新たなハラスメントに備える
ジピハラ、そうChatGPTをつかったハラスメント...。(勝手につくりました)
ハラスメントだらけになった昨今、エンジニア以外もChatGPTを使い始めたこのタイミングで、こんなハラスメントもあるんじゃないかと思いました。
「えっまだChatGPT使ったことないの!?仕事奪われるわ~」
「今のChatGPTに聞いたら一発だったよ」
こんな人たちへ
- 「ChatGPT便利だよね」マウントを取られたことがある
- 「ChatGPT便利だよね」マウントを取ってみたい
ChatGPTを使ってアプリをつくってマウントから身を守る
実はサクッとアプリをつくれるのです。
- ChatGPTがどうやってアプリをつくるか教えてくれる
- ChatGPTのAPIを使うことで簡単にbotがつくれる
こんなものをつくりましょう
好きなAPIを使って知りたい情報をLINE Notifyで通知するbotアプリ
どうやって進めるか

0から「アプリつくって」だと会話が中々弾まないので3つほど工夫します。開発言語はJavaScriptです。
- 好きなAPIを探す
- APIのリクエストに必要なコードをChatGPTに聞いてつくってもらう
- LINE NotifyとつなげてLINEで自分に送信する。つなぎ方もChatGPTに聞く
1. 好きなAPIを探す
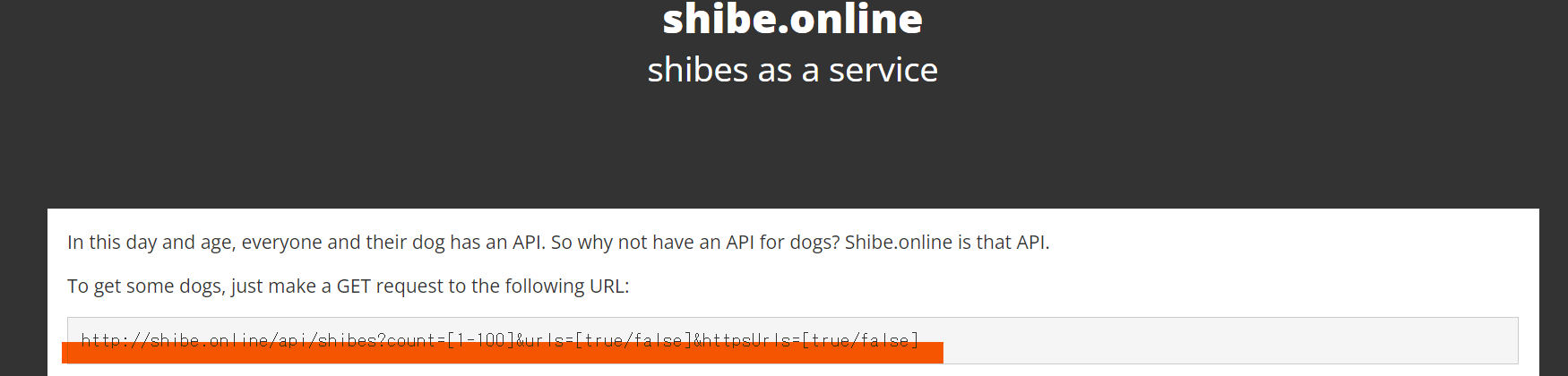
今回は、ランダムでシバイヌの画像を取得するAPIにしました。理由は後ほど。
この部分をコピー!

2. APIのリクエストに必要なコードをChatGPTにつくってもらう
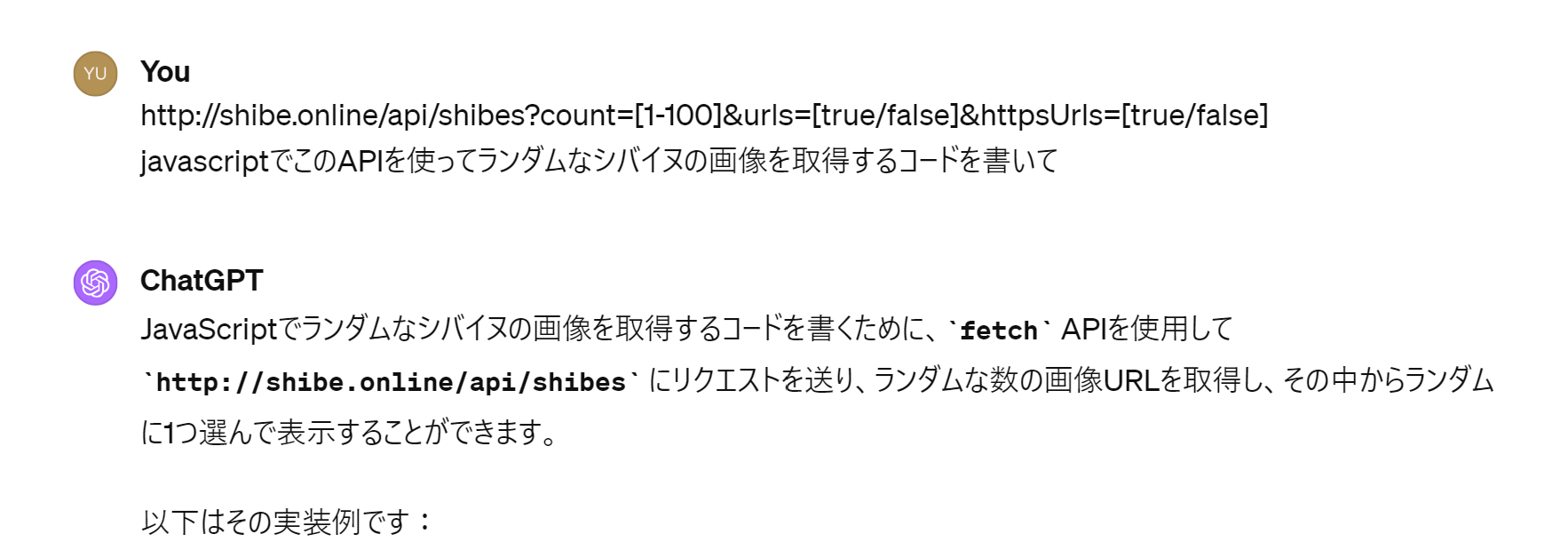
URLと共に 「javascriptでこのAPIを使ってランダムなシバイヌの画像を取得するコードを書いて」 と依頼します。

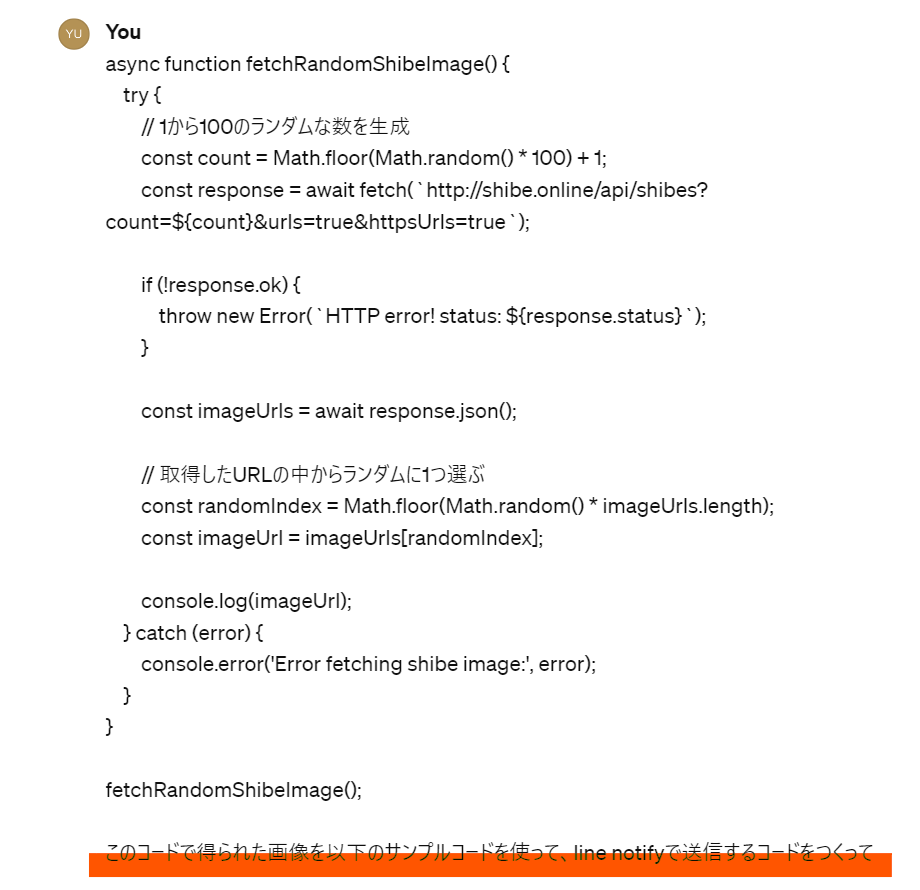
ChatGPTが回答した実装例
async function fetchRandomShibeImage() {
try {
// 1から100のランダムな数を生成
const count = Math.floor(Math.random() * 100) + 1;
const response = await fetch(`http://shibe.online/api/shibes?count=${count}&urls=true&httpsUrls=true`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const imageUrls = await response.json();
// 取得したURLの中からランダムに1つ選ぶ
const randomIndex = Math.floor(Math.random() * imageUrls.length);
const imageUrl = imageUrls[randomIndex];
console.log(imageUrl);
} catch (error) {
console.error('Error fetching shibe image:', error);
}
}
fetchRandomShibeImage();
このままJavaScriptコードを使っちゃいます!
3. LINE Notifyとつなげて送信する
先ほど得られたコードと共に 「このコードで得られた画像を以下のサンプルコードを使って、LINE Notifyで送信するコードをつくって」 と依頼します。

「以下のサンプルコード」は、サンプルコードを指定しなくても大丈夫ですが、何度か試した結果、できるだけシンプルにつくってもらうために記載した方が良いと感じたので追加しています。
const sendNotify = async(message, access_token) => {
const url = 'https://notify-api.line.me/api/notify';
const headers = {
"Content-Type": 'application/x-www-form-urlencoded',
"Authorization": `Bearer ${access_token}`,
};
const encodedMessage = `message=${encodeURIComponent(message)}`;
const res = await fetch(url, {
method: 'POST',
headers:headers,
body: encodedMessage
});
const result = await res.json();
console.log(result);
}
得られた最終的なコードはこちらです。
ChatGPTが回答した実装例
-
fetchRandomShibaImage():シバイヌ画像を取得する関数 -
sendNotify():情報をLineに送信する関数 -
fetchAndSendShibeImage():上の2つを組み合わせて実行する関数
YOUR_LINE_NOTIFY_TOKENには個別のアクセストークンを入力します(詳しく解説した記事をこちらに紹介します)
// 先ほどつくったシバイヌ画像を取得する関数です
async function fetchRandomShibeImage() {
try {
// 1から100のランダムな数を生成
const count = Math.floor(Math.random() * 100) + 1;
const response = await fetch(`http://shibe.online/api/shibes?count=${count}&urls=true&httpsUrls=true`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const imageUrls = await response.json();
// 取得したURLの中からランダムに1つ選ぶ
const randomIndex = Math.floor(Math.random() * imageUrls.length);
const imageUrl = imageUrls[randomIndex];
console.log(imageUrl);
return imageUrl
} catch (error) {
console.error('Error fetching shibe image:', error);
}
}
// ここからはLINE Notifyに画像を送信する関数
const sendNotify = async (message, imageUrl, access_token) => {
const url = 'https://notify-api.line.me/api/notify';
const headers = {
"Content-Type": 'application/x-www-form-urlencoded',
"Authorization": `Bearer ${access_token}`,
};
// 画像のURLをメッセージに追加
const encodedMessage = `message=${encodeURIComponent(message)}&imageThumbnail=${encodeURIComponent(imageUrl)}&imageFullsize=${encodeURIComponent(imageUrl)}`;
const res = await fetch(url, {
method: 'POST',
headers: headers,
body: encodedMessage
});
const result = await res.json();
console.log(result);
}
// シバイヌの画像をランダムに取得して、LINE Notifyに送信する
async function fetchAndSendShibeImage() {
try {
const imageUrl = await fetchRandomShibeImage();
if (imageUrl) {
// LINE Notifyのアクセストークン
const accessToken = 'YOUR_LINE_NOTIFY_TOKEN';
// 送信するメッセージ
const message = '見てください、かわいいシバイヌです!';
await sendNotify(message, imageUrl, accessToken);
}
} catch (error) {
console.error('Error:', error);
}
}
fetchAndSendShibeImage();
うまくいきましたね。これで何か言われても、
「この前ChatGPTを使ってアプリをつくってみたよ。確かに便利だよね。」
と言えますね。
ハラスメントから身を守れること間違えなし。
おまけ:シバイヌAPIを選んだ理由
実は、今年16歳になる柴犬を飼っています!名前は 「しばたろう」!(そのまんま)
明け方に起こされたり、本をぐしゃぐしゃにされたり、道のど真ん中で座り込みをされたり、と色んな苦痛も受けてきましたが、かわいいですね。 シバイヌハラスメントなら逆にハッピーかも、ということで先ほどのアプリを改良してかわいい 「シバハラbotアプリ」 にしたいと思います。
改良方法は簡単、セリフを追加します。ChatGPTに「シバイヌが言いそうな挑発的なセリフを10個つくって」と頼んでランダムにセリフが選ばれるようにしてfetchRandomShibeImage()に追加します。
サンプルコードはこちら
// シバイヌのセリフを選ぶ
const textCount = Math.floor(Math.random() * 10);
const texts = [
"「ふん、私の散歩の時間はまだかい?待たせるとは何事だ!」",
"「おやつはどうした?私の満足できるものを用意するのがお前の仕事だろう?」",
"「このベッドは私専用。他の場所で寝ろと?」",
"「撫でるすら上手くやれないのか?やり直し!」",
"「ご飯を出すタイミングが遅い!私はいつも優先されるべきだ!」",
"「新しいおもちゃか?まずは私の気に入るかどうか確かめさせてもらう。」",
"「今日の散歩はどうせまた短いんだろう?足腰が弱いんじゃないのか?」",
"「散歩コースはもっと工夫が必要だな。私の好みをもっと理解しろ!」",
"「ソファは私のもの。他の場所でくつろぐなど、ありえない!」",
"「毛並みを整えるのが遅い!もっと練習が必要だな!」"
];
const chosentext = texts[textCount];
実行してみましょう!

目には目を歯には歯を、ハラスメントにはハラスメントを。シバイヌハラスメントで和ませちゃいましょう!ハラスメントって何だっけ?がハラスメントへの解決策!おまけでした。
