最近、Flutter初心者の知人環境構築を教えていました。しかし、「中々記事が見つからず、困った!」、「英語読めるかぁ!笑」というFlutter初心者の知人の声を元に作成しました🙌
という前置きは置いといて、早速始めていきましょう💪
※少し時間がかかるので、ご了承ください🙏
(XCodeがインストールされていれば気にしなくても問題ありません!)
環境構築の手順
以下の手順で進めていきます🔥
- Flutterのダウンロード
- Mac上での操作(FlutterのPath)
- Flutter開発環境のセットアップ
- 実際にプロジェクトを作成してみる
1. Flutterのインストール
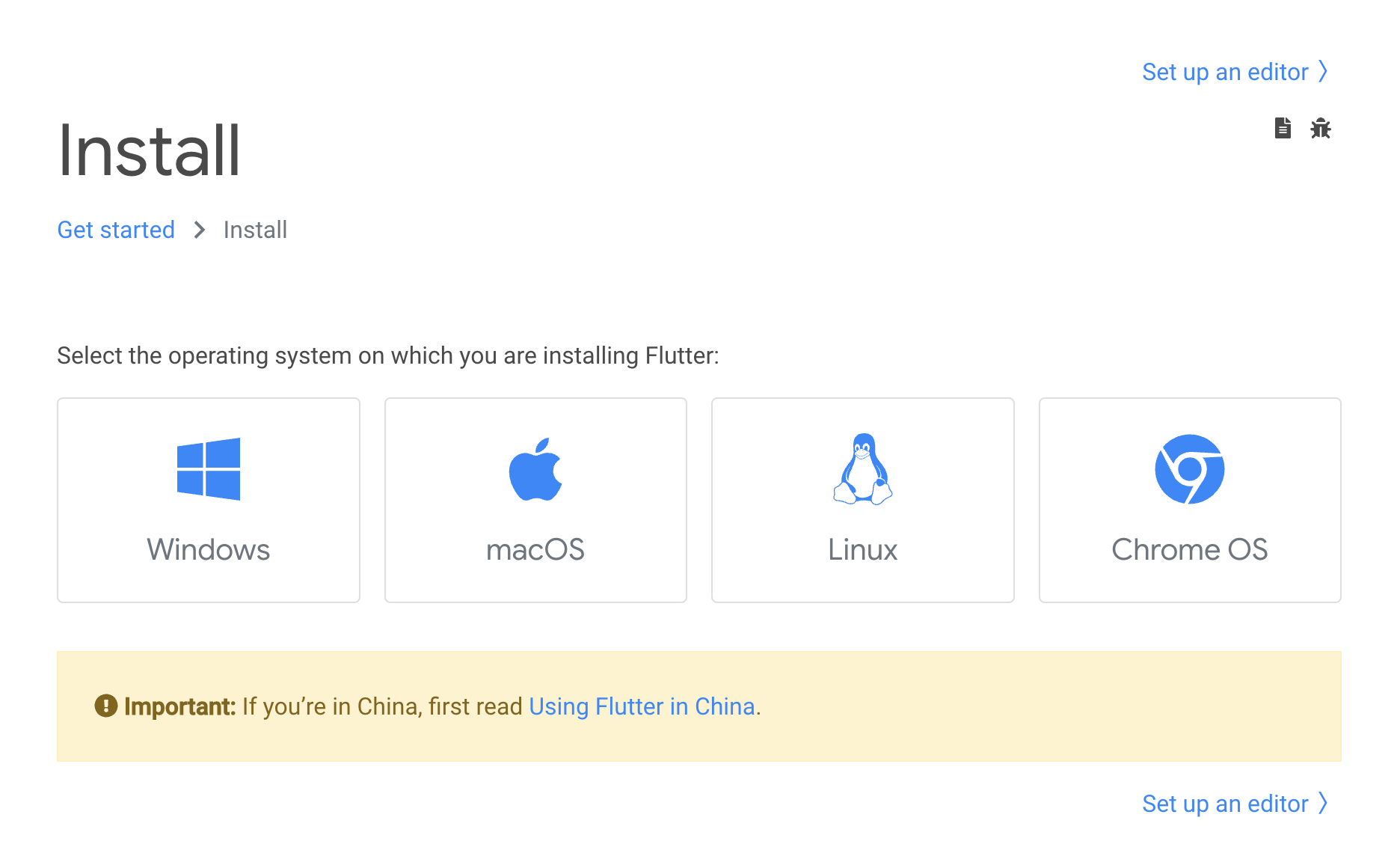
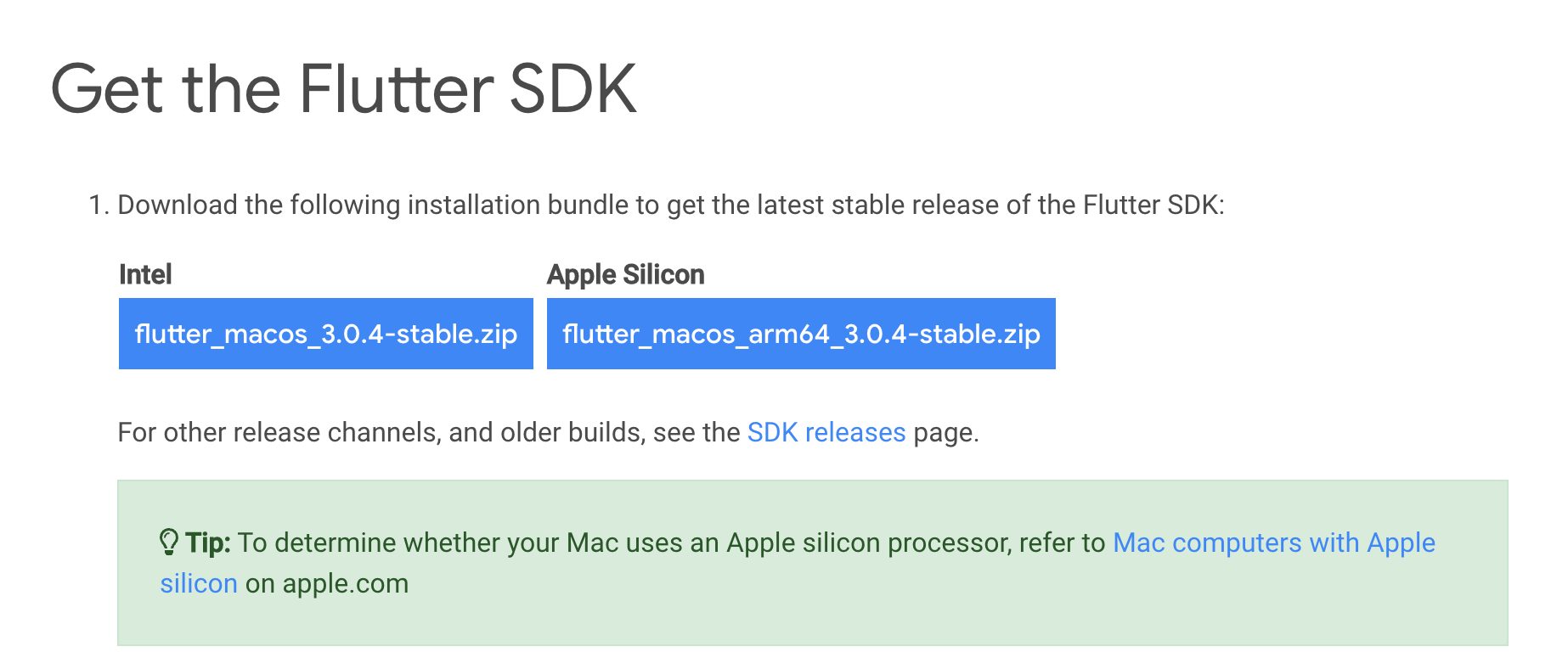
- まず、Flutter公式サイトからFlutterをインストールします。
- 次に、クリック先の画面の「Get the Flutter SDK」のところで自分のMacに合うFlutterのZipファイルをダウンロードしましょう!M1MacはApple Silicon、M1以前のMacの方はIntelを選ばないと動かないので注意しましょう!

2. Mac上での操作
- ダウンロードしたZipファイルをDownloadsフォルダ内にて解凍しましょう!(クリックするだけでOKです!)
- ターミナルを起動します。

- Zshでの使用を考えているので、もしBashなど他のターミナルの場合は、以下のコマンドを入力しましょう!(他ターミナルかどうかは、ターミナルの上のところで確認できます!)
% zsh # zshに切り替えます
※ここからはターミナルの操作になります。
行うことは以下の通りです。
- DownloadsフォルダにあるFlutterフォルダをUsers/user_name/developmentに移動する
- Pathを通す
1. DownloadsフォルダにあるFlutterフォルダをUsers/user_name/developmentに移動する
1-1.developmentフォルダを新たに作成
% cd # ホームディレクトリ(Users/user_name)に移動
% mkdir development # mkdir:フォルダ(ディレクトリ)作成コマンド, Users/user_nameの中で作成
1-2. DownloadsフォルダにあるFlutterフォルダをUsers/user_nameにFlutterを移動
% cd ~/Downloads # Downloadsフォルダ(ディレクトリ)に移動
% mv flutter /Users/user_name/development # flutter(解凍したフォルダ名),user_name(Macの名前)
2. Pathを通す
Pathとは、ターミナルやMac上で動作するように繋いであげる導線のようなもので、今回はFlutterコマンドが動作するように設定します。
手順は以下の通りです。
- Pathを設定するファイルを編集する
- ターミナルを再起動する
1. Pathを設定するファイルを編集する
% vim ~/.zshrc
ファイル編集中の手順
- iを押して、insertモード(書き込みモード)にする
- コピー&ペースト
- escキー(エスケープキー)を押して、insertモードを終了
- :wqと入力して保存
export PATH="$PATH:/Users/user_name/development/flutter/bin" # user_nameのみ書き換えてコピー
2. ターミナルの再起動
物理的にターミナルを再起動しても良いですが、ここは賢くコマンドを使いましょう!
% source ~/.zshrc # 再起動に相当するコマンド、更新
% which flutter # flutterのPath確認
# 実行結果がこのようになっていれば大丈夫です!
# => /Users/yuuki/development/flutter/bin/flutter
3. Flutter開発環境のセットアップ
開発環境セットアップの手順は以下の通りです。
- flutter doctorコマンドに従ってセットアップを行う
- コードエディタのセットアップ
- 今回はVScodeにてセットアップします
- 実際にプロジェクトを作成してみる
1. flutter doctorコマンドに従ってセットアップを行う
まず、以下のコマンドをターミナルにコピペしましょう。
% flutter doctor # 開発環境に必要なものを教えてくれるコマンド
すると、以下のような表示が出てきます。
(セットアップが既に終了していると、チェックマークがつきます)

まだ皆さんはセットアップが終わってないので、!マークがついていることでしょう😓
↓↓↓こんな感じ↓↓↓
[!] Android toolchain - develop for Android devices (Android SDK version
32.1.0-rc1)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for
more details.
[✗] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS
development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see
https://guides.cocoapods.org/using/getting-started.html#installation for
instructions.
1-1. Android studioのセットアップ
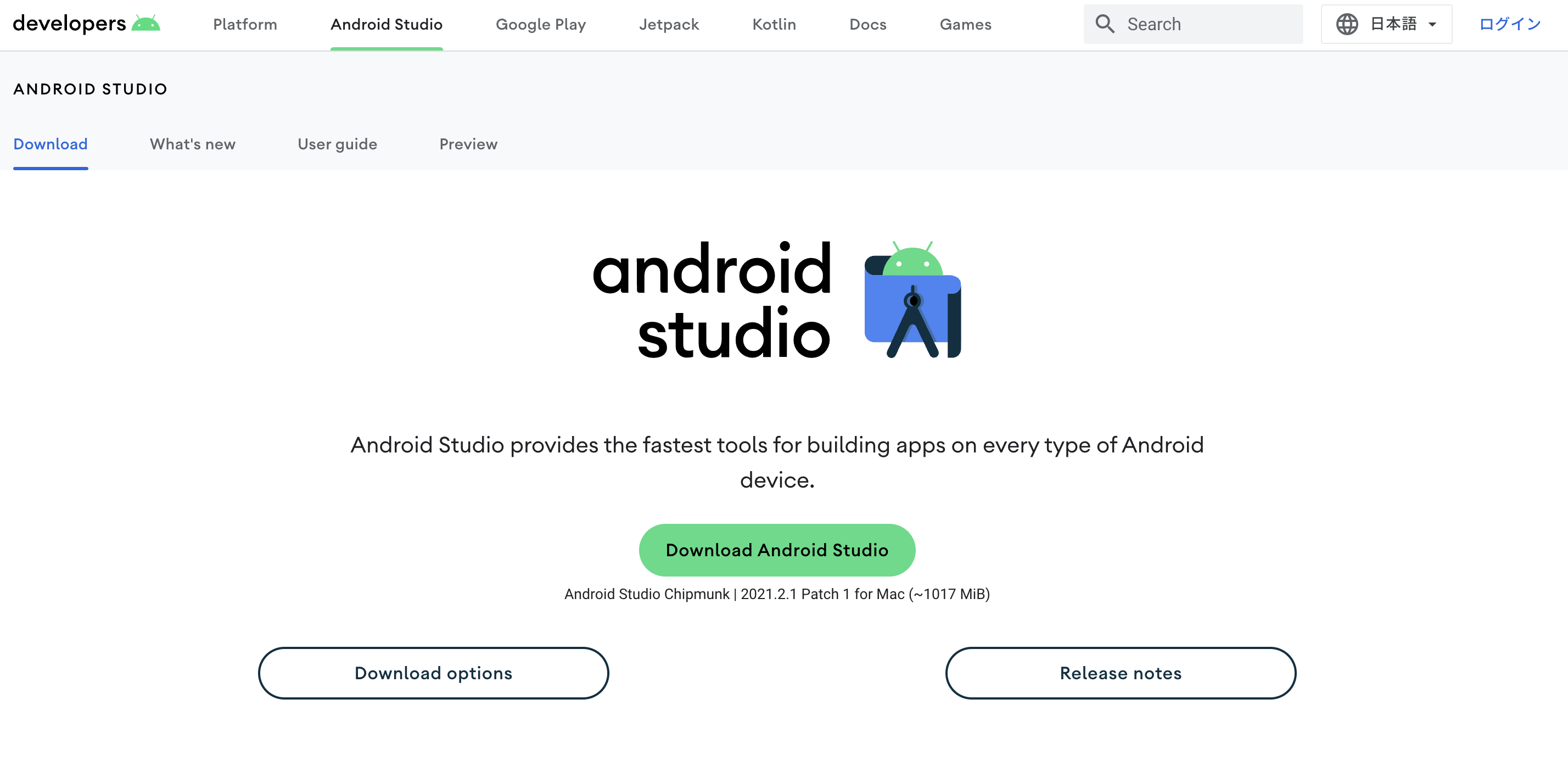
- Android Studio公式サイトからAndroidStudioをダウンロードします。
- 「Download Android Studio」をクリックします

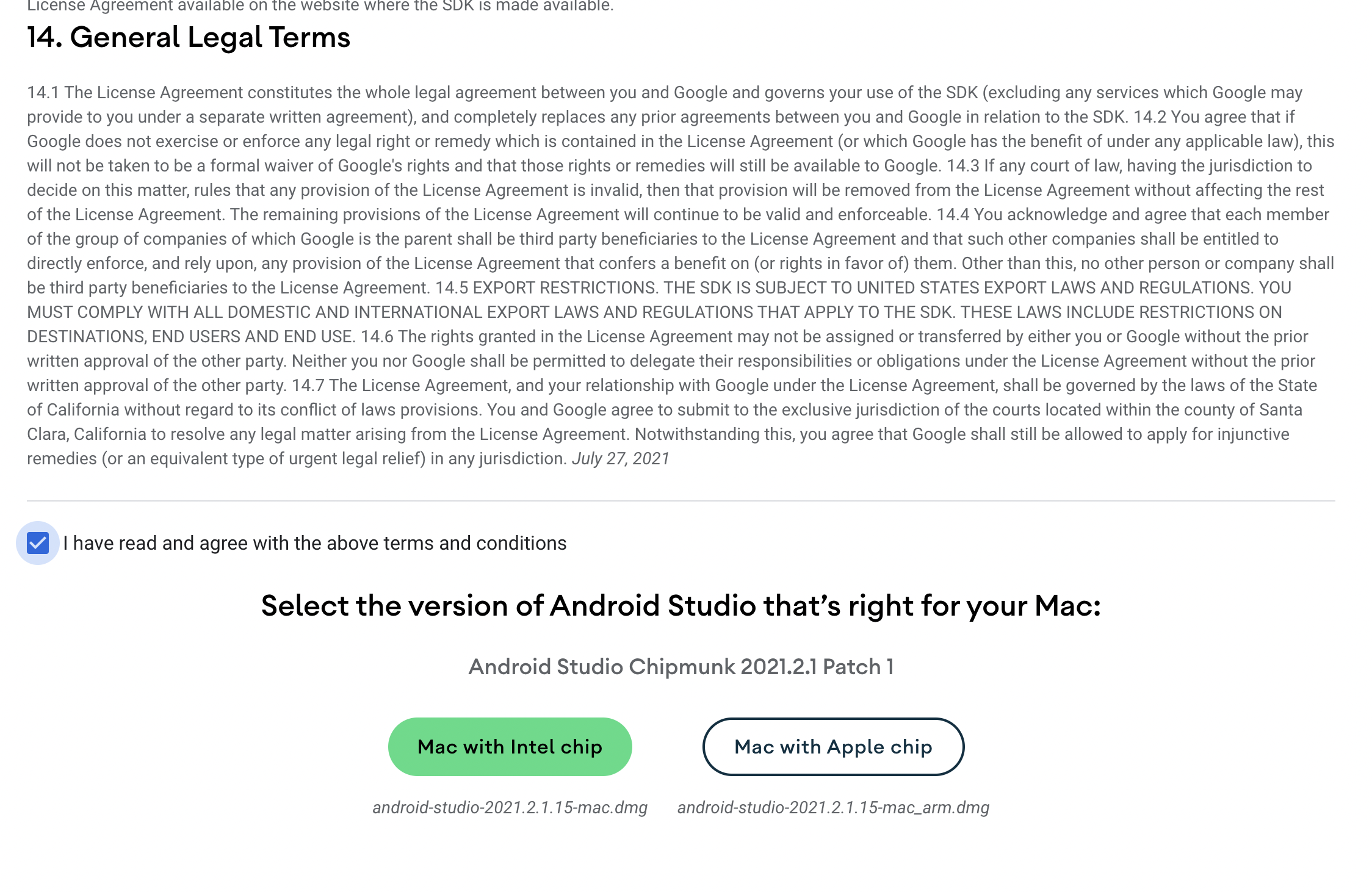
- 利用規約を下まで飛ばして、チェックボックスにチェックを入れます。
- ダウンロード後、dmg(ディスクイメージ)を開いて、AndroidStudio.appをApplicationフォルダに入れましょう!
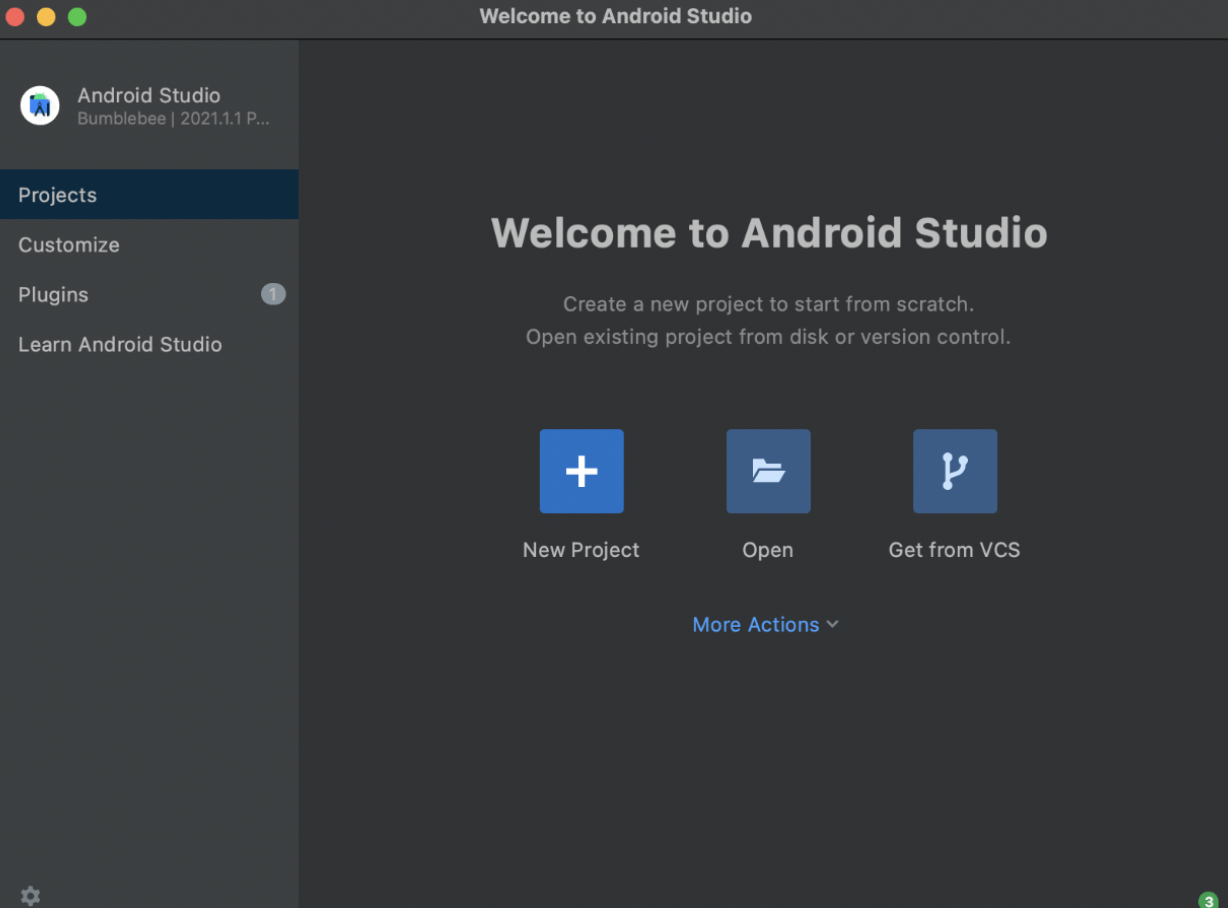
- 次に、Android Studioを起動し、初期設定を行います。
- 基本的に流れに沿って、全項目でAccept(許可)を選んでいけばOKです!
- この画面のMoreActionsから「Virtual Device Manager」を選択
1. ここでAndroidデバイスを作成します。
2. Create Deviceを選んで、適当なデバイスを選択後、ダウンロードすれば作成できます!

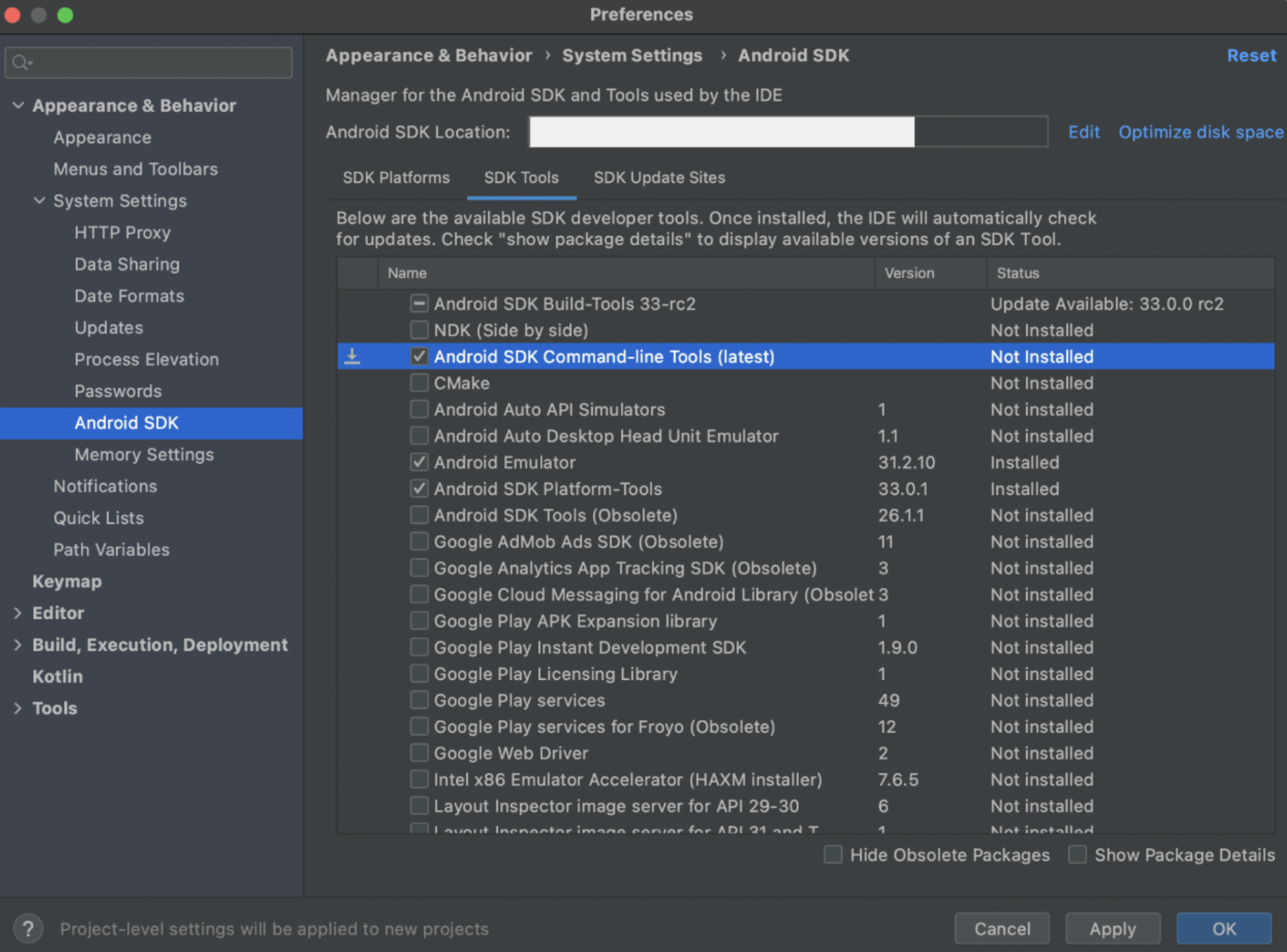
- 左のサイドバーにある「Appearance&Behavior」
- インストールが完了後Android Studioを閉じる
- ターミナル上で「flutter doctor」を実行し、下記のように表示されていれば完了です!
[✓] Android toolchain - develop for Android devices (Android SDK version
32.1.0-rc1)
1-2. Xcodeのセットアップ
Macユーザの方でインストール済みの方はSkipしてください!
- AppStoreで「Xcode」をインストール
- flutter doctorコマンドを実行
CocoaPodsのインストール
たまに以下のような警告が出ることがあります!その解決策もあります!
CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see
https://guides.cocoapods.org/using/getting-started.html#installation for
instructions.
解決策
これで解決です!
% brew install cocoapods
1-3. Chromeのセットアップ
Chromeをインストール済みの方はSkipしてください!
もしインストールしていない場合は、Safariで検索して、インストールしましょう!
1-4. コードエディタ(VSCode)のセットアップ
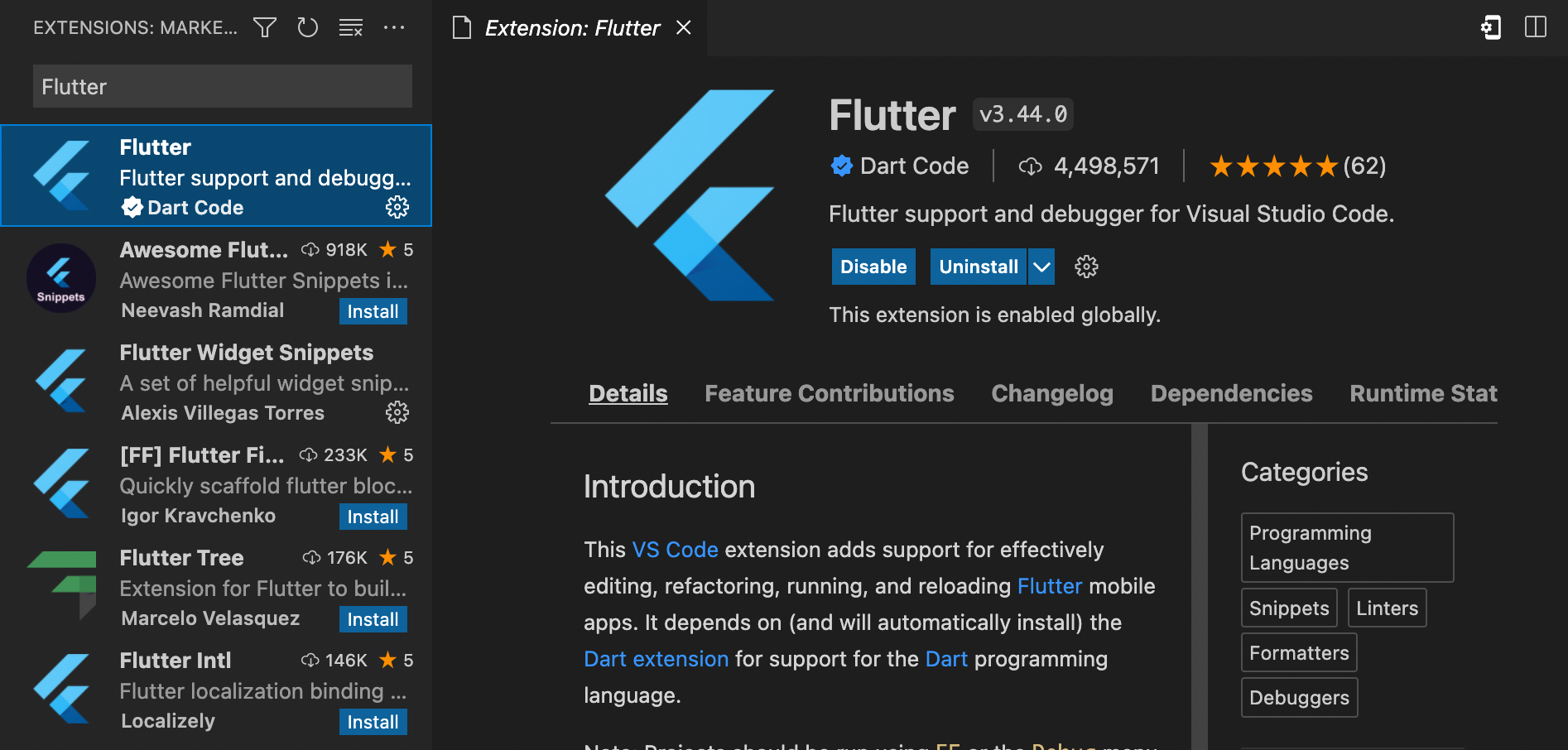
- VSCode公式サイトにてインストール
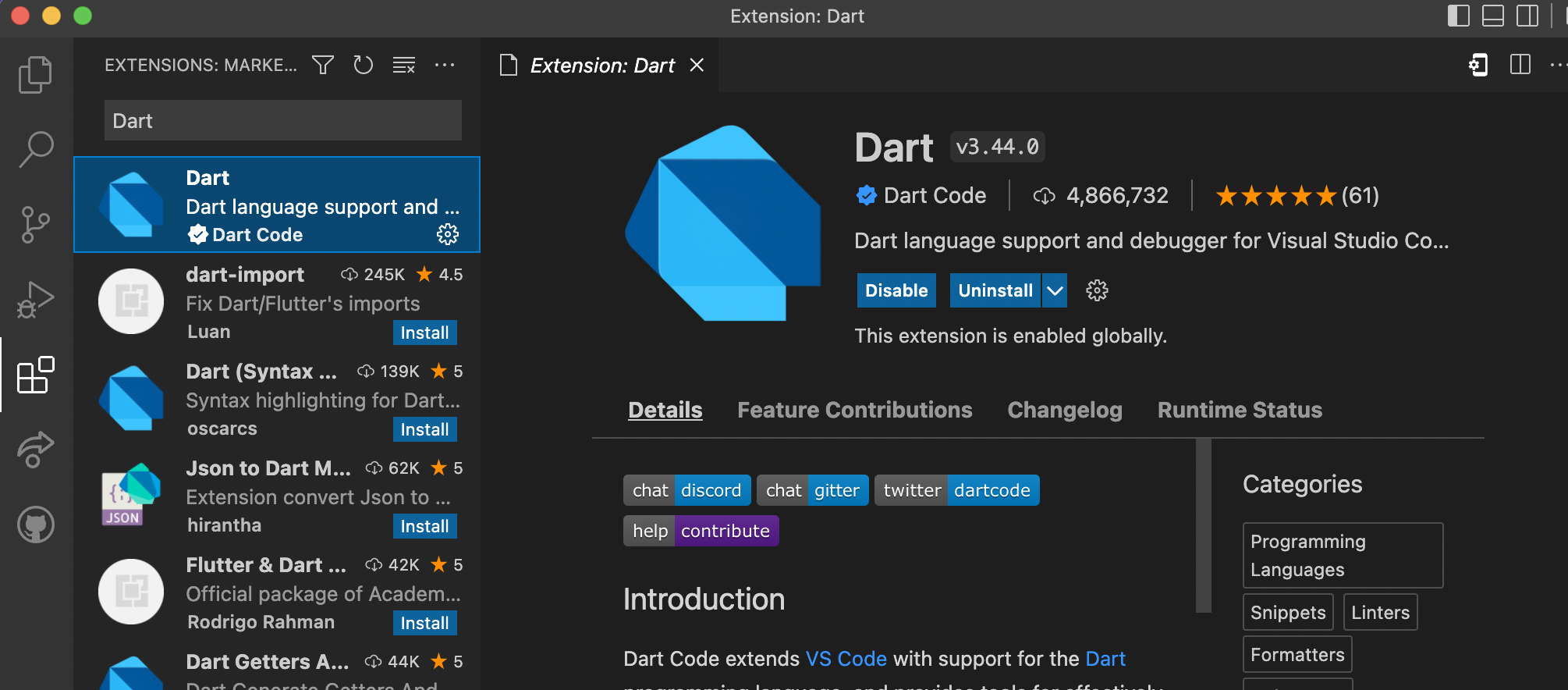
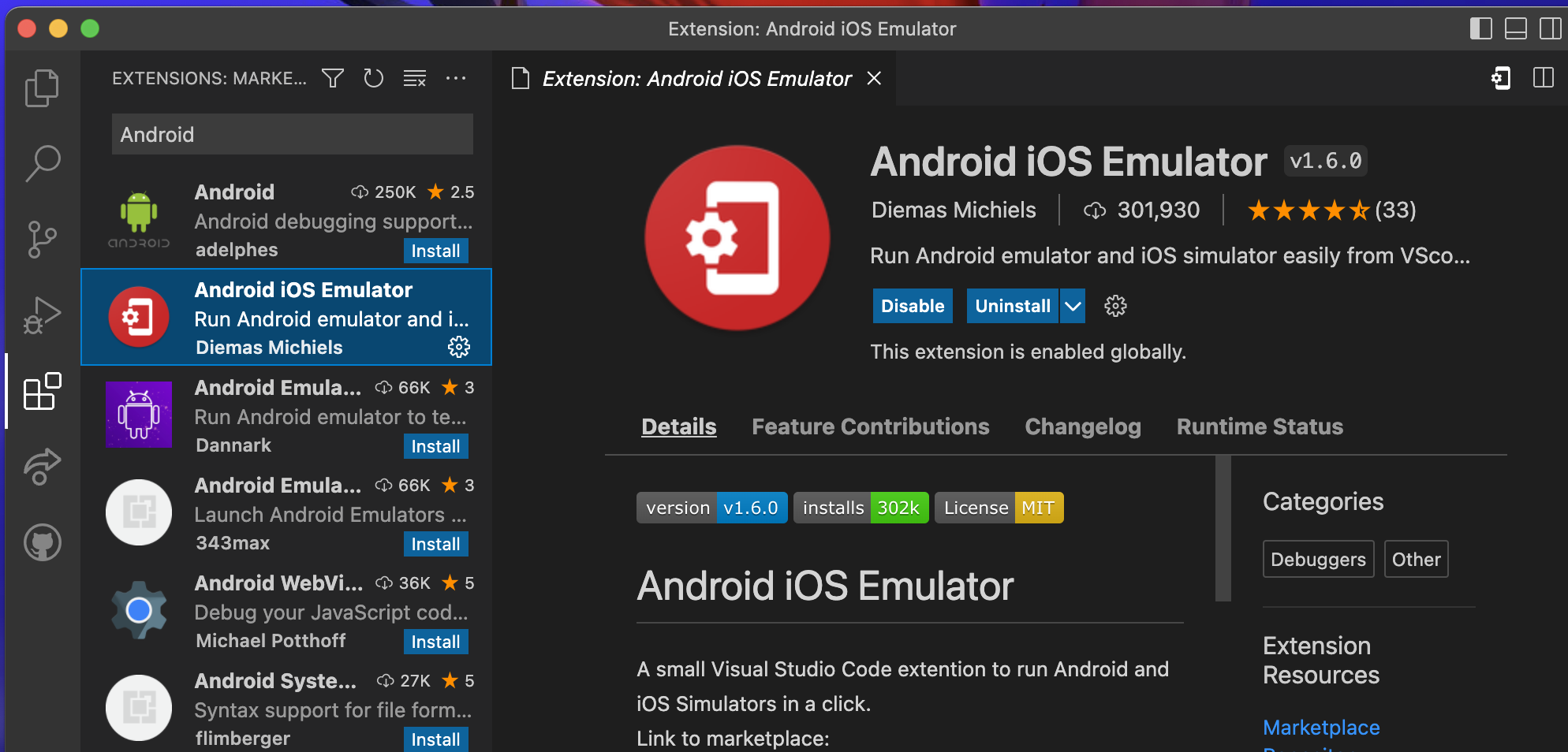
- 拡張機能をインストール(左のサイドバーの四角形です!)
Android iOS Emulatorの使い方
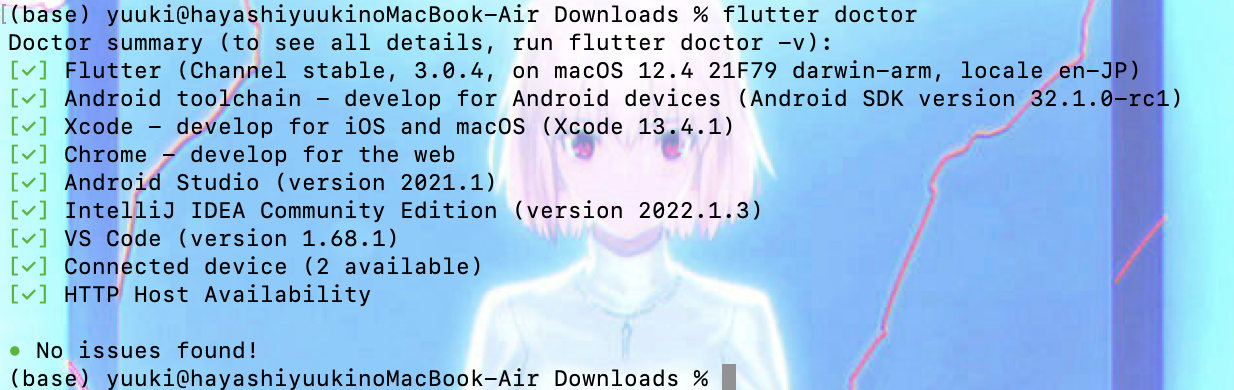
ここまで行って、flutter doctorコマンドで確認すると、、、
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.4, on macOS 12.4 21F79 darwin-arm, locale
en-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version
32.1.0-rc1)
[✓] Xcode - develop for iOS and macOS (Xcode 13.4.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] IntelliJ IDEA Community Edition (version 2022.1.3)
[✓] VS Code (version 1.68.1)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
• No issues found!
セットアップは終わりです!🎉
4. 実際にプロジェクトを作成してみる
% flutter create flutter_test_app # flutter create アプリ名で作成
Creating project flutter_test_app...
Running "flutter pub get" in flutter_test_app... 1,723ms
Wrote 127 files.
All done!
In order to run your application, type:
$ cd flutter_test_app
$ flutter run
Your application code is in flutter_test_app/lib/main.dart.
次に、VSCodeでflutter_test_appを実行してみましょう!
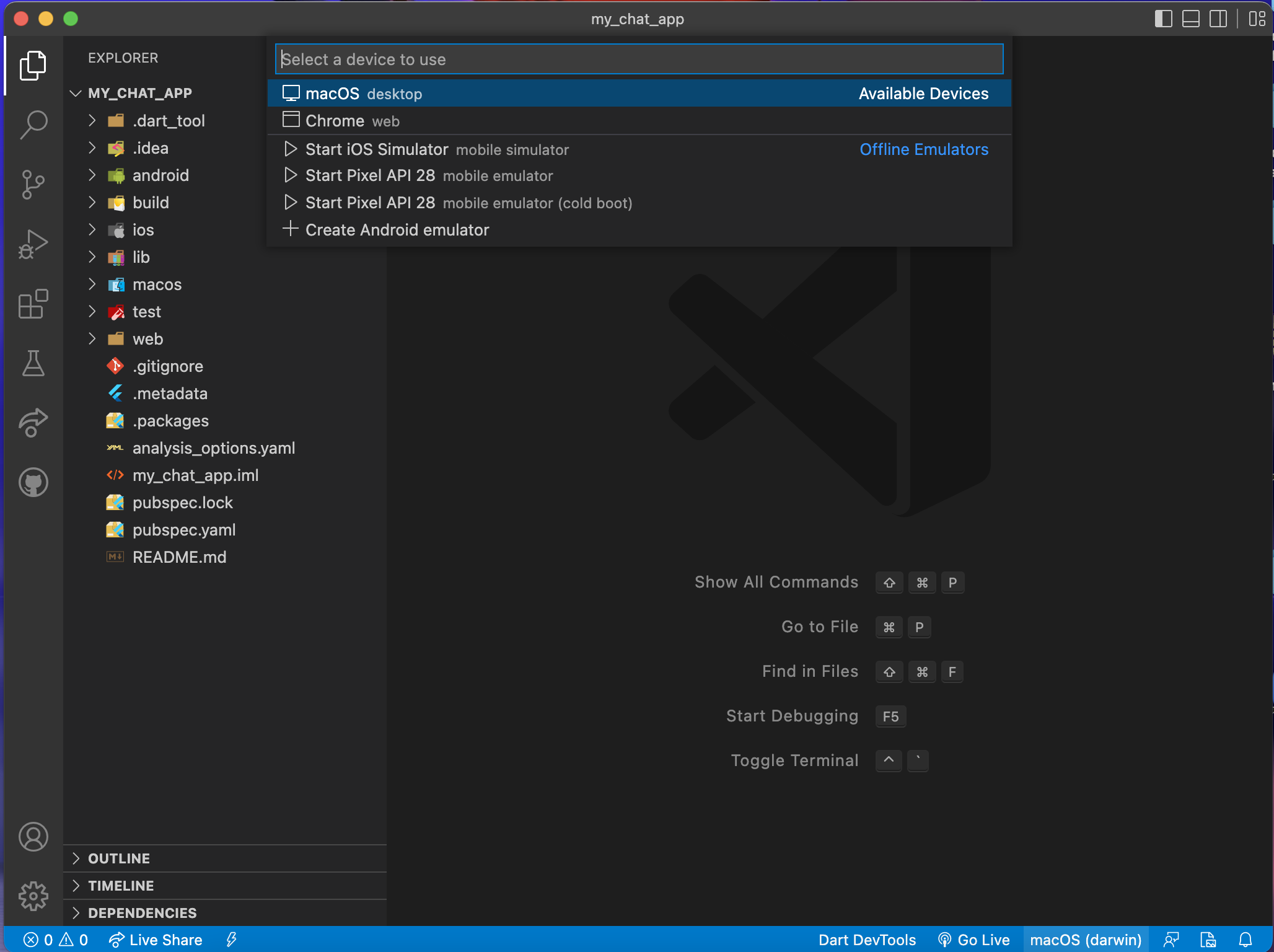
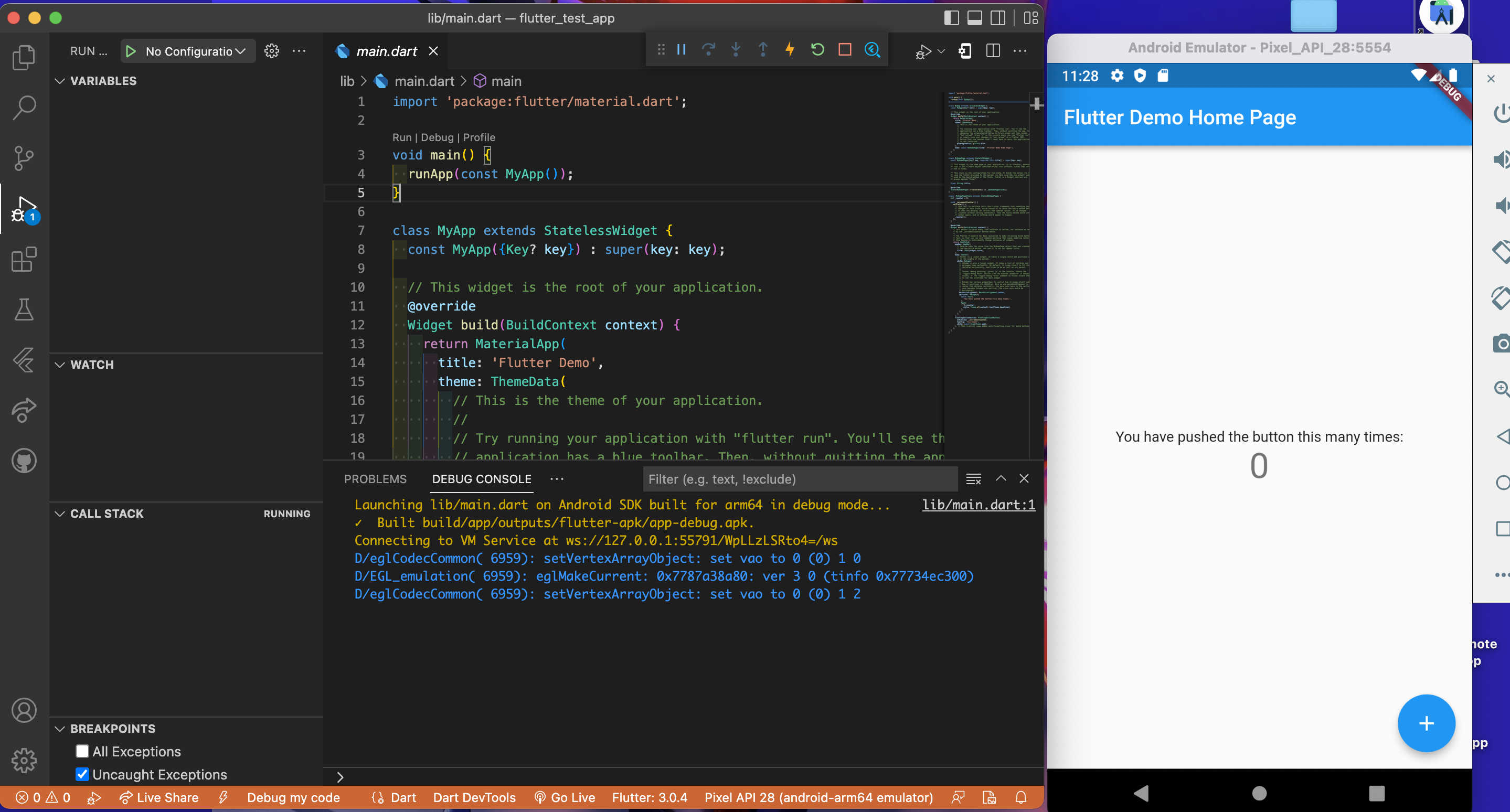
- AndroidStudioで事前に作成したAndroidエミュレータを拡張機能「Android iOS Emulator」で起動
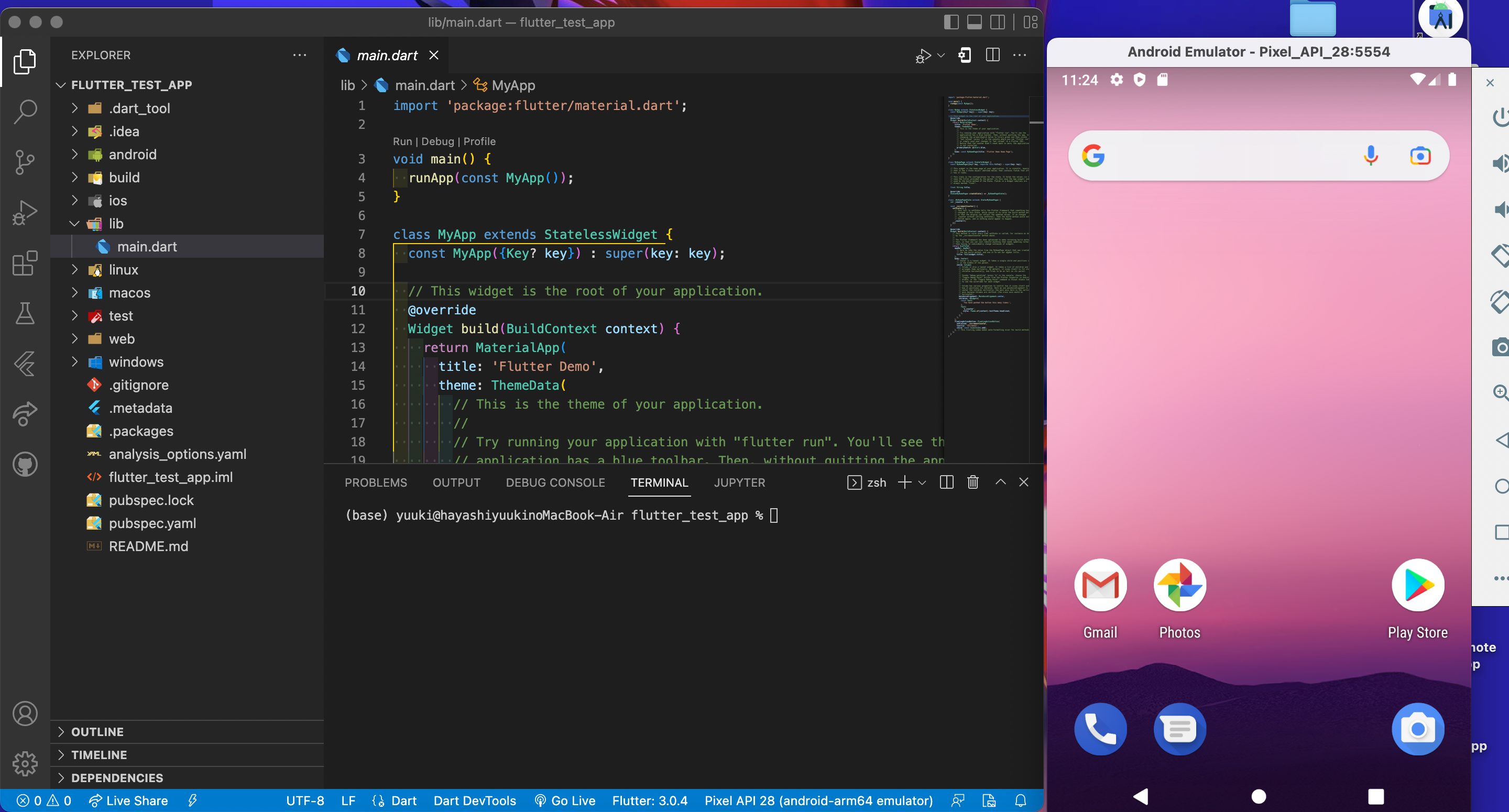
- flutter_test_app/lib/main.dart内に表示されているdebugを押してみましょう!
Androidエミュレータの実行画面(iOSエミュレータは見た目がiPhoneに変わるだけです)
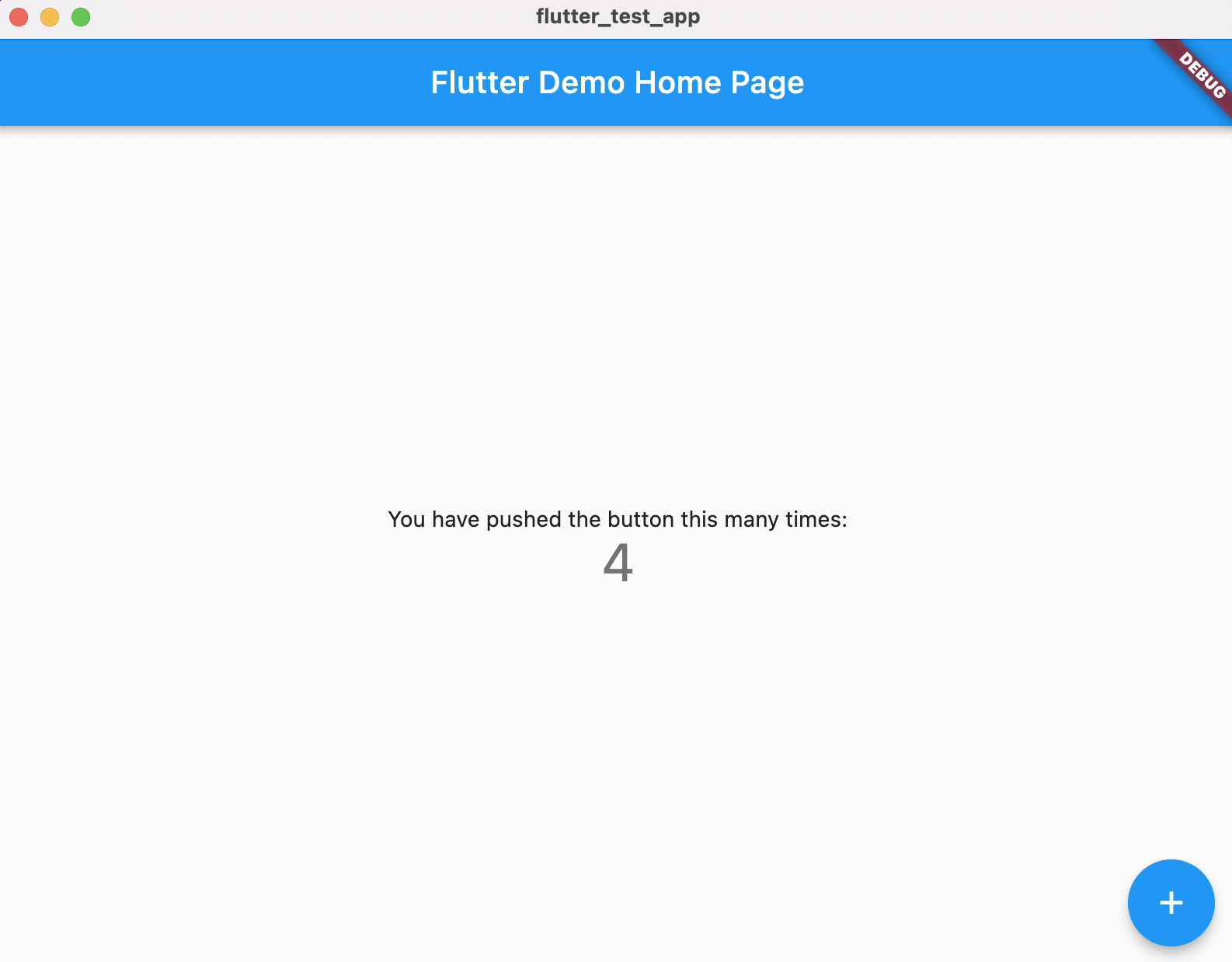
MacOSの実行画面
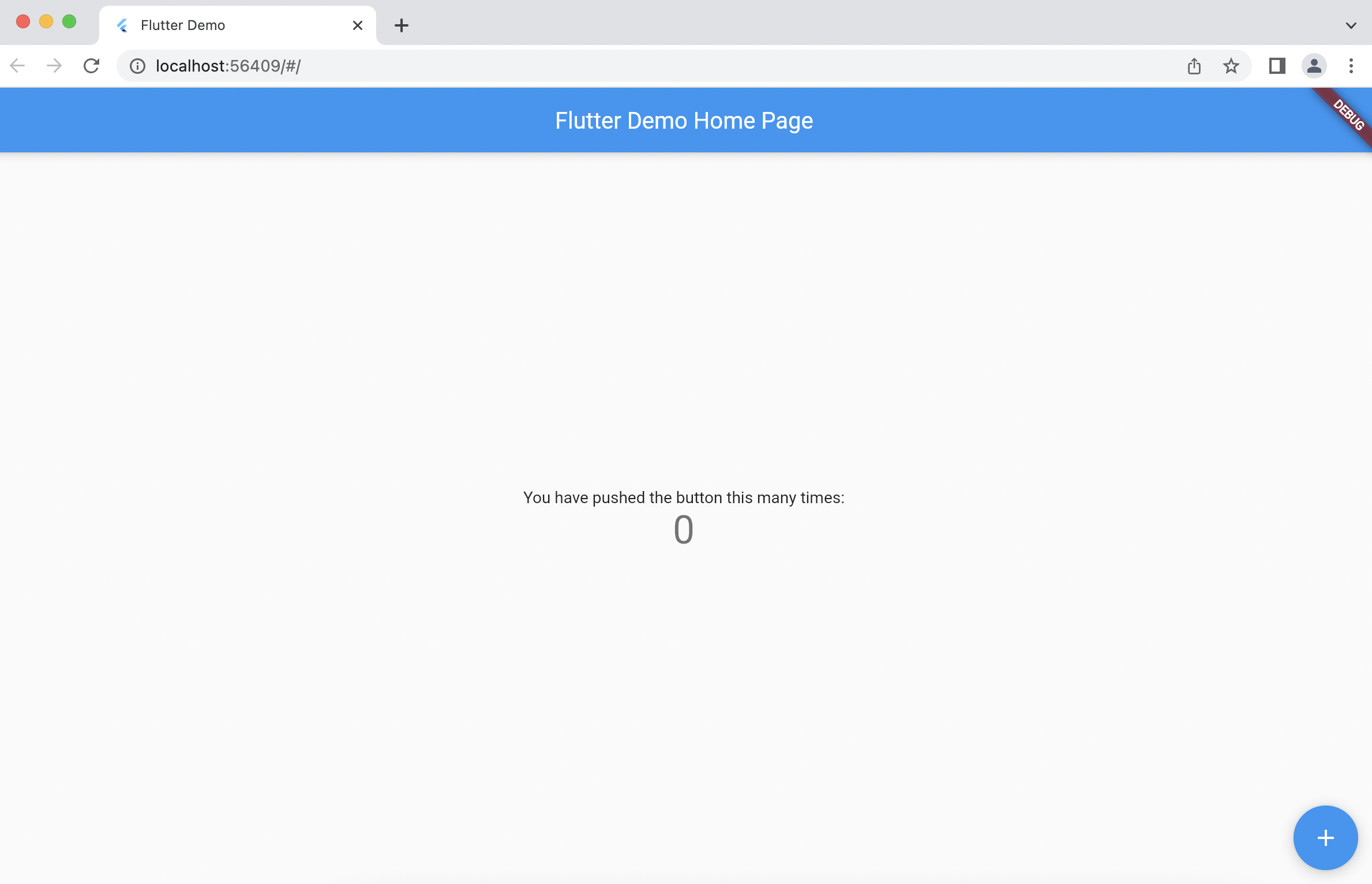
chromeでの実行画面
これで環境構築は完了です!!🎉🎉🎉🥳🥳🥳
☕️☕️☕️☕️☕️☕️お疲れ様でした☕️☕️☕️☕️☕️☕️
参考文献