インストール方法
# npmを使う場合
npm i react-calendar
# yarnを使う場合
yarn add react-calendar
コード
import 'react-calendar/dist/Calendar.css'を入れないと
綺麗なカレンダーの見た目にならないので要注意
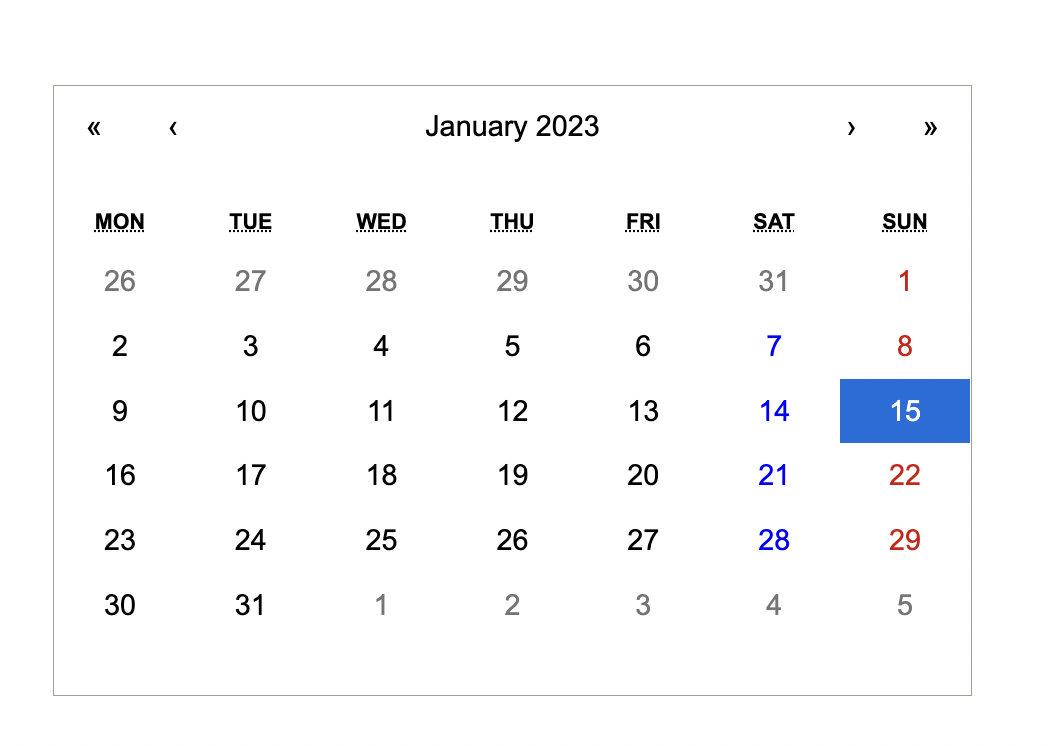
基本的な使い方
MyCalendar.jsx
import { useState } from 'react'
import Calendar from 'react-calendar'
import 'react-calendar/dist/Calendar.css' // カレンダーのcss
const MyCalendar = () => {
const [value, setValue] = useState()
return (
<div>
<Calendar
value={value}
onClickDay={(e) => setValue(e)}
/>
<div>{value}</div>
</div>
)
}
CSS
日曜日を週終わりにしている場合、以下のようなCSSを適用
globals.css
/* 土曜日だけ青色にする */
.react-calendar .react-calendar__month-view__days__day--weekend:nth-child(7n-1) {
color: #00F;
}
/* active時の文字の色(選択後の日付の色) */
.react-calendar__tile--active {
color: white !important;
}
/* 土曜を全部青色にしても今月以外は灰色にする */
.react-calendar .react-calendar__month-view__days__day--neighboringMonth {
color: #757575 !important;
}