インフラの監視、してますか?
僕が管理しているサービスは、Zabbix使っているので基本そちらでコントロールすればいいんですが、そこまでじゃない&カジュアルにやりたいときにはCloudWatchを使いたくなります。CloudWatchは設定が非常に簡単で、Alermの通知先もメールやSNSが設定できてとても便利です。
というわけで今回はELBを監視して、問題があればchatworkにPOSTするようにしてみました。
注意点として、chatworkのAPIはリクエストヘッダにX-ChatWorkTokenというAPIキーを埋め込む必要があるため、SNSから直接HTTPSポストはできません。そこでAWS Lambdaの登場です。SNSからの通知をいったんLambdaで受け取って、chatworkAPIへPOSTする流れです。
AWS Lambdaスクリプト
requestモジュールはzipで上げないといけないので、httpsモジュールを使用しています。
var https = require('https');
var querystring = require('querystring');
exports.handler = function(event, context) {
var message = JSON.parse(event.Records[0].Sns.Message);
var state = (message.NewStateValue == 'ALARM') ? 'error' : 'ok';
var post_message = "(" + state + ")\n"
+ "[code]\n"
+ message.NewStateValue + "\n"
+ "\n"
+ message.AlarmName + "\n"
+ message.AlarmDescription + "\n"
+ message.NewStateReason + "\n"
+ "[/code]\n";
var postData = querystring.stringify({
body: post_message
});
var options = {
host: 'api.chatwork.com',
port: 443,
method: 'POST',
path: '/v2/rooms/【部屋ID】/messages',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': postData.length,
'X-ChatWorkToken': '【APIキー】'
}
};
var req = https.request(options, function (res) {
res.on('data', function (d) {
process.stdout.write(d);
});
res.on('end', function () {
context.done();
});
});
req.on('error', function (err) {
console.log(err);
});
req.write(postData);
req.end();
};
【部屋ID】と【APIキー】を適宜変更してください。
また、SNSからの通知メッセージを1件しか取得していなかったり、エラーハンドリングしてなかったりのザルなスクリプトですが、最小限これで動くようになると思います。
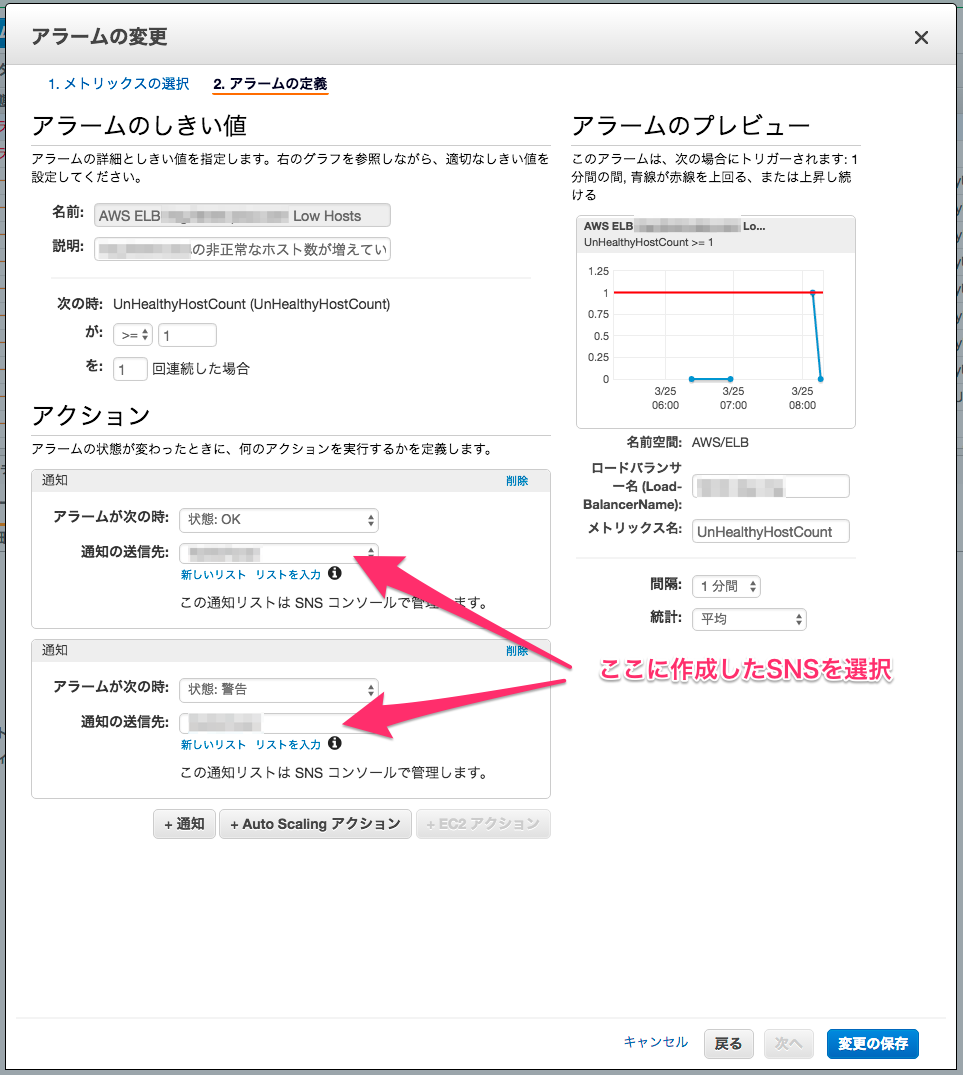
CloudWatchの設定イメージ
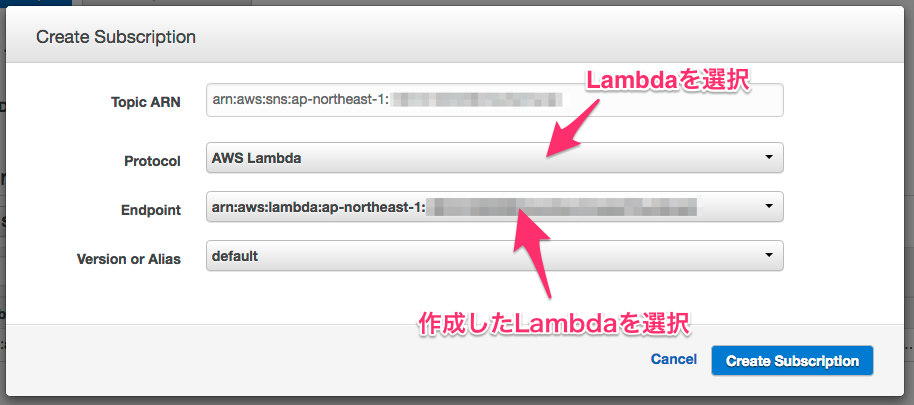
AWS SNSの設定イメージ
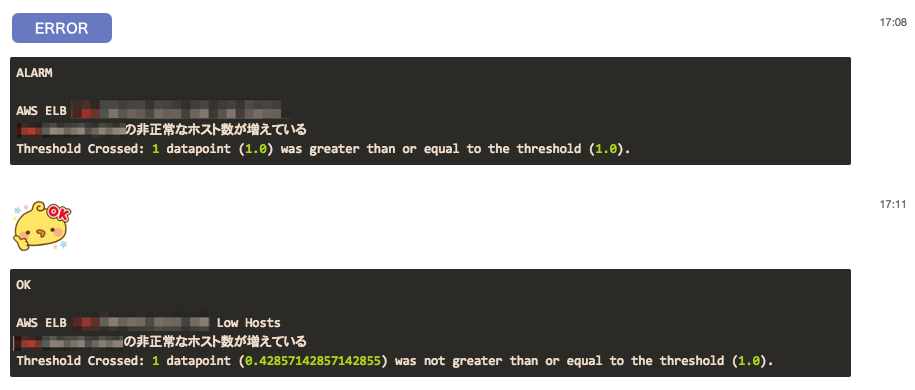
chatworkイメージ
こんな感じでPOSTされます。
これで安心して夜も眠れますね。