はじめに
データのビジュアライズにHighchartsを使っています。
Highchartsの公式サイトはこちら
Interactive JavaScript charts for your webpage | Highcharts
Highchartsは商用利用だと有償になりますが、簡単に見栄えの良いグラフが作れるので有償ならば一択な感じです。
どのようなグラフが作れるかはデモサイトが参考になります。
Highcharts demos | Highcharts
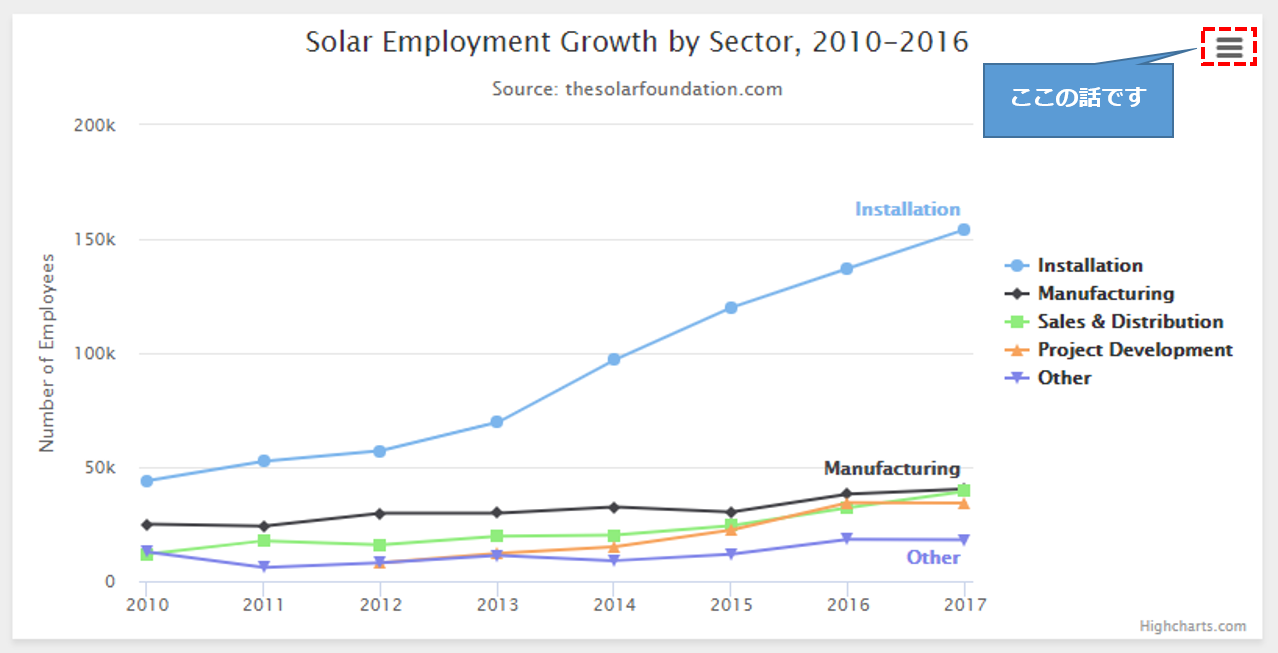
今回、グラフの右上にある画像ダウンロードメニューの日本語化方法を説明します。

画像ダウンロードメニューの日本語化方法
Highchartsのグローバルオプションとして最初に以下のように設定するだけです。
Highcharts.setOptions(
{lang:
{
contextButtonTitle: '画像としてダウンロード',
printChart: 'グラフを印刷',
downloadJPEG: 'JPEG画像でダウンロード',
downloadPDF: 'PDF文書でダウンロード',
downloadPNG: 'PNG画像でダウンロード',
downloadSVG: 'SVG形式でダウンロード'
}
}
);
※contextButtonTitleはボタンにマウスオーバーした際にツールチップ表示されるテキストです。
おわりに
データのビジュアライズによくHighchartsとChart.jsは比較されますが
商用利用にあたってはHighchartsは有償のため、その分オプション設定などはHighchartsの方が充実しています。
ただ、指定できるオプションが非常に多く便利な設定も忘れがちになるため、備忘録的にメモしていきます。