モミの木とコニファーの見分けがつかないので機械学習してみる
クリスマスということで...こちらはモミの木

うーん、よく似てる!
これを分類するモデルを Teacherble Machine でつくりました。

Teacherble Machine
Teacherble Machine は Google が開発したウェブベースの機械学習ツールです。
作れるモデルは以下の3つです。
- 画像分類:画像に対して「犬」「猫」など
- 音声分類:「ギターの音」「人の声」など
- 姿勢分類:「正しいスクワット」「正しくないスクワット」など
これらの機械学習モデルを画像データや音声データをアップロードするだけでつくることができます。
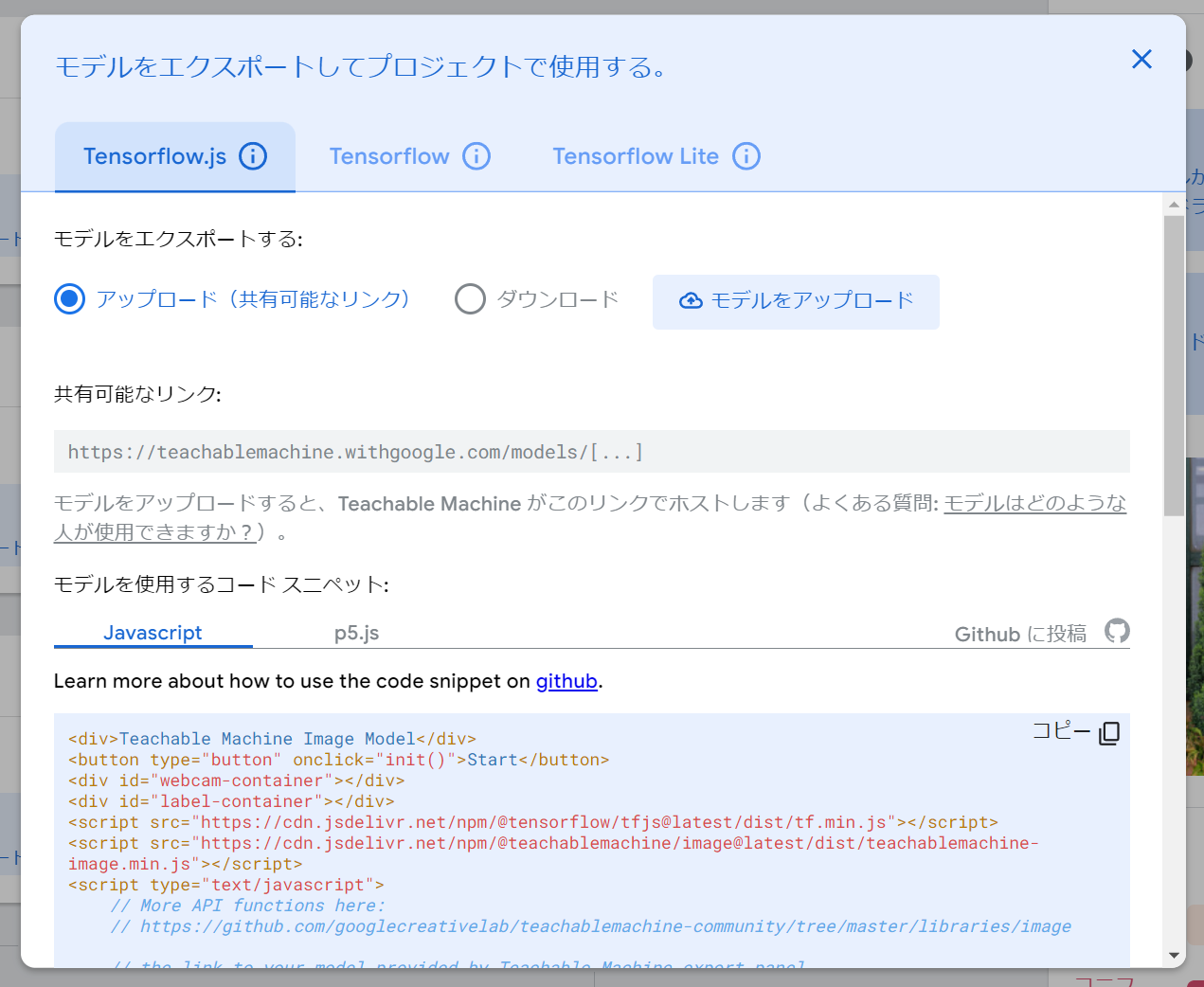
また、モデルを TensorFlow の対応した形式でエクスポートすることができ、ウェブアプリに統合できます。
モミの木分類モデルを作ってみる
Teacherble Machine のウェブサイトからプロジェクトを作成します。
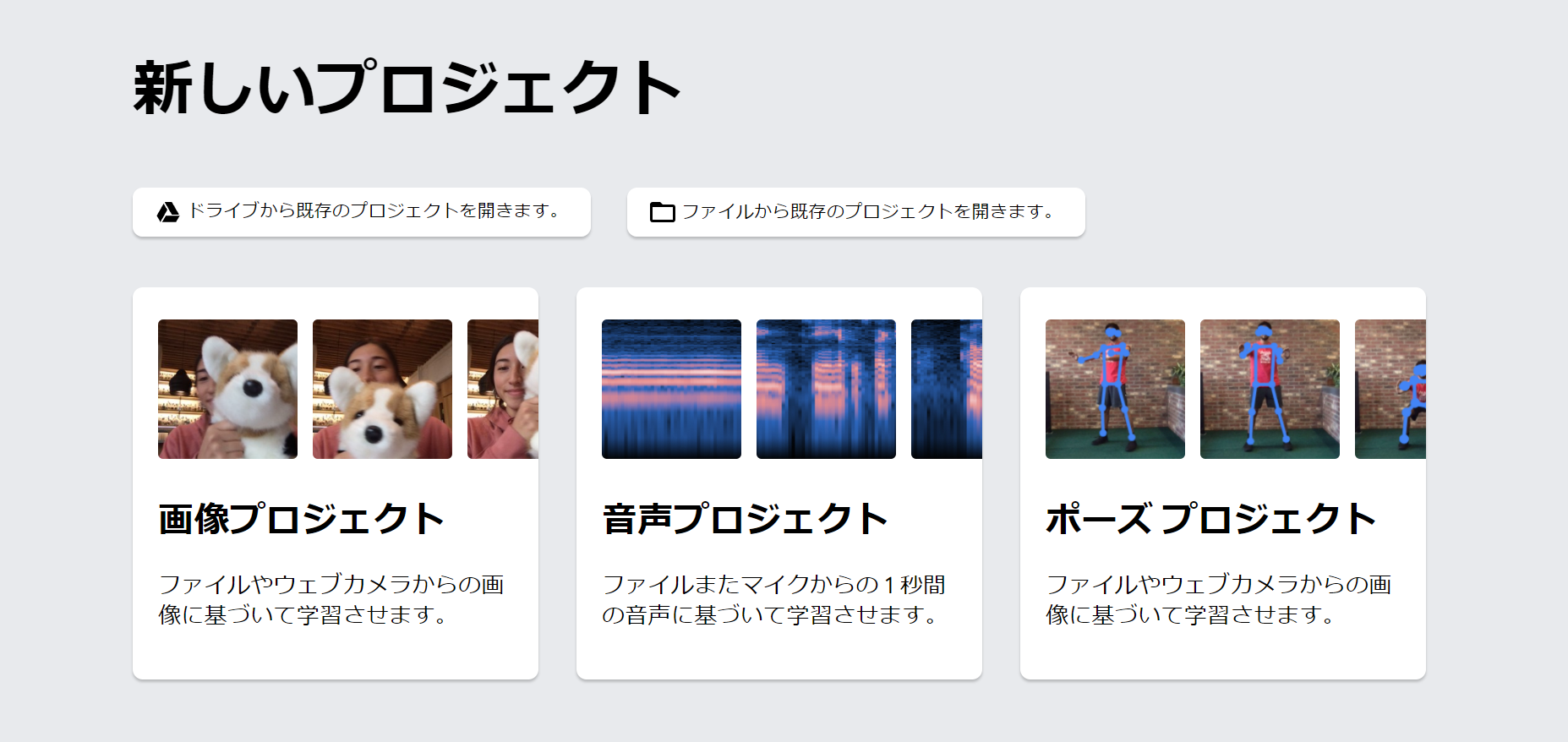
画像プロジェクトを選択します。
標準の画像モデルを選択します。
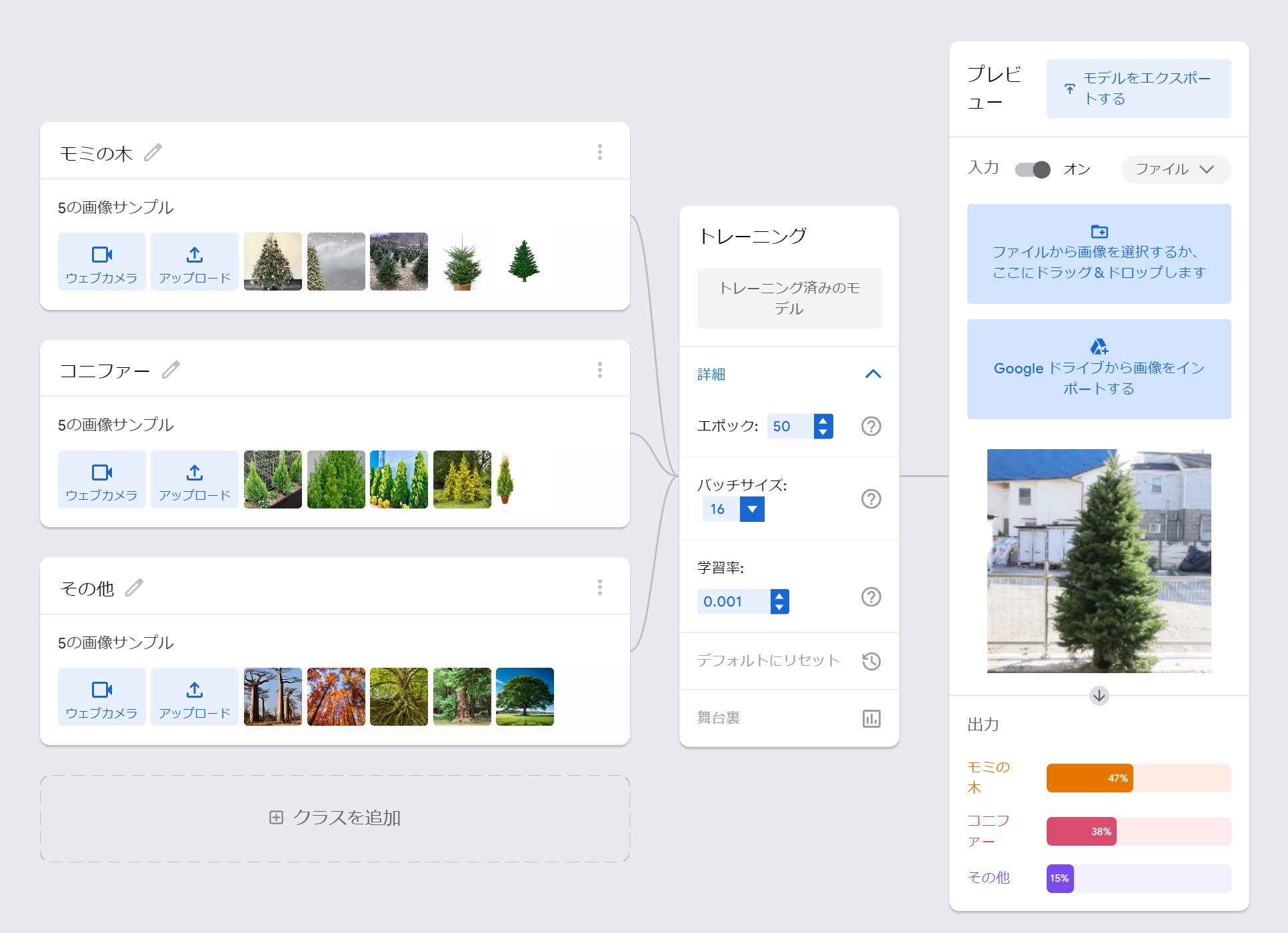
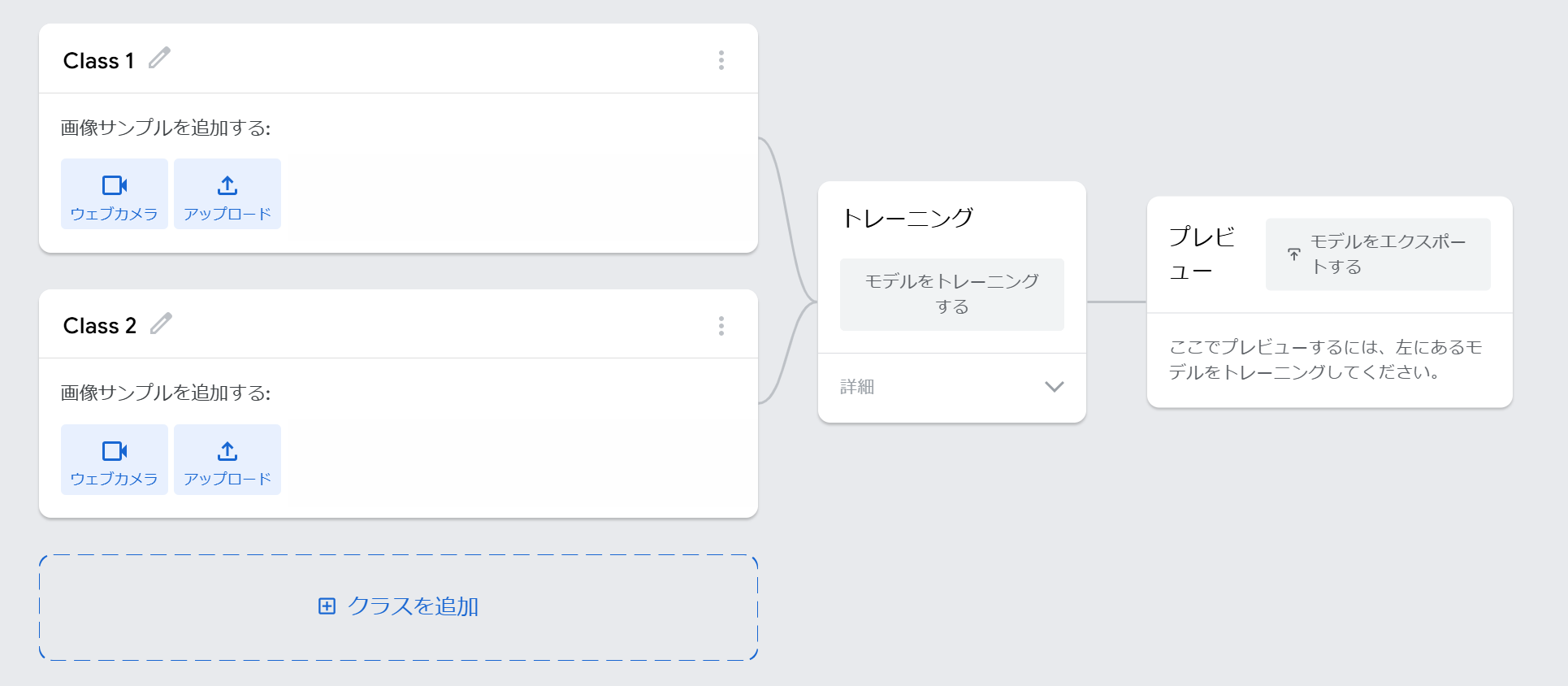
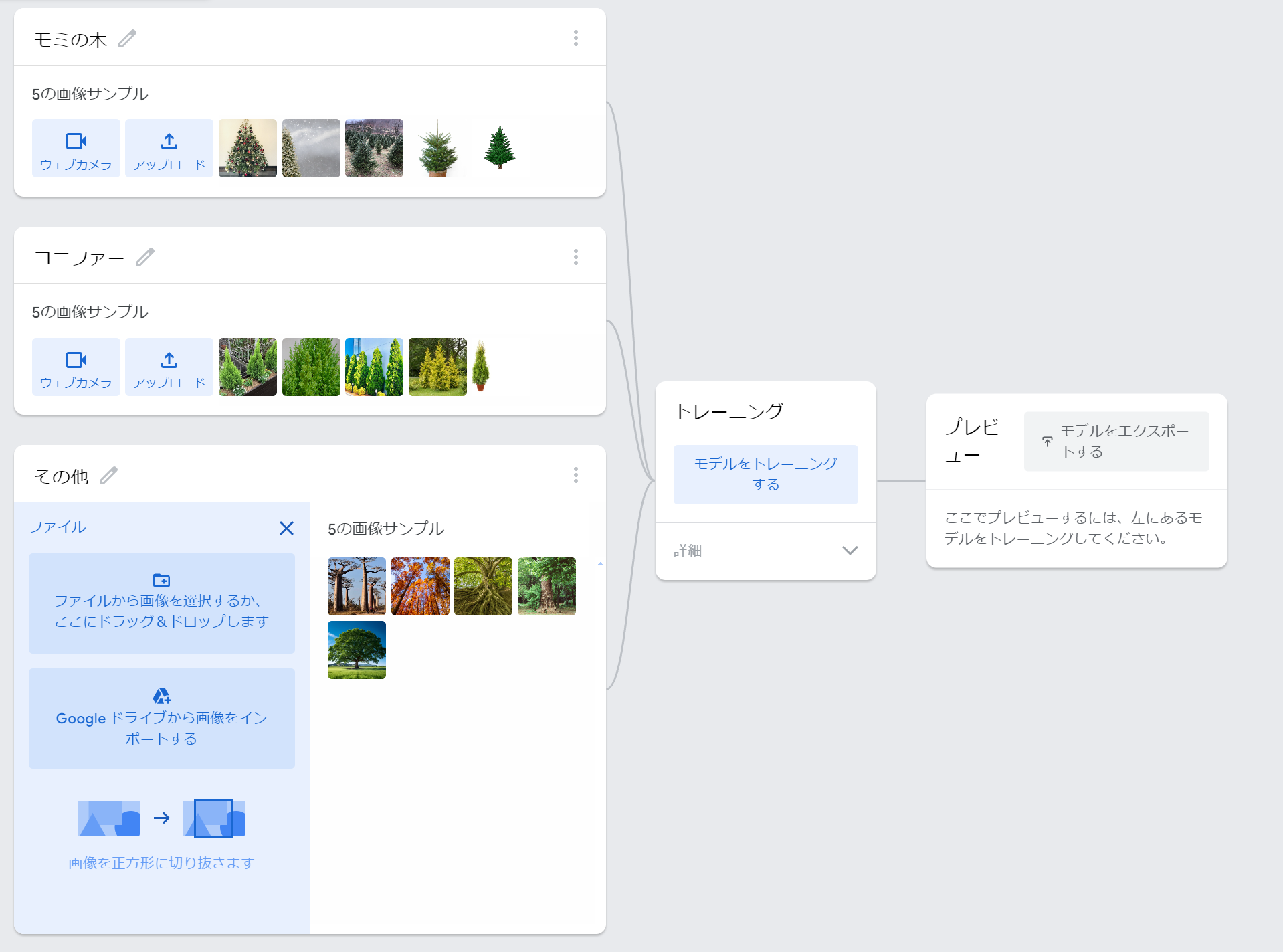
こちらがプロジェクトページです。
左側のClassに分類したいデータ名を入れそれぞれに画像をアップロードします。
今回は "モミの木"、"コニファー"、"その他" の3つのクラスをつくりました。
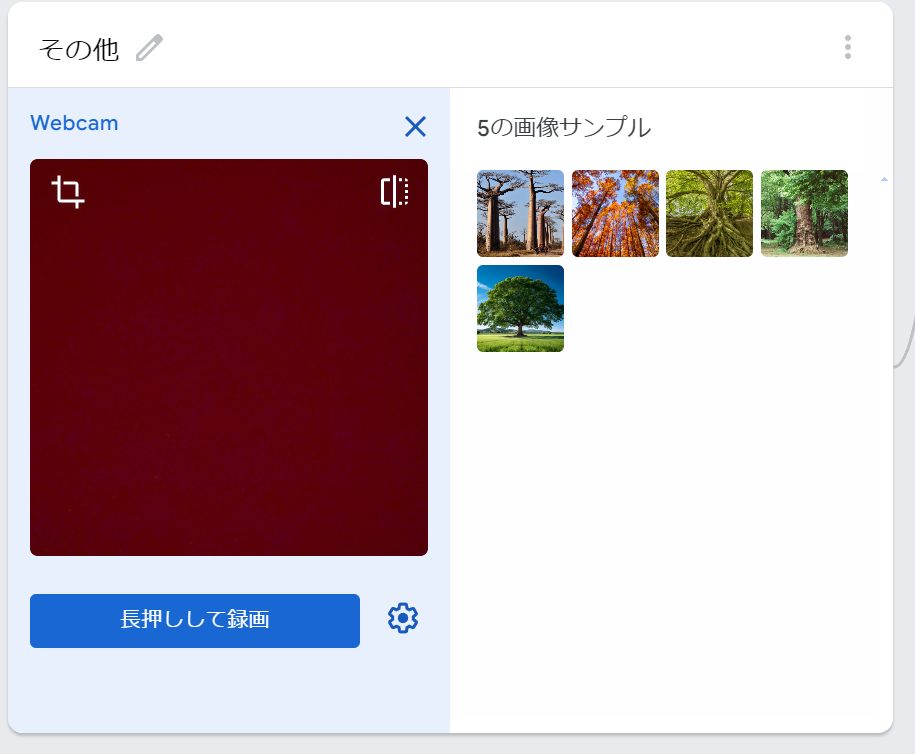
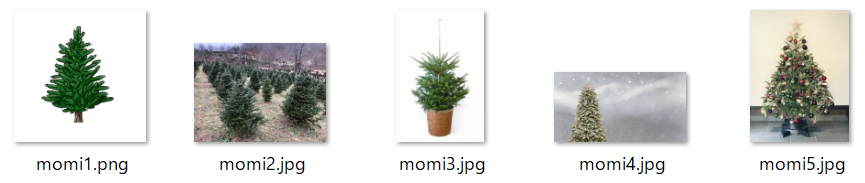
こんな感じで、できるだけ大きさや色合いの違う画像データをそれぞれのクラスにアップロードします。
可能な限りたくさんの画像を用意しましょう
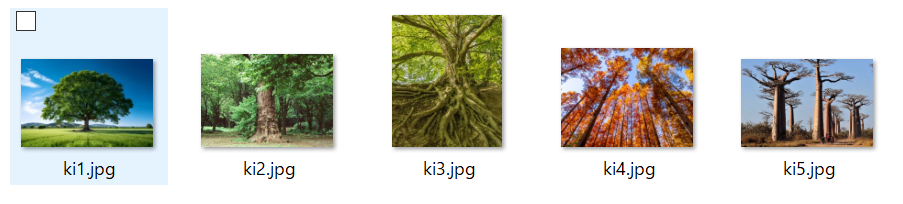
"その他" には色々な種類の木の画像を入れました。
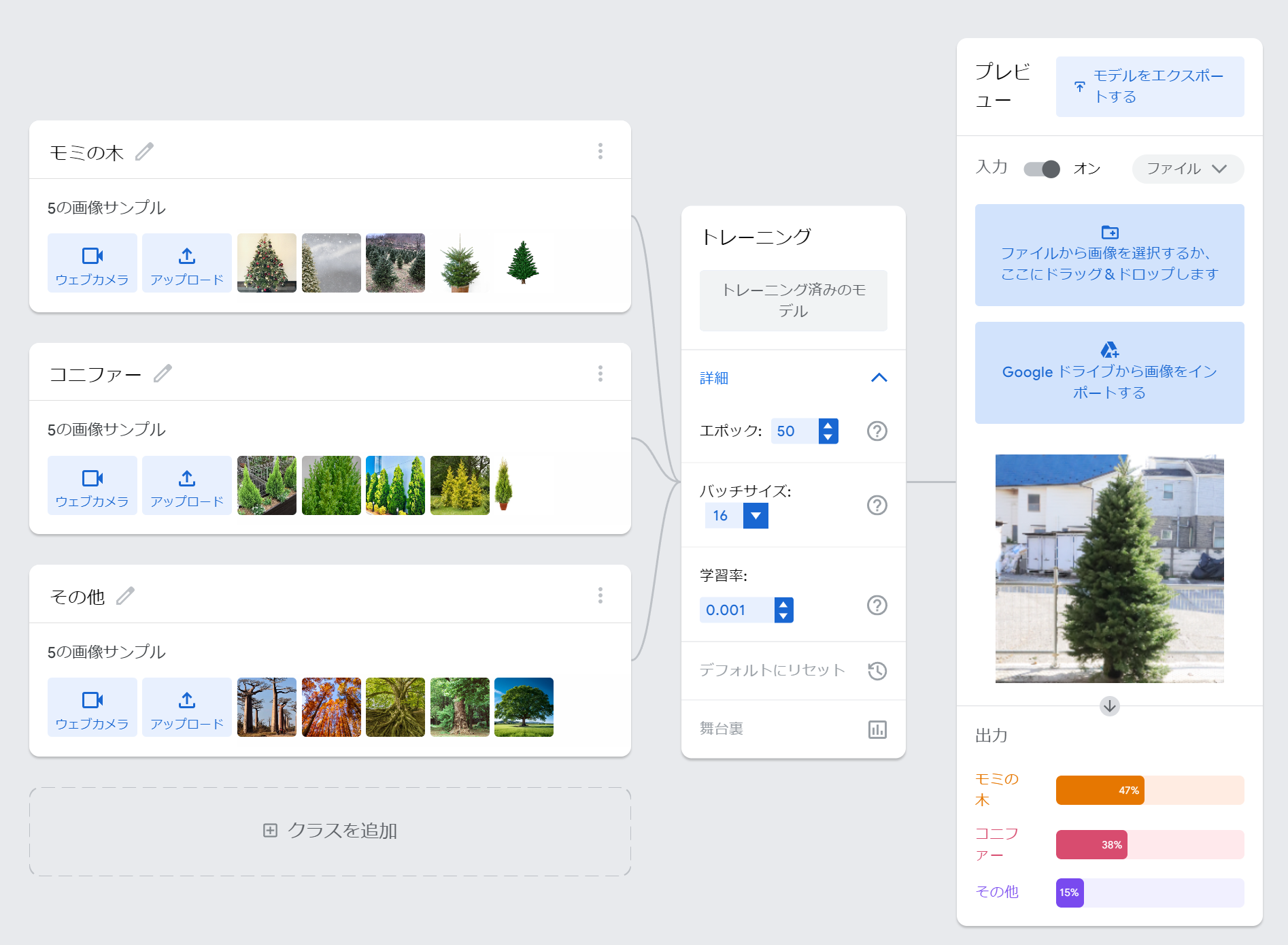
画像を入れたら、真ん中のトレーニングを押して学習を開始します。エポックやバッチサイズなどパラメータも調整できます。

これで終了です!とてつもなく簡単ですね。!
実際に画面右側のプレビューにテストデータを入れることで性能を確認できます。
コニファーは迷いなし。

まとめ
モデルをエクスポートするからモデルを使うことができます!めちゃくちゃ簡単...!
Googleドライブとも連携できてプロジェクトを保存できます。

正直今回はチューニングをするまでもなく、トレーニング画像が少なすぎましたが、それなりに試せるものができました。
特にウェブカメラを使えるのは良いですね。ノーコードツールということで、モデルのエクスポートをしても良くわからないという方もこのプロジェクト画面でプレゼンテーションできるのは良いと思います!