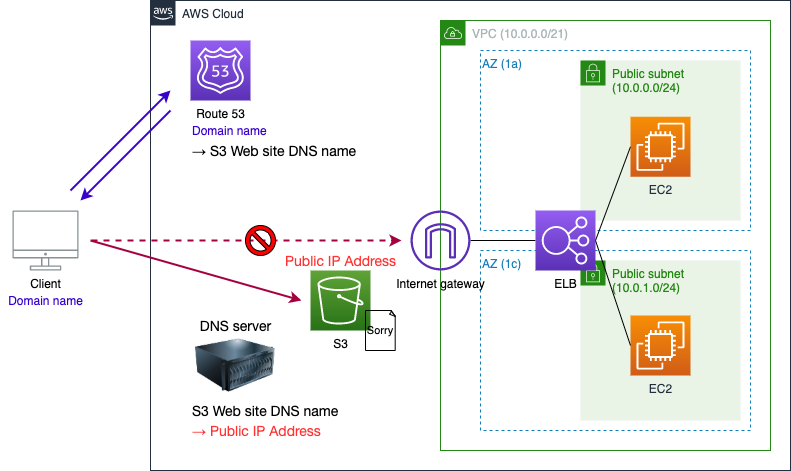
構成図
以下のような構成を目指します。
ドメイン取得
今回ドメイン取得は「お名前.com」で行いました。
1年間利用できるドメインを1円で取得できました。
ホストゾーン 作成
マネージド型のAWSサービスである「Route 53」を使用して、取得したドメインとロードバランサーのDNS名を紐付けていきます。
まずはホストゾーンの作成を行います。
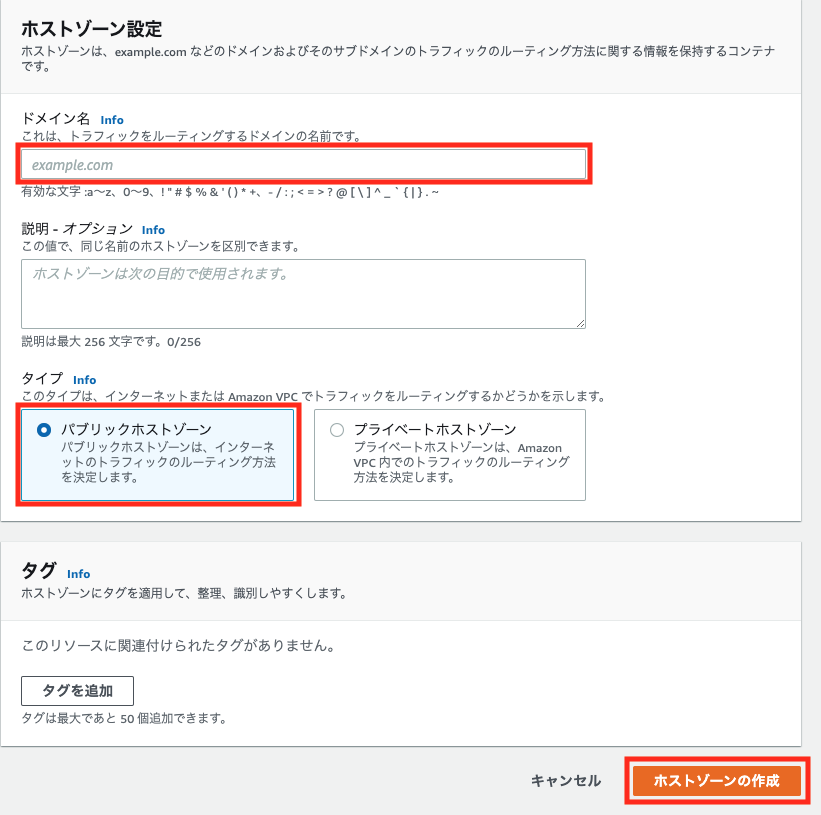
Route 53の管理画面を開き、画面左メニューで[ホストゾーン]を選択後、[ホスト ゾーンの作成]をクリックします。

ドメイン名に取得したドメインの名前を入力、タイプで「パブリックホストゾーン」を選択して、[ホストゾーンの作成]をクリックします。
例) example.com

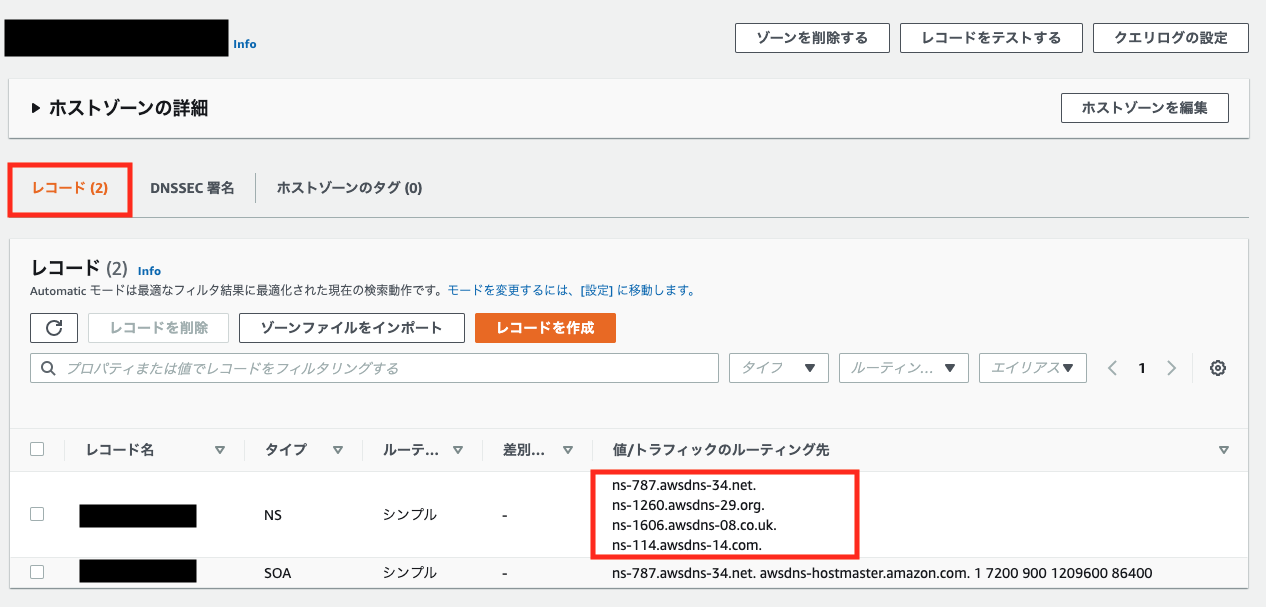
作成したホストゾーンの詳細画面が開きます。
[レコード]タブを選択し、タイプが「NS」となっているレコードを参照し、値/トラフィックのルーティング先に記載されているネームサーバ情報を確認します。

NSレコードに記載されているネームサーバはこのドメインを管理するサーバとなります。
次の手順で取得したドメインにこのネームサーバ情報を登録していきます。
ネームサーバ 登録
取得したドメインの管理画面にて、ネームサーバ設定に先ほどホストゾーン画面で確認したネームサーバを入れていきます。
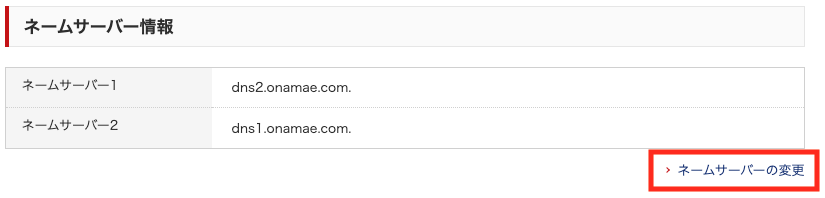
お名前.comの場合は、ドメイン詳細画面から[ネームサーバーの変更]をクリックします。

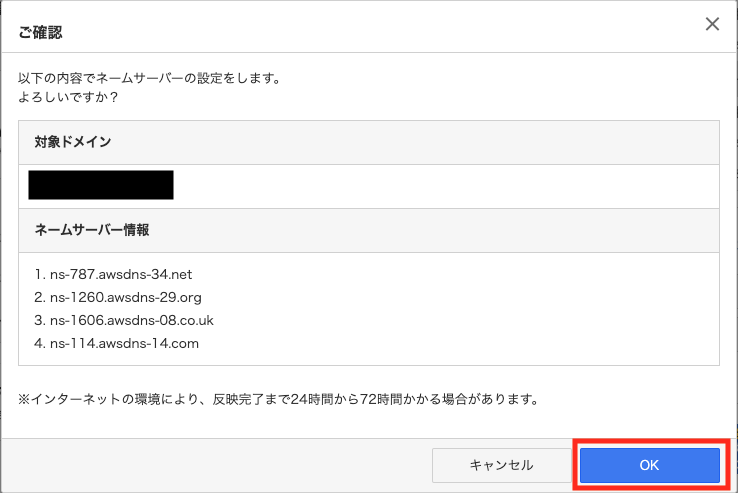
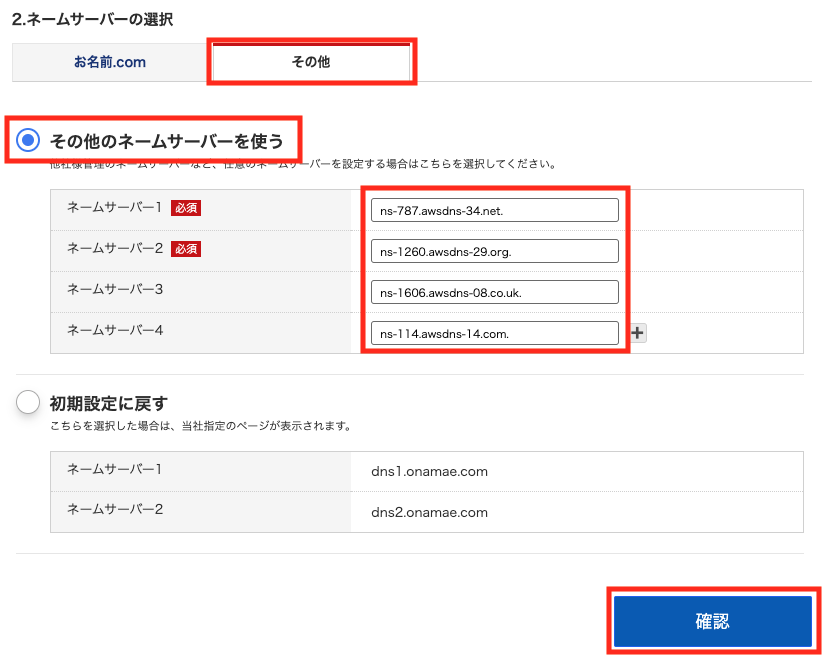
2.ネームサーバーの選択で[その他]-[その他のネームサーバーを使う]を選択し、先ほど確認したネームサーバ情報を入力します。
入力ができたら、[確認]をクリックします。

これでネームサーバの登録は完了です。
Sorryページ用S3バケット 作成/設定
S3バケットを作成
SorryページをホストさせるS3バケットを作成します。
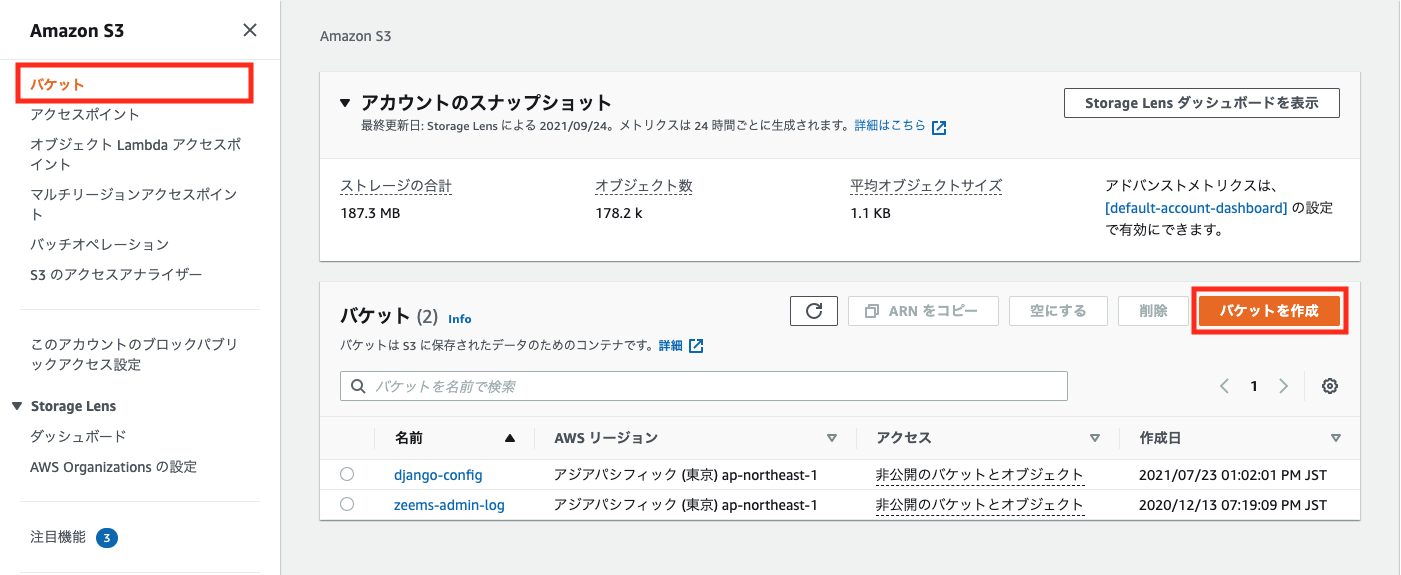
S3の管理画面を開き、画面左メニューで[バケット]を選択後、[バケットを作成]をクリックします。

Webサイトにアクセスする際に使用するサブドメインを後の手順で設定しますが、SorryページをホストするS3バケットの名前はそのサブドメインと同じにする必要があります。
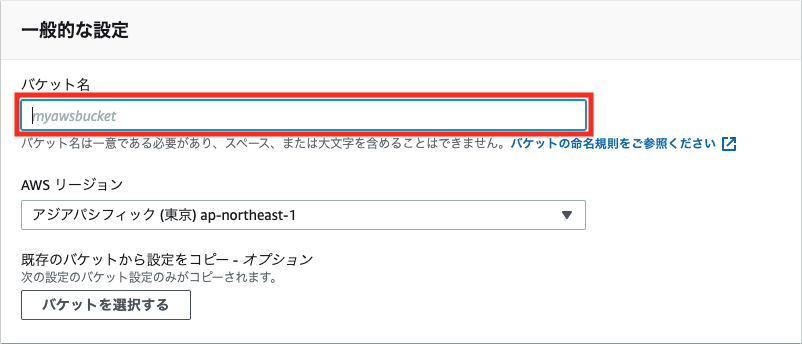
サブドメインとして設定予定の名前をバケット名に入力します。
例) www.example.com

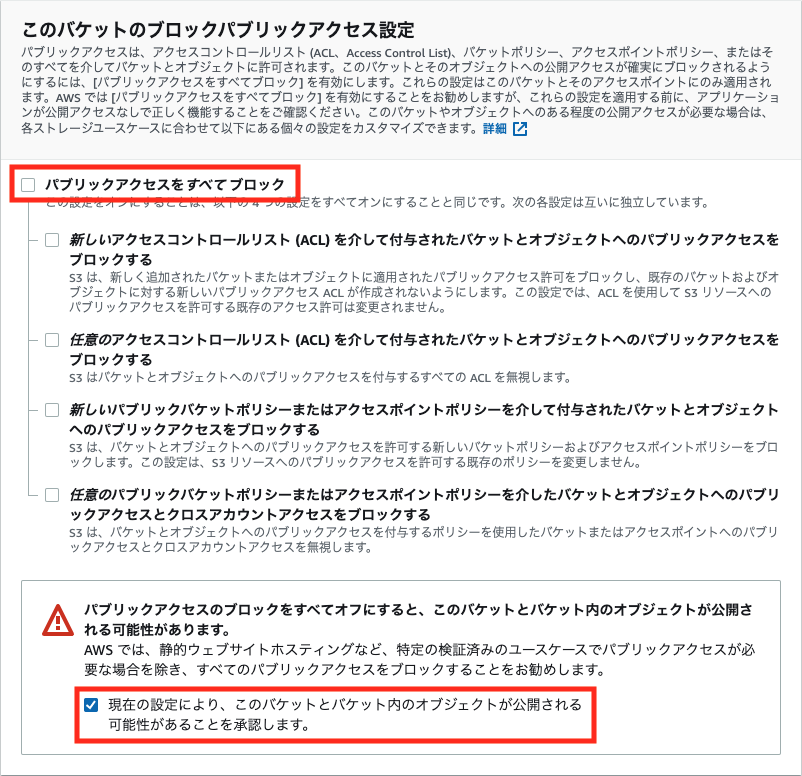
今回は誰からでもアクセスできるように設定するため、このバケットのブロックパブリックアクセス設定の[パブリックアクセスをすべてブロック]のチェックを外します。
チェックを外すと確認項目が表示されるので、[現在の設定により、このバケットとバケット内のオブジェクトが公開される可能性があることを承認します。]にチェックを入れ、[バケットを作成]をクリックします。

Sorryページ用HTMLファイルをアップロード
作成したバケットの詳細画面を開き、[オブジェクト]-[アップロード]をクリックします。
ファイルとフォルダの[ファイルを追加]をクリックし、Sorryページ用HTMLファイルを選択後、[アップロード]をクリックします。
静的ウェブサイトホスティング機能を有効化
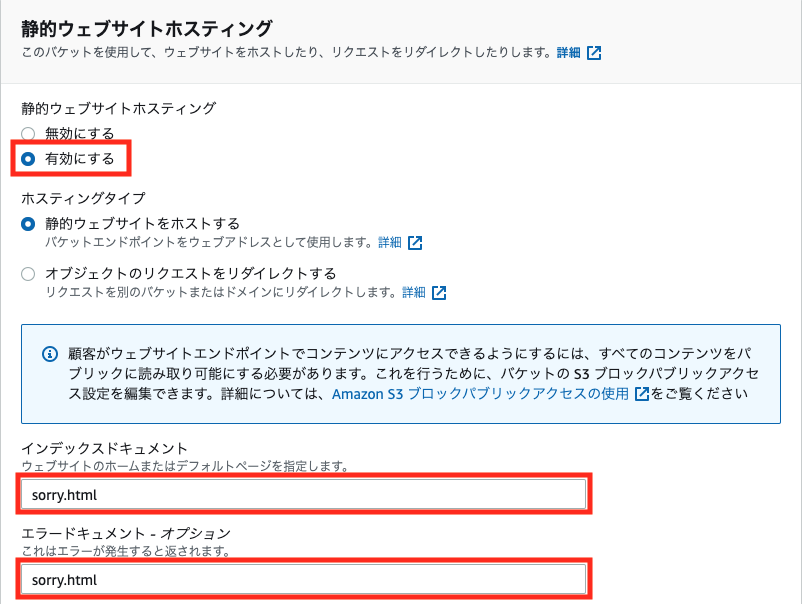
バケット詳細画面で[プロパティ]タブを選択し、静的ウェブサイトホスティングの[編集]をクリックします。
[有効にする]を選択し、インデックスドキュメント エラードキュメントにSorryページ用HTMLファイルのファイル名を入力し、[変更の保存]をクリックします。

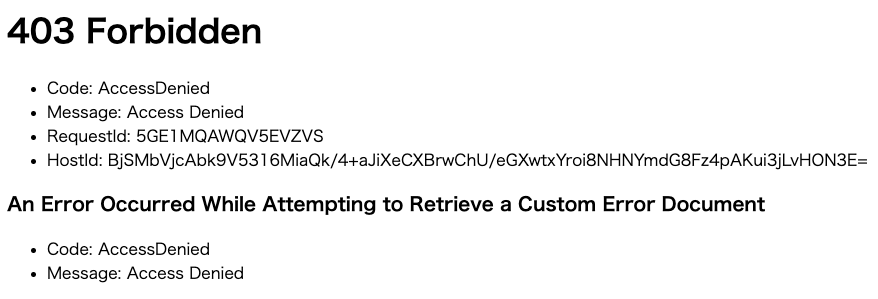
変更が完了し、静的ウェブサイトホスティングに記載されているバケットウェブサイトエンドポイントのURLにアクセスしてみるとアクセス拒否が発生します。
アクセスを許可するためにバケットポリシーの設定を行います。

バケットポリシーを設定
バケット詳細画面で[アクセス許可]タブを選択し、バケットポリシーの[編集]をクリックします。
以下のバケットポリシーを入力し、[変更の保存]をクリックします。
※バケット名(Bucket-Name)の部分は置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
上記バケットポリシーは以下のAWS公式ドキュメントに記載の値を使用しています。
バケットポリシーを設定することによって、Sorryページへのアクセスができるようになります。
DNSレコード 作成
取得したドメインでWebサイトにアクセスできるようにロードバランサーとの紐付けのためのレコードを作成していきます。
Route 53の管理画面でホストゾーンの詳細画面を開き、[レコードを作成]をクリックします。
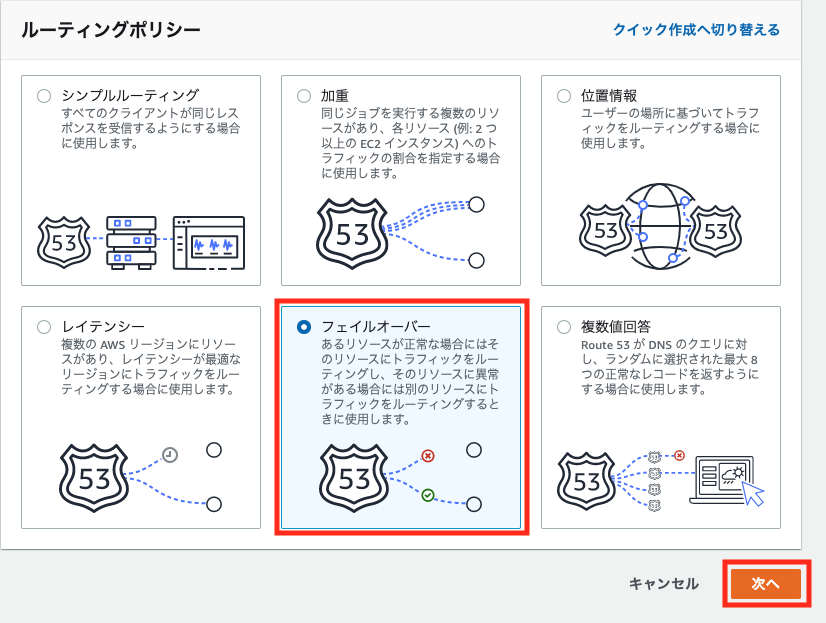
最終的には障害発生時にS3の静的ウェブサイトにルーティングする構成とするので、ルーティングポリシーでは[フェイルオーバー]を選択し、[次へ]をクリックします。

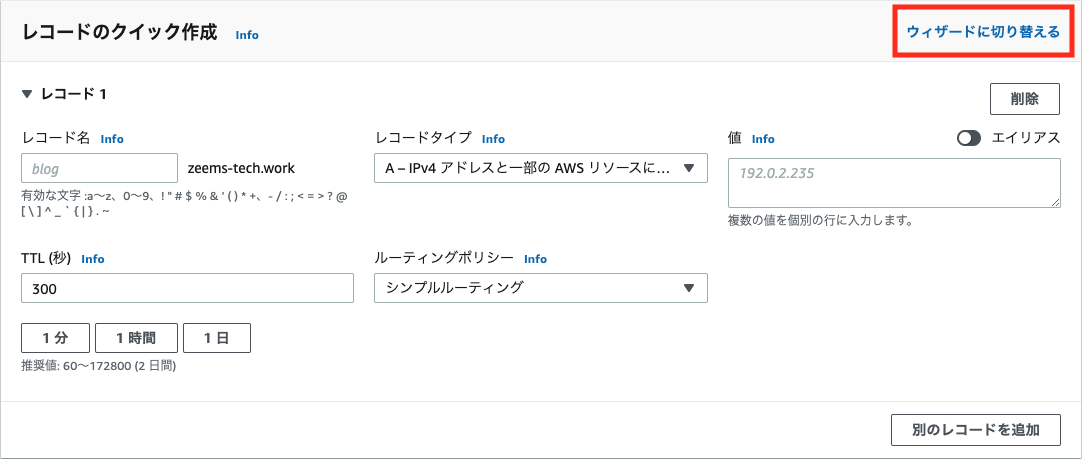
本記事のレコード作成手順では「ウィザード」による作成で進めていきます。
以下の画像のような「クイック作成」となっている場合は右上の[ウィザードに切り替える]をクリックして進めてください。
基本的な設定に設定値を入力します。
今回は以下の値で設定します。
| 項目名 | 設定値 |
|---|---|
| レコード名 | サブドメイン名(S3バケットと同じ名前) |
| レコードタイプ | A |
| TTL (秒) | 60 |
[フェイルオーバーレコードを定義]をクリックします。
今回は以下の値にて2つのフェイルオーバーレコードを定義します。
【ロードバランサー用】
| 項目名 | 設定値 |
|---|---|
| 値/トラフィックのルーティング先 | Application Load Balancer と Classic Load Balancer へのエイリアス |
| リージョン | アジアパシフィック (東京) [ap-northeast-1] |
| ロードバランサー | Webサイトのロードバランサー |
| フェイルオーバーレコードタイプ | プライマリ |
| ヘルスチェック | なし |
| ターゲットのヘルスを評価 | はい |
| レコード ID | 任意の値 |
【S3用】
| 項目名 | 設定値 |
|---|---|
| 値/トラフィックのルーティング先 | S3 ウェブサイトエンドポイントへのエイリアス |
| リージョン | アジアパシフィック (東京) [ap-northeast-1] |
| S3エンドポイント | 設定したS3 |
| フェイルオーバーレコードタイプ | セカンダリ |
| ヘルスチェック | なし |
| ターゲットのヘルスを評価 | はい |
| レコード ID | 任意の値 |
フェイルオーバーレコードが追加できたら、[レコードを作成]をクリックします。
フェイルオーバー 動作確認
まずはブラウザからサブドメインにアクセスし、Webサイトが表示されることを確認します。
正常にWebサイトを表示することができたら、EC2インスタンスを2台とも停止し、サブドメインにアクセスしてもWebサイトが表示されない状態とします。
TTLに設定した60秒が経過した後にサブドメインにアクセスすると、Sorryページが表示されることを確認します。
ヘルスチェックとエイリアスレコード
ヘルスチェック
Route 53では指定したリソースの正常性を評価するヘルスチェックを作成し、それをレコードに紐付けることができます。
ヘルスチェックが設定されている場合には Route 53 によって正常なレコードが選択されます。
ヘルスチェックのないレコードは常に正常とみなされるため、実際にリソースが正常でなくてもDNSクエリに対して応答します。
エイリアスレコード
Route 53には固有の拡張機能として「エイリアスレコード」というレコードがあります。
レコードの値としてAWSリソースを直接指定するものになります。
詳細は以下を参照してください。
本記事で作成したフェイルオーバーレコードはロードバランサー用、S3用ともにエイリアスレコードとなります。
基本的にエイリアスレコードの正常性を評価するためにヘルスチェックを作成する必要はなく、ターゲットのヘルスを評価を「はい」に設定することでヘルスチェックが実行されます。
補足
別途Route 53のヘルスチェックの作成を試した際にヘルスチェッカーからの通信がセキュリティグループによって許可されていないことで上手くいかないといったことがありました。
世界各地にRoute 53のヘルスチェッカーが存在しますが、AWS CLIの以下コマンドにてヘルスチェッカーのIPアドレスを確認することができます。
$ aws route53 get-checker-ip-ranges
あとがき
この記事は CloudTech の課題として作成しました。
動画やハンズオン等で学習を進めることができるので、AWS初学者にはおすすめです。