ブラウザ内の操作をビデオに録画したくなったので調べていたら getDisplayMedia という面白そうなものを見つけたので試しに使ってみました。
2018/10/23時点の Chrome 70.0.3538.67 ではまだ使えないみたいです。使うためには Canary で試してください。他のブラウザの対応としては Firefox / Edge が対応しているようです。ただし Firefox は呼び出し方が違いました。
なおヘッドレスブラウザで録画する方法はこちら
サンプルコード
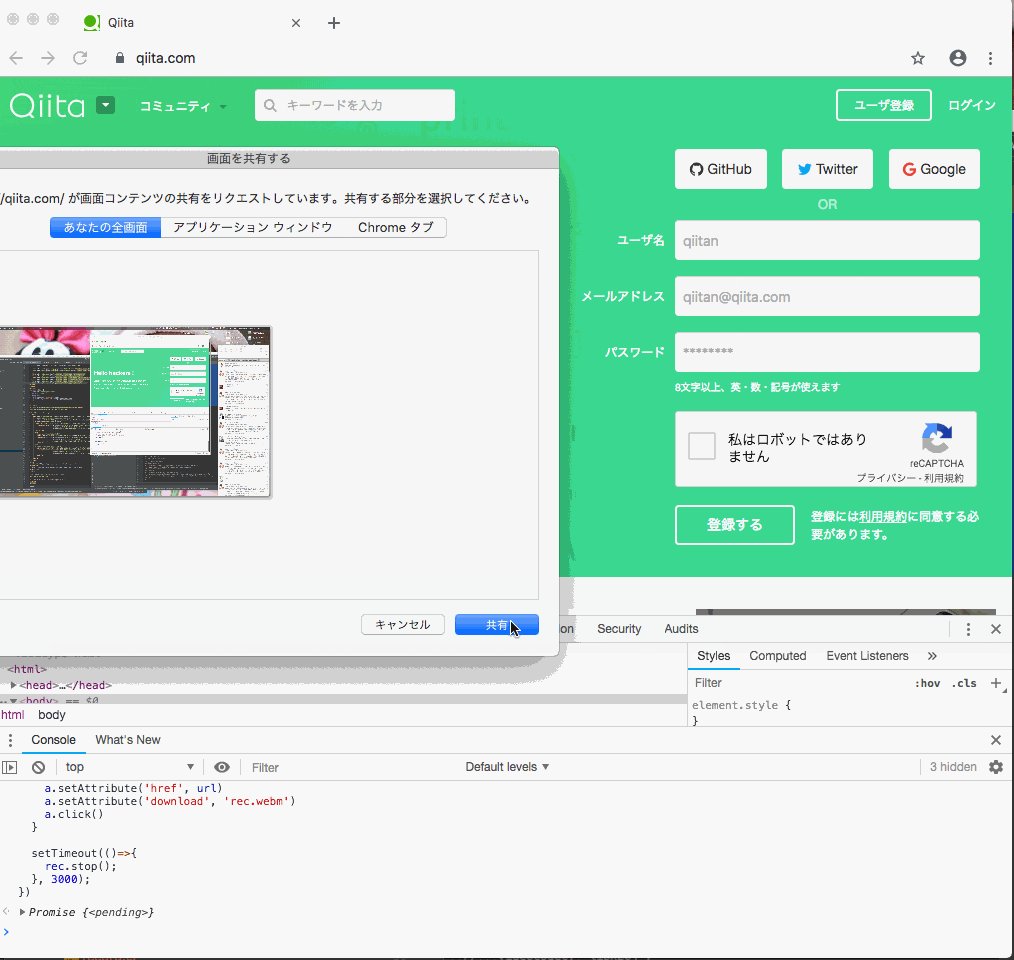
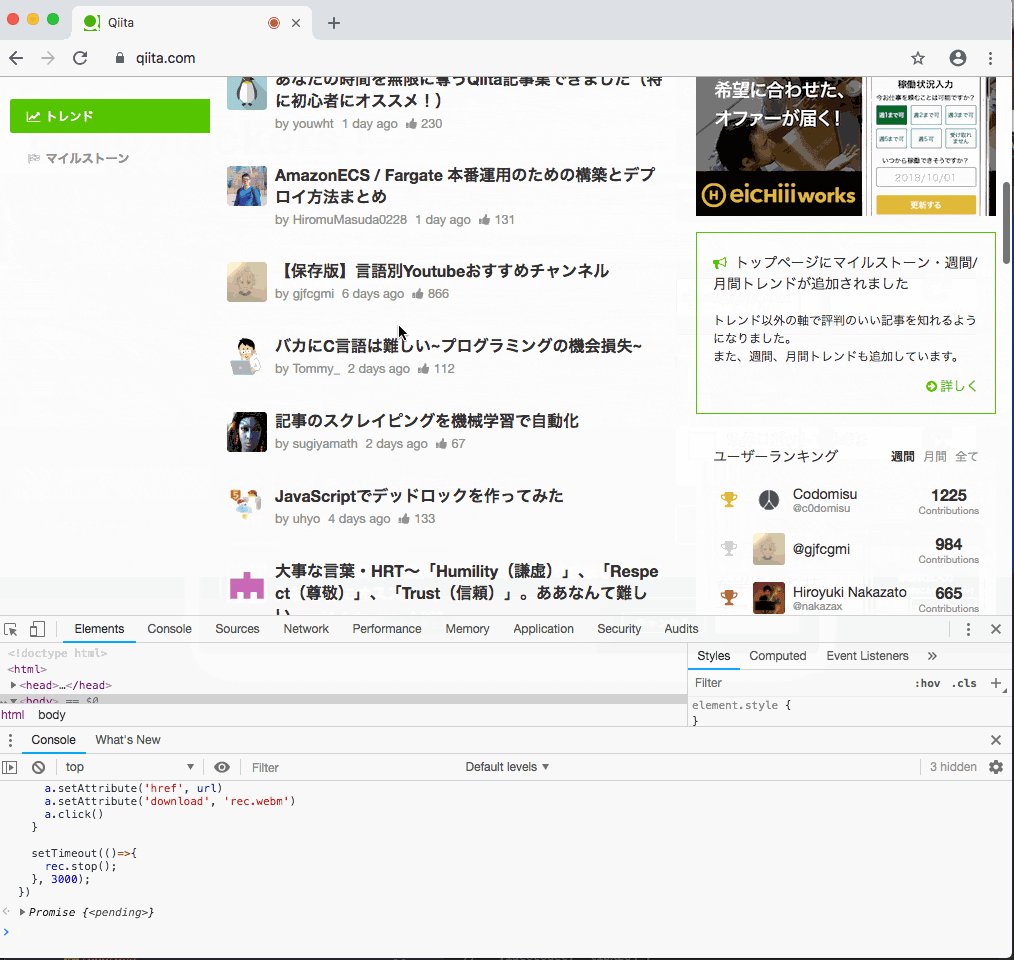
Canary の DevTool コンソールに下記のコードを入力してください。共有確認ダイアログが表示され、選択後3秒間の操作を録画してくれます。その後、webm ファイルがダウンロードされます。面白いです。
navigator.getDisplayMedia({audio: false, video: true}).then(stream => {
const tracks = [...stream.getTracks()]
const mediaStream = new MediaStream(tracks)
const rec = new MediaRecorder(mediaStream, {mimeType: 'video/webm; codecs=vp9'})
const chunks = []
rec.ondataavailable = ev => chunks.push(ev.data)
rec.start()
rec.onstop = () => {
const webm = new Blob(chunks, { 'type' : 'video/webm' });
const url = window.URL.createObjectURL(webm)
const a = document.createElement('a')
a.setAttribute('href', url)
a.setAttribute('download', 'rec.webm')
a.click()
}
setTimeout(()=>{
rec.stop();
}, 3000);
})
デモの様子
今回は Canary のタブを録画しましたが、デスクトップを選択すればデスクトップ全体の録画もできます。