.Net Core 2.2(Razor Page) + PostgreSQL + Identityで認証できる環境を作成する手順。
そもそもデフォルトでの認証はそのまま使えないし、データベースも基本SQLServerになっているのでそれを変えようとするとなかなかいろいろなものがわかりにくいので書いてみました。
実施する環境の各種バージョンが異なるといろいろと変化が出てくるので、その辺りは試行錯誤してみてください。
※2020/7/27 「ASP.NET Core 3.1でPostgreSQLを利用してIdentityで認証を使えるようにする」を作成しましたので、Core 3.1ではそちらをご覧ください。
全体
・プロジェクトの作成からデータベースの設定まで(本稿)
・オートマイグレーションとロールと管理ユーザーの登録
・不要な認証用ページの削除
-プロジェクトの作成からデータベースの設定まで-
環境
- VisualStudio2019 Ver.16.2.3
- ASP.NET Core 2.2
- PostgreSQL 9.6 インストール済み、接続用のアカウント作成済み
- EntityFramework
プロジェクト作成
- 新しいプロジェクトの作成を選択

- ASP.NET Core WEBアプリケーションを選択

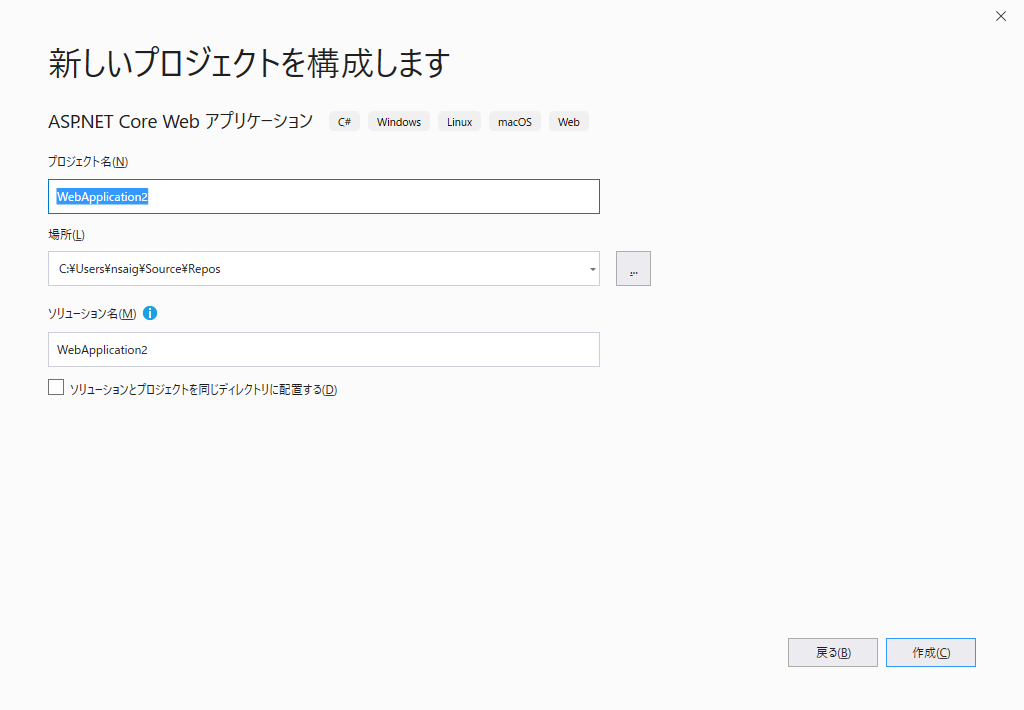
- プロジェクト情報は自由にしてください。

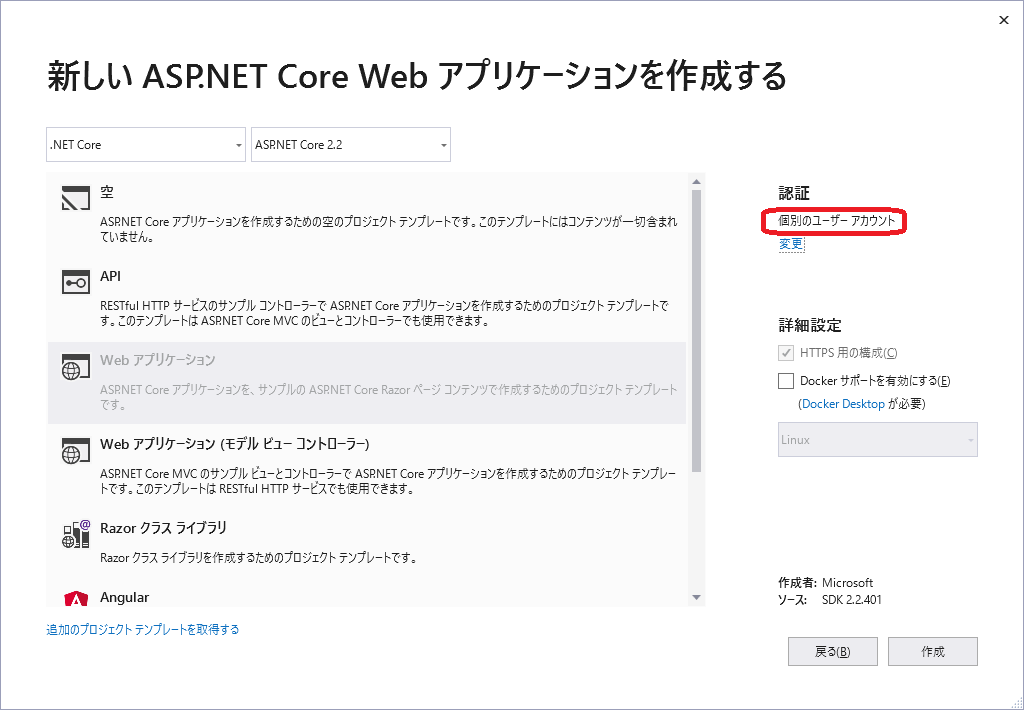
- フレームワークに「.NET Core ASP.NET Core 2.2」を選択し、テンプレートは「Webアプリケーション」を選択します。認証は「個別のユーザーアカウント」を選択(下の「変更」リンクで表示されるダイアログで変更)。

- 上記の設定で作成されたプロジェクトを以下のフォルダで構成されます。認証をなしで作成して後に書いているスキャフォールディングで認証は作成できますが、データコンテキストがIdentityの中に作成されるので、こちらのほうがフォルダ構成がわかりやすくていいと思います。認証では別のデータコンテキストを利用したい場合は、作成時の認証は選択せず後から追加してもいいと思います。
| フォルダ | 概要 |
|---|---|
| Areas/Identity | 認証用のエリアのページ及びソース |
| Data | データベース関連 |
| Pages | Razorページ |
Postgres用EntityFrameworkの設定
出来上がったプロジェクトはSQLServer用のEntityFrameworkで作成されているので、これをPostgresに置き換えます。
NuGetパッケージ管理を開きます。(ソリューションエクスプローラーのプロジェクトを右クリックして表示されるメニューで「NuGetパッケージの管理...」を選びます。)
初期は「インストール済み」が表示されているので「参照」を表示して「Npgsql.EntityFrameworkCorePostgreSQL」を探してインストールします。インストール時に表示されるダイアログは「OK」「同意する」を選択して進めてください。

次にデータコンテキストで接続するデータベースの設定を変更します。設定前にPostgreSQLはインストールし、接続するユーザーを作成しておいてください。データベースは作成しなくてもいいです。後ほど説明するマイニングで作成されます。
プロジェクト直下にある「appsettings.json」ファイルを開いて、接続文字列("DefaultConnection"の内容)を変更します。設定内容は自身のPostgreSQLの設定に合わせてください。なお、「Database」はその名前でデータベースが作成されますので、先に作らないでください。
{
"ConnectionStrings": {
"DefaultConnection": "Server=<host名>;Port=5432;Database=<データベース名>;User ID=<ユーザーID>;Password=<パスワード>;Enlist=true"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
次にプロジェクト直下にある「Startup.cs」のメソッド「ConfigureServices」内の「options.UseSqlServer」の部分を「options.UseNpgsql」に変更します。
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseNpgsql( // <= この部分を変更
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddDefaultUI(UIFramework.Bootstrap4)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
「Data/Migrations」フォルダはSQLServer用に作成されているので削除します。
パッケージマネージャコンソールを開いて「Add-Migration <キー>」を実行します。(<キー>は初期作成を示す適当な文字列です。この文字列でマイグレーション用のソースが作成されます。)

パッケージマネージャコンソールで「Update-Database」を実行します。1

完了
これで、認証入りの初期の状態が出来上がりです。
デバッグで実行すると以下の画面が表示されユーザー登録やログインが可能になります。
次回はここから不要な認証用のページを使えないようにします。
私のブログページ(https://nosa67.hatenablog.com/)
-
「Update-Database」がエラーになることがあります。これはインストールされているEntityFrameworkのツールが古い場合なので、NuGetを利用してインストールして再度実行してみてください。 ↩
