#前回までのあらすじ
C言語しか知らない筆者がREST Webサービスを作成しようと思い立ち、サービス側プログラムと、クライアント側プログラムの作成まで辿り着くことができました。
今回は、サービスのURLをhttp://~じゃなくて、https://~でアクセスできるようになりたーい!ということで、作成したREST WebサービスのSSLを有効化する話です。
#「SSL 有効」をTrueにするだけ?
海外の記事を見ても、誰も彼も口をそろえて「プロジェクトのプロパティを開いて、「SSL有効」を「True」に設定するだけでOK.」しか言わない。
確かにそれでもVisual Studioからのデバッグ実行だとうまくいくんですが、コマンドプロンプトからIIS Expressを起動すると、どーしてもhttp://の方でサービスを立ち上げようとするんですよね…。
で、結論を言うと解決はしたのですが、フラグを変えるだけではダメでした。
以下が成功した手順です。
#1.SSL有効をTrueにする
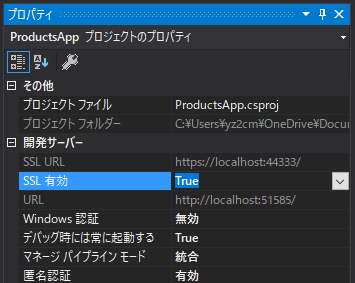
まず皆が言っているように、プロジェクトのプロパティの「SSL 有効」を「True」に変更します。
すると「SSL URL」の項目に、**https://localhost:xxxxx/**のURLが表示されるようになります。
#2.仮想ディレクトリ
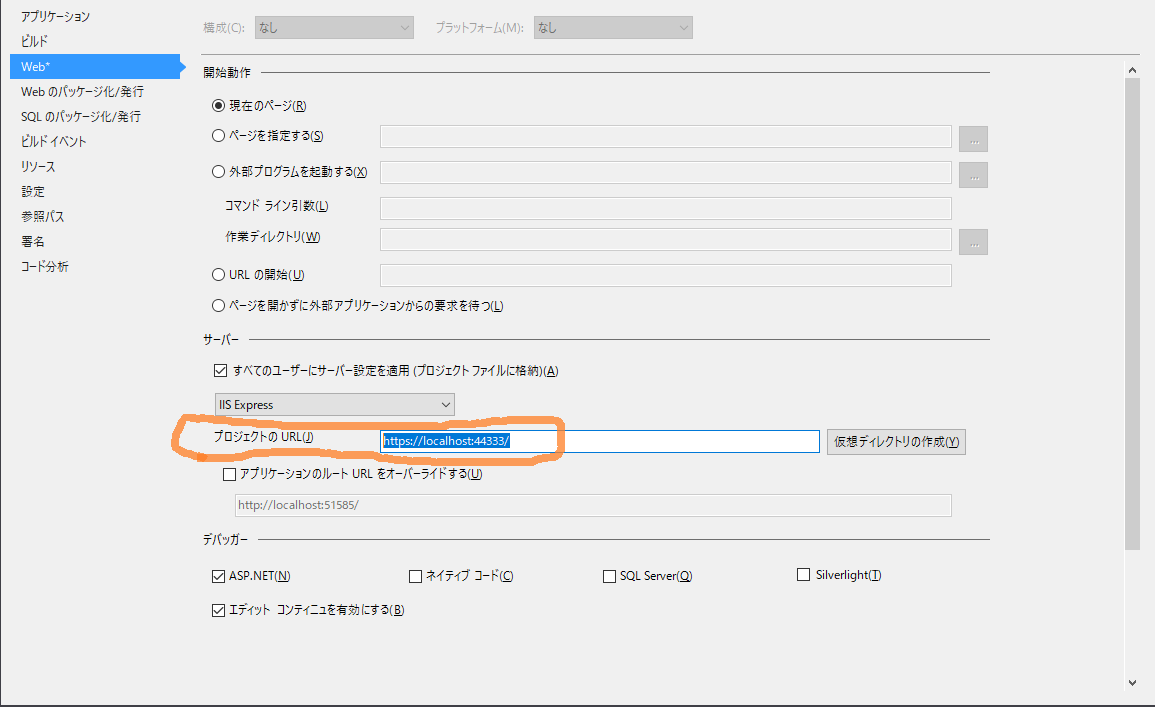
次に、プロジェクトのプロパティ画面の「Web」のページを開き、「プロジェクトのURL(J)」の項目に、先ほど「SSL URL」に表示されていたURLを入力します。
入力したら、右隣の「仮想ディレクトリの作成(Y)」ボタンを押下します。
#3.IIS Expressのコンフィグファイルの場所
ここからが肝心なのですが、上記の設定が反映されたコンフィグファイルのパスを確認します。それが以下です。
(プロジェクトのディレクトリ)\.vs\config\applicationhost.config
.vsフォルダはドットつきなので既定では表示されませんが、Windows 10だと、Exploreの「表示」メニューから「隠しファイル」のチェックボックスをONにすると表示されるようになります。
#4.IIS Expressの起動
iisexpressを以下の書式で起動します。/config:オプションには、上で確認したコンフィグファイルのパスを指定します。
cd /d "C:\Program Files\IIS Express"
iisexpress /site:"ProductsApp" /config:(コンフィグファイルのパス)
> "C:\Program Files\IIS Express\iisexpress.exe" /site:"ProductsApp" /config:"C:\Users\yz2cm\OneDrive\Documents\Visual Studio 2017\Projects\ProductsApp\.vs\config\applicationhost.config"
Starting IIS Express ...
Successfully registered URL "http://localhost:51585/" for site "ProductsApp" application "/"
Successfully registered URL "https://localhost:44333/" for site "ProductsApp" application "/"
Registration completed for site "ProductsApp"
IIS Express is running.
Enter 'Q' to stop IIS Express
#5.クライアントからの動作確認
ちゃんとhttps://~にアクセスできるようになりました。ふぅ。
> RestClient.exe https://localhost:44333/api/products
id: 1 name: Tomato Soup category: Groceries price: 1.0
id: 2 name: Yo-yo category: Toys price: 3.75
id: 3 name: Hammer category: Hardware price: 16.99
#For more information