メモ
REST API のマネージドサービス = API Gateway
GraphQL のマネージドサービス = AppSync
スキーマとはフロントエンドとバックエンドがどのような形式でデータをやり取りするのかを決めたもの
GraphQL
- GraphQL
- Facebookにより開発されたWebAPIのためのクエリ言語とそのランタイム(プログラムとかを動かすときに必要な部品のこと)
- メリット
- 少ないリクエストで複数のリソースにアクセス可能
- クライアントに必要な最小限のデータだけを取得可能
- デメリット
- エンドポイントがリソースやアクションを表していない為、キャッシュやモニタリングなど、HTTPのエコシステムを活用しにくい
- 単一のエンドポイントを一個だけ用意して、そこに対してクエリを投げ込む
GraphQLスキーマ
GraphQLスキーマとは、GraphQL APIが扱うデータの形状とそのデータに対する操作を定義するもの。スキーマは、データの型やその型間の関係、可能なクエリや変更 (ミューテーション) を定義する
これにより、クライアントはスキーマを通じてAPIが何を提供しているのかを理解し、どのようにそれを利用できるのかを知ることができる
GraphQLスキーマは、以下の主要な要素で構成される
-
Types
- 型は、スキーマの最も基本的な構成要素
- フィールドの集合をもち、各フィールドはそれ自体が型を持つ
- GraphQLにはスカラー型 (Int, Float, String, Boolian, ID)とオブジェクト型 (ユーザー定義の型) が存在する
-
Queries
- クエリは、クライアントがAPIからデータを読み込むための操作を定義する
- オブジェクト型の一部として定義され、その型のフィールドとして利用できる
-
Mutations
- ミューテーションは、データの変更 (作成、更新、削除など) を行う操作を定義する
- クエリと同様に、オブジェクト型の一部として定義される
-
Resolvers
- リゾルバは、スキーマが指定するデータの取得方法を定義する
- 特定のフィールドがクエリまたはミューテーションに対してどのようなデータを返すべきかを定義する関数
schema {
▼ 読み取り専用の取得
query:Query
▼ 書き込んでその後に取得(登録・更新時)
mutation: Mutation
▼ 変更をリアルタイムで検知して、変更があればDynamoDBを更新
subscription: Subscription
}
GraphQLのスキーマとリクエストの流れ
- はじめにSchemaファイルを定義する
- Userという構造体があり、それを取得するクエリを用意
schema {
query: Query
}
type Query {
getUser(id: Int!): User
}
type User {
id: Int!
name: String!
age: Int!
job: String
children: [User!]!
}
- 上記のデータを取得するためのRequestを作成
- 以下の例だと、どのユーザーのデータが欲しいかのidと共にフィールドも指定できる
{
getUser(id: 1) {
name
age
job
children {
name
age
job
}
}
}
- Response (JSON形式)
{
"getUser": {
"name": "Luke Skywalker",
"job": "driver",
"age", 56,
"children": [
{
"name": "Giselle Skywalker",
"age": 24
"job": "engineer"
},
{
"name": "Sania Calihoun",
"age": 12
"job": null
}
]
}
}
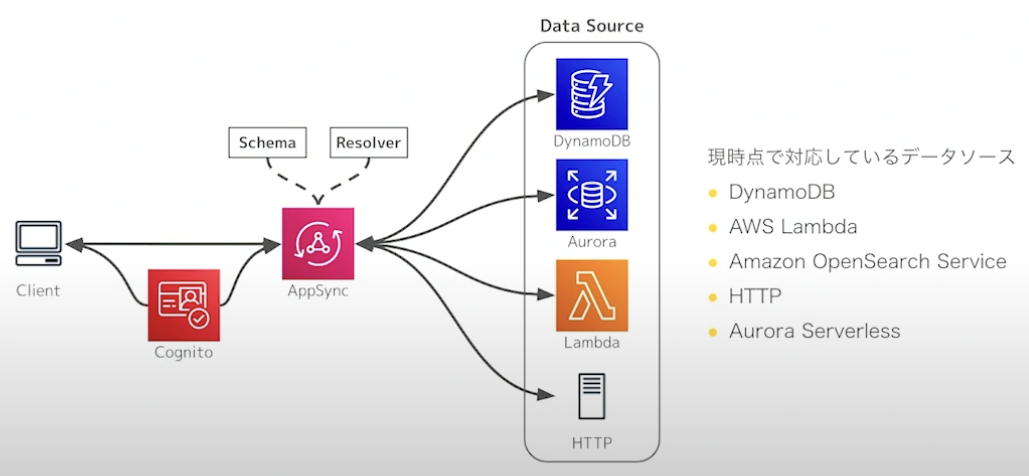
AppSync
-
完全マネージド型のGraphQLサーバー
-
DynamoDBやLambdaなどのデータソースと接続してリクエストを処理できる
-
認証やキャッシュ、リアルタイムのサブスクリプション、クライアントSDKと連携すればオフラインでの利用なども可能
-
APIリクエストのボリュームに合わせたGraphQL API 実行エンジンの自動的なスケールアップとダウンが行われる
-
AppSyncでは、予め設定されたスキーマとリゾルバを元にデータへアクセスを行い、クライアントにデータを返却する
-
メリット
- スケーラブルなマネージドGraphQLサーバーが簡単に作れる
- クライアントSDKを使用すれば認証やオフラインキャッシュなども利用可能
-
デメリット
- 細かいことをやろうとするとLambdaが必要になる
- テストがしにくい
- バリデーションや認可などをマッピングテンプレートに書く事ができるが、管理が複雑になる

-
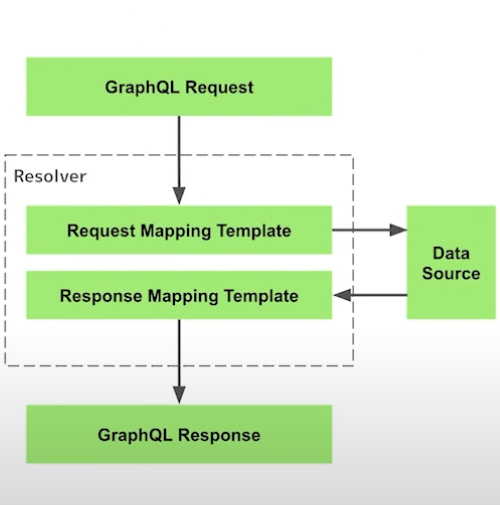
リゾルバ
- スキーマのフィールドを解決するための設定
- データソースとマッピングテンプレートを指定する
- 後続処理と紐付ける
-
マッピングテンプレート
- データソースとのリクエストとレスポンスをどう処理するかを記述する
- リクエストテンプレートは、JSON形式で出力される事が多い
-
BFF (Backends For Frontends)
参考資料
- AWSドキュメント - AWS AppSync の概要
- GraphQLドキュメント
- AWS AppSync入門(GraphQL、AWS CDK) - Qiita
- 【AWS UPDATE】AWS AppSyncがGraphQL API用のDirect Lambda Resolversをリリース - Youtube
- 生配信管理システムのバックエンド〜AWS AppSyncで迅速に構築するGraphQLサービス〜 | ABEMA Developer Conference 2021 - Youtube
- GraphQLを使いたいけどまだやってないという方に! GraphQLの始め方を解説します! - Youtube
- 誰でも理解できるGraphQL入門!REST APIとの違いを分かりやすく解説 - Youtube
- 【GraphQL】入門編 ~基礎とQuery / Mutationの書き方~ - Zenn