今回やること
・前回スキャフォールディングでうまくできなかった原因を解消
・Viewの作りこみ
前回ダメだったところ
①導入するフレームワークが違ったらしい
Npgsqlは合っているけど、Postgres用のEntity FrameworkのNpgsqlを入れなければいけなかったらしい。
参考:https://qiita.com/nosa67/items/49ac036a15a4f7deed8b
フレームワークを入れ替えて、下記のように修正。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
//"SalaryManagementSystemContext": "Server=(localdb)\\mssqllocaldb;Database=SalaryManagementSystemContext-265af9c0-8ccd-465a-b2a3-0aea1030624b;Trusted_Connection=True;MultipleActiveResultSets=true"
"DefaultConnection": "Server=localhost;Port=5432;Database=SMSDB;User ID=postgres;Password=password;Enlist=true"
}
}
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<SalaryManagementSystemContext>(options =>
//options.UseSqlServer(Configuration.GetConnectionString("SalaryManagementSystemContext")));
options.UseNpgsql(Configuration.GetConnectionString("DefaultConnection")));
}
②そもそもASP.NET Coreのバージョンがダメだったらしい
何かのライブラリのサポートバージョンが合っていなかったので、5.0で再作成…

③前回のControllerを作るまで実施
すんなりいけた。
①を再実施、ただしDataフォルダは削除してはいけない。
※DBContextの継承クラスを使うため。
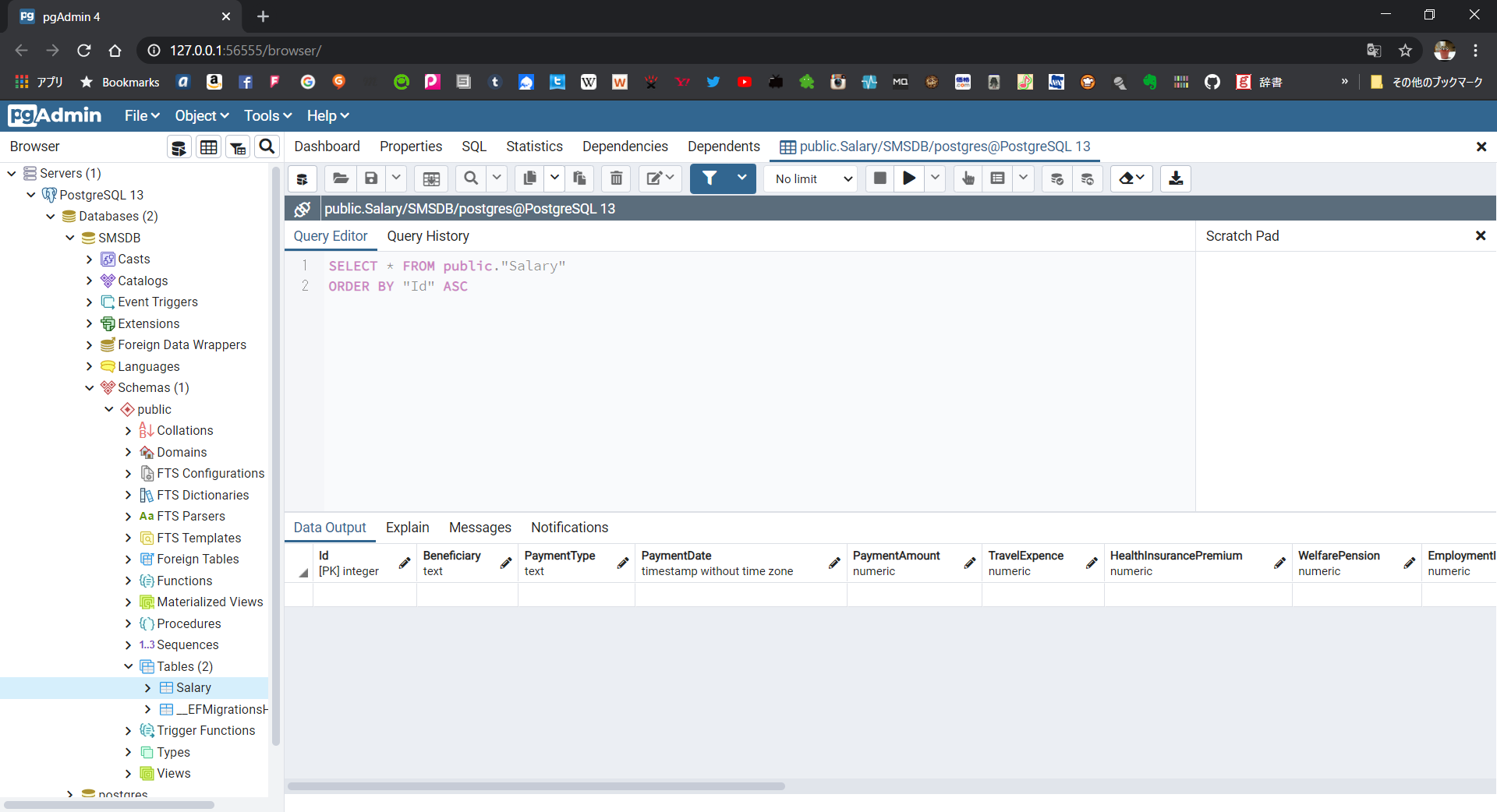
参考資料のUpdate-Databaseコマンドの実行まで行い、pgAdminでSalaryテーブルができていることを確認。

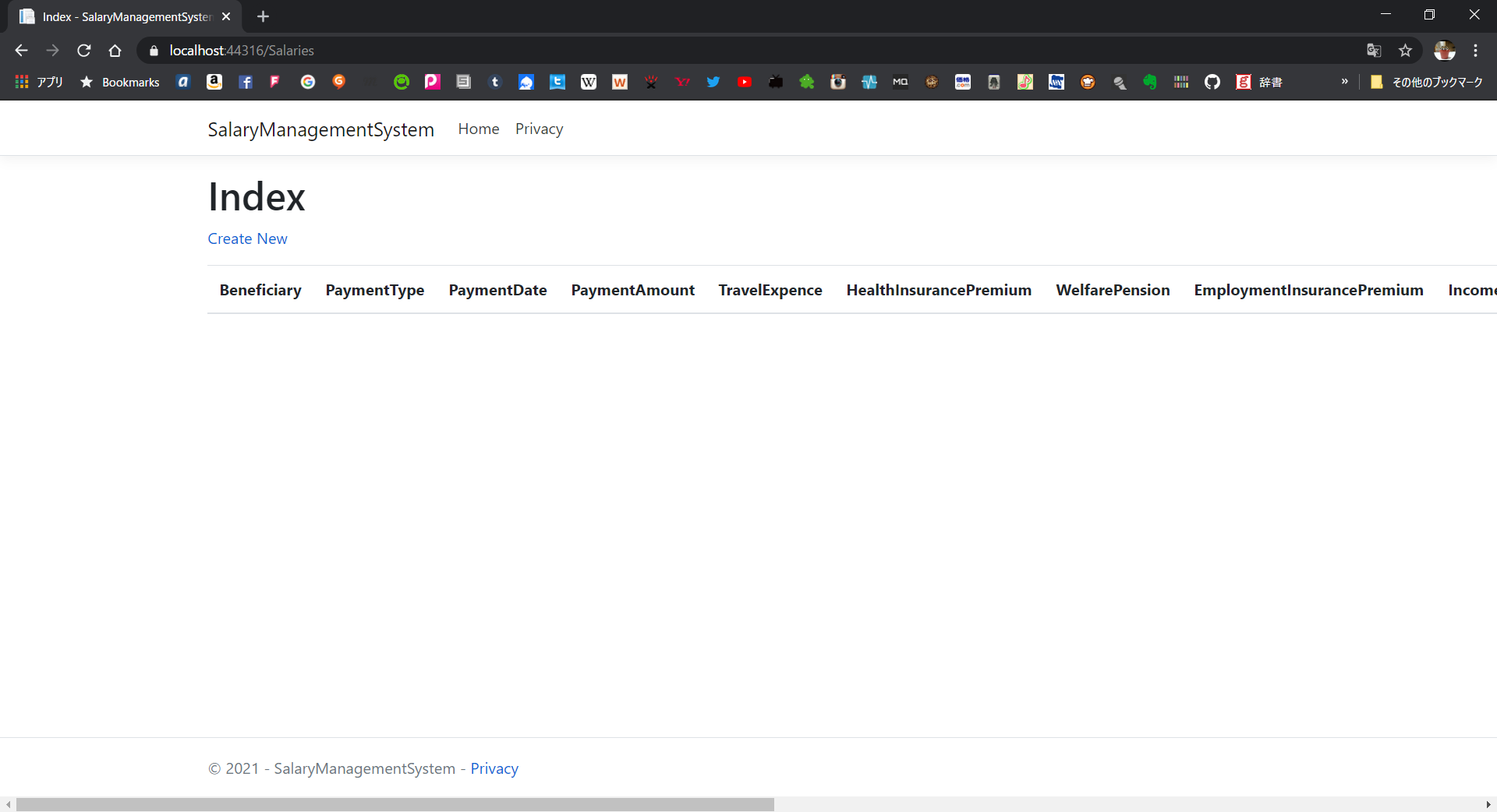
実行してみる
この時点で気に入らないところをちょっと修正
①Viewを直す
Chromeがご丁寧に翻訳してくれちゃうので日本語扱いにする。
<!DOCTYPE html>
<html lang="ja">
②項目名をちゃんと設定する
ついでに必須チェックも
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace SalaryManagementSystem.Models
{
public class Salary
{
// ID
public int Id { get; set; }
// 受給者
[Display(Name ="受給者")]
[Required(ErrorMessage = "受給者は必須入力です")]
public string Beneficiary { get; set; }
// タイプ(給与、賞与)
[Display(Name = "給与/賞与")]
[Required(ErrorMessage = "給与/賞与は必須入力です")]
public string PaymentType { get; set; }
// 支給日
[Display(Name = "支給日")]
[Required(ErrorMessage = "支給日は必須入力です")]
public DateTime PaymentDate { get; set; }
// 支給額
[Display(Name = "支給額")]
[Required(ErrorMessage = "支給額は必須入力です")]
public decimal PaymentAmount { get; set; }
// 交通費
[Display(Name = "交通費")]
public decimal TravelExpence { get; set; }
// 健康保険料
[Display(Name = "健康保険料")]
public decimal HealthInsurancePremium { get; set; }
// 厚生年金料
[Display(Name = "厚生年金料")]
public decimal WelfarePension { get; set; }
// 雇用保険料
[Display(Name = "雇用保険料")]
public decimal EmploymentInsurancePremium { get; set; }
// 所得税
[Display(Name = "所得税")]
public decimal IncomeTax { get; set; }
// 住民税
[Display(Name = "住民税")]
public decimal ResidentTax { get; set; }
// 総支給
[Display(Name = "総支給額")]
public decimal TotalPaymentAmount { get; set; }
// 時間外手当
[Display(Name = "時間外手当")]
public decimal OvertimeAllowance { get; set; }
// 深夜手当
[Display(Name = "深夜手当")]
public decimal MidnightAllowance { get; set; }
// 休日手当
[Display(Name = "休日手当")]
public decimal HolidayAllowance { get; set; }
// 備考
[Display(Name = "備考")]
public string Remarks { get; set; }
// 登録日時
public DateTime RegisterDate { get; set; }
// 登録ユーザID
public string RegisterUser { get; set; }
// 更新日時
public DateTime UpdateDate { get; set; }
// 更新ユーザID
public string UpdateUser { get; set; }
}
}
③非表示項目を設定する
登録日時・登録ユーザID・更新日時・更新ユーザIDは管理用の項目なので、画面には表示しないようにする。
追加させられたIdは勝手に非表示になるんだ…
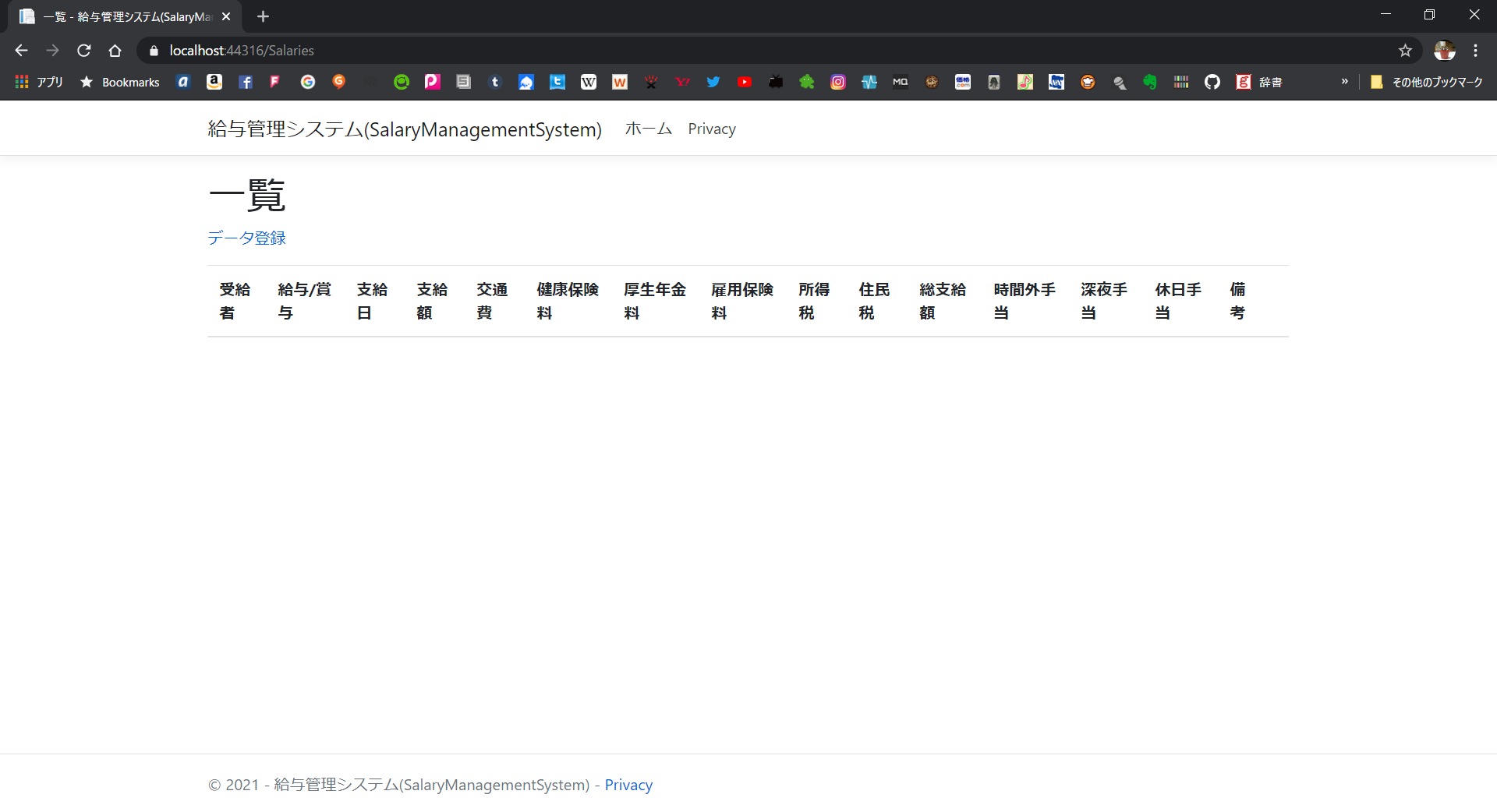
ついでに日本語化。
日本語化と非表示項目の削除は、必要な画面すべてで実施する。
@model IEnumerable<SalaryManagementSystem.Models.Salary>
@{
ViewData["Title"] = "一覧"; ←日本語化
}
<h1>一覧</h1> ←日本語化
<p>
<a asp-action="Create">データ登録</a> ←日本語化
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Beneficiary)
</th>
<th>
@Html.DisplayNameFor(model => model.PaymentType)
</th>
<th>
@Html.DisplayNameFor(model => model.PaymentDate)
</th>
<th>
@Html.DisplayNameFor(model => model.PaymentAmount)
</th>
<th>
@Html.DisplayNameFor(model => model.TravelExpence)
</th>
<th>
@Html.DisplayNameFor(model => model.HealthInsurancePremium)
</th>
<th>
@Html.DisplayNameFor(model => model.WelfarePension)
</th>
<th>
@Html.DisplayNameFor(model => model.EmploymentInsurancePremium)
</th>
<th>
@Html.DisplayNameFor(model => model.IncomeTax)
</th>
<th>
@Html.DisplayNameFor(model => model.ResidentTax)
</th>
<th>
@Html.DisplayNameFor(model => model.TotalPaymentAmount)
</th>
<th>
@Html.DisplayNameFor(model => model.OvertimeAllowance)
</th>
<th>
@Html.DisplayNameFor(model => model.MidnightAllowance)
</th>
<th>
@Html.DisplayNameFor(model => model.HolidayAllowance)
</th>
<th>
@Html.DisplayNameFor(model => model.Remarks)
</th>
@*<th> ←*.cshtmlのコメントアウトは「@*」で開始、「*@」で終了
@Html.DisplayNameFor(model => model.RegisterDate)
</th>
<th>
@Html.DisplayNameFor(model => model.RegisterUser)
</th>
<th>
@Html.DisplayNameFor(model => model.UpdateDate)
</th>
<th>
@Html.DisplayNameFor(model => model.UpdateUser)
</th>*@
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Beneficiary)
</td>
<td>
@Html.DisplayFor(modelItem => item.PaymentType)
</td>
<td>
@Html.DisplayFor(modelItem => item.PaymentDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.PaymentAmount)
</td>
<td>
@Html.DisplayFor(modelItem => item.TravelExpence)
</td>
<td>
@Html.DisplayFor(modelItem => item.HealthInsurancePremium)
</td>
<td>
@Html.DisplayFor(modelItem => item.WelfarePension)
</td>
<td>
@Html.DisplayFor(modelItem => item.EmploymentInsurancePremium)
</td>
<td>
@Html.DisplayFor(modelItem => item.IncomeTax)
</td>
<td>
@Html.DisplayFor(modelItem => item.ResidentTax)
</td>
<td>
@Html.DisplayFor(modelItem => item.TotalPaymentAmount)
</td>
<td>
@Html.DisplayFor(modelItem => item.OvertimeAllowance)
</td>
<td>
@Html.DisplayFor(modelItem => item.MidnightAllowance)
</td>
<td>
@Html.DisplayFor(modelItem => item.HolidayAllowance)
</td>
<td>
@Html.DisplayFor(modelItem => item.Remarks)
</td>
@*<td>
@Html.DisplayFor(modelItem => item.RegisterDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.RegisterUser)
</td>
<td>
@Html.DisplayFor(modelItem => item.UpdateDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.UpdateUser)
</td>*@
<td>
<a asp-action="Edit" asp-route-id="@item.Id">編集</a> | ←日本語化
<a asp-action="Details" asp-route-id="@item.Id">詳細</a> | ←日本語化
<a asp-action="Delete" asp-route-id="@item.Id">削除</a> ←日本語化
</td>
</tr>
}
</tbody>
</table>
見た目はいったんOK
次回予告
次回は登録処理の作りこみとアカウント認証機能の追加をやります。