WWDC 2021のセッションの一つにDiscoverable design というものがあります。
アプリのUIを考える上で参考になるセッションで、TIPSが体系的にまとめられています。
本記事ではその要約版をスライドでまとめたのでご紹介します。
Recap Discoverable design
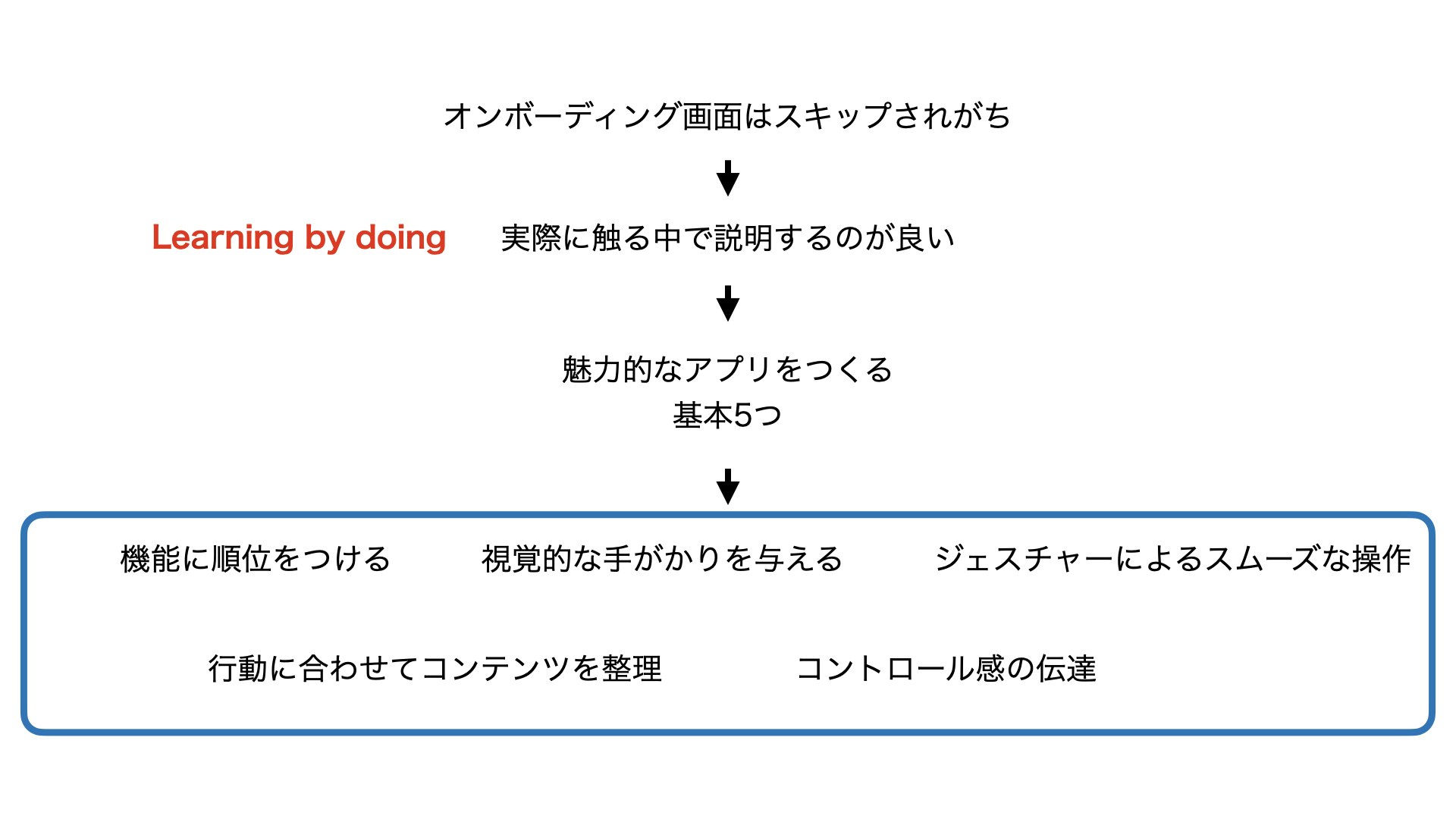
セッション全体の流れは次のようになっています。
5つのポイントが紹介され、それが「Toasty」というアプリを用いて具体的に紹介されていきます。
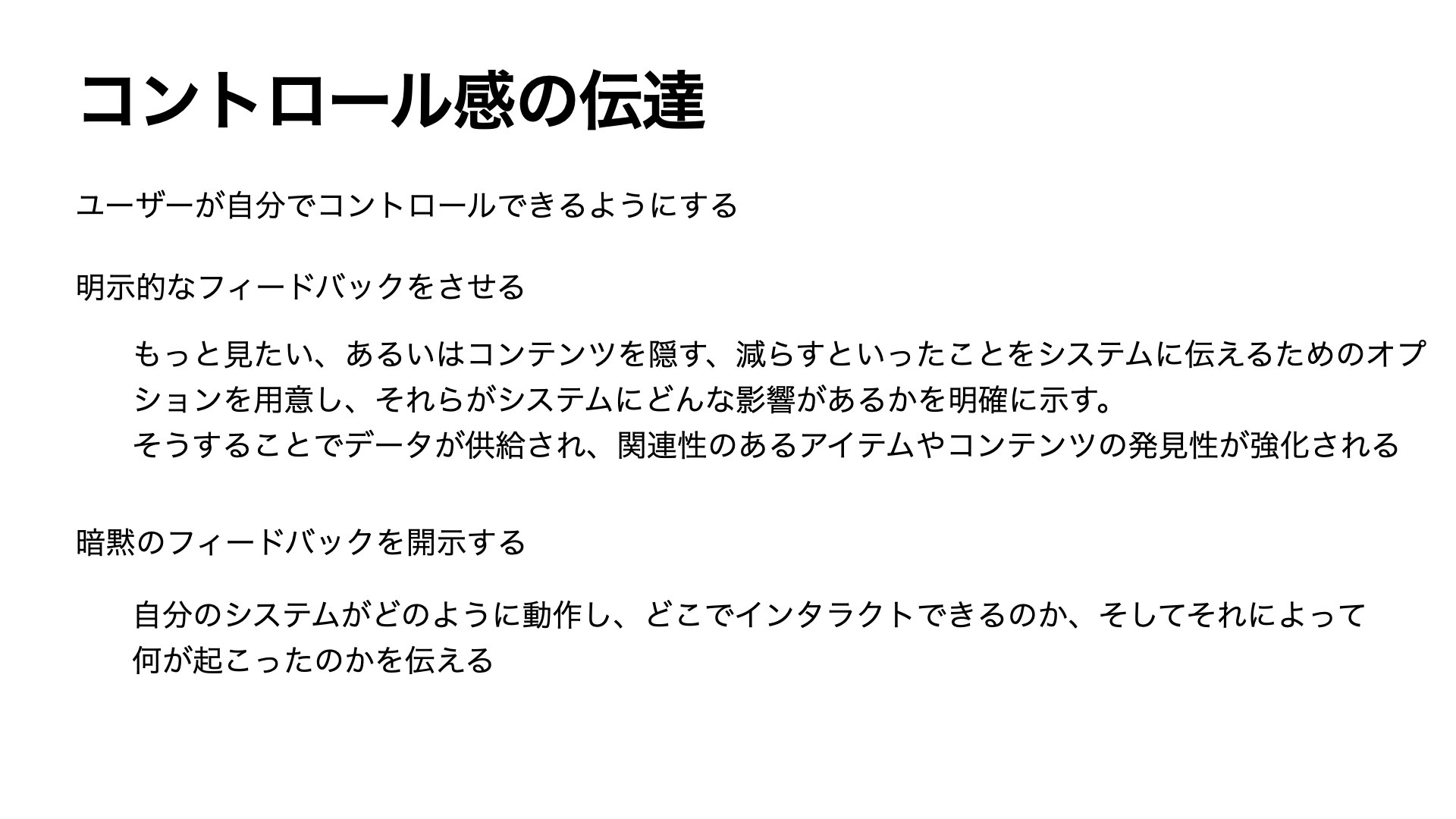
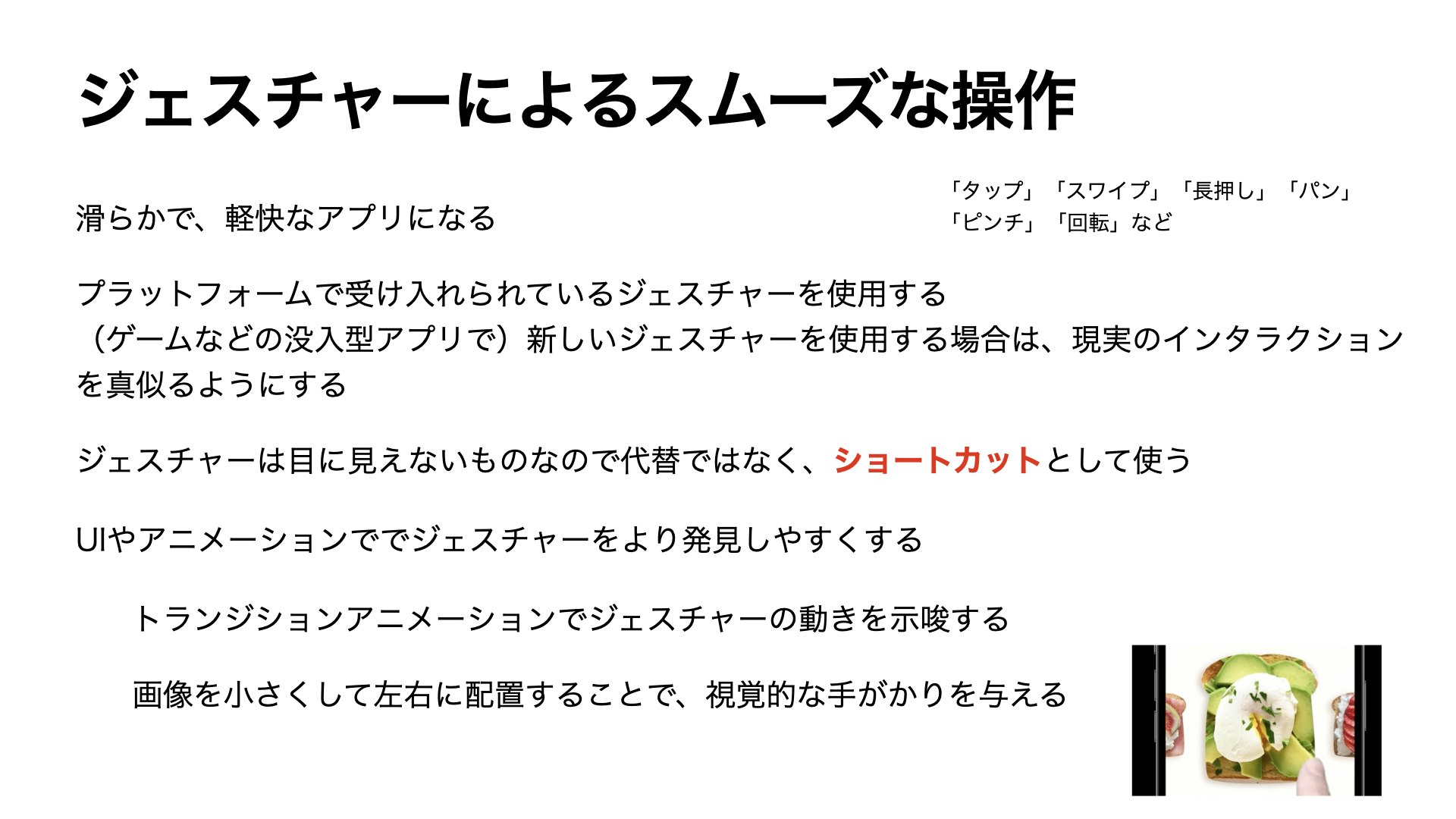
3つ目は「ジェスチャーによるスムーズな操作」するという話です。

以上がセッションの内容まとめです。
「iOS Design Themes」 との関連性
セッションの冒頭で
These concepts may seem basic. In a way, they are. They are so fundamental, we take them for granted. But there are nuances here that might not be obvious and are worth unpacking because your app doesn't get a second chance at a first impression.
と言われているように、5つのコンセプト自体は共感できるものであり特に真新しさはありません。しかしそれを具体的なアプリを用いて説明することで応用のイメージがつく素敵なセッションでした。
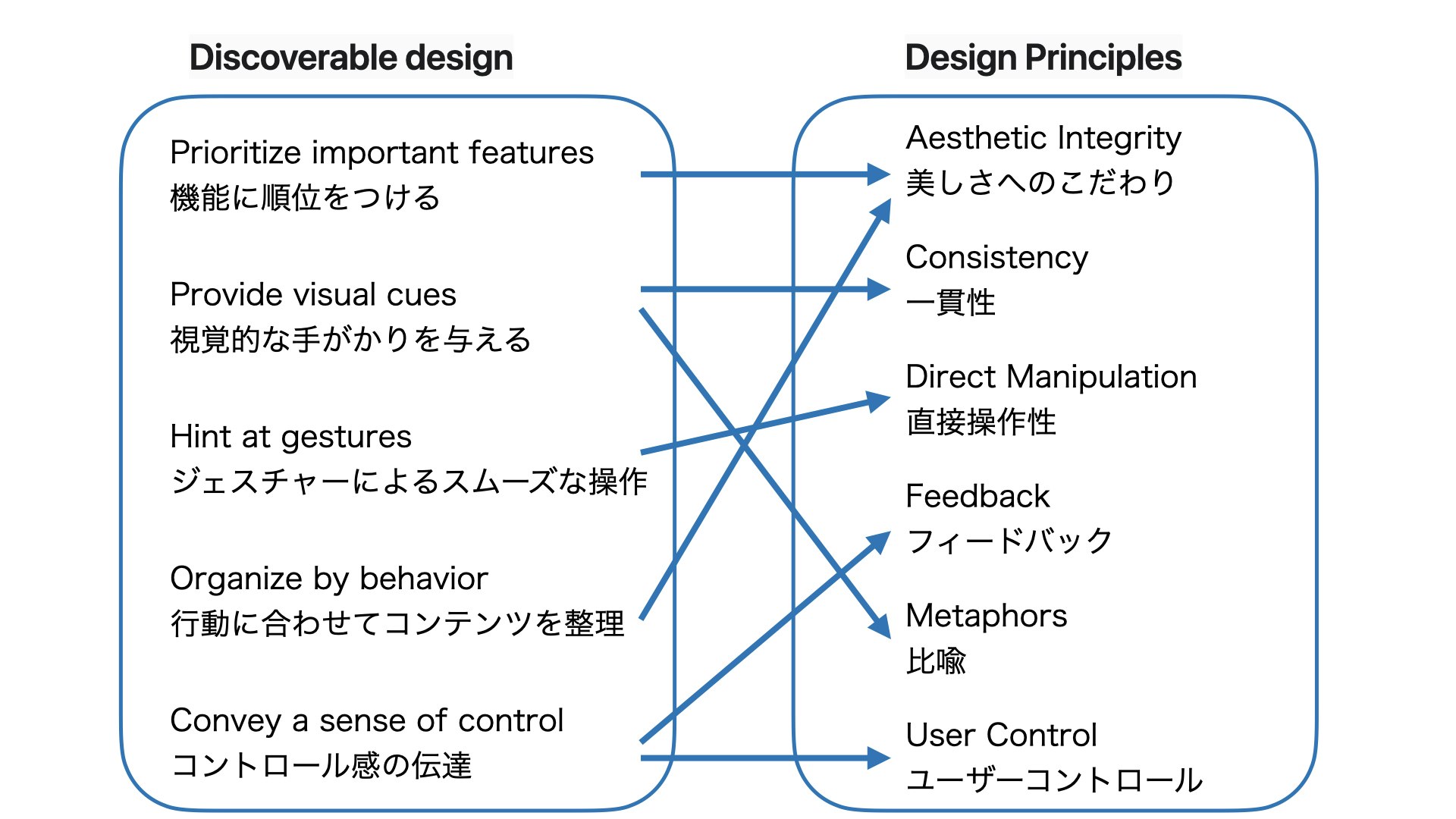
また、この5つのコンセプトはThemes - iOS - Human Interface Guidelines - Apple Developerと次のような繋がりがあると思います。
セッション内ではこのような関係は言及されていませんが、今回のセッションはデザイン原則をより具体化したものだったと思います。
気になった方はぜひ本動画を視聴してみてください。