バグメモ
contenteditable を使って編集可能にした DOM のキャレット座標を取得するために、キャレットに空の <span> を挿入し、その DOM の座標から割り出すという方法を実装していたところ、Chrome 71 ではスペースが消えてしまうという症状に出くわしました。そして解決方法としてスペースを に置き換えることで消えないというハックを使いました。が、最近リリースされた Chrome 72 だとその症状が出なくなりました。バグイシューを調べたけど、該当の修正は見当たらず…。
再現コード
<!DOCTYPE html>
<html>
<body>
<div id="editor" contenteditable="true">abc def</div>
<script>
const editor = document.getElementById('editor')
editor.addEventListener('keyup', () => {
const anchor = document.createElement('span')
const sel = window.getSelection()
const range = sel.getRangeAt(0)
range.insertNode(anchor)
const caret_position = anchor.getBoundingClientRect()
console.log('caret_position: ', caret_position)
anchor.parentElement.removeChild(anchor)
})
</script>
</body>
</html>
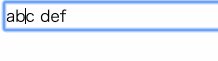
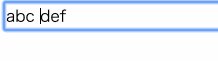
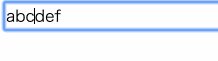
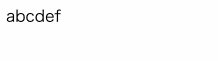
消える様子
もともとの挙動がおかしかったので直ったのは素直に嬉しい。