はじめに
プログラマ、その中でも CLI の世界で生きている人は、秘伝のタレと化した dotfiles を持っていることも多いでしょう。
そんな私も、思い返せば高専生のときに作り始めて7年以上改良を続けています。私がこれまで書いたコードの中で、最も長くメンテされているコードです。
そんな秘伝のタレを公開したいと思います。そのまま使える人はいないと思いますが、こういう人もいるんだなあと思ってもらえればありがたいです。
なお、筆者の dotfiles は GitHub で公開しています。尤も、秘伝のタレを付け足しながら成長させた結果、5年も経てば自分でも解読不可能なコードも存在しており、見てもあまり参考にはならないかもしれません。
筆者の CLI 環境
基本的には WSL の黒い画面で生きています。VSCode や JetBrains IDE も試しては見たことがあります。昨日も充実していてとても素晴らしい IDE だと思いますただ、機能が豊富すぎて使いこなせず、また自分の好みとは違う設定にしにくかったりもして私には向いていないという結論に至りました。ですが非常にうらやましい機能があるのも事実です。
そもそも私は性格的にとがった技術が好きで、手になじむ、書いていて楽しい環境を作るには、IDE では難しいと感じています。
OS は Windows で、開発は WSL で行っています。WSL も昔はハマりポイントがそれなりに存在しましたが、今は非常に安定しており、Web 開発では十分です。
さて、筆者の環境ですが、以下のような方針で選定されています
- ターミナルですべてが解決すること。IDE にはボタンという概念がどうしても発生するため、要所要所でマウスに手を伸ばさなければならないのが面倒。
- 開発したいと思ったときにすぐにできること。WSL がまだなかったころは VirtualBox を使っていましたが、やはり起動しなければならないというのが面倒でした。
- Linux であること
- Dvorak 配列でも使いやすい、あるいはカスタマイズしやすいこと。ただ Vim の hjkl は諦めました。矢印キーで足りるので。
インストールスクリプト
新しいマシンに移った時、bootstrap.zsh でほぼすべてのセットアップが完了します。このスクリプトには何度も救われました。Linux であれば基本的に動きます。
なお私が zsh のことをよく知らないこともあり、このスクリプトはかなりカオスなことになっています。正直自分でもなぜこれが動くのか理解しない放置している部分が多々あります。
見た目
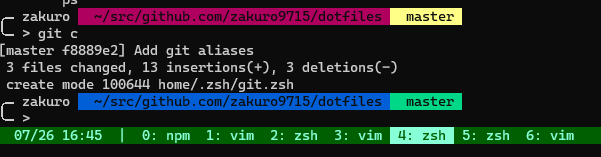
見た目が楽しいのは大切です。工夫すれば利便性が上がるのはもちろん、なによりコーディングが楽しくなります。今の私のターミナルは以下のような感じです。
tmux には時刻と実行されているプログラムが表示されます。また、画像には映っていませんが端っこに絵文字が居て、たまに癒されます。
ディレクトリの部分は直前のコマンドが成功すると青に、失敗すると赤になります。また、未コミットの変更がある場合はブランチ名が黄色になります。
過去には Powerline を入れてもう少し凝った見た目にしていたのですが、マシンを変えたときにフォントのセットアップが面倒だったという理由で今の形に落ち着いています。
Vim
vim に関してはあまり凝った設定はしていません。一時期はとがったカスタマイズをしようと思ったこともあるのですが、難しくて私には無理でした。
暗黒美無王さんの dein でプラグインを管理し、必要に応じてプラグインを入れるスタイルになっています。
最近になって vim-lsp-settings および Language Server の設定をある程度したことによって、補完が聞くようになったりリアルタイムでエラーが表示されたりと、かなり快適になりました。
zsh
zsh の設定については正直全く理解しておらず、ほとんどがインターネットからのコピペです。
ただ、いくつかの便利コマンドを定義しており、それらは非常によく働いてくれます
- set-title: ターミナルのタイトルを設定してくれます。Windows Terminal でタブをたくさん開いているとあっという間にわからなくなるので、地味ですが便利です。ただし、tmux の上では動かないという弱点があります(当たり前ですが)
- reload:
source ~/.zshrcします。意外と便利です - repo: src の中を検索して、指定した名前のリポジトリに移動します。set-title も自動で実行されます。かなり便利です
また、Prompt には少しこだわっています。やはり見た目が楽しいとモチベーションも上がります。
tmux
こちらもあまりよくわかっていないので最低限の設定です。ただし、Dvorak 配列で打ちやすいキーバインドになるように設定はしています。例えば、prefix は C-h(qwerty の j の位置)です。
git
gitconfig は一番工夫した設定です。dvorak 配列で打ちやすく、かつタイプ数が少なくなるように、大量のエイリアスを設定しています。
こんな感じのエイリアスになっています。基本的には短縮形ですが、単に短縮するのではなく、dvorak で打ちやすいようになっています。
ちなみに全盛期にはもっと大量のエイリアスを張っていったのですが、定期的に見直しており、現在はこのエイリアスをすべて 日常的に使用しています。
a = add
ad = add .
ba = branch
bad = branch -D
bam = branch -m
c = commit
ca = commit --amend
co = checkout
cob = checkout -b
com = !git checkout ${GIT_DEFAULT_BRANCH:-master}
d = dif
dif = !zsh -c 'source ~/.zsh/git.zsh && git-less-diff' # git-less-diff は package-lock.json などを除外してくれます
dih = !zsh -c 'source ~/.zsh/git.zsh && git-less-diff HEAD'
dib = !zsh -c 'source ~/.zsh/git.zsh && git-less-diff HEAD~'
l = log --no-merges --date=short --pretty=format:'%C(yellow)%h %Cgreen%cr %Creset%s %Cred%d %C(cyan)%b'
me = merge
mem = !git merge ${GIT_DEFAULT_BRANCH:-master}
ps = push
pso = push origin
psof = push origin -f
pl = pull
plo = pull origin
plom = !git pull origin ${GIT_DEFAULT_BRANCH:-master}
re = rebase
rei = rebase -i
rea = rebase --abort
rec = rebase --continue
res = rebase --skip
rem = !git rebase ${GIT_DEFAULT_BRANCH:-master}
s = status .
sall = status
sa = stash
sak = stash -k
sal = stash list
sap = stash pop
sad = stash drop
Dvorak
Dvorak 配列を使用している人というのはかなり珍しいですが、手の負担が減るのに加えてタイピングするのが楽しくなります。
なお、私の場合は Dvorak 配列に更にカスタマイズを加えています。Dvorak の弱点といえばやはりショートカットですが、Ctrl を押している間は Qwerty にするなどの設定でかなり改善されます。このあたりのカスタマイズは Dvorakj というソフトウェアがおすすめです。キーマッピングの設定が特殊なフォーマットのテキストファイルなのが若干使いづらいところですが、修飾キーの割当などは GUI から設定できます。
おわりに
ThinkPad に debian を入れて Linux だけで生きていた時にはこれ以上にカオスな状態になっていたのですが、ここ数年でかなり厳選されています。
私は別に CLI 主義者ではないので、VSCode を使うことを否定はしません。むしろ、あれだけ簡単にいろいろなセットアップができてとてもうらやましいです。
業界によっては、特定のツールが使えないと仕事ができないこともあるかもしれません。しかtしながら、プログラマは基本的に好きなツールを使ってもいいという文化があります。Vim などは開発が活発なので今すぐ使えなくなったりはしないでしょうし、私は当面このまま秘伝のタレを洗練させ続けたいと思っています。
特に Vim は工夫次第でいろいろなことができるので、VSCode ほどとはいかなくても、かなり IDE 的な機能を付けることができます。昔に比べると、プラグインも豊富になり、導入難易度も下がっていると思います。
たしかに VSCode 等に比べると敷居は高いかもしれませんし、玄人向けなのは否定できません。ですが、今でも CLI は時代遅れではありませんし、一度チャレンジしてみても良いかと思います。