初めに
今回はRuby on Railsをメインに、AWS,Docker,CircleCIなど近年人気の高まっているインフラ技術を使用してポートフォリオを作成してみました。
本記事では、実装した機能や苦労した点、参考にした記事などを紹介していきたいと思います。
皆様のポートフォリオ作りに少しでもお役に立てれば幸いです。
今後、ポートフォリオをアップデートした際にはこちらの記事も随時アップデートしていきます。(2021年1月26日時点)
アプリの概要
レシピと料理に使った材料の投稿ができるアプリです。
レシピに乗っているあの材料はどこで手に入るんだろう??
料理初心者の誰もが感じる疑問を解消すべく、レシピ投稿機能のほか、料理に使用した材料の購入場所を投稿できるアプリを製作しました。
URLは下記になります、よかったら見て行ってください!
URL: https://www.cooknavi.xyz/
(レスポンシブデザインにも対応しておりますので、スマートフォンからの閲覧も可能です!)
GitHub: https://github.com/yutatsune/cooknavi
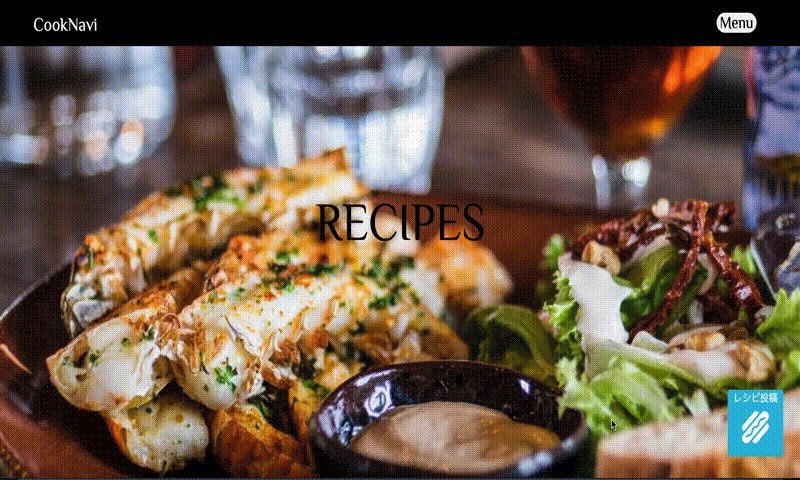
主な使用イメージ
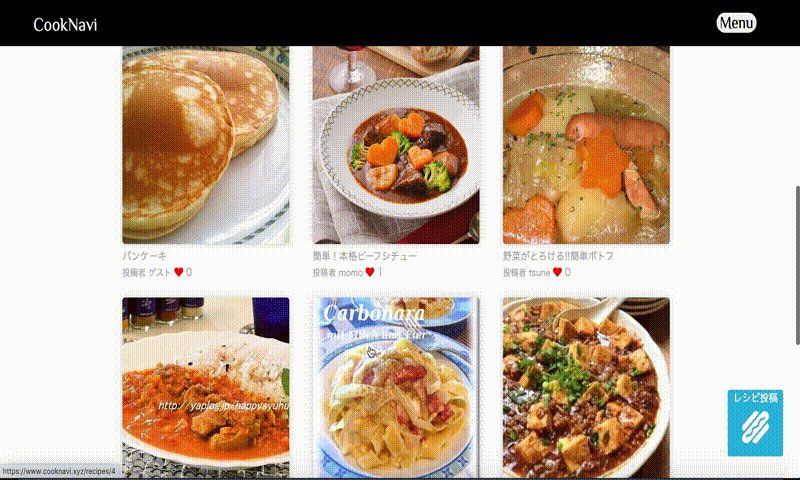
トップページからゲストログイン(閲覧用)をクリック
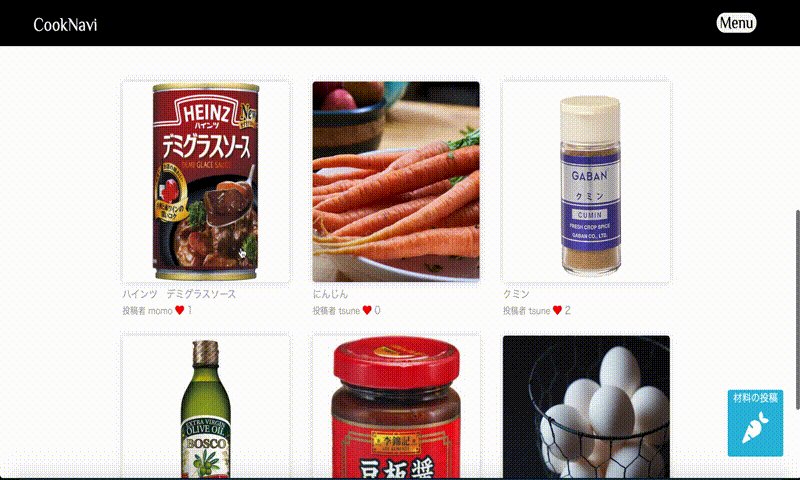
「レシピを見てみる」または「材料を探してみる」をクリックし、一覧画面へ遷移します

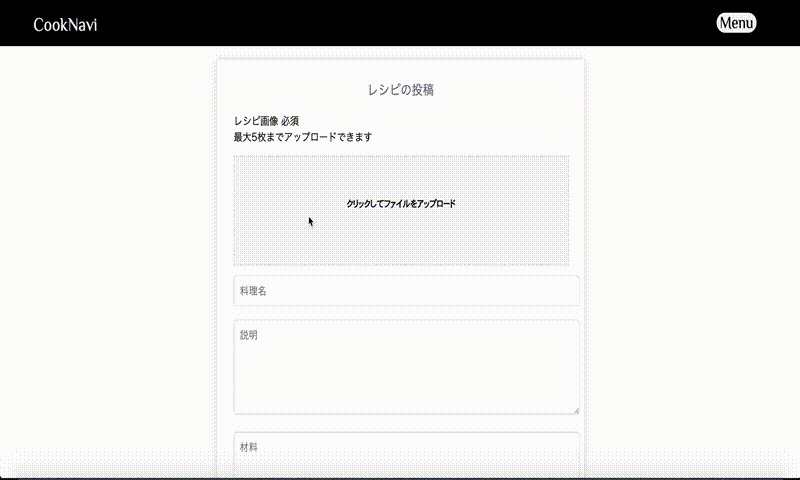
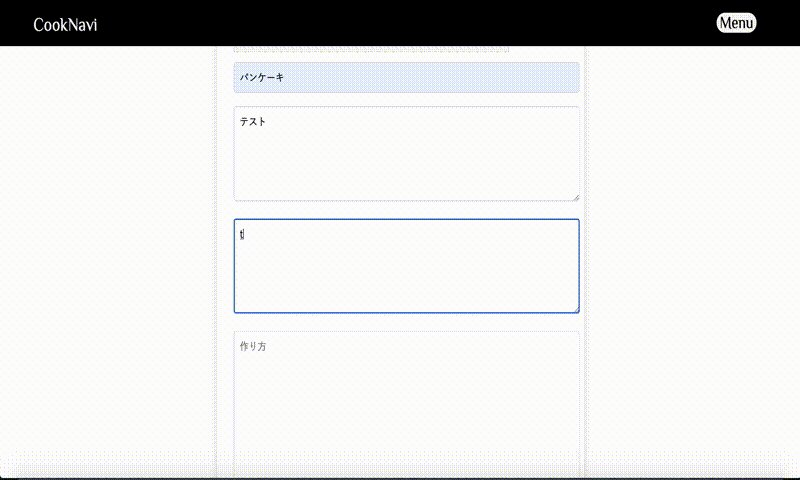
ログインが完了したら、レシピまたは材料の一覧画面の右下から新規投稿ができます
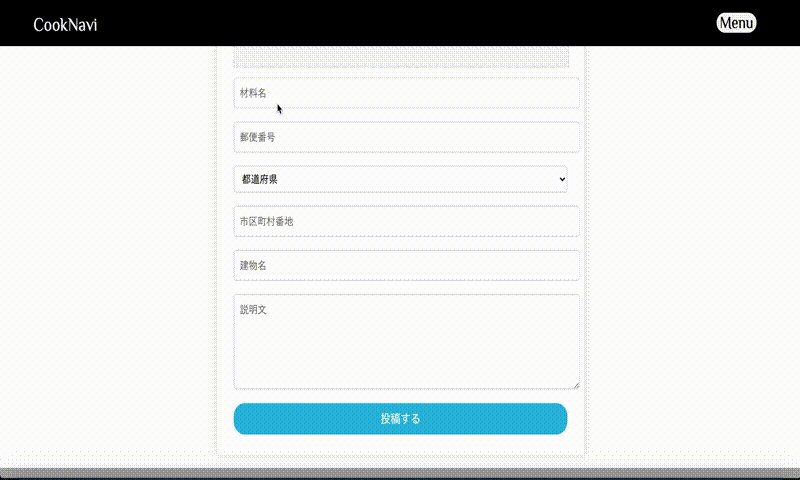
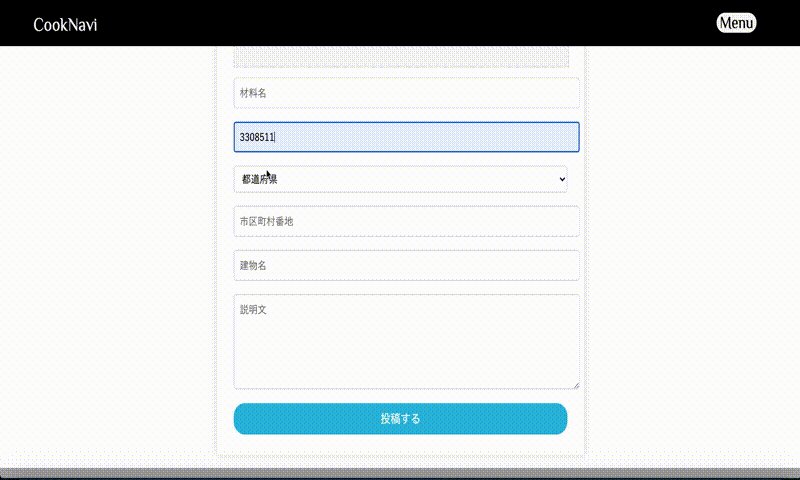
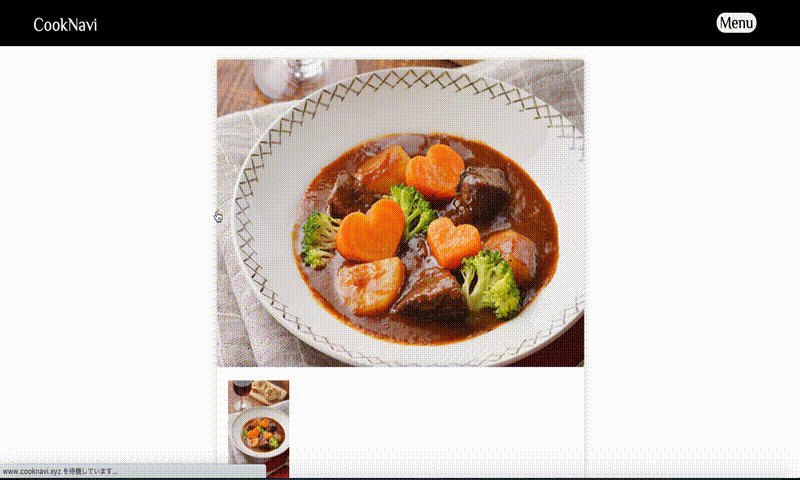
必要な項目を入力して、投稿するをクリック

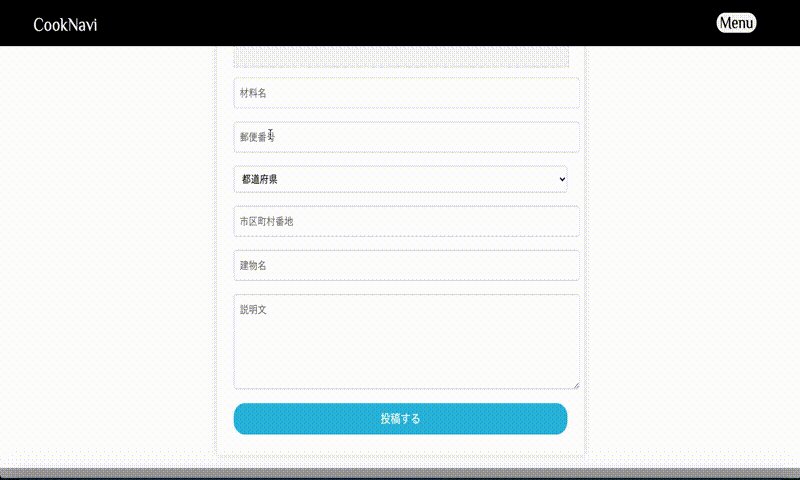
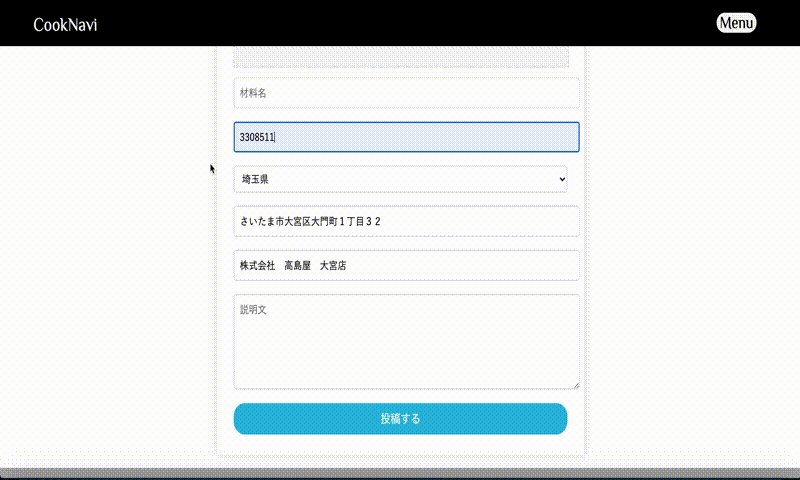
材料投稿画面にて、郵便番号を入力すると自動で住所が入力されます

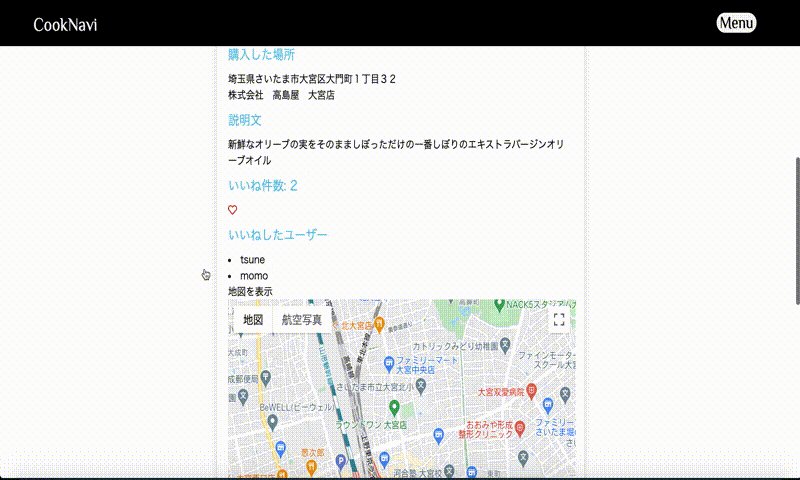
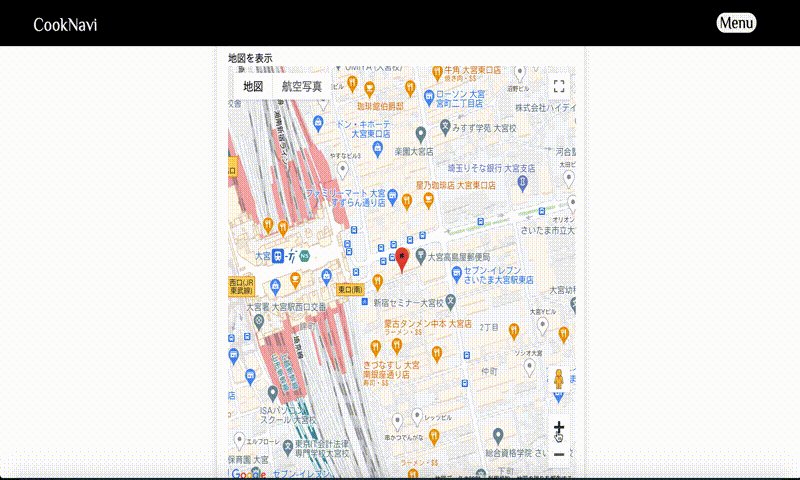
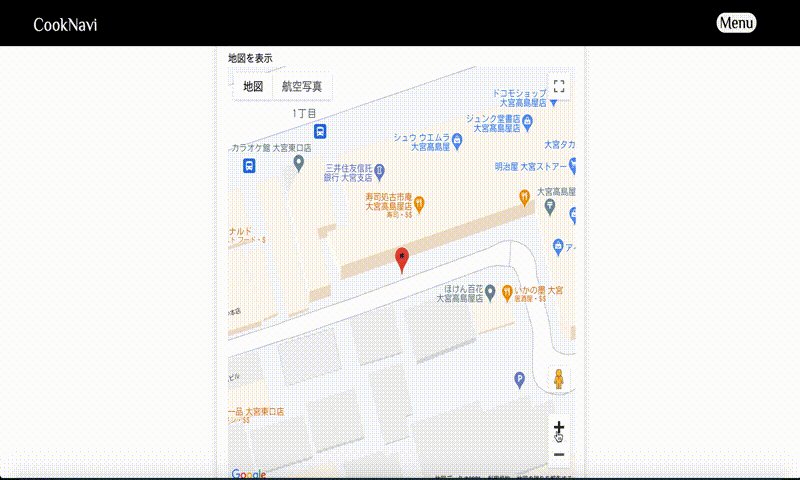
材料投稿画面で入力した住所の経度・緯度を自動で取得して、GoogleMapに表示されます

投稿詳細画面でいいねをすることができます

使用技術
- フロントエンド
- jQuery 1.12.4
- HTML/CSS/Haml/Sass
- バックエンド
- ruby 2.6.5
- Ruby on Rails 6.0.0
- Google Maps API
- インフラ
- CircleCI
- Docker 19.03.13/docker-compose 1.27.4
- nginx 1.12.2
- mysql 5.7.31
- AWS ( EC2, ALB, ACM, RDS, Route53, VPC, IAM )
- その他使用ツール
- Visual Studio Code
- draw.io
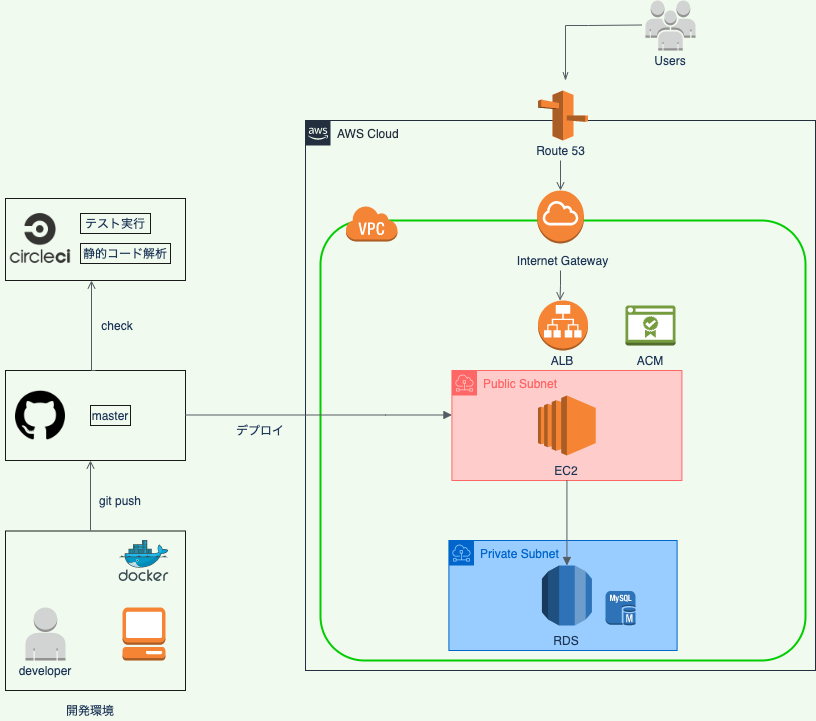
インフラ構成図
VPCの構築、EC2へのデプロイ、RDSの導入、ELBの設定、ドメイン取得からのRoute53の設定、ACMでのSSL証明書の取得など基本的な部分は導入できました
今後は、S3や自動デプロイを導入していきたいです!
機能一覧
| 機能 | 概要 |
|---|---|
| ユーザー管理機能 | 新規登録・ログイン・ログアウトできます |
| 簡単ログイン機能 | トップ画面のゲストログイン(閲覧用)をクリックすることで、簡単にログインできます |
| 投稿機能 | レシピまたは材料を画像を5枚までつけて投稿できます |
| 投稿詳細表示機能 | 各投稿画面が詳細ページで見ることができます |
| 投稿編集・削除機能 | 投稿者本人のみ投稿編集・削除できます |
| ユーザー一覧表示機能 | 登録したユーザーの一覧を見ることができます |
| ユーザー情報編集機能 | ログイン中のユーザーでアカウント本人であればプロフィール編集できます |
| フォロー機能 | ユーザー一覧画面から各ユーザーのフォローできます |
| フォロー一覧表示機能 | フォローしているまたはフォローされているユーザーを見ることができます |
| いいね機能 | 投稿詳細ページからいいねすることできます |
| いいね一覧機能 | いいねした投稿の一覧を見ることができます |
| コメント機能 | 投稿詳細ページから非同期通信でコメントできます |
| 住所自動入力機能 | 材料投稿画面にて、郵便番号を入力するだけで住所が自動で入力されます |
| マップ表示機能 | 材料投稿画面で入力した住所の経度・緯度を自動で取得し、マップで表示することができます |
| レスポンシブデザイン | スマートフォン向けの表示に対応 |
工夫した点
とにかく、単なるレシピ投稿アプリにならないように下記を頑張って実装しました!
- 料理に使った材料の投稿機能
- 住所自動入力機能
- GoogleMapsAPI連携
レシピを投稿したユーザーが、使った材料をどこで買ったかも投稿できるようにしました
通販でいいんじゃ。。。というツッコミはなしでお願いします笑
実際にお店で色々見たりする楽しみだってありますから!
今後、新しい機能を思いついたら実装してみたいとおもいます
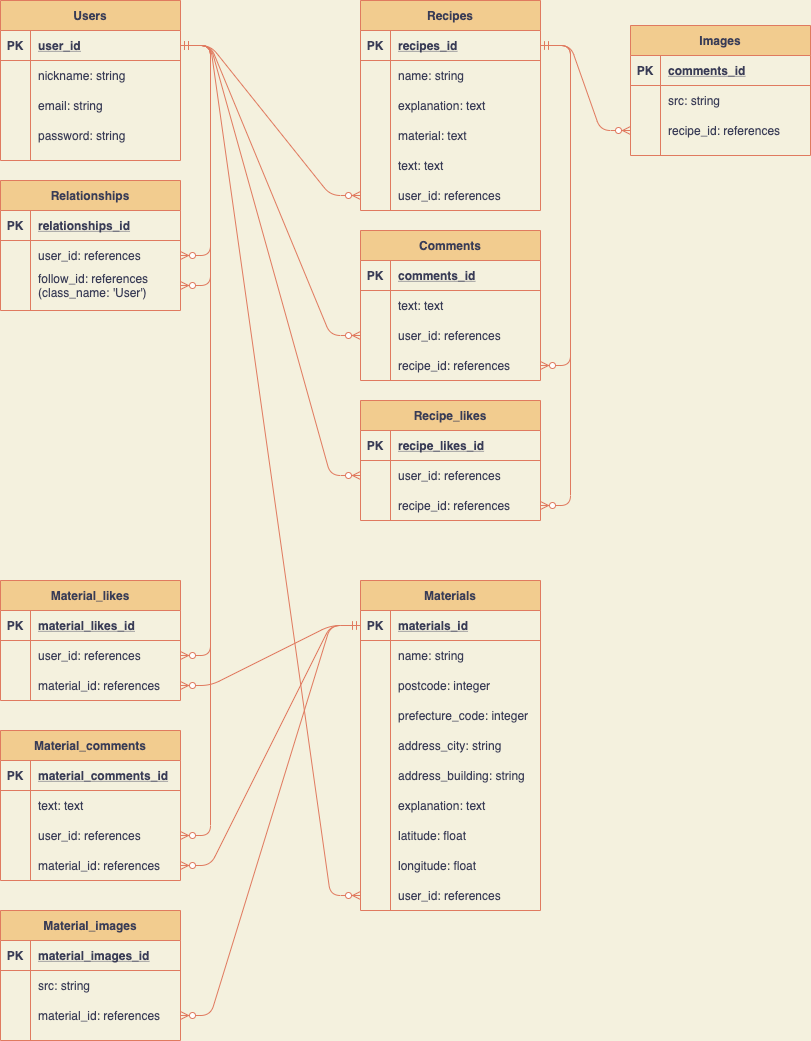
DB設計
各テーブルについて
| テーブル名 | 説明 |
|---|---|
| users | 登録ユーザー情報 |
| relationships | フォロー・フォロワーのユーザー情報 |
| recipes | レシピの投稿情報 |
| images | レシピの投稿画像情報 |
| comments | 投稿レシピへのコメント情報 |
| recipe_likes | 投稿レシピへのいいね情報 |
| materials | 材料の投稿情報 |
| material_images | 材料の投稿画像情報 |
| material_comments | 投稿材料へのコメント情報 |
| material_likes | 投稿材料へのいいね情報 |
苦労した点
フロントエンド
- デザインについて
まず、デザインをどうすれば良いかで悩みました!
最終的には、フルスクリーンレイアウトやタイル型レイアウト等に落ち着きました
- JavaScript(jQuely)全般
スライドメニューやGoogleMapの表示などが大変でした!
これからも勉強を続けて、もっとカッコよく実装できるようになりたいです
バックエンド
- いいね・フォロー機能のアソシエーション
投稿機能など、初めのうちに学習した機能とは違い、アソシエーションの組み方が独特でした
しかし、一度理解してしまえばあとはスムーズに実装できました
- GoogleMapsAPI連携
これがとにかく苦労しました
GoogleMapが表示されない、JavaScriptがRubyの値を参照するにはどうするかなど課題がありました
これは、gonというgemを使うことによって解決できました!
最終的に実装できて本当によかったです!
- RSpecによるテスト
意外と盲点だったのがこちら
書き方が独特で新たに覚えなければいけないことが多いです
こちらは現在進行中で更新中です!
AWS
- EC2インスタンス内の環境構築
Rails6以降はYarnが必須であることがわかっていなくて、プリコンパイルのところで2日くらい詰まりました。。。
皆さんはお気をつけを!
- RDS設定
環境構築が終わった後にいざ試しに登録してみるとエラーが。。。
原因は日本語が登録できない設定になっていたことでした
これを直すには、パラメーターグループの設定を変更すれば解決するはずです
【AWS】RDSで作成したMySQLのDBに日本語が保存できないを解決 | Rails on Docker
Docker
- 環境構築
Dockerはやはりこれに尽きると思います。
dockerファイルの記載やdocker-compose.ymlの設定など覚えることがたくさんありました
あと、Rails6以降はYarnとwebpackerのインストールが必須となります
【Rails6】Docker+Rails6+puma+nginx+mysql【環境構築*初心者必見】
CircleCI
- 導入とyml設定
まず、GitHubとの連携の仕方がよく分からなくて苦戦しました
原因はymlファイルをgitのmasterにプッシュしてないからでした。。。
【CircleCI】CircleCI 2.0からはじめる個人での簡単なCI導入方法 - githubとの連携まで
今ではなんとか自動テストまでは導入できました
今後は自動デプロイも試していきたいです
参考にした学習教材・記事
とにかく参考になりそうなものは色々と試していきました!
ここでは使ってみてよかったものを紹介していきます
UI/UX
ポートフォリオのデザインに悩んだら読んでみてください!
HTMLやCSSの基礎の他、フルスクリーンレイアウトやタイル型レイアウト、レスポンシブデザインなどとても参考になりました
スライドメニューの作り方や画像のスライドショーなど、実践的に使えるテクニックが紹介されていました
jQueryを使うなら読んでみて損はないかと思います!
Ruby on Rails
- いいね機能
- フォロー機能
- 住所自動入力機能
- GoogleMapsAPI連携
- Rspec
AWS
こちらの記事がすごく分かり易かったです!
画像が豊富に使われていて、初めてAWSを使う人でも問題なくできます
手順通りに行うだけで、VPC,EC2,RDS,Route53,ACMなど基本的な環境が構築可能
VPCの構築やEC2の立ち上げ方など、基礎的なことを一通り学ぶことができます
まず最初にこちらを読んでみると良いのではないでしょうか
Docker/docker-compose
- 【Qiita】いまさらだけどDockerに入門したので分かりやすくまとめてみた
- 入門 Docker
- 【書籍】Docker/Kubernetes 実践コンテナ開発入門(3章のdocker-composeまで読みました)
まず、学習の手始めとしてこちらを学習しました
Dockerとは何か?というところからdocker-composeの構築の仕方まで学ぶことができます
私はまだ受けていないのですが、こちらの講座がわかりやすいと評判なので紹介させていただきます
CircleCI
今後の課題
- Vue.jsなどの導入
- ECSによるコンテナデプロイ
- CircleCIの自動デプロイ(CDパイプラインの構築)
- テストコードの充実
- いいね・フォロー機能のajax化
- さらなる機能の拡張
など、まだまだできるところはあると感じました!
今後の転職活動の状況と相談しながら引き続き改善していきたいと思います