こんなスイッチをつくりました。

webページはこちらです。
Bluetoothに接続するか、歯磨きしてWhitetoothにするか
自室で使っているワイヤレスヘッドフォンがあるのですが、家の照明のように、物理スイッチでスマートフォンと接続できたら、そっちの方が楽かも!と思いました。
今回はそんな物理スイッチを試しにつくってみようと、まずはコンセプトをWeb版でつくってみました。
あれ、物理スイッチは...?
さておき、Bluetoothな口元じゃイケてないので、接続を切った後は歯磨きを命令してくれます。
夜歯磨きするタイミングでBluetoothデバイスを充電することで、充電し忘れがなくなる! という作戦です。
動かしてみる
webアプリの挙動はこんな感じです。
- 待機状態
- BlueToothスイッチを押す → Bluetoothデバイスを探しリストを表示
- WhiteToothスイッチを押す → 歯磨きしなさいのアラートが飛んでくる + Bluetoothデバイスとの接続を切る
- 1に戻る
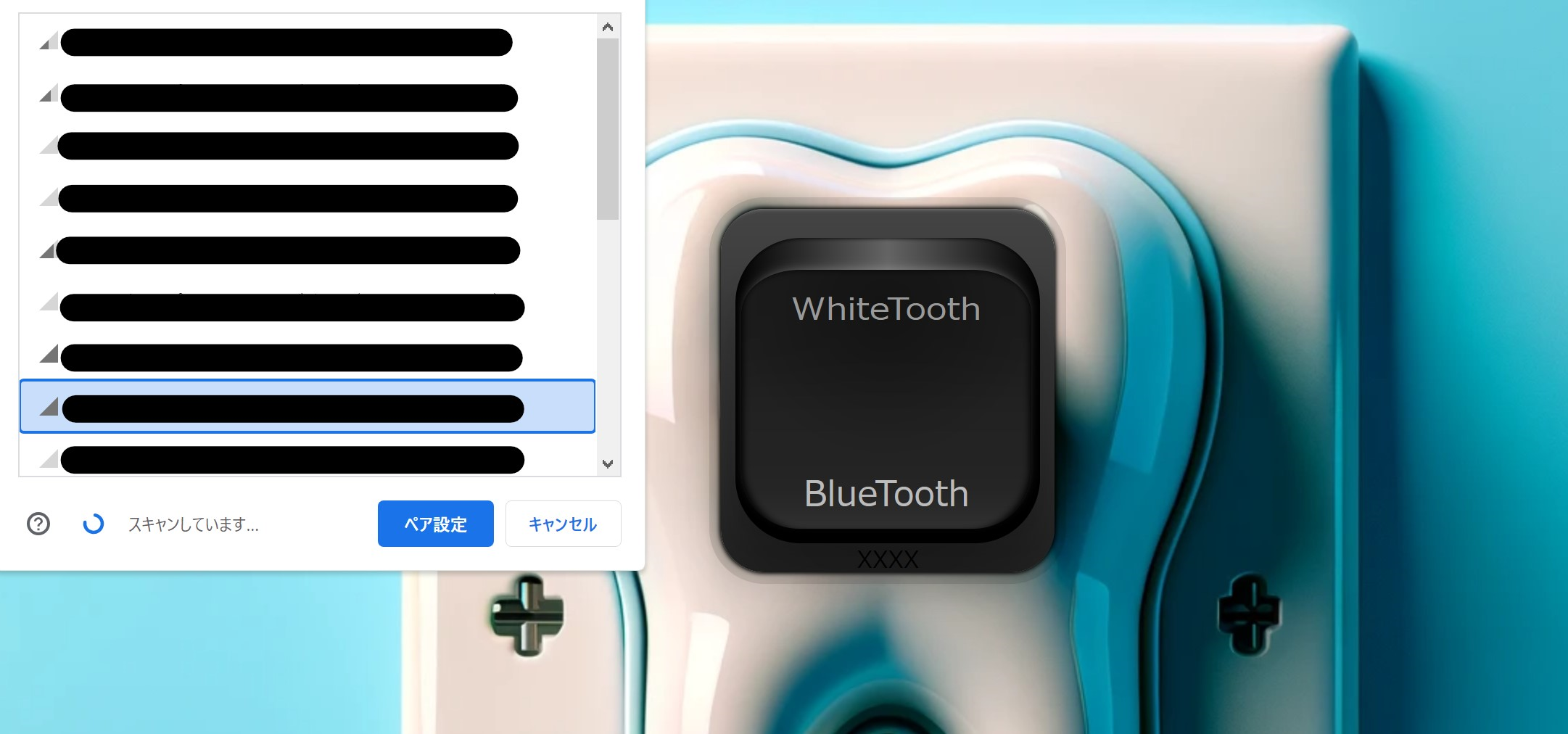
BlueTooth On!
BlueToothスイッチを押すと、Bluetooth接続候補のデバイスが一気に表示されます。

Web Bluetooth APIを利用していて、bluetooth.requestDevice()メソッドで候補を見つけています。
デバイスをつなぐとデバイス名をスイッチの下に表示します。

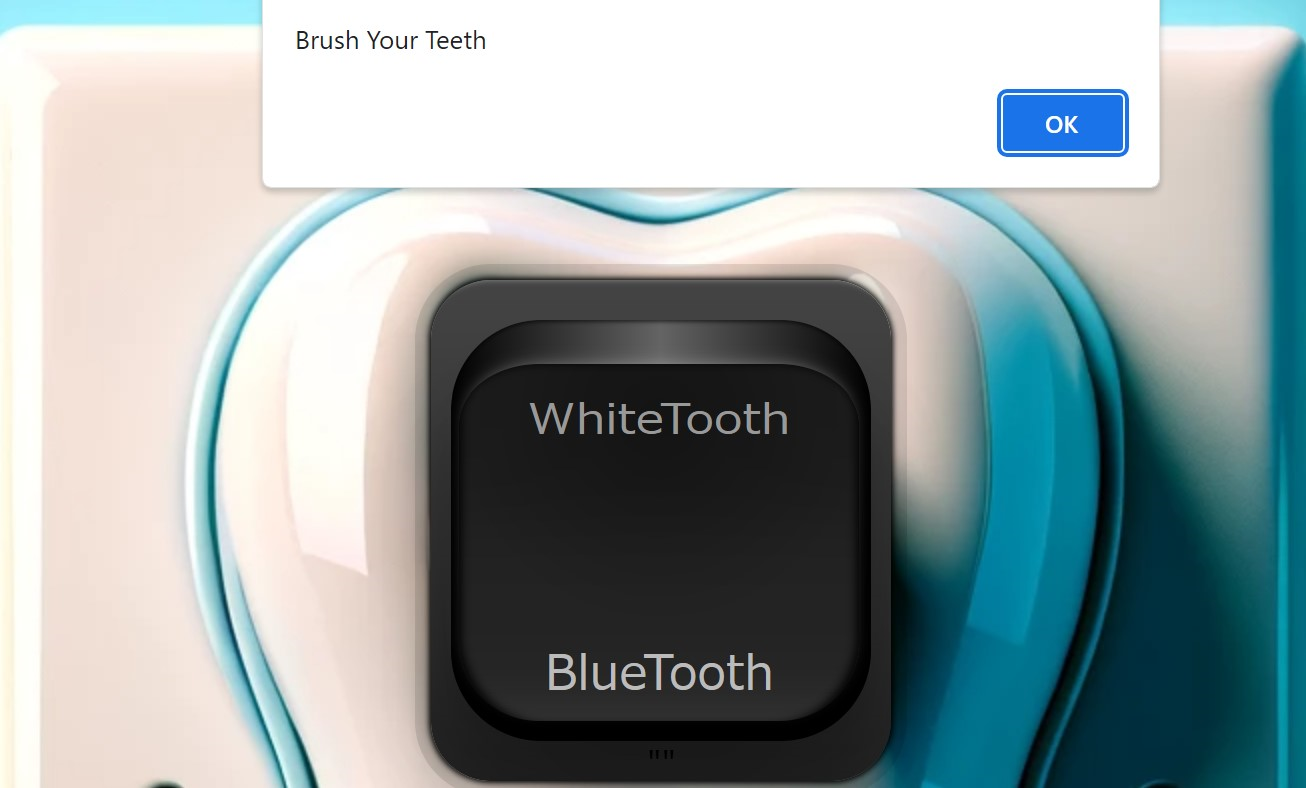
WhiteTooth On!
WhiteToothスイッチを押すと接続が切れ、「Brush Your Teeth」の文字をアラートで表示します。

開発環境
- CodePen
- GitHub
- Netlify
- Google Chrome(119.0.6045.200)
また、Web Bluetooth APIのAPI仕様はこちらを参考にしました。
実は、スイッチ部分以外はChatGPTにつくってもらった背景画像です。あくまで物理スイッチをつくりたいのでwebページの構造体はサクッと作りました。スイッチの動きはCSSで制御しています。
# 歯の形状をしたonとoffのスイッチの画像を16:9でつくって
Codepenはこちらです。(0.25×が見やすいです)
See the Pen Untitled by yuto (@yutowac) on CodePen.
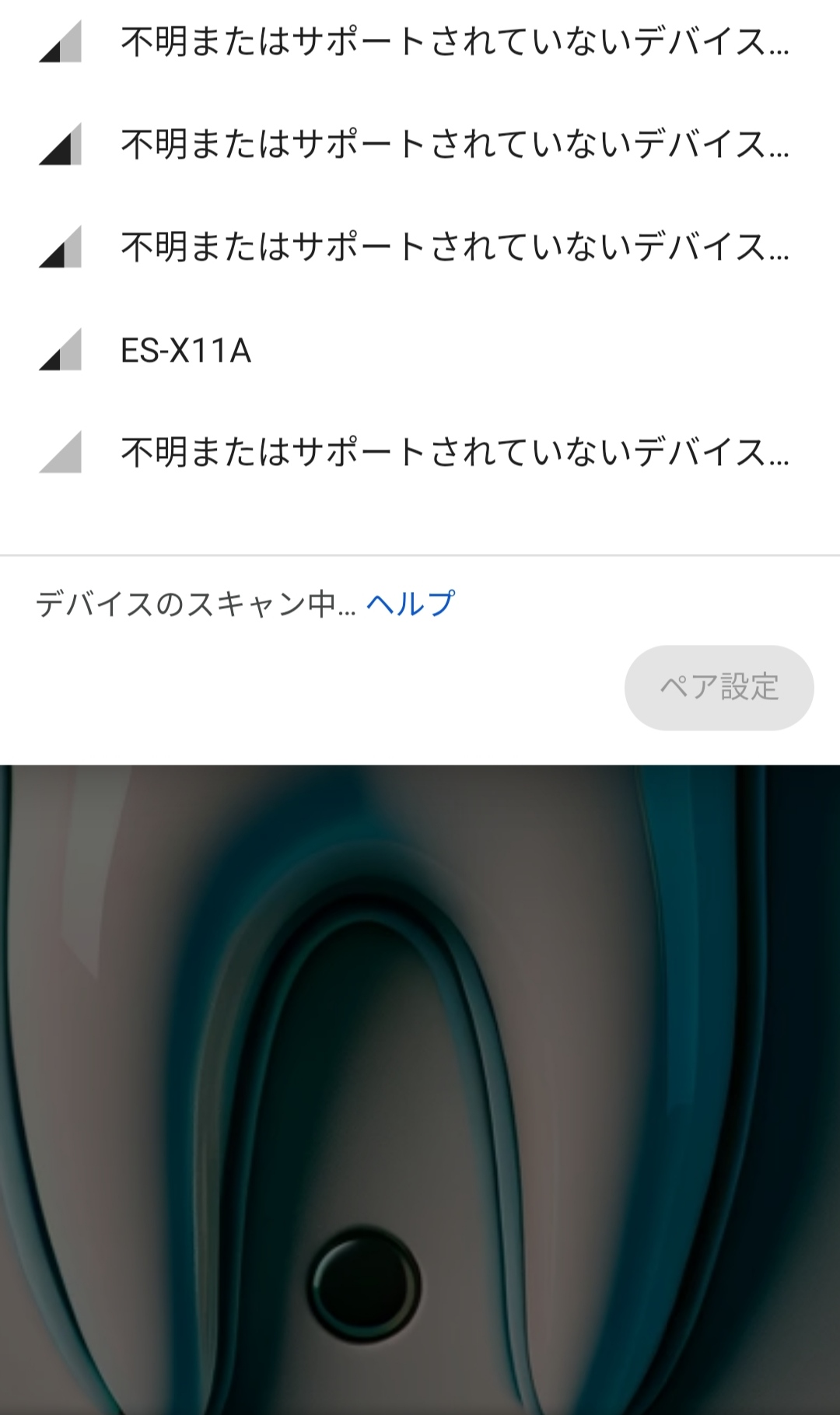
補足:スマートフォンの動作確認
androidのスマートフォン(Android11)でもChromeで動作しました。
ただし、スマートフォンでは、Bluetoothデバイスの候補が画面を半分くらい埋め尽くしてしまってやや扱いにくいです。モバイルのレイアウトにもう少しこだわっても良かったです。

またせっかくのwebアプリなので、iOSユーザーの方 (30代・女性) にも感想を聞いてみました!
Safariではうまく動作しなかったので、私のスマホを使ってもらいました。
スイッチについては、、、
「音楽聞きながら歯磨きしたい」
ということでした...。歯磨きが終わったら押すスイッチでも良かったかもしれないです。