はじめに
以前、こちらの記事にてDOMの概要について投稿しました。本記事では、具体的にDOMを書き換える方法について図を用いて解説していきたいと思います。
DOMの書き換え
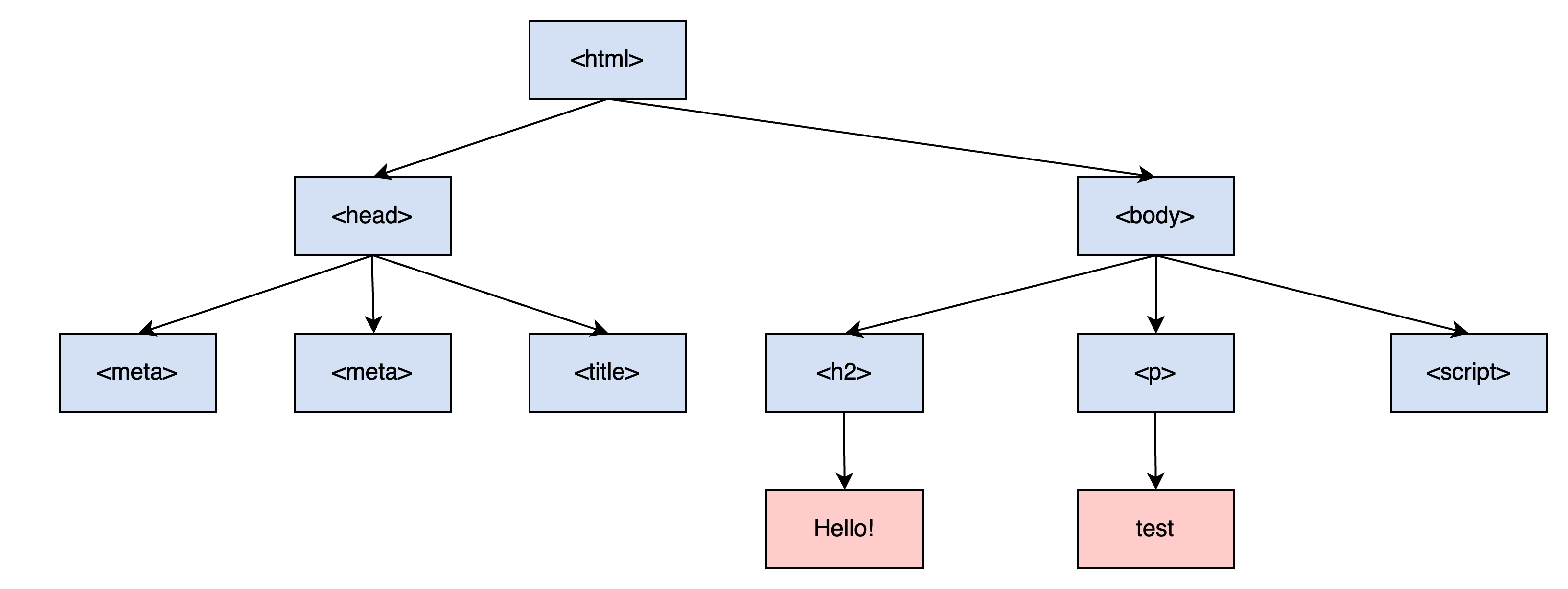
下記のようなDOMツリーを考えます。
作成
下記のようにcreateElementで要素を指定して、追加する位置を決定します。
const p = document.createElement("p");
p.innerText = "test2";
const body = document.body;
body.prepend(p);
追加する位置の決定はappendを含め、全部で4種類あります。
| メソッド名 | 追加位置 |
|---|---|
| after | 指定要素の最初(一番左) |
| prepend | 子要素の最初(一番左) |
| append | 子要素の最後(一番右) |
| before | 指定要素の最後(一番右) |
上記ソースコードの場合、DOMツリーは下記の通りです。
appendの場合は、下図ではbodyタグの子要素の一番右側に追加されます。
更新
更新を行う場合は、innerHTMLやinsertAdjacantHTMLを使います。
まず、innerHTMLについてで、指定した範囲が丸ごと置き変わります。
const body = document.body;
body.innerHTML = "<p>test2</p>";
この場合DOMツリーは下記のようになり、bodyタグの部分が丸ごと置き換わっています。
次に、insertAdjacantHTMLについてで、挿入する位置を決定します。
const body = document.body;
body.insertAdjacentHTML("beforeend", "<p>test2</p>");
挿入する位置の決定はbeforeendを含め、全部で4種類あります。
| メソッド名 | 挿入位置 |
|---|---|
| beforebegin | 指定要素の最初(一番左) |
| afterbegin | 子要素の最初(一番左) |
| beforeend | 子要素の最後(一番右) |
| afterend | 指定要素の最後(一番右) |
上記ソースコードの場合、DOMツリーは下記の通りです。
beforeendの場合は、下図ではbodyタグの子要素の一番右側に追加されます。
またこのパターンでは、createElementで要素作成するのとやり方は同じになります。
更新(XSS対策版)
DOMの更新を行うにあたり、innerHTMLやinsertAdjacentHTMLを用いたものの、このままでは第三者にタグを指定されて悪質なスクリプトを埋め込まれてしまう危険性があります。この攻撃をXSS(クロスサイトスクリプティング)攻撃と呼びます。この攻撃を防ぐために、それぞれinnerTextとinsertAdjacentTextを用いて文字列で追加します。
まず、innerTextについてで、innerHTML同様に指定した範囲が丸ごと置き変わります。
const body = document.body;
body.innerText = "<p>test2</p>";
この場合DOMツリーは下記のようになり、bodyタグの部分が丸ごと置き換わっています。
また、タグに埋め込まれて置き換えられたinnerHTMLとは異なり、文字列として置き換わっています。
次に、insertAdjacantTextについてで、挿入する位置を決定します。
const body = document.body;
body.insertAdjacentHTML("beforeend", "<p>test2</p>");
上記ソースコードの場合、DOMツリーは下記の通りです。こちらも同様に、文字列で挿入されます。
削除
削除を行う場合は、removeを用いて要素を削除します。
const query = document.querySelector("p");
query.remove();
上記ソースコードの場合、DOMツリーは下記の通りです。
最後に
本記事では、DOMの書き換え方法について、下記の操作を解説しました。
- 作成
- 更新
- 更新(XSS対策版)
- 削除
個人的には、概念の勉強も含めてDOMについてだいぶ理解できたかなと思いました。