本記事で紹介すること
- Yahoo APIの導入方法
- Yahoo APIを使ったYahoo Shopping相当の検索
今回は、その他内容には触れません。
Yahoo APIとは
Yahooが開発したWebサービス(API)のことで、以下のようなAPIがある。
- ショッピング(Yahooショッピング)
- YOLP(地図)
- テキスト解析
- 求人
- ニュース(Yahoo ニュース)
今回は ショッピングのショッピング情報取得APIを使う。
旧仕様と新仕様の二つがあるが、旧仕様は提供停止なので、利用できない
使う前に必ず、アプリケーションIDを取得する必要がある。
アプリケーションIDの取得方法
- Yahooでアカウント登録
- アカウント未所持の場合
- 携帯の電話番号が必要
-
https://e.developer.yahoo.co.jp/dashboard/で新しいアプリケーションを開発をクリック - 必要な情報を入力し、アプリケーションの登録を行う
- 表示されるIDをメモしておく
使い方
ショッピング情報取得API 商品検索
リクエストURL
https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch
主要なリクエストパラメーター
使いそうなパラメーター、デフォルト値が入っているパラメータを以下に列挙した
Yahoo Shopping相当の検索実装に必要なパラメーターは appid, query
| 名前 | 必須 | 型 | デフォルト値 | 説明 |
|---|---|---|---|---|
| appid | 〇 | string | アプリケーションID | |
| query | string | 検索キーワード | ||
| results | integer | 20 | 検索結果の返却数 | |
| start | integer | 1 | 返却結果の先頭位置 | |
| user_rank | string | guest | 指定すると会員属性に応じたポイント額を返す | |
| sale_end_from | integer | now | 販売終了UNIX時間の下限 | |
| sale_start_from | integer | 0 | 販売開始UNIX時間の下限 | |
| sale_start_to | integer | now + 7d | 販売開始UNIX時間の上限 | |
| sort | string | score | 並び順を指定 -score:おすすめ順, +price:価格の安い順, -price:価格の高い順, -review_count:商品レビュー数の多い順 | |
| condition | string | 商品状態の指定, used: 中古, new: 新品 |
実装
流れ
- リクエストURLのパラメーターとして
appid,queryを用意する -
fetchなどのAPIでリクエストを送信する - レスポンスを受け取り、自由に加工する
fetchAPIでの実装例
今回はシンプルにYahoo shoppingでの検索結果と同様の結果が得られるように
パラメータはappid, queryを使っている。
const query = "ルビー"
await fetch(
`https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch?appid=${process.env.NEXT_PUBLIC_APP_ID}&query=${query}`
)
.then((response) => {
return response.json()
})
.then((data) => {
console.log(data)
})
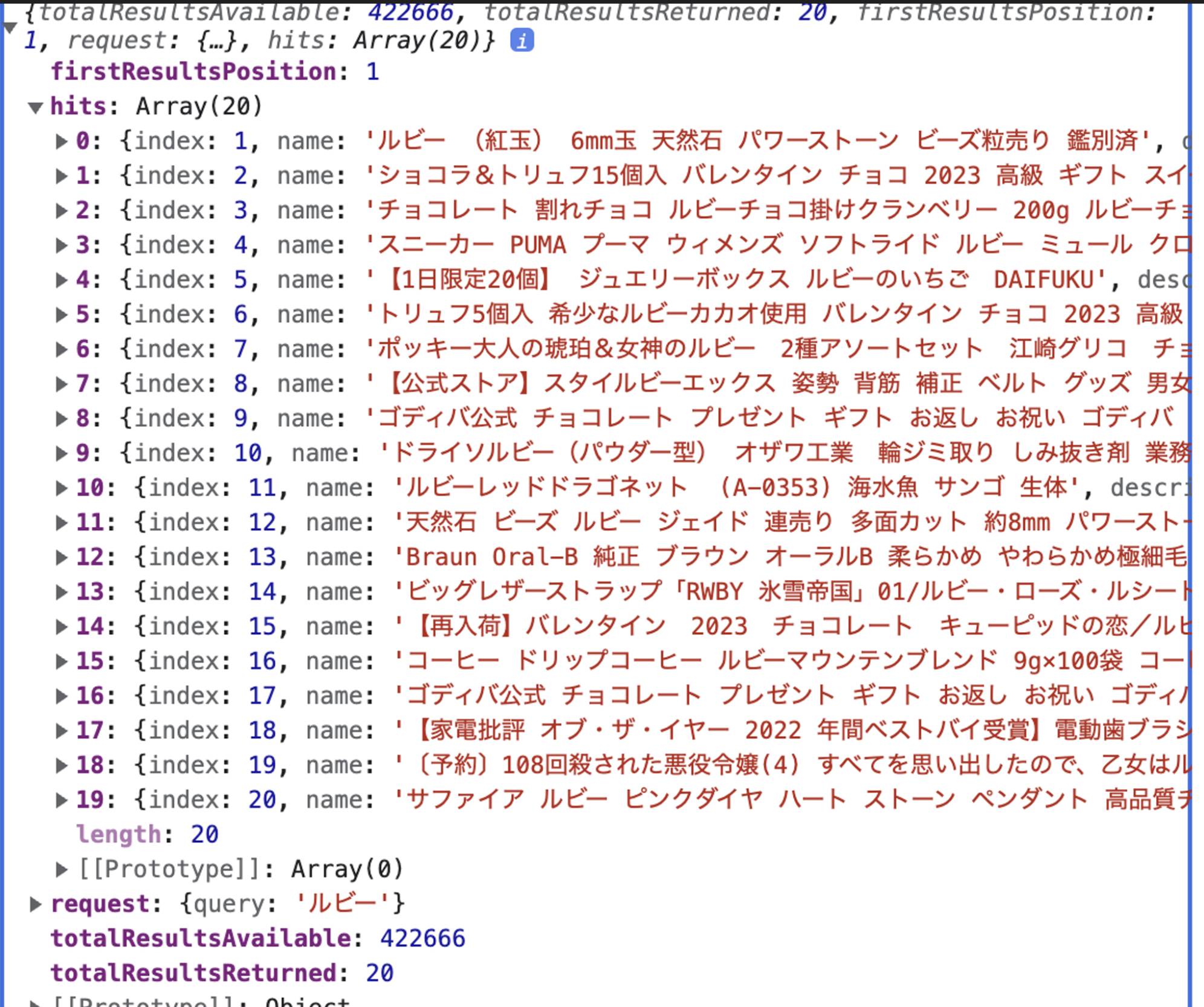
レスポンス例
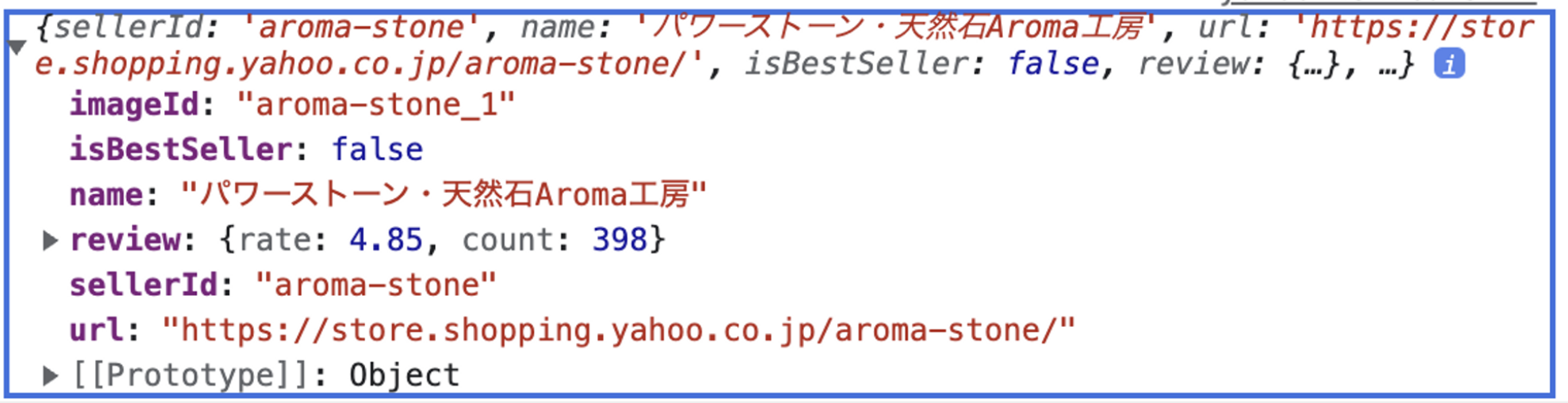
商品の出品者情報の取得
ドキュメントによると、hits/sellerで取得できる
(JavaScript標準のオブジェクトのアクセス方法で取得できる)
// data: Object
// hits: Array
data.hits[index].seller
商品が出品された時期の取得
-
hits/releaseDateで商品の発売日を取得できる- おそらく出品時期と同義
- 数値で返ってくるので、Date型に変換する必要あり
// data: Object
// hits: Array
data.hits[index].releaseDate
商品の状態の取得
-
hits/inStockで商品の在庫(売り切れかどうか)取得できる-
trueで在庫あり -
falseで在庫なし=売り切れ -
booleanなので、取り下げ・出品停止かどうかは判別がつかないと思われる
-
// data: Object
// hits: Array
data.hits[index].inStock
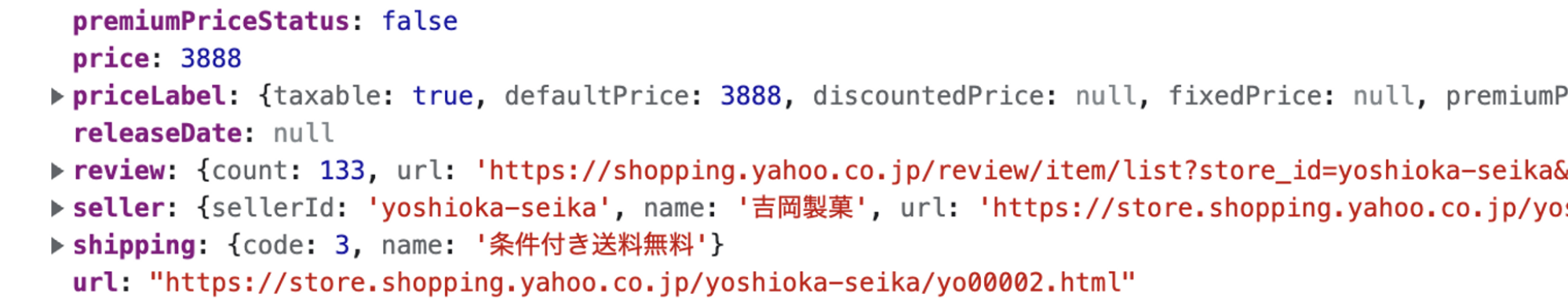
商品のURL取得
-
hits/urlで商品が出品されているページを取得できる
// data: Object
// hits: Array
data.hits[index].url
// 今回の場合
// => https://store.shopping.yahoo.co.jp/yoshioka-seika/yo00002.html
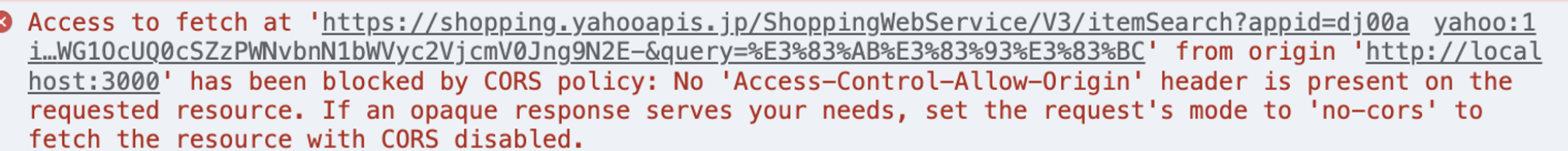
エラー対応
CORSエラー

上記のようなエラーが出る時があります。
その時は CORS Unblockを使うと動作確認できます。
注意:この拡張機能は使う時以外はOFFにしましょう
他のサイトでの動作がおかしくなる可能性があります
参考文献