ファイル分割もいいけど、取り回しわるくなるとねぇ
分割ファイルをひとまとめにするスクリプトをメンテするのさぼっちゃうし
分割そのままで対応してきてるツールももうあるのかな・・?
でもそうするとprismとかのモック動かすときにどうなるんだろう・・
1ファイルにしといて、コードジャンプやらの開発環境を最強にできればそれがベストなのでは!
ということでvscodeに入れるプラグイン考えていきましょう
入れるプラグイン
vscodeでswagger書くっていったらやっぱりこれ
swagger ui表示しながら書かないとね
正直これはちゃんと活用できている気がしないけど、改めて調べてみるとめっちゃ便利な機能なんすね・・
Snippetsとか書いてあると脳死でインストールしてしまうのですよ・・
これからは活用していこう
もっと快適にかきたい!と思って今回調べて追加したやつ
swaggerって1ファイルでやってるとどうしても肥大化する・・
のでどう効率的にジャンプするかってのがポイントになってくる(ファイル分割もいいけど、取り回し悪くなるの嫌だ)
そこで、アウトライン表示しっかり活用する!
「linterの導入はもはや義務よねー」という話を同僚エンジニアとして焦って急いでいれたやつ
成長を期待したいプラグイン
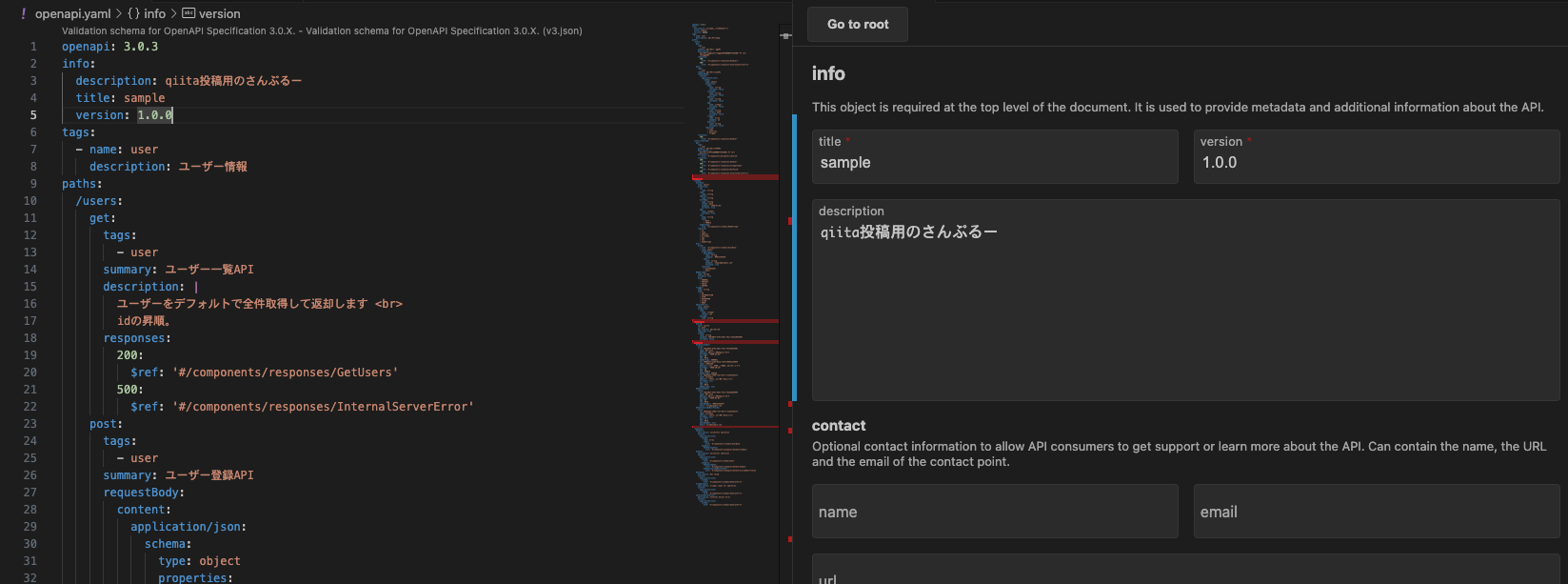
ちょっとこれワクワクしかない
カーソル置くだけでGUI操作できるだって・・
まだ、infoとかtagsにしか使え無さそう・・
肝心なところはまだですが、pathsとschemasに対応されるといよいよって感じがする
なので成長を期待したい!!!