これはなに?
初心者向けRailsでブログを作ってみるチュートリアルその0 の続きです。
今回はブログサービスを作ります。
では、ブログサービスの機能を分解して考えてみましょう
実際のブログサービスにはいくつか機能がありますが、今回はブログサービスと呼ぶために必要なミニマムの機能を開発しましょう。
機能一覧
訪問者用機能
- 記事閲覧機能
- コメント機能
管理機能
- 管理者ログイン機能
- 記事投稿機能
この中で、次のステップから最初に最低限ブログらしいものに必要な「記事閲覧機能」を作っていこうと思います。
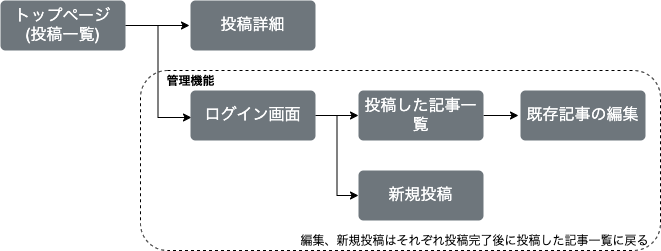
サイトマップ
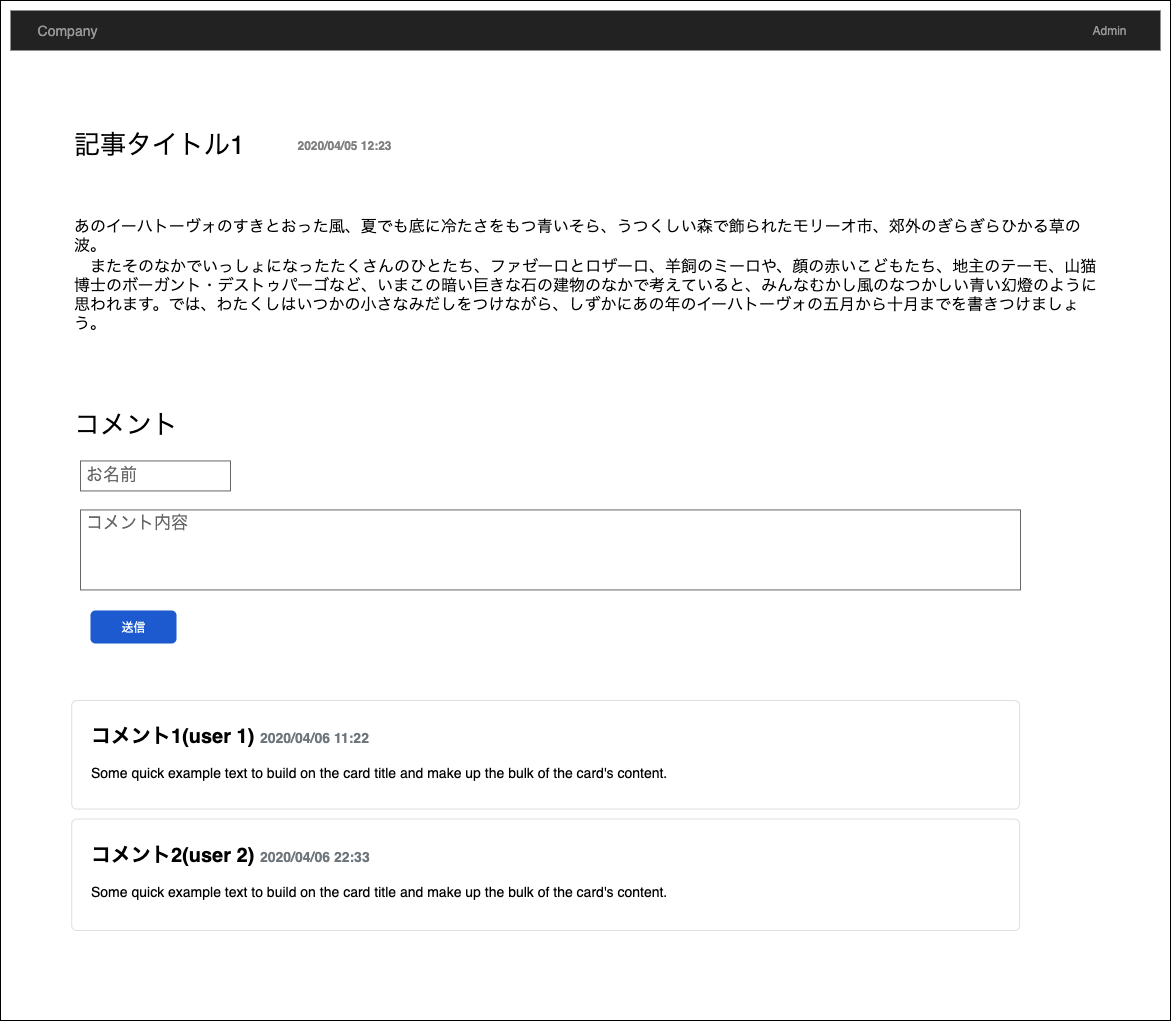
ワイヤーフレーム
今回は最初に作る記事閲覧機能に含まれる2画面についてのワイヤーフレームを draw.io で作ってみました。
今回は、全体の機能がコンパクトなためワイヤーフレームと次回以降でやるモデリングにとどめて細かい仕様設計などはしません(実際開発者が1-3名程度のスタートアップや新規事業だともっと大雑把なワイヤーフレームしかない状態で進めてもまあまあうまくいったりします)
記事一覧画面
記事詳細画面
完成版にはコメント機能をつけますが、最初の時点では省略します
チュートリアルその1まとめ
今回は、開発に移る前の設計の初期段階として何を作るのか、というところを大まかに定義しました。
次回はプロジェクトのセットアップを行います。