はじめに
前々から「DOM」という言葉は知っていたのですが、あまり概念について把握してない状態で学習を進めていました。今回、Javascriptの基礎概念を網羅した動画で勉強したので、この記事にて共有できればと思います!
DOMについて
概要
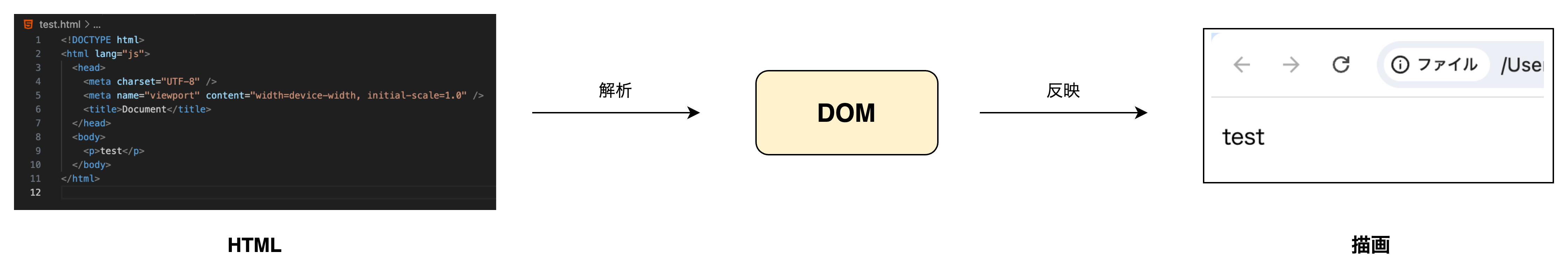
DOM(Document Object Model)とは、下図のように、HTMLを描画するにあたって描画しやすいようにプログラムを整形してくれる仕組みです。
上図より、「test」と出力するHTMLファイルを記述して、DOMで何らかの整形をして、画面に「test」と反映できていることが確認できます。
それでは、DOMでは具体的にどういったことが行われているか?を次で解説します。
内部ではどういったことが行われているか?
DOMの内部では、HTMLをツリー上に整形しています。
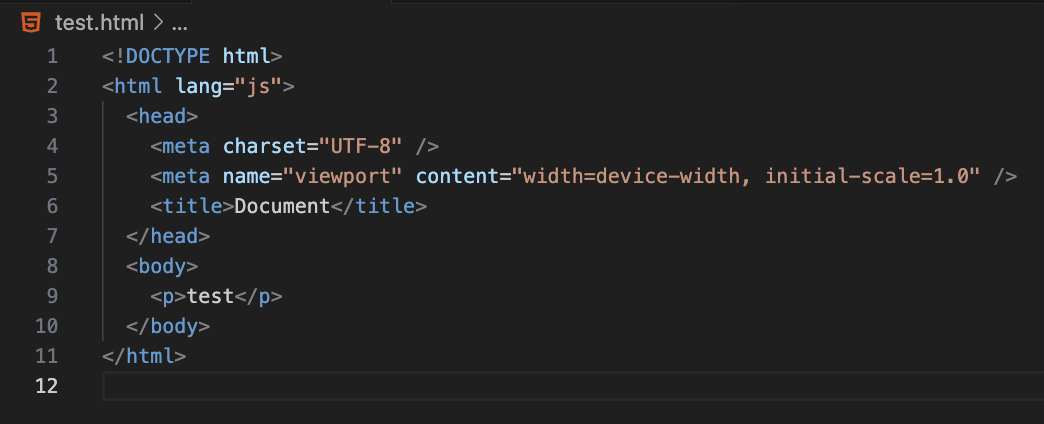
例えば、下記のようなソースコードを考えます。
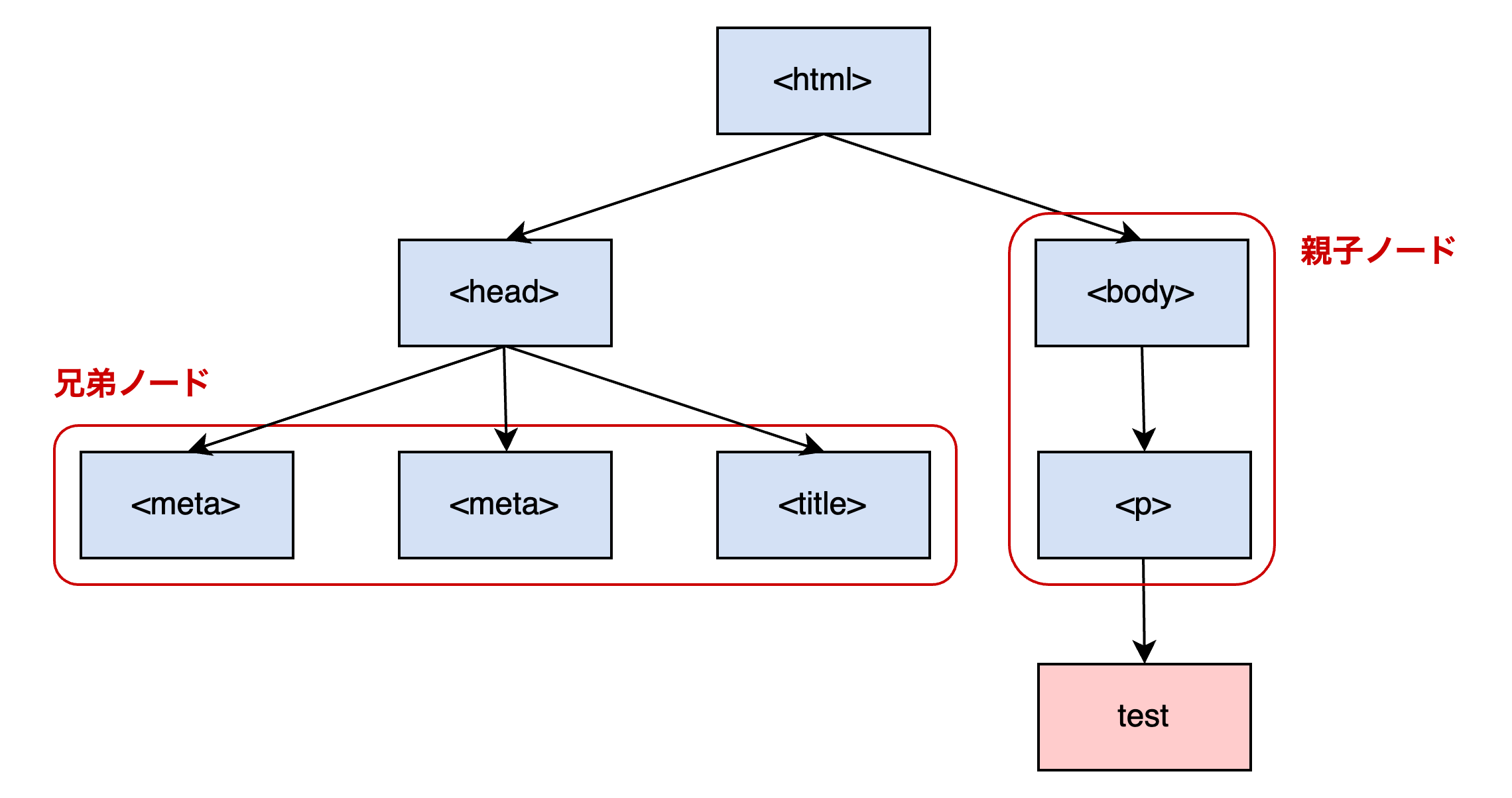
その場合、下図のようなDOMツリーの構造になります。
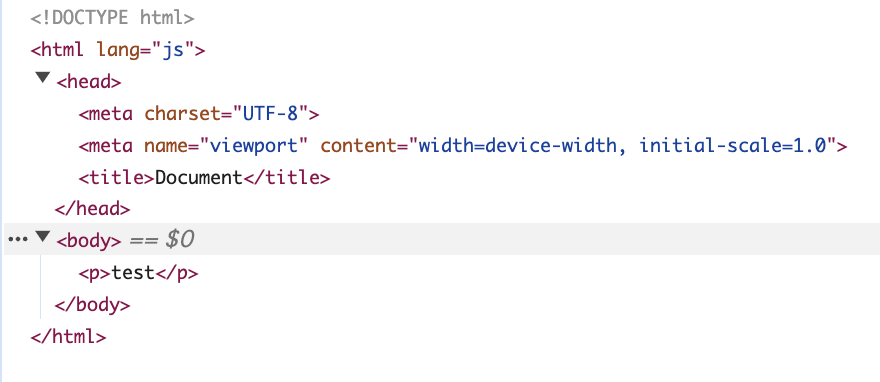
こちらは、開発者ツールでも確認が可能になります。
この手法を導入したことで、HTMLをオブジェクト的な階層構造としてみなすようになりました。また、それぞれのタグの単位を「ノード」といい、特に同じ階層にあるノードを兄弟ノード、上下にあるノードを親子ノードと呼んだりします。
では、このDOMの仕組みを導入した利点は一体なんでしょうか?
一体どんな利点があるのか?
DOMを導入した利点として、動的なWebページを作れるようになったことです。
動的なWebページとは、リアルタイムでページの内容が変化する仕組みで、例としてXやInstagramなどがあります。例えばInstagramに例えて考えると、
- DOMなし:更新するたびに、画面で変わらない部分(スマホ画面にて見た場合、左上のInstagramの文字やボタン部分)も毎回読み込まれることで、表示速度が遅くなる
- DOMあり:画面で変わる部分のみ(ストーリーや投稿など)が読み込まれることで、表示速度が速くなる
となり、DOMがあることで、一部の情報だけを書き換えることができることから、更新時の表示速度が速くなります。
まとめ
今回はDOMについて解説しました。まとめると、
-
DOMとは:HTMLを描画するにあたって描画しやすいようにプログラムを整形してくれる仕組み
-
DOM内部の処理:HTMLをオブジェクト(階層構造)としてみなす
-
DOM導入の利点:動的なWebページが作れるようになったこと
となります。
次の投稿では、DOMを操作する代表的なコマンドについて解説できればと思います。