目的
vuetifyで簡単なフロントを実装していて、その中でフォームをダイアログ形式で実装しようとしたが、ダイアログをどのようにして消せば良いのか分からなくなってしまった。
概要
1. あらかじめshowDialogなどのデータをnullでスクリプトに定義
2. ボタンにv-on:click(@click)を実装し、クリックされたときに1のshowDialogをfalseに変更
3. v-dialogのv-modelをshowDialogにすることでshowDialogがfalseの場合に自動的にダイアログが閉じる
具体例
具体的には下記のコードのように実装すると良い。
詳細はコメントに記載している
<template>
<!-- post画面 -->
<!-- dataのshowDialogがfalseになるとdialogが非表示になる -->
<v-dialog
v-model="showDialog"
persistent
max-width="600px"
>
<template v-slot:activator="{ on, attrs }">
<!-- メンバー登録ボタン -->
<v-btn
depressed
outlined
elevation="2"
class="pink--text mb-5 px-10 ml-10"
dark
v-bind="attrs"
v-on="on"
>
メンバー登録
</v-btn>
</template>
<v-card>
<!--ダイアログタイトル -->
<v-card-title>
<span class="text-h5 pink--text">メンバー登録</span>
</v-card-title>
<!-- ダイアログ各要素 -->
<v-card-text>
<v-text-field
label="名前"
required
v-model="postUsername"
></v-text-field>
<!-- selectでは複数の候補から一つ選べる -->
<v-select
label="性別"
required
v-model="postGender"
:items="['M', 'W']"
></v-select>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<!-- CloseボタンをクリックするとshowDialogがfalseになる -->
<v-btn
class="pink--text"
text
@click="showDialog = false"
>
Close
</v-btn>
<!--saveボタンをクリックするとshowDialogがfalseになる&postInfoメソッドが実行される -->
<v-btn
class="pink--text"
text
@click="showDialig = false; postInfo()"
>
Save
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</template>
<script>
export default {
data() {
return {
postUsername:'',
postGender:'',
// 初めはnullだが、closeかsaveボタンがクリックされるとfalseとなり、ダイアログが閉じる
showDialog: null
};
},
methods: {
// メンバー情報をバックエンドに送信
postInfo: function () {
},
},
};
</script>

メンバー登録ボタンを押すと、、、

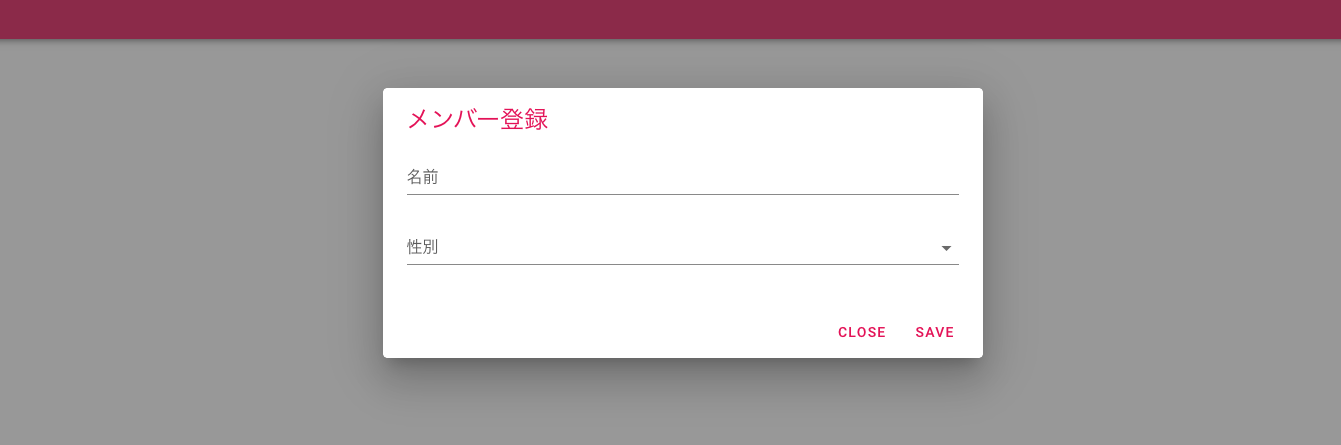
ダイアログが開き、closeかsaveを押すと

ダイアログが消える。