環境
- MacOS X High Sierra 10.13.6
- PlayFramework 2.6.19
- Bootstrap 4.1.3
Bootstrap4の導入
必要ファイルのダウンロード
bootstrap
https://getbootstrap.com
コンパイル済みのcssとjsをダウンロードする。

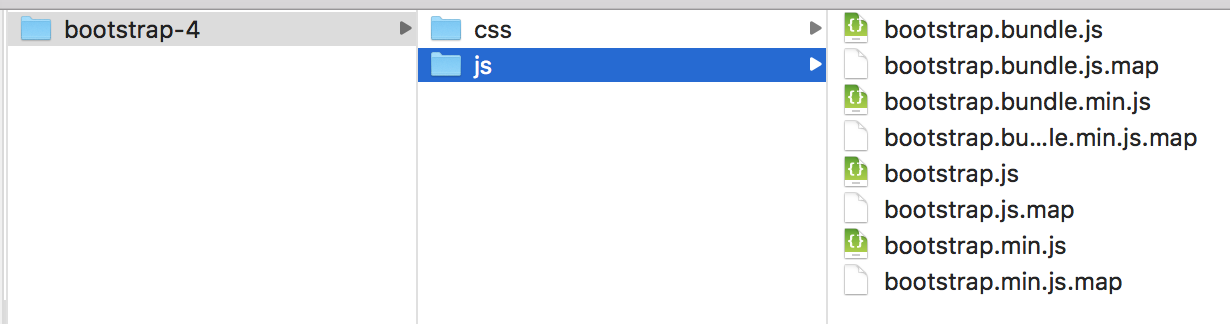
下の2つのファイルが有ることを確認する。
bootstrap-4/css/bootstrap.min.cssbootstrap-4/js/bootstrap.min.js
jQuery
jquery-3.3.1.min.js をダウンロードしました。
popper
popper.js のダウンロード。
ファイルの設置
PlayFrameworkのプロジェクト
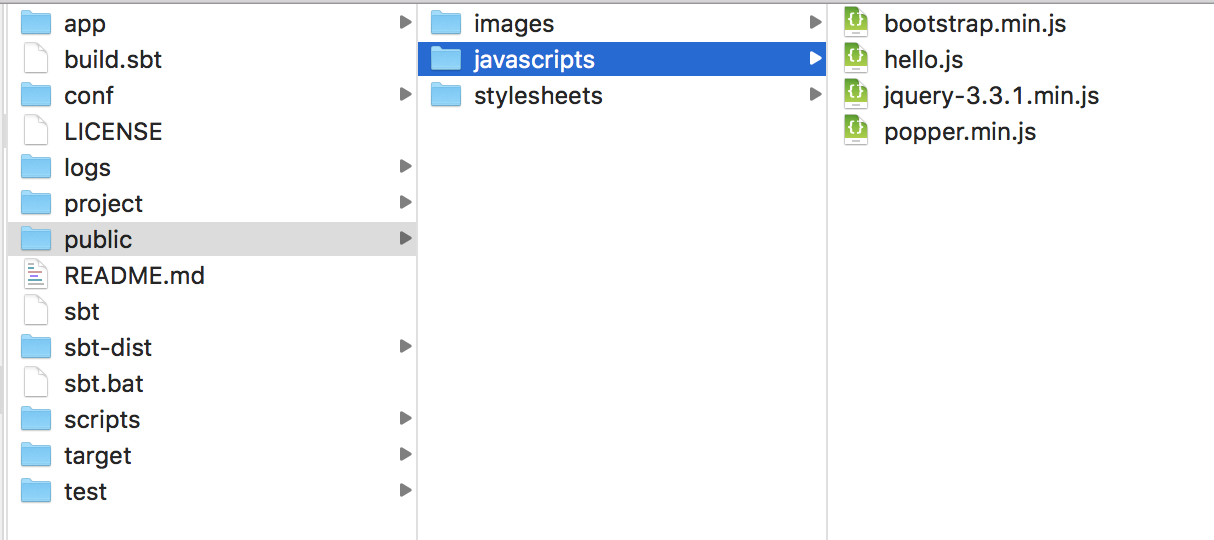
project_name/public/javascripts/に
bootstrap-4/js/bootstrap.min.jsjquery-3.3.1.min.jspopper.js
PlayFrameworkのプロジェクト
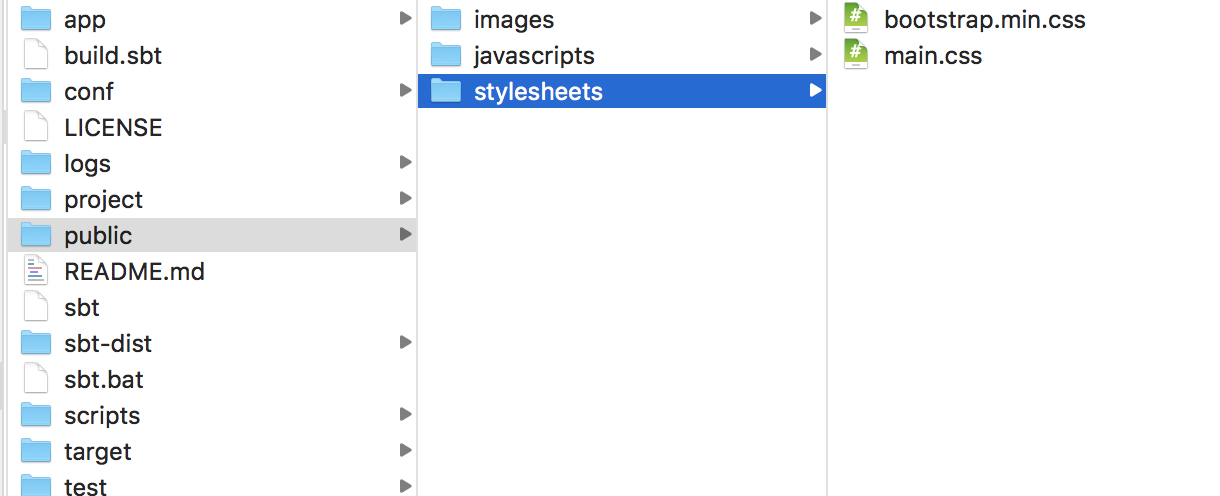
project_name/public/stylesheets/に
-
bootstrap-4/css/bootstrap.min.cssを設置する。

main.scala.html
main.scala.htmlの<head>に下のコードを追記。
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" media="screen" href="@routes.Assets.versioned("stylesheets/bootstrap.min.css")">
main.scala.htmlの<body>に下のコードを追記。
(jQuery, Popper, Bootstrapの順番で!)
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/jquery-3.3.1.min.js")"></script>
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/popper.min.js")"></script>
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/bootstrap.min.js")"></script>
main.scala.html(全文)
@(title: String)(content: Html)
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" media="screen" href="@routes.Assets.versioned("stylesheets/bootstrap.min.css")">
<title>@title</title>
<link rel="stylesheet" media="screen" href="@routes.Assets.versioned("stylesheets/main.css")">
<link rel="shortcut icon" type="image/png" href="@routes.Assets.versioned("images/favicon.png")">
<script src="@routes.Assets.versioned("javascripts/hello.js")" type="text/javascript"></script>
</head>
<body>
@content
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/jquery-3.3.1.min.js")"></script>
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/popper.min.js")"></script>
<script type="text/javascript" src="@routes.Assets.versioned("javascripts/bootstrap.min.js")"></script>
</body>
</html>
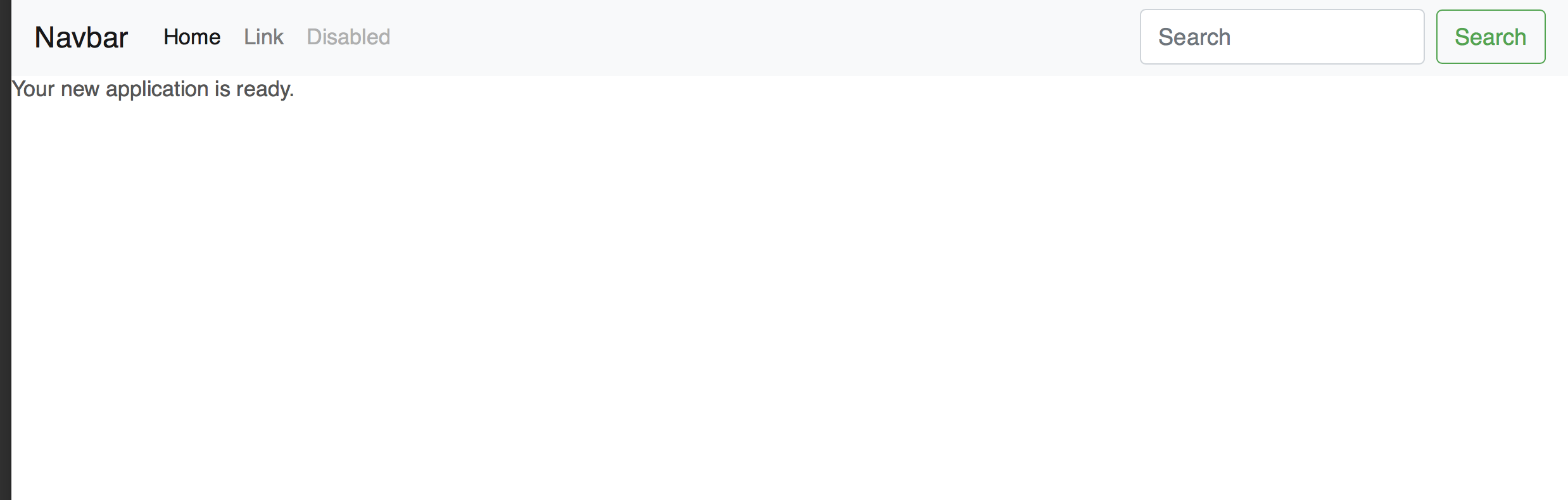
bootstrap4 cheatsheet を使ってみる
好きな部品をmain.scala.htmlとかに貼り付けてみる。

有効化できていることが確認できました。
お疲れ様でした。