これは挫折したところまで書いた話です。
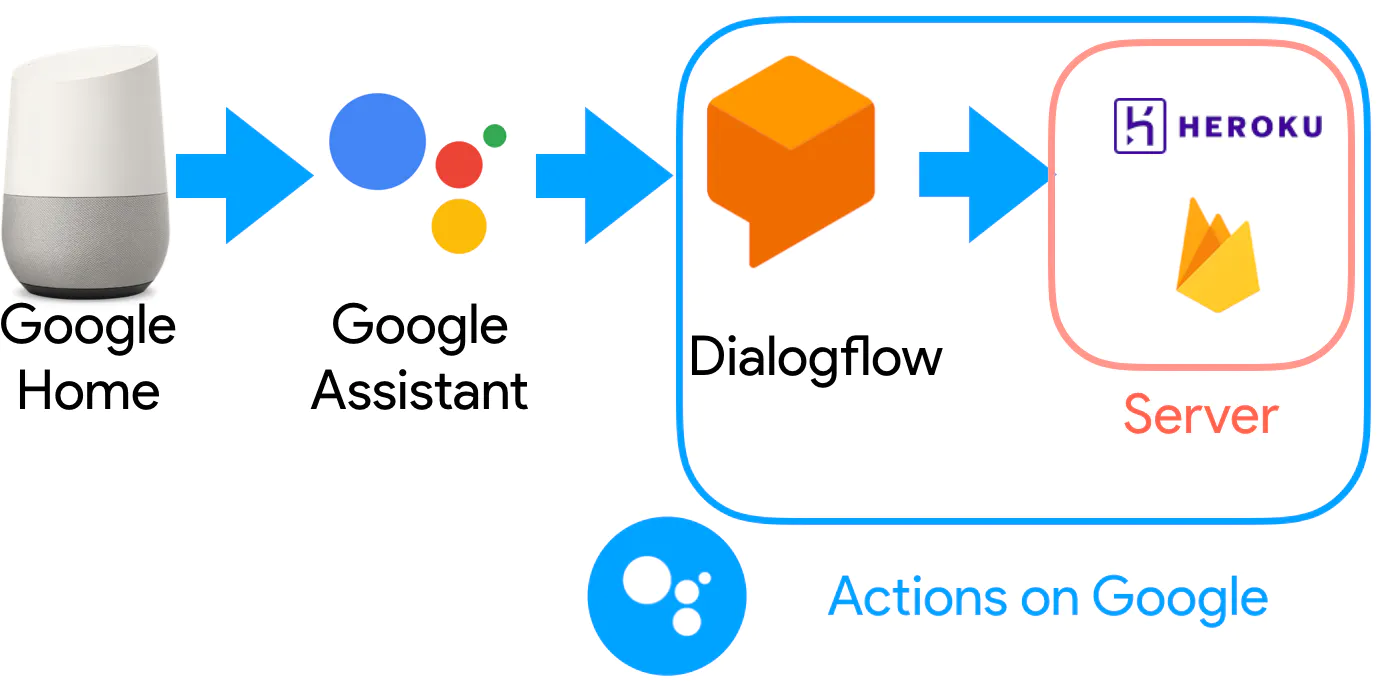
google homeでは下記の通りにデータの受け渡しがされてます。
引用:https://qiita.com/kenz_firespeed/items/0979ceb05e4e3299f313
Dialogfrowではbotの作成とかも出来て非常に面白そうなので
時期をみてやりたいなと思ってます。
ただ、今回はC#で書きたいので
もっと簡単にコード書いて、グーグルホームにお話させたいな
と思いました。
そこで見つけたのが、Node.jsで書く方法
ざっくり言うと、google-home-notifierというNode.jsのライブラリがあって
それをポチッとするとJavascriptで書くことが出来ます。
google-home-notifierでJavascriptを書く方法を残しておきます。
まず、Node.jsを有効にする。
https://nodejs.org/ja/でもいいけど
https://qiita.com/taketakekaho/items/dd08cf01b4fe86b2e218
この記事が非常に参考になりました。
ただ、初心者には、bashの使い方に要注意。
次にNode.jsの環境が整ったら、
npmを入れて、いざgoogle-home-notifierを導入へ
https://qiita.com/SatoTakumi/items/c9de7ff27e5b70508066
上記を参考にしました。
$ # package.jsonを作ります
$ npm init
$ # google-home-notifierを入れます
$ npm install google-home-notifier
$ # yarn の方は下記のようにします。
$ yarn add google-home-notifier
このようにgoogle-home-notifier導入
その後、
Javascriptでファイルを作ります。
xxxx.js
とかのNode.jsのファイルを作って
とりあえず、サンプルコードを作ります。
jconst googlehome = require('google-home-notifier')
const language = 'ja';
googlehome.device('Google-Home', language);
googlehome.notify('こんにちは。私はグーグルホームです。', function(res) {
console.log(res);
});
こんな感じ。
さて、コンソールでこのファイルを動かして見ると、
喋るーーーーーーー
と言うことで、Jacascriptでかけました。
C#ではどうするんだ?
と言うことで、次回は、C#の中にJavascriptを食い込ませたやり方を
考えたいと思います。
まだまだ初心者なので、
配列を改めて勉強してるレベル。。。
精進します。
参考にしたサイト
https://smarthacks.jp/mag/37615
https://qiita.com/kenz_firespeed/items/0979ceb05e4e3299f313
https://blog.okazuki.jp/entry/2018/06/28/141410
https://azure.microsoft.com/ja-jp/services/functions/
最近学んだ言葉。
サーバーレス・コンピューティング
何かをWeb上で運用するとき、本来ならサーバーの管理が必要だが
サーバーを管理しなくていいものが作れる
オーケストレーション
オーケストラのように指揮者がいて、楽器を演奏する人がいる
指揮者を管理、開発者に例えて、サーバーなり、コードなり諸々を指揮すること
イベント ドリブン型
イベントの発生をきっかけとして処理を始めること
デプロイ
ビルドしてできた実行ファイルを、実行する環境に合わせて、実際に実行できるようにする
トリガー
きっかけになる出来事が起こったら自動的に特定の処理を起動するソフトウェアの仕組み
バインド
何らかの要素やデータ、ファイルなどが相互に結び付けられること
functions
複雑なオーケストレーションの問題も解決できる、イベント ドリブン型のサーバーレス コンピューティング プラットフォームである Functions を使用して開発を効率化しましょう。追加のセットアップを必要としないローカルでのビルドとデバッグ、クラウドでの大規模なデプロイと運用、トリガーとバインドを使用したサービスの統合が可能です
要するに、サーバーレスで、簡単にものが作れまっせってこと。
楽チンにサービス作れますよってこと
Json
配列の()の中のものがkey
配列の箱の中にはなんでも(データ型は決まってるが)入るから
keyに対応させた表を作ること
簡単に言うと配列を表にしちゃえ!もっといえば、それをまとめたものJsonってのを作っておけば、引っ張ってくるとき楽やねん