0. はじめに
フロントエンド開発をしているとユーザーの予期せぬ行動で、予期せぬ挙動やバグを生み出してしまいます。しかし、フロントエンド開発の経験が浅いと、想定できるユーザーの行動も限られてきます。そこで、本記事では、確認しておくべきユーザーの行動について記載します。1
1. 前のページからの遷移
前のページからの遷移を考えないことはまずないと思いますが、実装しなければいけないページにたどり着くまでの遷移が1パターンとは限りません。複数のURLから遷移してくることもあるので、どこからきてもエラーとならないように実装する必要があります。
2. 次のページからの戻りの遷移(リンクまたはボタン)
前のページからの遷移が終われば、ページ遷移後の挙動の確認です。経験が浅い開発者で意外と確認し忘れることが多い挙動だと思います。その中でも、ページ上に意図的に設置されているリンクやボタンをクリックした時の戻りの確認がこの項目です。リンクやボタンの名称は「修正する」だったり、「戻る」だったり、プロダクトオーナーやデザイナーの意向によって異なる場合もあります。

このとき確認すべき事項としては
- 入力した値が保持されたままになっているべきか、入力した値は空に戻すのか
- 戻る挙動によって、サーバーサイドから渡されるべき値が渡ってきておらず、エラーとなっていないか
- 入力した値が保持されている場合は送信ボタンがdisabledに戻ってないか(保持されない場合は送信ボタンがdisabledになっているか)
などです。リンクまたはボタンでの遷移の場合は、実装方法によって、
- getで戻る場合
- postで戻る場合
- JavaScriptを利用してブラウザのヒストリーバックで戻る場合
などが考えられ、どの実装になっているか、決まっていない場合は、どの実装にするかを決める必要があります。
3. 次のページからの戻りの遷移(ブラウザバック)
ページ遷移後の戻りの二つ目はブラウザの戻るボタン(最近は←や<の表記の場合が多い)を利用した場合です。これは、2のヒストリーバックと同じ挙動になりますが、この場合も、1)や2)の確認を行います。
4. 次のページからの戻りの遷移(サーバーサイドバリデーションによるもの)
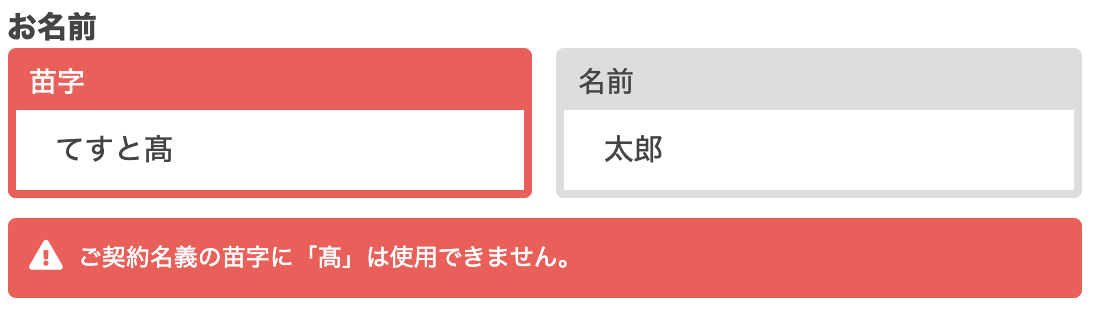
ユーザーの意図的な遷移ではなく、サーバーサイドのバリデーションに引っかかって戻ってくる場合も考えられます。ページ遷移でサーバーサイドにリクエストを送る実装になっている場合は、バリデーションエラーで戻ってくる挙動となっている場合があります。フロントエンドのバリデーションだけで弾くことができず、サーバーサイドのバリデーションでしかチェックできない場合などです。
この時、多くの場合、エラーとなった項目やエラーメッセージがサーバーサイドから送られてきます。この時にフロントではどのような挙動となるかを定義し、実装する必要があります。例えば、エラー対象となるフィールドに色を付けてわかりやすくしたりし、送信ボタンはdisabledにします。さらに、内容が修正された場合には色を戻して送信ボタンのdisabledを解除するといった挙動が考えられます。

5. ブラウザのリロード
最後に忘れがちなのがブラウザのリロードです。リロードの場合も1) 入力した値が保持されたままになっているべきかなどを考慮する必要があります。
以上、フロントエンド開発時に確認すべきユーザーの5つの挙動についてご紹介しました。これらは、私がチームで開発している時に新規参画者のコードレビューをしている際に指摘してきたことでもあります。最初のうちは、目的とする挙動を実装するのに精一杯のことが多いですが、慣れてきたらこのような細かい点も考慮に入れるようにしていきたいという、自戒も込めて記述させていただきました。
-
今後、確認すべき項目が見つかり次第、順次追加していきます。 ↩