はじめに
GAS(Google Apps Script)で、いろいろとツールを作ることがあるのとGithub Actionsが利用できるようになったので更新を自動化をしてみました。
資料に参考にしたサイトを補足に躓いた点をまとめておきました。
資料
https://dev.classmethod.jp/articles/github-actions-gas-deploy/
https://coxcox.hatenablog.com/entry/2019/04/05/222532
アジェンダ
- 事前準備
- 概要
- 実装
- 実行
- 補足
- まとめ
事前準備
Claspの設定
GAS(Google Apps Script)を更新するため、claspの設定をしておきます。
ここを参考にNode.jsのインストールとclaspのインストールを実施します。
.clasprc.json というファイルが必要なので以下のコマンドをログインを実施し生成しておきます。
clasp login
~/.clasprc.json が生成されます。
{
"token": {
"access_token": "xxxx",
"refresh_token": "xxxx",
"scope": "https://www.googleapis.com/auth/script.webapp.deploy https://www.googleapis.com/auth/logging.read https://www.googleapis.com/auth/script.projects https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/drive.metadata.readonly https://www.googleapis.com/auth/cloud-platform openid https://www.googleapis.com/auth/drive.file https://www.googleapis.com/auth/script.deployments https://www.googleapis.com/auth/service.management",
"token_type": "Bearer",
"id_token": "xxxx",
"expiry_date": 1673420089111
},
"oauth2ClientSettings": {
"clientId": "xxxx.apps.googleusercontent.com",
"clientSecret": "xxxx",
"redirectUri": "http://localhost"
},
"isLocalCreds": false
}
Github Secretsへの登録
1つまえの手順で生成した.clasprc.jsonの内容をGithub Secretsへ登録していきます。
Settings > Secrets and Variables > Actions > Actions secrets
以下を登録しておく
| Github secretsへ登録する変数 |
|---|
| ACCESS_TOKEN |
| CLIENTID |
| CLIENTSECRET |
| ID_TOKEN |
| REFRESH_TOKEN |
GASの準備
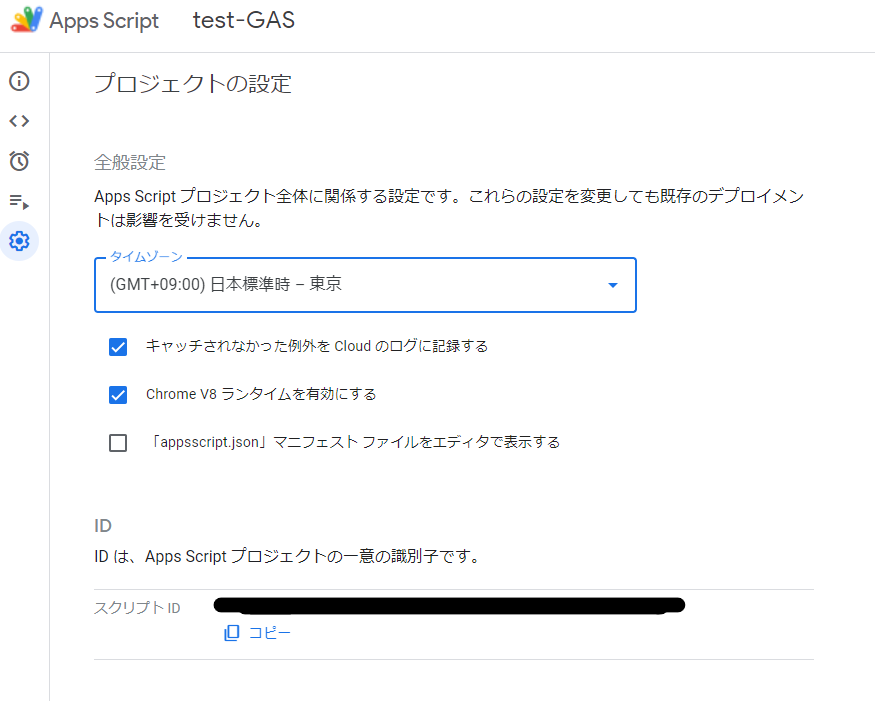
Google Apps Scriptにアクセスして新規に作成するか既存のものを利用したい場合はスクリプトIDを確認しておきます。
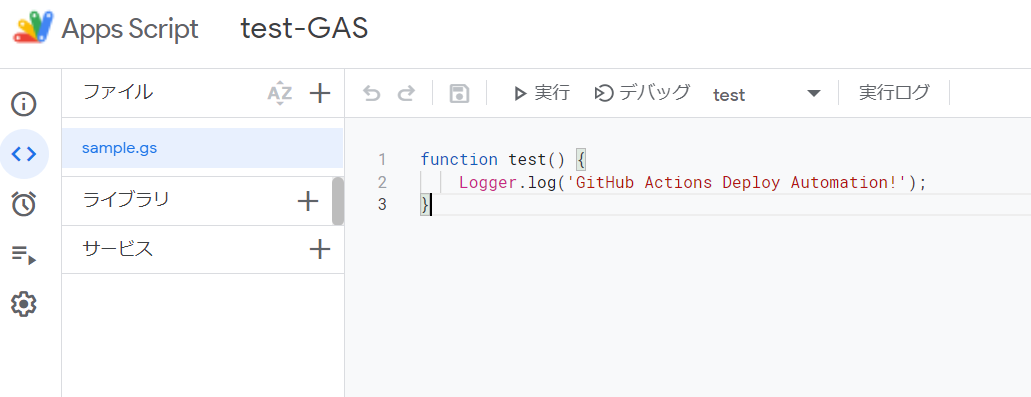
今回は、test-GASというプロジェクトで説明します。
プロジェクト設定 > ID でスクリプトIDを確認して控えておく。

概要
Github上でGAS(Google Apps Script)の更新をしてmainブランチにPushされたらGithub ActionsでGAS(Google Apps Script)を自動化します。
実装
Githubのプロジェクトを作成して以下のファイルを作成します。
.github
|--workflows
| |--deploy.yml
src
|--appsscript.json
|--sample.js
.clasp.json
今回、更新を実施すると以下のsample.jsでGAS(Google Apps Script)のプロジェクトが更新されます。
function test() {
Logger.log('GitHub Actions Deploy Automation!');
}
{
"timeZone": "America/New_York",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
name: update GAS(Google Apps Script)
on:
push:
branches:
- main
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
timeout-minutes: 15
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node.js 16.x
uses: actions/setup-node@v3
with:
node-version: '16.x'
- name: Install Clasp
run: |
npm init -y
npm install clasp -g
- name: Create clasprc.json
run: |
echo \{\"token\":\{\"access_token\":\"${{ secrets.ACCESS_TOKEN}}\",\"scope\":\"https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/drive.metadata.readonly https://www.googleapis.com/auth/script.projects https://www.googleapis.com/auth/script.webapp.deploy https://www.googleapis.com/auth/logging.read openid https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/drive.file https://www.googleapis.com/auth/script.deployments https://www.googleapis.com/auth/service.management https://www.googleapis.com/auth/cloud-platform\",\"token_type\":\"Bearer\",\"id_token\":\"${{ secrets.ID_TOKEN }}\",\"expiry_date\":1620870307822,\"refresh_token\":\"${{ secrets.REFRESH_TOKEN }}\"\},\"oauth2ClientSettings\":\{\"clientId\":\"${{ secrets.CLIENTID }}\",\"clientSecret\":\"${{ secrets.CLIENTSECRET }}\",\"redirectUri\":\"http://localhost\"\},\"isLocalCreds\":false\} > ~/.clasprc.json
- name: Deploy
run: |
clasp push
補足:Github Actionsが動いてもGAS(Google Apps Script)が更新されない場合はclasp push -fを試してみてください。
{
"scriptId": "${スクリプトID}",
"rootDir": "./src"
}
GASの準備で確認した スクリプトID を入れる。
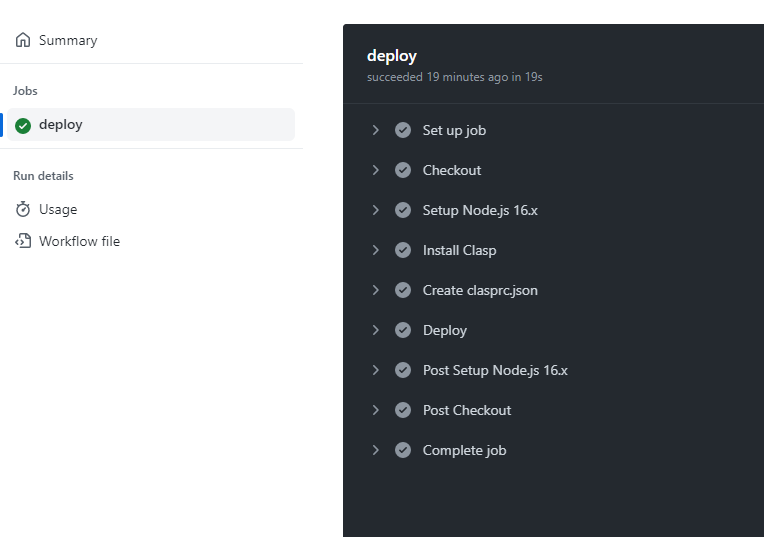
実行
実装で作成したファイルをpushします。
git push
ブラウザから確認すると、GAS(Google Apps Script)が更新されています。
補足
ブラウザで編集した内容について
ブラウザ編集した内容は、Github Actionsで更新した場合には上書きされてしまいます。
Githubとブラウザで平行して編集する場合には注意しておきましょう。
うまく更新されない場合
Github Actionsで、clasp push 実施時に以下のメッセージが出てGAS(Google Apps Script)が更新されない場合があります。
? Manifest file has been updated. Do you want to push and overwrite? (y/N)
この時、Github Actions自体は成功してしまいます。
この場合は、clasp push -fで対応できます。
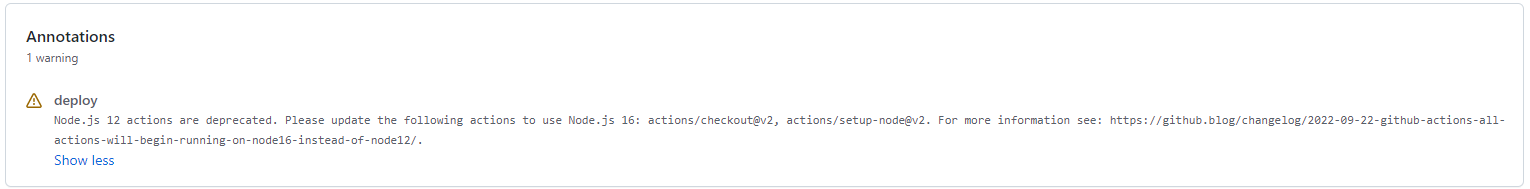
Nodeバージョンのワーニング
GAS(Google Apps Script)の更新はNode.jsをGithub Actionsで利用していて以下のメッセージが表示されます。
これは、Node.jsのバージョン12に依存がある場合に表示されます。
この記事を参考に actions/checkout@v2, actions/setup-node@v2をv3にしておきましょう!
まとめ
GAS(Google Apps Script)の良いところはブラウザ上で編集してすぐ実行できることですが、変更履歴を残したりがうまくできなところが難点です。
特に、複数人でプロジェクトを編集するようなことがある場合には是非利用してみてください。