UIImageViewを使ってこの配置をググっても全然出てこなかったので紹介します。
設定した画像の縦横比に自然にフィットするUIImageViewを実装する
まず、UIImageViewを継承して簡単に拡張したStretchImageViewを作ります。StretchImageViewはAutoLayoutで特に指定がない場合に、自然に見える縦横比・高さに勝手になってくれるImageViewです。
class StretchImageView: UIImageView {
override func sizeThatFits(size: CGSize) -> CGSize {
guard let image = self.image else {
return super.sizeThatFits(size)
}
let newHeight = size.width * (image.size.height / image.size.width)
return CGSizeMake(size.width, newHeight)
}
override func intrinsicContentSize() -> CGSize {
return sizeThatFits(bounds.size)
}
}
このように、sizeThatFitsとintrinsicContentSizeの出力に設定された画像のアスペクト比を反映してあげるだけで実現できます。
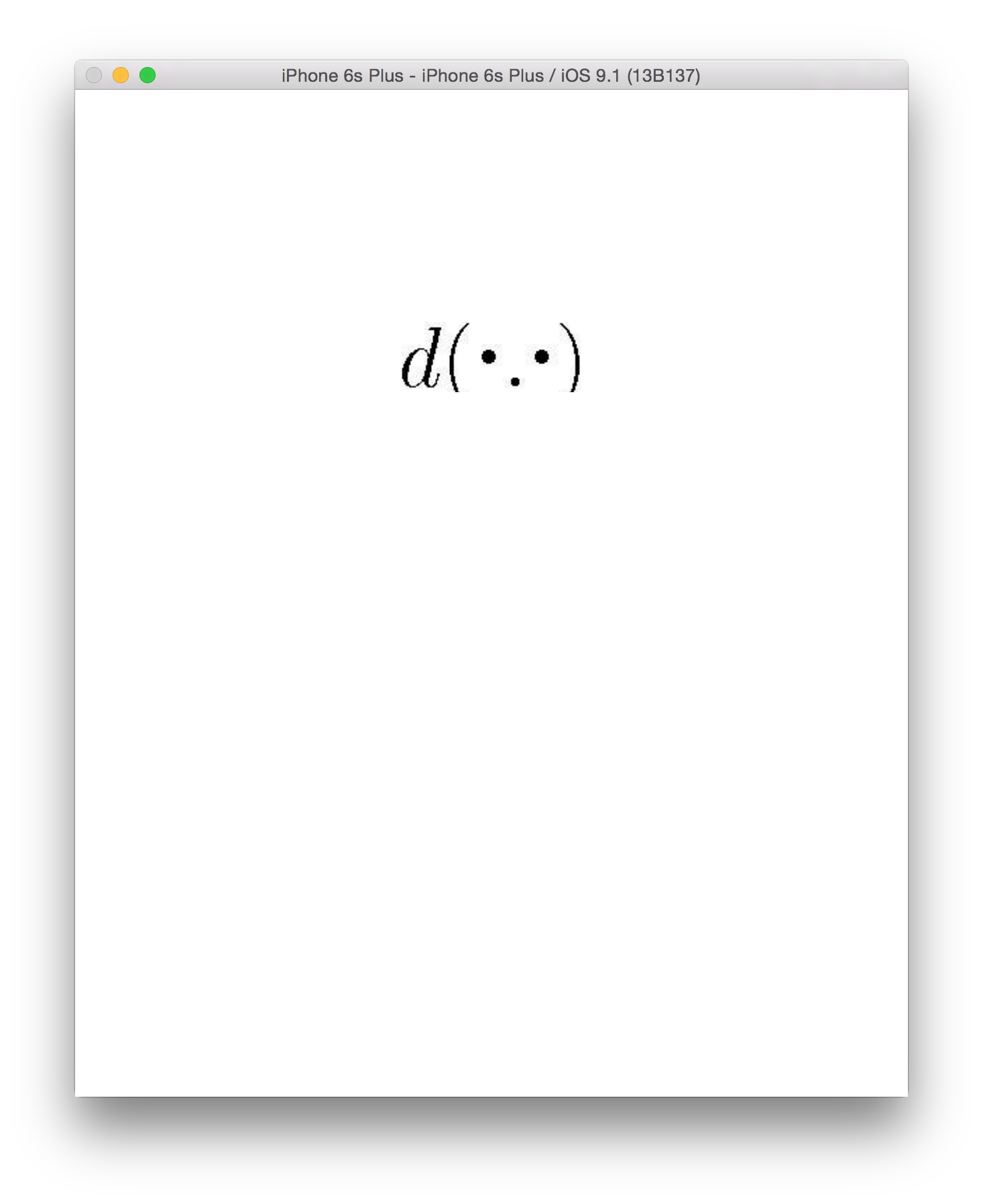
上部のみの表示
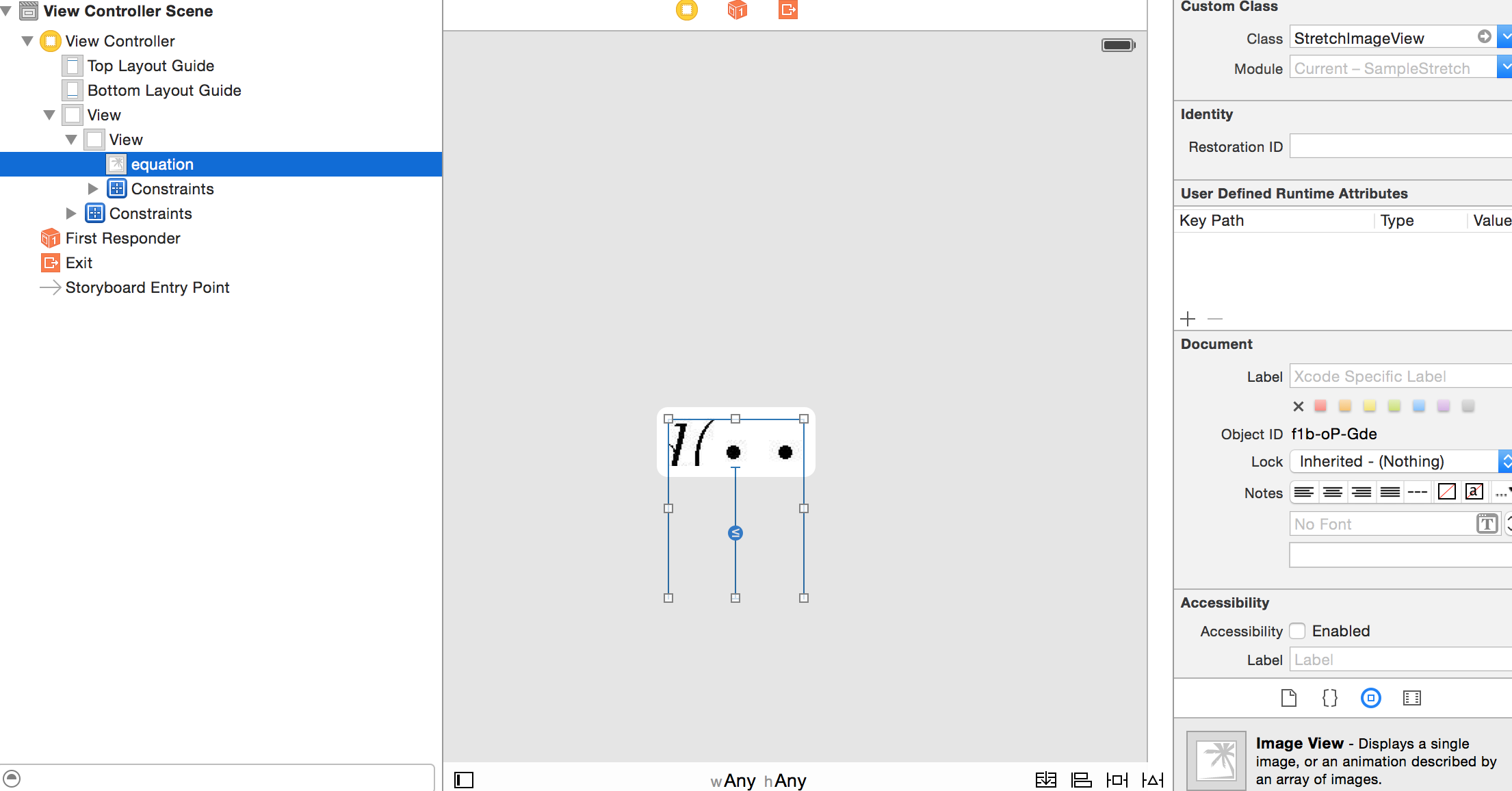
あとは、用意したStretchImageViewの上部のみが表示されるように配置します。表示したい領域にUIViewを配置し、その中にStretchImageViewを配置します。
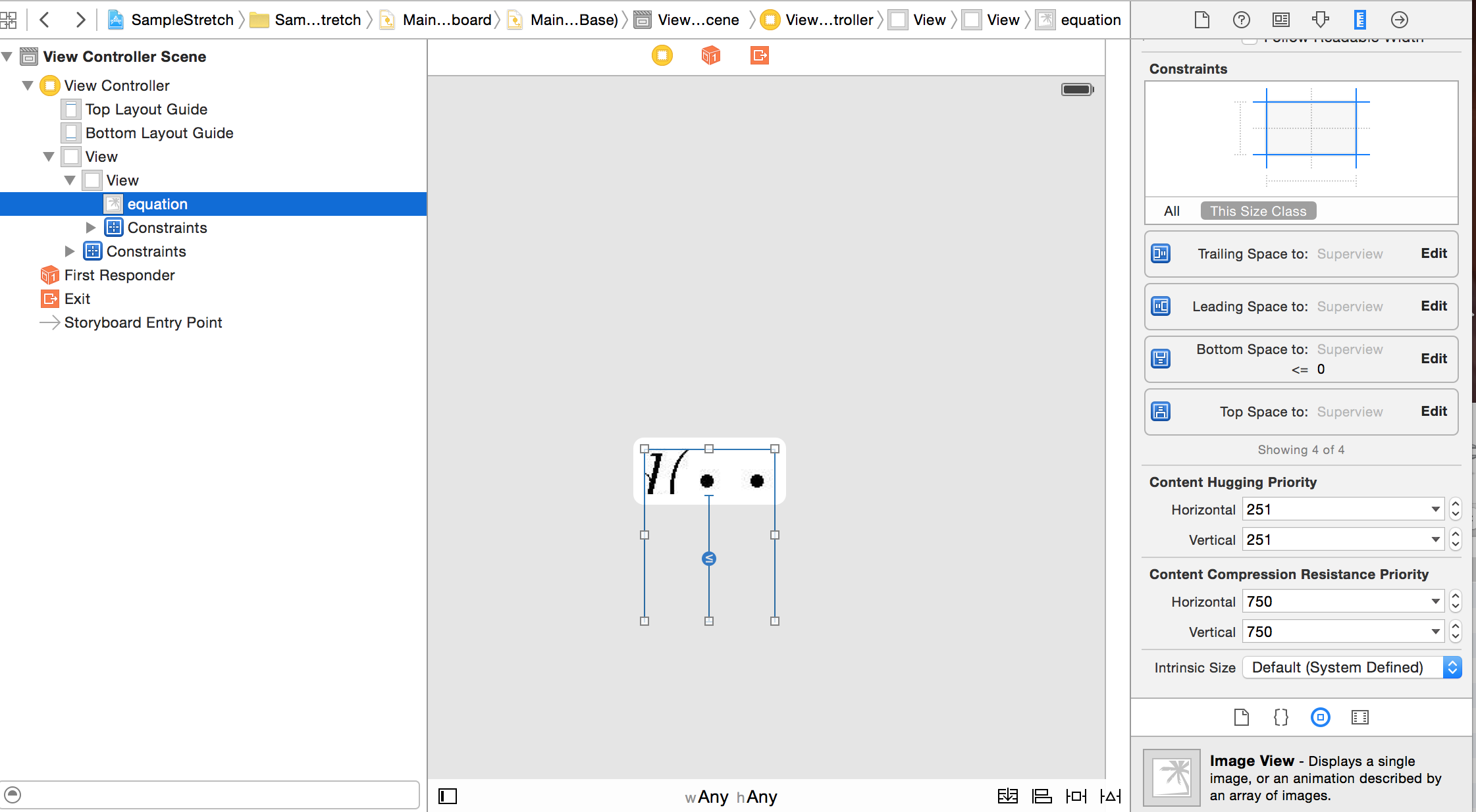
配置したStretchImageViewには以下のようなconstraintを貼ります。
- superview.top = view.top
- superview.left = view.left
- superview.right = view.right
- superview.bottom <= view.bottom
Bottomは明確には指定していないけれども、StretchImageViewが勝手に高さを決めてくれます。