内容
この記事はAWS初学者を導く体系的な動画学習サービス
「AWS CloudTech」の課題カリキュラムで作成しました。
https://aws-cloud-tech.com
前回の記事「HTTPS通信でアクセス可能にする」の続きです。
前回の記事
https://qiita.com/zakinicof/items/118c0e6dee648a7faa93
前回までの構成では、独自ドメインを取得し、HTTPS通信でアクセスするとブログサイトを閲覧できる状態でした。
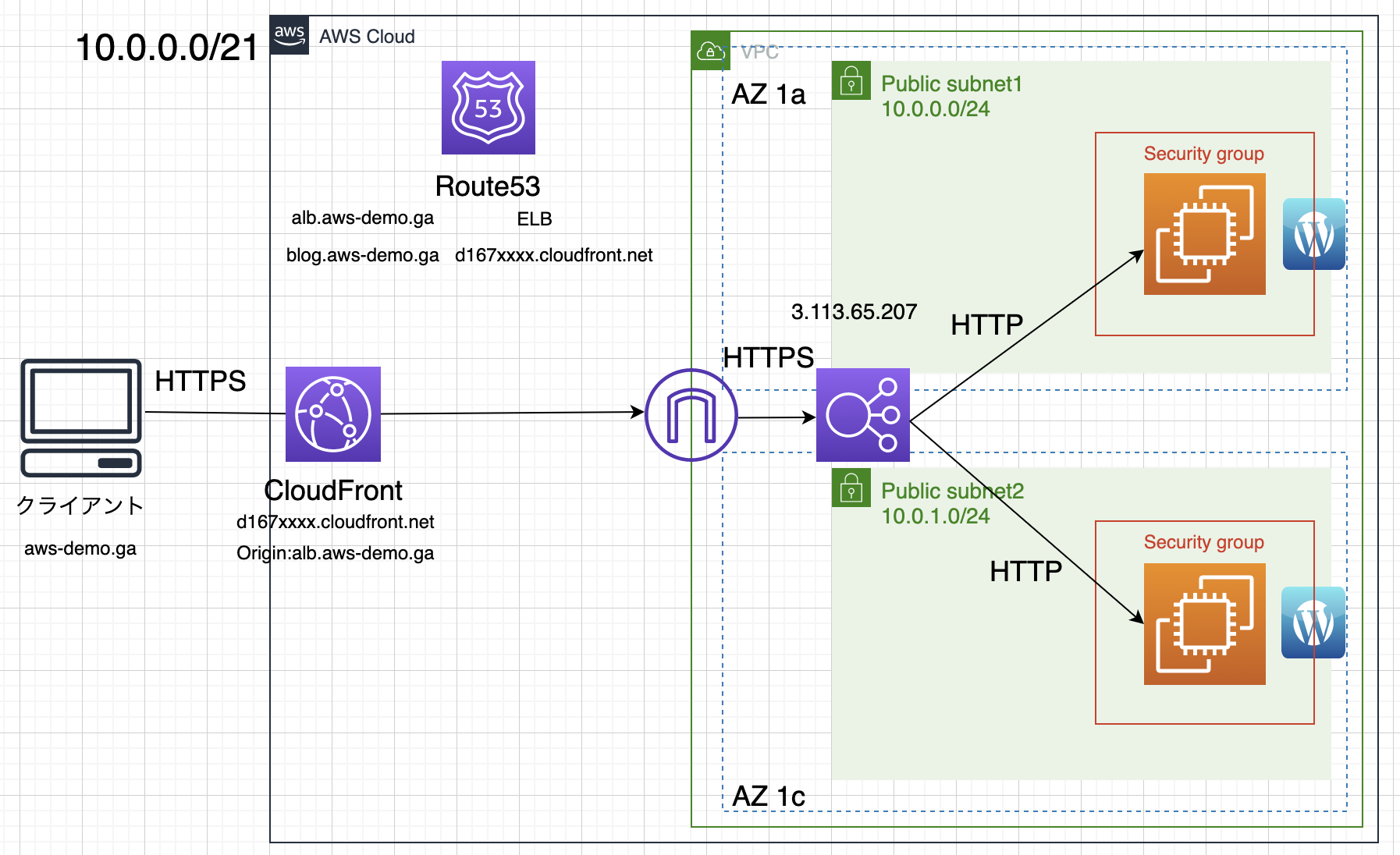
今回はクライアントとELBの間にCloudFrontを設置して、同じようにブログサイトにアクセス出来るよう設定していきます。
CloudFrontとは、データを効率良く配信できるキャッシュサーバーをフルマネージドで利用できるAWSのサービスです。
EC2のデータをCloudFrontにコピーしているようなイメージです。
ユーザーはEC2にデータを取りに行くのではなく、間にあるCloudFrontに取りにいきます。
これによって、ユーザーにとってはWebページの表示が速くなり、サーバーにとっては、データを渡す処理が減るため、負荷が軽減されるメリットがあります。

実施手順
前回の記事の構成がされていることを前提で進めていきます。
準備
- EC2インスタンスが2台立ち上がっていることを確認
- RDSを削除した場合は、スナップショットから復元しておく。
- 復元したデータベースのステータスが
利用可能になるまで待つ。 - ブログはHTTPS通信で閲覧できることを確認しておく。
Route53の設定
ロードバランサーとドメイン名の紐づけを一時的に変更します。
- Route53の画面を開き、
ホストゾーンを選択 - 前回作成したホストゾーンを選択
- ルーティングポリシーが
フェイルオーバーのレコードが2つあるので片方を選択し、レコードの編集を選択 -
レコード名を一旦albに変更する。 -
保存を選択 - もう一方のレコードも同様に編集する。
ロードバランサーの設定
ロードバランサーにアタッチされている証明書をどのサブドメインでも使用可能にするように設定します。
- EC2の画面に移動し、左メニューから
ロードバランサーを選択 -
リスナータブを開き、HTTPS:443のリスナーを一旦削除する。 -
リスナーの追加を選択 - プロトコル:
HTTPSを選択 -
アクションの追加→転送先と進み、ターゲットグループを選択し、チェックボタンを選択 -
新しいACM証明書をリクエストを選択 - ドメイン名:
*.[取得したドメイン名]を入力し、次へ進む。 - 検証方法の選択:
DNS の検証を選択して次へ -
確認とリクエストを選択 - ドメイン名の
▶︎ボタンを選択し、Route53でのレコードの作成を選択 -
作成を選択 - 右下の
続行を選択 - Route53の画面に移り、更新ボタンを選択、証明書用のレコードが2つあることを確認する。
- 2つのうち古いレコードは不要なので削除しておく。
- AWS Certificate Managerの画面に戻り、更新ボタンを選択
- 古い証明書は不要なので削除する。
- リスナーの画面に戻り、
デフォルトのSSL証明書の項目で更新ボタンを選択し、先ほど作成した証明書を選択 - 右上の
リスナーの追加を選択 - ブラウザでブログのURLを
https://alb[ドメイン名]に変更してブログが閲覧できることを確認する。
CloudFront用の証明書を作成
CloudFront用の証明書は米国東部バージニア北部のリージョンでしか取得できないので注意しましょう。
- AWS Certificate Managerの画面で
東京に設定されているリージョンをバージニア北部に変更する。 -
証明書のプロビジョニングの項目で今すぐ始めるを選択 -
証明書のリクエストを選択 - ドメイン名:
*.[ドメイン名]を入力し、次へ進む。 - 検証方法の選択:
DNS の検証を選択して次へ -
確認とリクエストを選択 - ドメイン名の
▶︎ボタンを選択し、Route53でのレコードの作成を選択 -
作成を選択 - 右下の
続行を選択 - 証明書の
状況が発行済みとなっていることを確認する。
CloudFrontの設定
CloudFrontは現時点では日本語対応していないですが、気にせず進めます。
- 検索窓で
CloudFrontを検索し、CloudFrontの画面に移る。 -
Create Distributionを選択 -
Webの項目のGet Startedを選択 - Origin Domain Name:
alb.[ドメイン名]を入力 - Origin Protocol Policy:
HTTPS Onlyを選択 - Viewer Protocol Policy:
HTTPS Onlyを選択 -
Cache Policyの項目のCreate a new policyを選択 - ページが切り替わるので、
Nameに任意の値を入力 -
Minimum TTL、Maximum TTL、Default TTLをそれぞれ60に設定しておく。 - 他の項目はデフォルトのままで右下の
Create cache policyを選択 -
Cache Policyの更新ボタンを押し、先ほど設定したCache Policyを選択 - SSL Certificate:
Custom SSL Certificate (example.com):を選択し、下の入力欄で先ほど作成した証明書を選択 - Alternate Domain Names(CNAMEs):
alb.[ドメイン名]に変更する前に設定していたドメイン名を入力 - 上記の設定で
Create Distributionを選択 - Statusが
In ProgreからDeployedになるまで数分待つ。 - 作成したディストリビュージョンのIDを選択し、
Domain Nameをコピー - コピーしたものをブラウザのURL欄に貼り付けてブログが表示されることを確認する。
CloudFrontへ通信することで、CloudFrontからロードバランサー、ロードバランサーからEC2のWebページへアクセス出来るようになります。
最終的には今までのドメイン名で通信をしたいので、この後Route53でCloudFrontのドメインと今までのドメインを紐づけていきます。
Route53の設定(Cloudfrontとの紐付け)
- Route53の画面に戻り、
レコードを作成を選択 - ルーティングポリシー:
シンプルルーティングを選択 -
シンプルなレコードを定義を選択 - レコード名:
blogと入力(albに変更する前のもの) - 値/トラフィックのルーティング先:
CloudFrontディストリビューションへのエイリアスを選択 - 下の入力欄では作成したCloudFrontのドメイン名を選択
-
シンプルなレコードを定義を選択 -
レコードを作成を選択